CSS 박스 모델 관련 지식 포인트를 종합적으로 검토합니다.
CSS 박스 모델은 CSS 기초 중 핵심이자 어려운 부분이므로 면접관이 지원자의 프런트엔드 기본 숙달 정도를 조사하기 위해 자주 사용합니다. 이 글에서는 CSS 박스 모델에 대한 지식 포인트를 종합적으로 정리하겠습니다.

먼저 예를 살펴보겠습니다. 아래 div 요소의 전체 너비는 얼마입니까?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>이 질문에 답하려면 먼저 CSS 박스 모델을 이해해야 합니다.
CSS 박스 모델이란 무엇인가요?
모든 HTML 요소는 상자 모델이라고 하는 직사각형 프레임(상자)으로 구성됩니다. CSS 상자 모델은 HTML 요소의 크기와 여백을 정의합니다.
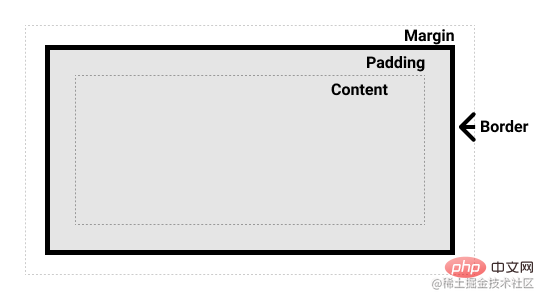
상자 모델의 다양한 부분
CSS에서 상자를 결합하려면 다음이 필요합니다.
-
콘텐츠 상자: 이 영역은 콘텐츠를 표시하는 데 사용되며 크기는
너비로 설정할 수 있습니다. 및높이.width和height。 -
Padding box: 包围在内容区域外部的空白区域;大小通过
padding相关属性设置。 -
Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 -
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin
: 콘텐츠 영역 외부에 둘러싸인 빈 영역으로, padding 관련 속성을 통해 크기가 설정됩니다.
 테두리 상자
테두리 상자
테두리 관련 속성을 통해 설정됩니다. 여백 상자
: 가장 바깥쪽 영역으로 상자와 다른 요소 사이의 공백입니다. 크기는margin 관련 속성을 통해 설정됩니다. - 그림에 표시된 대로:
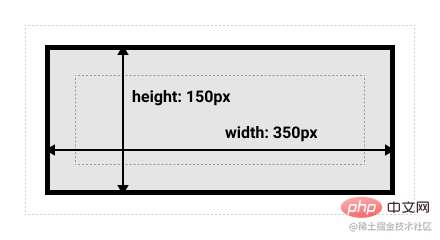
CSS에는 표준 상자 모델과 IE 상자 모델의 두 가지 상자 모델이 있습니다.
- 표준 박스 모델: 요소의 너비와 높이에는 패딩, 테두리, 여백을 제외한 콘텐츠만 포함됩니다.
-
- IE 박스 모델: 요소의 너비와 높이에는 콘텐츠, 패딩, 테두리가 포함되지만 여백은 포함되지 않습니다.
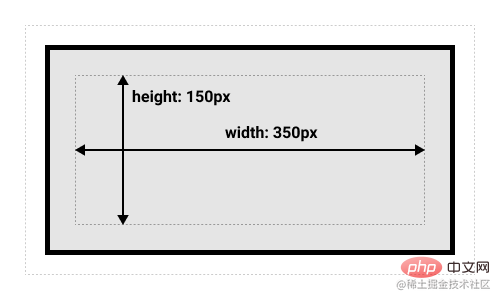
 두 박스 모델의 차이점은 무엇인가요?
두 박스 모델의 차이점은 무엇인가요? -
- 이 두 상자 모델의 차이점은 요소의 너비와 높이를 계산하는 방법과 요소의 패딩, 테두리 및 여백을 처리하는 방법입니다.
 그림과 같이
그림과 같이
IE 박스 모델에서는 요소의 너비와 높이에 패딩과 테두리가 포함되므로 너비와 높이를 설정할 때 패딩과 테두리의 영향을 고려할 필요가 없습니다. 그들에 대한 경계.
그림에 표시된 대로:
중요:
CSS 요소의 너비 및 높이 속성을 지정하면 콘텐츠 영역의 너비와 높이만 설정됩니다. CSS 상자 크기 속성을 설정하여 사용할 상자 모델을 지정할 수 있습니다. 기본적으로 box-sizing 속성의 값은 표준 상자 모델을 사용하는 content-box입니다. IE 상자 모델을 사용하는 border-box로 설정할 수 있습니다. 🎜🎜🎜마지막에 작성🎜🎜🎜이제 기사 시작 부분의 예를 살펴보겠습니다. 기본적으로 box-sizing 속성의 값은 표준 상자 모델을 사용하는 content-box이기 때문입니다. 따라서 예제에서 div 요소의 전체 너비는 200+10x2+10x2=240px입니다. 🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드🎜)🎜위 내용은 CSS 박스 모델 관련 지식 포인트를 종합적으로 검토합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 106
106
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




 두 박스 모델의 차이점은 무엇인가요?
두 박스 모델의 차이점은 무엇인가요?