 기술 주변기기
기술 주변기기
 일체 포함
일체 포함
 두 명의 중국 Google 연구원이 최초의 순수 시각적인 '모바일 UI 이해' 모델을 출시했습니다. 이는 SOTA를 새로 고치기 위한 4가지 주요 과제입니다.
두 명의 중국 Google 연구원이 최초의 순수 시각적인 '모바일 UI 이해' 모델을 출시했습니다. 이는 SOTA를 새로 고치기 위한 4가지 주요 과제입니다.
두 명의 중국 Google 연구원이 최초의 순수 시각적인 '모바일 UI 이해' 모델을 출시했습니다. 이는 SOTA를 새로 고치기 위한 4가지 주요 과제입니다.
AI의 경우 '휴대폰을 가지고 노는 것'은 쉬운 일이 아닙니다. 다양한 사용자 인터페이스(UI)를 식별하는 것만으로도 큰 문제입니다. 각 구성 요소의 유형을 식별해야 할 뿐만 아니라 사용하는 구성 요소의 유형도 알아야 합니다. 구성 요소의 기능을 결정하는 기호 및 위치입니다.

모바일 기기 UI에 대한 이해는 UI 자동화 등 다양한 인간-컴퓨터 상호 작용 작업을 실현하는 데 도움이 될 수 있습니다.
이전 작업 모델링 모바일 UI는 일반적으로 화면의 뷰 계층 정보에 의존하여 UI의 구조 데이터를 직접 활용함으로써 화면 픽셀에서 시작하는 구성 요소를 식별하는 문제를 우회했습니다.
그러나 모든 시나리오에서 모든 뷰 계층을 사용할 수 있는 것은 아닙니다. 이 방법은 일반적으로 개체 설명이 누락되거나 위치가 잘못된 구조 정보로 인해 잘못된 결과를 출력합니다. 따라서 뷰 계층을 사용하면 단기적인 성능이 향상될 수 있지만 궁극적으로는 성능이 저하될 수 있습니다. 모델의 적용 가능성 및 일반화 성능.
최근 Google Research의 두 연구원이 모바일 UI 이해에 사용할 수 있는 순수 시각적 방법인 Spotlight를 제안했습니다. 시각적 언어 모델을 기반으로 사용자 인터페이스와 관심 영역의 스크린샷만 찍으면 됩니다. 화면(초점)에 입력으로 표시됩니다.

문서 링크: https://arxiv.org/pdf/2209.14927.pdf
Spotlight의 일반 아키텍처는 쉽게 확장 가능하며 다양한 사용자 인터페이스 모델링 작업을 수행할 수 있습니다.
이 기사의 실험 결과는 Spotlight 모델이 여러 대표적인 사용자 인터페이스 작업에서 소타 성능을 달성하여 스크린샷을 사용하고 계층 구조를 입력으로 보는 이전 방법을 성공적으로 능가했음을 보여줍니다.
또한 이 기사에서는 Spotlight 모델의 다중 작업 학습 및 Few-Shot 프롬프트 기능에 대해 살펴보고 다중 작업 학습 방향에 대한 유망한 실험 결과도 보여줍니다.
논문의 저자 Yang Li는 Google Research Center의 선임연구원이자 워싱턴대학교 CSE 소속 교수입니다. 그는 중국과학원에서 컴퓨터공학 박사학위를 취득하고 에서 박사후 연구를 진행했습니다. 캘리포니아 대학교 버클리 캠퍼스의 EECS. 그는 Next Android App Prediction의 개발을 주도하고 있으며 Android의 온디바이스 대화형 기계 학습 분야의 선구자이며 제스처 검색 등을 개발하고 있습니다.

스포트라이트: 모바일 인터페이스 이해
사용자 인터페이스에 대한 컴퓨터적 이해는 지능형 UI 동작을 달성하는 데 중요한 단계입니다.
이전에 팀에서는 창 제목(위젯), 화면 요약(화면 요약), 명령 접지 등 다양한 UI 모델링 작업을 연구하여 다양한 상호 작용 시나리오에서 자동화 및 접근성 문제를 해결했습니다.
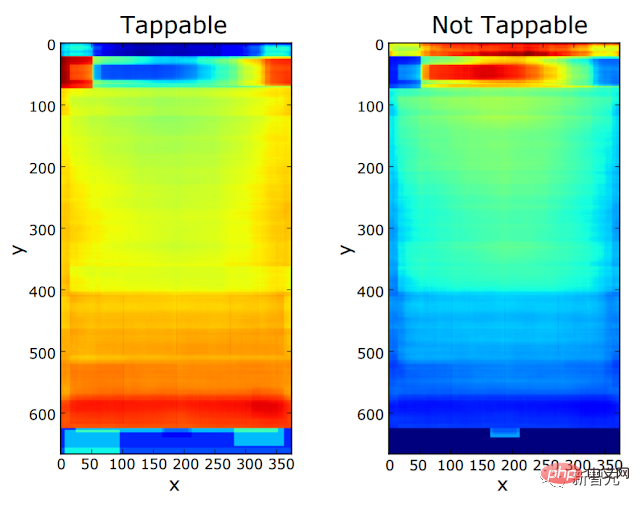
이러한 기능의 후속 사용은 기계 학습이 클릭 가능성 혼란을 진단하여 "사용자 경험 실무자"가 UI 품질을 개선하고 UI 디자인 개선을 위한 아이디어를 제공하는 데 어떻게 도움이 되는지 보여주었습니다. 최종 사용자 경험과 상호 작용 디자인 방식을 변화시킬 수 있는 잠재력.

"단일 UI 작업" 처리에서는 어느 정도 성공했지만, 다음 질문은 "특정 UI 인식"에서 "일반 UI"의 처리 능력을 향상시킬 수 있는지 여부입니다. 일 .
Spotlight 모델은 이 문제를 해결하기 위한 첫 번째 시도이기도 합니다. 연구원들은 일련의 UI 작업을 동시에 처리하기 위한 멀티 태스킹 모델을 개발했지만, 작업이 일부 진전되었지만 여전히 몇 가지 어려움이 있습니다.
이전 UI 모델은 웹 페이지의 문서 개체 모델과 같이 모바일 UI 화면의 구조 또는 메타데이터인 UI 보기 계층 구조에 크게 의존했습니다. 유형, 텍스트 내용, 위치 등을 포함한 화면
이 메타데이터는 이전 모델이 순수 시각적 모델에 비해 이점을 제공하지만 뷰 계층 구조 데이터에 대한 접근성은 객체 설명 누락이나 구조 정보의 부적절한 정렬과 같은 문제가 자주 발생하는 큰 문제입니다.
따라서 뷰 계층 구조를 사용하면 단기적인 이점이 있지만 궁극적으로는 모델의 성능과 적용성을 저해할 수 있습니다. 또한 이전 모델은 데이터 세트와 UI 작업 전반에 걸쳐 이질적인 정보를 처리해야 했기 때문에 결국 작업 전반에 걸쳐 확장하거나 일반화하기 어려운 더 복잡한 모델 아키텍처가 되는 경우가 많았습니다.
Spotlight 모델
순전히 시각적인 Spotlight 접근 방식은 원시 픽셀에서 전적으로 범용 사용자 인터페이스 이해 기능을 달성하는 것을 목표로 합니다.
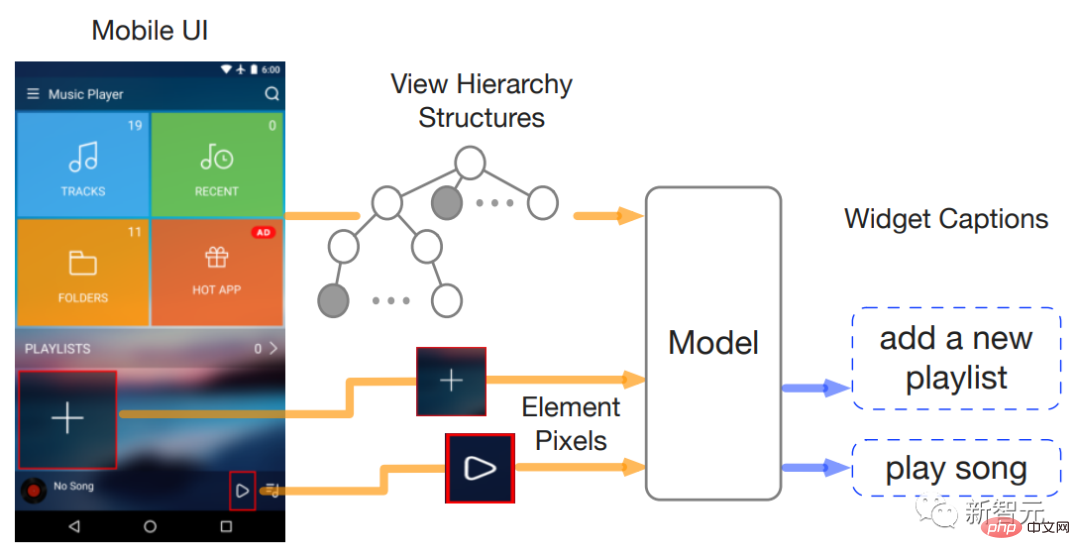
연구원들은 다양한 UI 작업을 표현하기 위한 통합 접근 방식을 도입합니다. 여기서 정보는 두 가지 핵심 모드, 즉 시각적 모드와 언어적 모드로 보편적으로 표현될 수 있습니다. 여기서 시각적 모드는 사용자가 UI 화면에서 보는 것을 캡처하고, 언어 모드는 자연스러울 수 있습니다. 작업과 관련된 언어 또는 일련의 토큰.
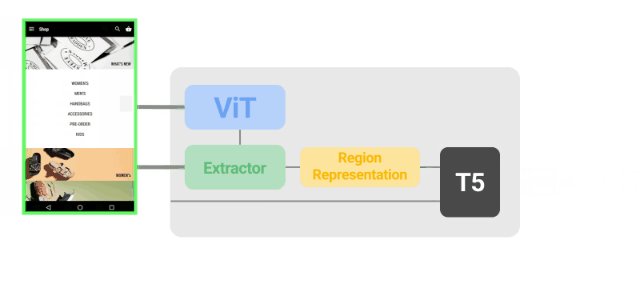
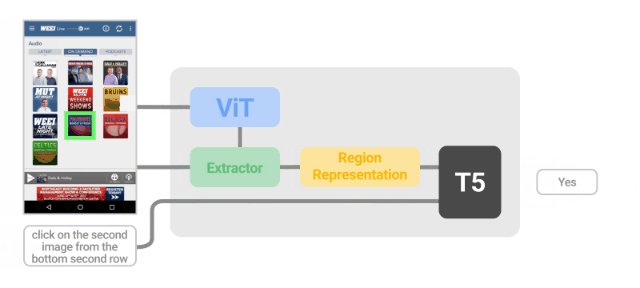
Spotlight 모델에 대한 입력은 스크린샷, 화면의 관심 영역, 작업에 대한 텍스트 설명으로 구성됩니다. 출력은 관심 영역에 대한 텍스트 설명 또는 응답입니다.
이 모델의 간단한 입력 및 출력 표현은 보다 일반적이며 다양한 UI 작업에 적용할 수 있고 다양한 모델 아키텍처로 확장할 수 있습니다.

모델은 특정 작업에 대한 미세 조정부터 다중 작업 학습, 소수 학습까지 일련의 학습 전략 및 설정이 가능하도록 설계되었습니다.
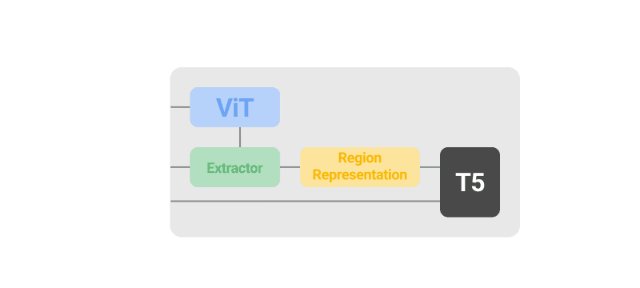
Spotlight 모델은 리소스가 많은 일반 시각적 언어 도메인에서 사전 훈련되고 이러한 일반 도메인 모델 위에 직접 구축할 수 있는 ViT 및 T5와 같은 기존 아키텍처 빌딩 블록을 활용할 수 있습니다.
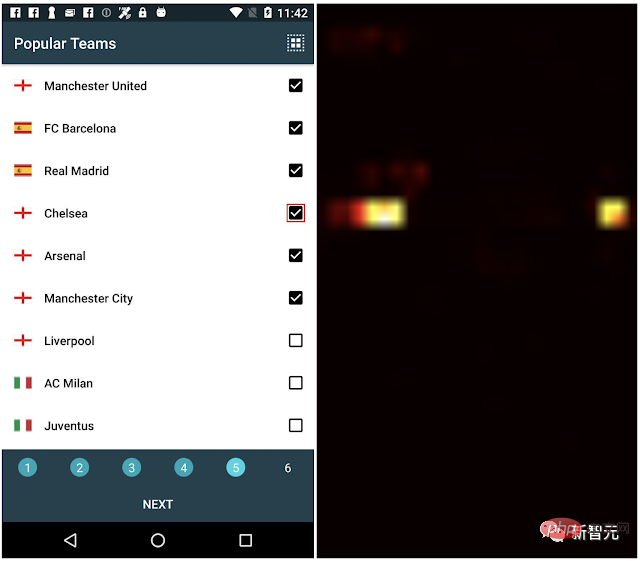
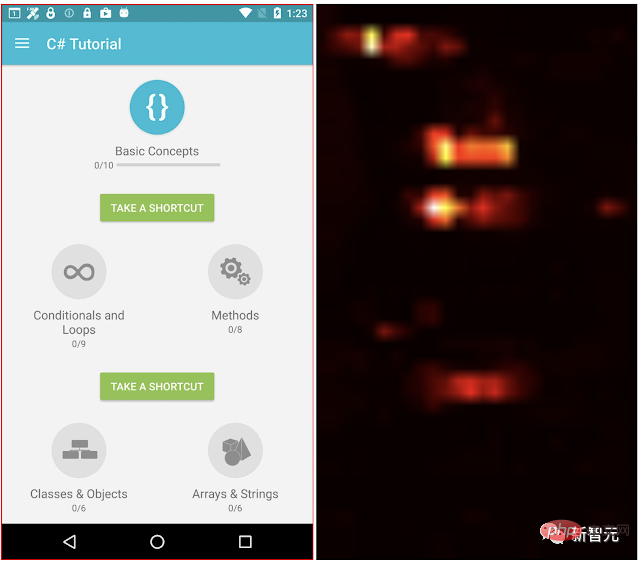
UI 작업은 일반적으로 화면의 특정 개체나 영역과 관련되어 있기 때문에 모델은 관심 있는 개체나 영역에 집중할 수 있어야 합니다. 연구원들은 초점 영역 추출기(Focus Region Extractor)를 시각적 개체에 도입했습니다. 모델이 화면 상황에 따라 해당 영역에 집중할 수 있도록 언어 모델을 만듭니다.
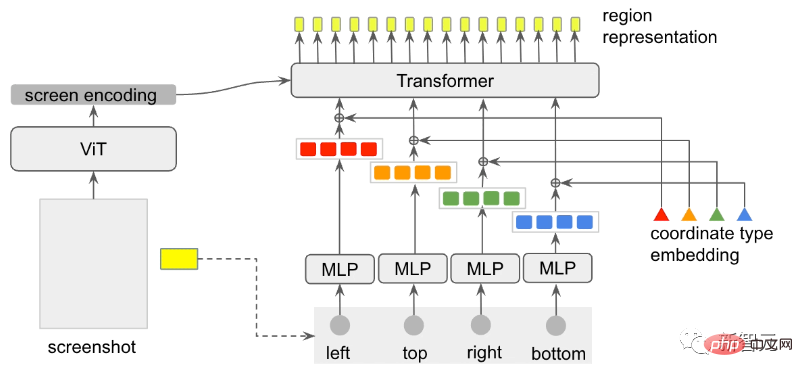
연구원들은 또한 영역 경계 상자에서 생성된 어텐션 쿼리를 사용하여 ViT 인코딩을 기반으로 화면 영역의 잠재 표현을 얻기 위해 영역 요약기를 설계했습니다.
구체적으로 각 좌표(왼쪽, 위쪽, 오른쪽 또는 아래쪽을 포함한 스칼라 값)에 대한 경계 상자는 스크린샷에서 노란색 상자로 표시됩니다.
먼저 입력값을 다층 퍼셉트론(MLP)을 통해 밀집된 벡터 집합으로 변환한 후 다시 Transformer 모델에 피드백하여 좌표 유형에 따른 임베딩 벡터(좌표형 임베딩)를 구하고 비교합니다. 밀집 벡터와 해당 좌표 유형 임베딩은 색상으로 구분되어 각 좌표 값과의 관계를 나타냅니다.

그런 다음 좌표 쿼리는 "교차 주의"를 통해 ViT 출력의 화면 인코딩에 참여하고 마지막으로 Transformer의 주의 출력은 T5 다운스트림 디코딩의 지역 표현으로 사용됩니다.
실험 결과
연구원들은 Spotlight 모델을 사전 훈련하기 위해 두 개의 레이블이 없는(unlabeled) 데이터 세트를 사용했는데, 이는 C4 코퍼스를 기반으로 한 내부 데이터 세트와 총 250만 개의 모바일 UI가 포함된 내부 모바일 데이터 세트였습니다. .
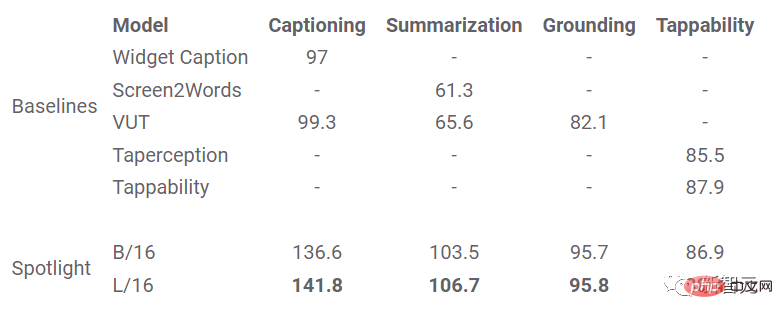
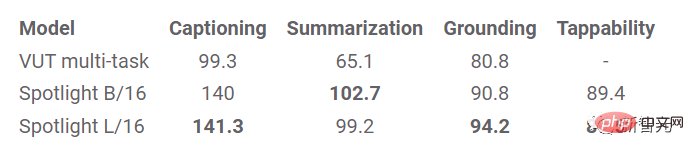
그런 다음 사전 훈련된 모델은 제목, 요약, 그루딩 및 클릭 가능성이라는 네 가지 다운스트림 작업에 맞게 미세 조정됩니다.
창 캡션 및 화면 요약 작업의 경우 CIDEr 측정항목은 모델 텍스트 설명이 명령 접지 작업을 위해 평가자가 만든 참조 세트와 얼마나 유사한지 측정하는 데 사용되며 정확도 측정항목은 모델의 위치 찾기 성공 여부입니다. 사용자 명령에 대한 응답 대상 개체의 비율입니다. 클릭 가능성 예측을 위해 F1 점수를 사용하여 클릭할 수 있는 개체와 클릭할 수 없는 개체를 구별하는 모델의 능력을 측정합니다.
실험에서 Spotlight는 여러 벤치마크 모델과 비교되었습니다. WidgetCaption은 뷰 계층 구조와 각 UI 객체의 이미지를 사용하여 객체에 대한 텍스트 설명을 생성하고 Screen2Words는 뷰 계층 구조와 스크린샷 및 접근성 기능(예: 애플리케이션 설명)을 사용하여 VUT는 스크린샷과 뷰 계층을 결합하여 여러 작업을 수행합니다. 원래 Tappability 모델은 뷰 계층과 스크린샷의 개체 메타데이터를 활용하여 개체의 Tappability를 4가지로 예측합니다. UI 모델링 작업은 이전 sota 모델을 크게 능가합니다.




참조:
https://www.php.cn/link/64517d8435994992e682b3e4aa0a0661위 내용은 두 명의 중국 Google 연구원이 최초의 순수 시각적인 '모바일 UI 이해' 모델을 출시했습니다. 이는 SOTA를 새로 고치기 위한 4가지 주요 과제입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. 중국의 기능은 GPT-4와 비슷하며 가격은 GPT-4-Turbo의 거의 1%에 불과합니다.
May 07, 2024 pm 04:13 PM
세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. 중국의 기능은 GPT-4와 비슷하며 가격은 GPT-4-Turbo의 거의 1%에 불과합니다.
May 07, 2024 pm 04:13 PM
기존 컴퓨팅을 능가할 뿐만 아니라 더 낮은 비용으로 더 효율적인 성능을 달성하는 인공 지능 모델을 상상해 보세요. 이것은 공상과학 소설이 아닙니다. DeepSeek-V2[1], 세계에서 가장 강력한 오픈 소스 MoE 모델이 여기에 있습니다. DeepSeek-V2는 경제적인 훈련과 효율적인 추론이라는 특징을 지닌 전문가(MoE) 언어 모델의 강력한 혼합입니다. 이는 236B 매개변수로 구성되며, 그 중 21B는 각 마커를 활성화하는 데 사용됩니다. DeepSeek67B와 비교하여 DeepSeek-V2는 더 강력한 성능을 제공하는 동시에 훈련 비용을 42.5% 절감하고 KV 캐시를 93.3% 줄이며 최대 생성 처리량을 5.76배로 늘립니다. DeepSeek은 일반 인공지능을 연구하는 회사입니다.
 AI가 수학적 연구를 전복시킨다! 필즈상 수상자이자 중국계 미국인 수학자, Terence Tao가 좋아하는 11개 논문 발표 |
Apr 09, 2024 am 11:52 AM
AI가 수학적 연구를 전복시킨다! 필즈상 수상자이자 중국계 미국인 수학자, Terence Tao가 좋아하는 11개 논문 발표 |
Apr 09, 2024 am 11:52 AM
AI는 실제로 수학을 변화시키고 있습니다. 최근 이 문제에 주목하고 있는 타오저쉬안(Tao Zhexuan)은 '미국수학회지(Bulletin of the American Mathematical Society)' 최신호를 게재했다. '기계가 수학을 바꿀 것인가?'라는 주제를 중심으로 많은 수학자들이 그들의 의견을 표현했습니다. 저자는 필즈상 수상자 Akshay Venkatesh, 중국 수학자 Zheng Lejun, 뉴욕대학교 컴퓨터 과학자 Ernest Davis 등 업계의 유명 학자들을 포함해 강력한 라인업을 보유하고 있습니다. AI의 세계는 극적으로 변했습니다. 이 기사 중 상당수는 1년 전에 제출되었습니다.
 안녕하세요, 일렉트릭 아틀라스입니다! 보스턴 다이나믹스 로봇 부활, 180도 이상한 움직임에 겁먹은 머스크
Apr 18, 2024 pm 07:58 PM
안녕하세요, 일렉트릭 아틀라스입니다! 보스턴 다이나믹스 로봇 부활, 180도 이상한 움직임에 겁먹은 머스크
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas가 공식적으로 전기 로봇 시대에 돌입했습니다! 어제 유압식 Atlas가 역사의 무대에서 "눈물을 흘리며" 물러났습니다. 오늘 Boston Dynamics는 전기식 Atlas가 작동 중이라고 발표했습니다. 상업용 휴머노이드 로봇 분야에서는 보스턴 다이내믹스가 테슬라와 경쟁하겠다는 각오를 다진 것으로 보인다. 새 영상은 공개된 지 10시간 만에 이미 100만 명이 넘는 조회수를 기록했다. 옛 사람들은 떠나고 새로운 역할이 등장하는 것은 역사적 필연이다. 올해가 휴머노이드 로봇의 폭발적인 해라는 것은 의심의 여지가 없습니다. 네티즌들은 “로봇의 발전으로 올해 개막식도 인간처럼 생겼고, 자유도도 인간보다 훨씬 크다. 그런데 정말 공포영화가 아닌가?”라는 반응을 보였다. 영상 시작 부분에서 아틀라스는 바닥에 등을 대고 가만히 누워 있는 모습입니다. 다음은 입이 떡 벌어지는 내용이다
 MLP를 대체하는 KAN은 오픈소스 프로젝트를 통해 컨볼루션으로 확장되었습니다.
Jun 01, 2024 pm 10:03 PM
MLP를 대체하는 KAN은 오픈소스 프로젝트를 통해 컨볼루션으로 확장되었습니다.
Jun 01, 2024 pm 10:03 PM
이달 초 MIT와 기타 기관의 연구자들은 MLP에 대한 매우 유망한 대안인 KAN을 제안했습니다. KAN은 정확성과 해석성 측면에서 MLP보다 뛰어납니다. 그리고 매우 적은 수의 매개변수로 더 많은 수의 매개변수를 사용하여 실행되는 MLP보다 성능이 뛰어날 수 있습니다. 예를 들어 저자는 KAN을 사용하여 더 작은 네트워크와 더 높은 수준의 자동화로 DeepMind의 결과를 재현했다고 밝혔습니다. 구체적으로 DeepMind의 MLP에는 약 300,000개의 매개변수가 있는 반면 KAN에는 약 200개의 매개변수만 있습니다. KAN은 MLP와 같이 강력한 수학적 기반을 가지고 있으며, KAN은 Kolmogorov-Arnold 표현 정리를 기반으로 합니다. 아래 그림과 같이 KAN은
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
테슬라의 로봇 옵티머스(Optimus)의 최신 영상이 공개됐는데, 이미 공장에서 작동이 가능한 상태다. 정상 속도에서는 배터리(테슬라의 4680 배터리)를 다음과 같이 분류합니다. 공식은 또한 20배 속도로 보이는 모습을 공개했습니다. 작은 "워크스테이션"에서 따고 따고 따고 : 이번에 출시됩니다. 영상에는 옵티머스가 공장에서 이 작업을 전 과정에 걸쳐 사람의 개입 없이 완전히 자율적으로 완료하는 모습이 담겨 있습니다. 그리고 Optimus의 관점에서 보면 자동 오류 수정에 중점을 두고 구부러진 배터리를 집어 넣을 수도 있습니다. NVIDIA 과학자 Jim Fan은 Optimus의 손에 대해 높은 평가를 했습니다. Optimus의 손은 세계의 다섯 손가락 로봇 중 하나입니다. 가장 능숙합니다. 손은 촉각적일 뿐만 아니라
 FisheyeDetNet: 어안 카메라를 기반으로 한 최초의 표적 탐지 알고리즘
Apr 26, 2024 am 11:37 AM
FisheyeDetNet: 어안 카메라를 기반으로 한 최초의 표적 탐지 알고리즘
Apr 26, 2024 am 11:37 AM
표적 탐지는 자율주행 시스템에서 상대적으로 성숙한 문제이며, 그 중 보행자 탐지는 가장 먼저 배포되는 알고리즘 중 하나입니다. 대부분의 논문에서 매우 포괄적인 연구가 수행되었습니다. 그러나 서라운드 뷰를 위한 어안 카메라를 사용한 거리 인식은 상대적으로 덜 연구되었습니다. 큰 방사형 왜곡으로 인해 표준 경계 상자 표현은 어안 카메라에서 구현하기 어렵습니다. 위의 설명을 완화하기 위해 확장된 경계 상자, 타원 및 일반 다각형 디자인을 극/각 표현으로 탐색하고 인스턴스 분할 mIOU 메트릭을 정의하여 이러한 표현을 분석합니다. 제안된 다각형 형태의 모델 fisheyeDetNet은 다른 모델보다 성능이 뛰어나며 동시에 자율 주행을 위한 Valeo fisheye 카메라 데이터 세트에서 49.5% mAP를 달성합니다.
 단일 카드는 듀얼 카드보다 Llama를 70B 더 빠르게 실행합니다. Microsoft는 A100에 FP6을 넣었습니다 |
Apr 29, 2024 pm 04:55 PM
단일 카드는 듀얼 카드보다 Llama를 70B 더 빠르게 실행합니다. Microsoft는 A100에 FP6을 넣었습니다 |
Apr 29, 2024 pm 04:55 PM
FP8 이하의 부동 소수점 수량화 정밀도는 더 이상 H100의 "특허"가 아닙니다! Lao Huang은 모든 사람이 INT8/INT4를 사용하기를 원했고 Microsoft DeepSpeed 팀은 NVIDIA의 공식 지원 없이 A100에서 FP6을 실행하기 시작했습니다. 테스트 결과에 따르면 A100에 대한 새로운 방법 TC-FPx의 FP6 양자화는 INT4에 가깝거나 때로는 더 빠르며 후자보다 정확도가 더 높은 것으로 나타났습니다. 또한 오픈 소스로 제공되고 DeepSpeed와 같은 딥 러닝 추론 프레임워크에 통합된 엔드투엔드 대규모 모델 지원도 있습니다. 이 결과는 대형 모델 가속화에도 즉각적인 영향을 미칩니다. 이 프레임워크에서는 단일 카드를 사용하여 Llama를 실행하면 처리량이 듀얼 카드보다 2.65배 더 높습니다. 하나



