2023년 가장 인기 있는 10가지 프런트엔드 UI 프레임워크 순위


1. Element Plus: Ele.me 팀에서 개발한 이 프레임워크는 매우 인기 있는 프런트 엔드 UI 프레임워크로 매우 훌륭합니다! 새로운 Vue3(물론 Vue2 버전도 있음)을 기반으로 뛰어난 성능과 개발 경험을 갖춘 풍부한 UI 구성요소와 스타일을 제공하며 개발자가 최신 UI 인터페이스를 신속하게 구축하는 데 도움이 됩니다. 초보자가 배우고 사용하기에 적합합니다.

https://element-plus.gitee.io/zh-CN/
php 중국 홈페이지에서 24회 PHP 온라인 수업 "Vue3+ThinkPHP6 프론트엔드와 백엔드 분리를 적용한 대규모 전자상거래 프로젝트", 선택은 Element Plus 프론트- 최종 UI 프레임워크.

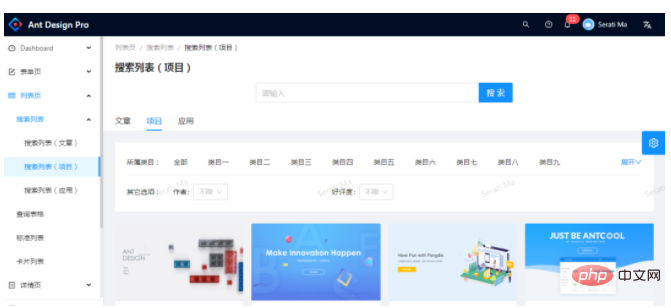
2. Ant 디자인: Alibaba Ant Financial 프런트 엔드 팀에서 개발한 React 기반 구성 요소 라이브러리로, 풍부한 UI 구성 요소 및 스타일 세트를 제공하고 사용자 정의 및 국제화를 지원합니다. 기업 레벨 애플리케이션 개발.

공식 주소:
https://github.com/ant-design / ant-design
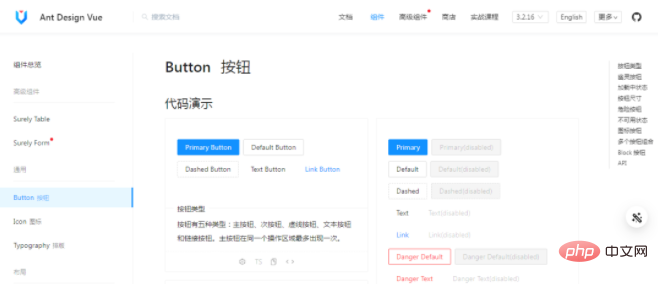
3. Ant Design Vue: Vue.js를 기반으로 한 UI 컴포넌트 라이브러리이기도 하며 매우 뛰어난 프론트엔드 UI 프레임워크입니다. Vue.js 개발에 적합합니다. 사용자가 다양한 UI 디자인 요구를 충족시키기 위해 사용할 수 있습니다.

php 중국 웹사이트 18기 온라인수업 실습 프로젝트에서는 Ant Design Vue를 사용했는데 학생들의 반응이 꽤 좋았습니다!
https://github.com/vueComponent/ant-design-vue
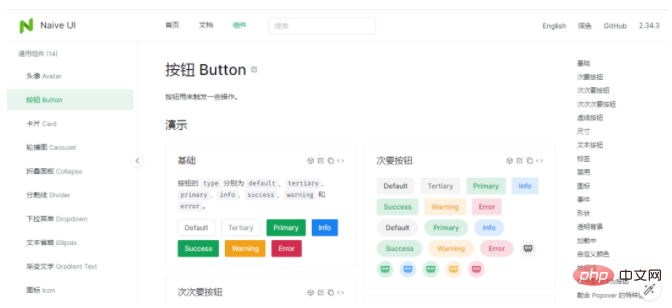
4. Navie UI: 프론트 작가님. end Framework Vue.js Yuxi가 권장하는 UI 프레임워크로 절묘한 구성 요소 디자인, 풍부한 구성 요소 라이브러리 및 조정 가능한 테마를 갖추고 있습니다. 새로운 Vue2 버전은 없으며 TypeScript를 사용할 수 있습니다. 완전 무료이며 업데이트 및 유지 관리 효율성이 매우 높습니다. 개인적인 느낌: UI 디자인이 풍부하고 대중적이며 약간 멋집니다.

https://www.naiveui.com/zh-CN/os-theme
https://github.com/tusen- ai/naive-ui
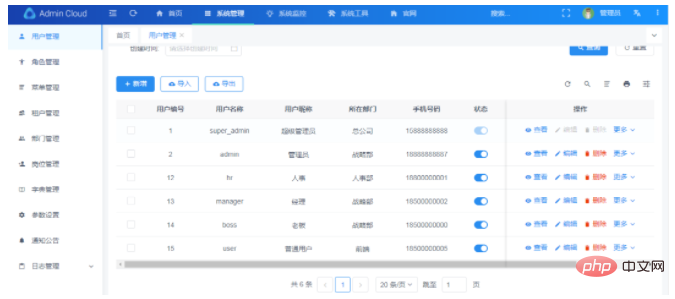
5. View UI Plus: 최신 Vue3을 기반으로 TypeScript를 사용할 수 있습니다. 풍부한 구성 요소와 단순하고 정교한 디자인을 갖추고 있으며, 기업 ERP 시스템과 같이 데이터 및 테이블 유형이 많은 시스템에 더 적합합니다. 또 하나는 모바일 단말기에서의 디스플레이 효과도 이상적이라는 것입니다. 및 모바일 양쪽 끝이 코드 세트를 공유하는 경우 좋은 선택입니다.

공식 웹사이트 주소:
https://github.com/view- 디자인/ ViewUIPlus
6. Vant: Youzan 팀이 개발한 Vue.js 프레임워크를 기반으로 하는 경량 모바일 UI 프레임워크로, 모바일 터미널 웹 애플리케이션을 빠르게 구축하는 데 적합한 경량 UI 구성 요소와 스타일을 제공합니다.

https://vant-contrib.gitee.io/vant/#/zh-CN
https:// github.com/youzan/vant
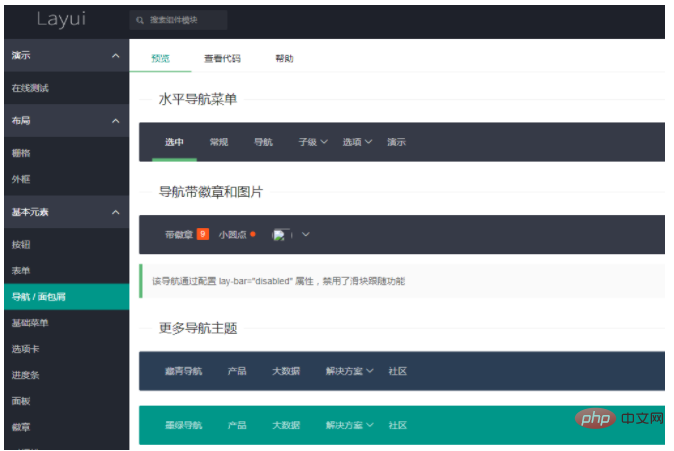
7. LayUI: 이것은 프론트엔드 신의 마음으로 개발된 매우 감상적인 UI 프레임워크입니다. UI 디자인은 심플하고 아름답습니다. 스타일도 심플하고 가벼워서 개인적으로 PHP 중국어 웹사이트를 비롯한 많은 웹사이트에서 사용하고 있는 가장 편안한 UI 컴포넌트 라이브러리라고 생각합니다.

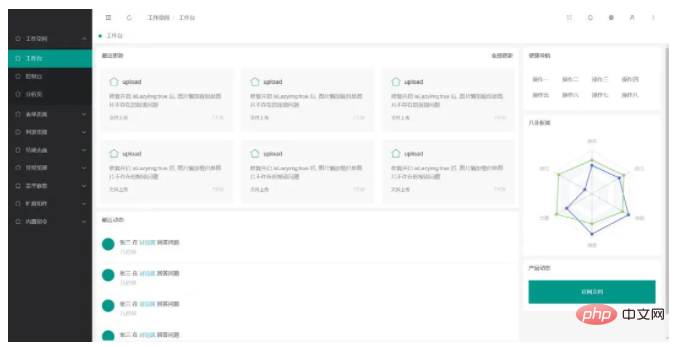
8.layui-vue: Layui의 UI 디자인이 마음에 들고 Vue3를 사용하고 계시다면, 시도해 볼 수 있습니다. Layui를 따라 설계된layui-vue는 Vue3을 지원합니다.

http://www.layui-vue.com/zh-CN/index
9. 부츠 스트랩: Twitter 팀에서 개발한 HTML, CSS 및 JavaScript 기반 프런트 엔드 프레임워크로 반응형 레이아웃과 풍부한 UI 구성 요소를 제공합니다.

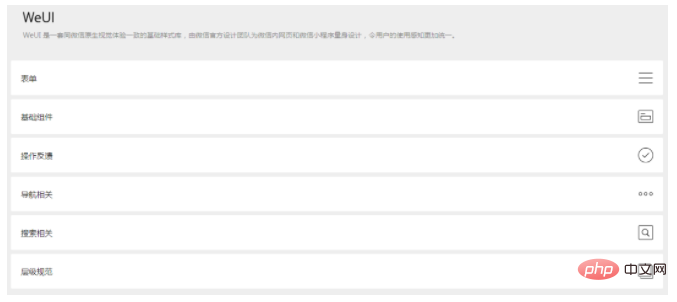
10. Tencent 팀에서 개발 WeChat 디자인 언어를 기반으로 하는 UI 프레임워크로 간단하고 아름다운 UI 구성 요소와 스타일을 제공합니다.

공식 홈페이지: https://weui.io/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석
Apr 25, 2023 pm 07:57 PM
크로스 도메인은 개발 과정에서 자주 접하는 시나리오이며, 인터뷰에서도 자주 거론되는 문제이기도 합니다. 일반적인 크로스 도메인 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에서도 더 나은 성과를 낼 수 있습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.



