Python은 Dash를 사용하여 웹 애플리케이션 개발

Python Dash로 웹 애플리케이션 개발을 위한 제어 기반
이 글에서는 주로 Dash의 Checklist 컴포넌트를 사용하여 Dash를 이용해 개발한 웹 애플리케이션을 간략하게 소개합니다
표시 효과는 다음과 같습니다.

Python의 간단한 기본 dash
Dash 애플리케이션은 두 부분으로 구성됩니다.
- 첫 번째 부분은 애플리케이션의 모양을 설명하는 애플리케이션의 레이아웃(Layout)입니다.
- 두 번째 부분에서는 애플리케이션의 상호작용성을 설명합니다.
1. 대시 레이아웃 레이아웃
대시 애플리케이션의 레이아웃은 애플리케이션의 외관을 설명합니다. 레이아웃은 구성 요소의 계층적 트리입니다.
Dash HTML 구성 요소(dash.html)는 모든 HTML 태그에 대한 클래스와 스타일, 클래스, ID와 같은 HTML 속성 키워드 매개변수 설명을 제공합니다.
Dash 핵심 구성 요소(dash .dcc)는 컨트롤 및 그래픽과 같은 고급 구성 요소를 생성합니다.
Dash 레이아웃에는 다음과 같은 여러 기능이 있습니다.
- 레이아웃은 구성 요소 트리로 구성됩니다.
- 복잡하고 재사용 가능한 구성 요소를 만듭니다.
- 핵심 구성 요소 모듈 dash .dcc에는 오픈 소스plotly.js JavaScript 그래픽 라이브러리를 사용하여 대화형 데이터 시각화를 제공하는 Graph라는 구성 요소가 포함되어 있습니다. Node.js는 35개 이상의 차트 유형을 지원하며 벡터 품질 SVG 및 고성능 WebGL을 사용하여 차트를 렌더링합니다. 자세한 내용은plotly.py 문서 및 갤러리를 참조하세요.
- 텍스트 블록을 작성하려면 dash.dcc의 Markdown 구성 요소를 사용할 수 있습니다.
- Dash 핵심 구성 요소(dash .dcc)에는 드롭다운 메뉴, 그래픽, 마커 블록 등과 같은 상위 수준 구성 요소 세트가 포함되어 있습니다.
1. Dash의 HTML 구성 요소
Dash는 HTML, CSS 및 JavaScript에 대한 순수한 Python 추상화를 제공하는 웹 애플리케이션 프레임워크입니다. HTML을 작성하거나 HTML 템플릿 엔진을 사용하는 대신 Python 및 Dash HTML 구성 요소 모듈을 사용하여 레이아웃을 구성하세요.
Dash HTML 구성 요소 모듈은 Dash의 일부이며 소스 코드는 https://github.com/plotly/dash에서 찾을 수 있습니다.
2. Dash의 핵심 구성 요소
Dash에는 대화형 사용자 인터페이스를 위한 동적 구성 요소가 탑재되어 있습니다.
Dash 핵심 구성 요소 모듈은 from dash import dcc를 통해 가져오고 사용할 수 있으며 드롭다운 메뉴, 체크리스트 및 슬라이더를 포함한 다양한 대화형 구성 요소에 액세스할 수 있습니다.
dcc 모듈은 Dash의 일부이며 소스 코드는 https://github.com/plotly/dash에서 찾을 수 있습니다.
2. Dash Core의 체크리스트
dcc.Checklist는 일련의 체크박스를 표시하는 데 사용되는 구성 요소입니다.
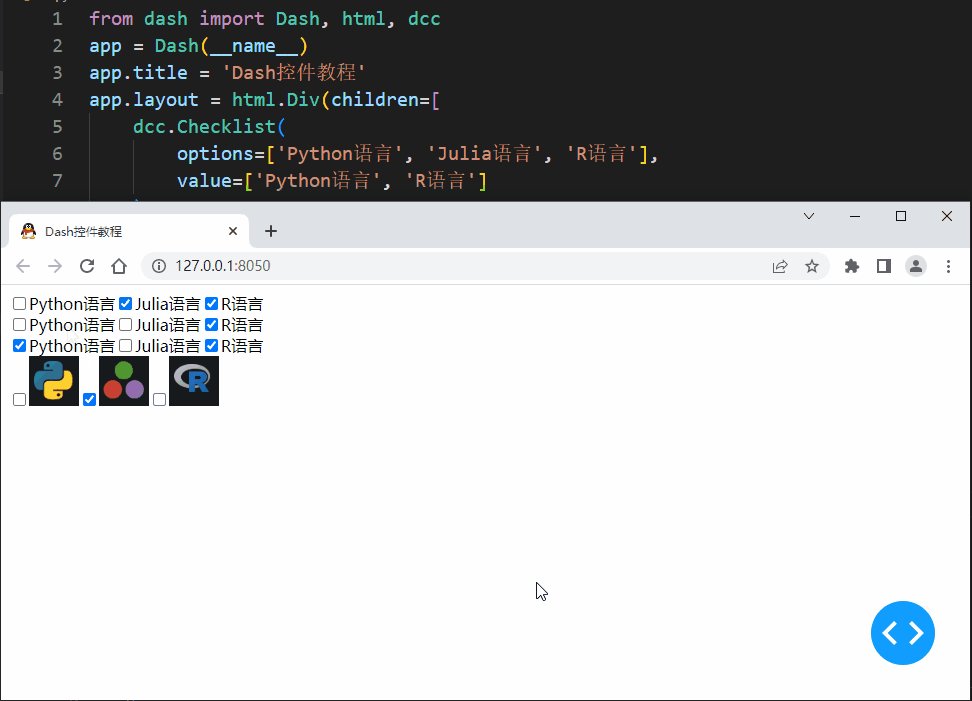
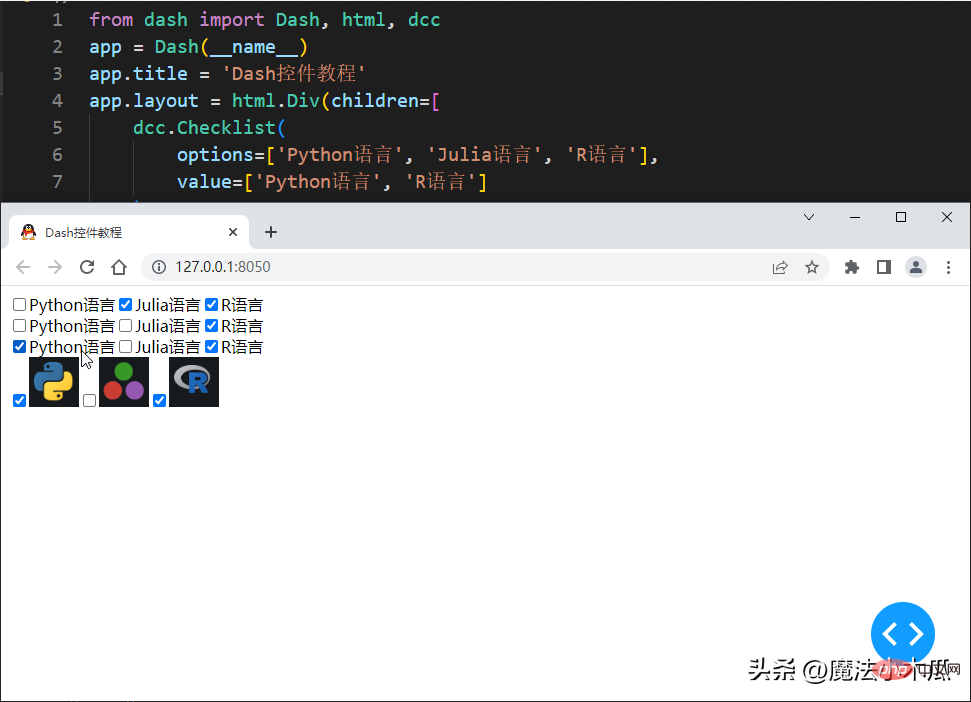
아래에서는 Checklist 컨트롤을 사용하여 Dash를 사용한 웹 애플리케이션 개발의 간단한 내용을 설명하기 위한 간단한 프로젝트를 설정했습니다.
Demo의 디렉토리 구조는 다음과 같습니다:
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
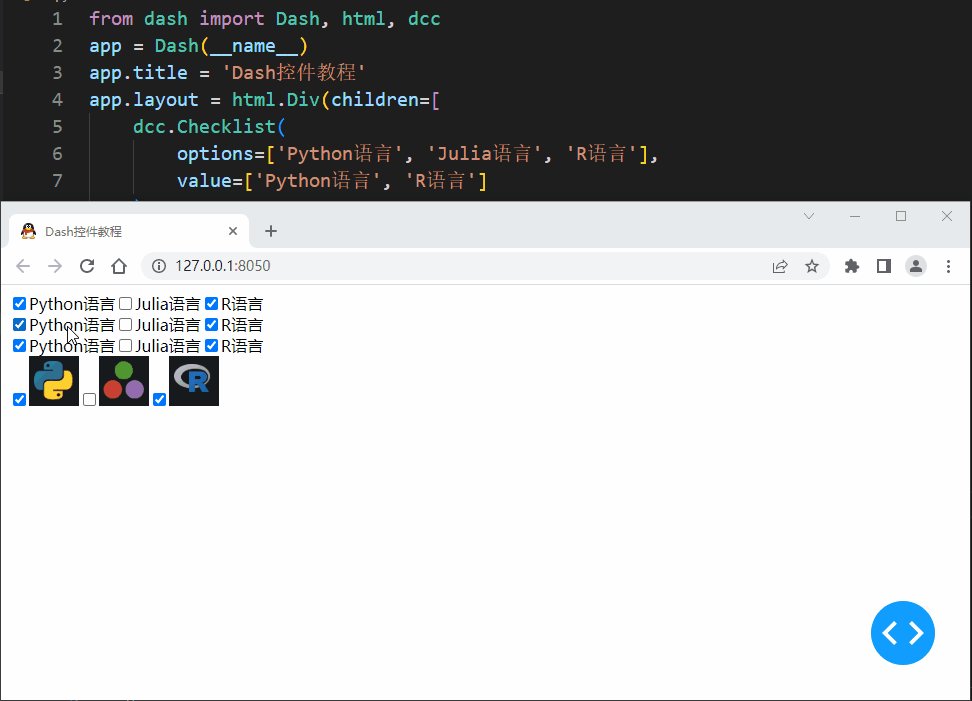
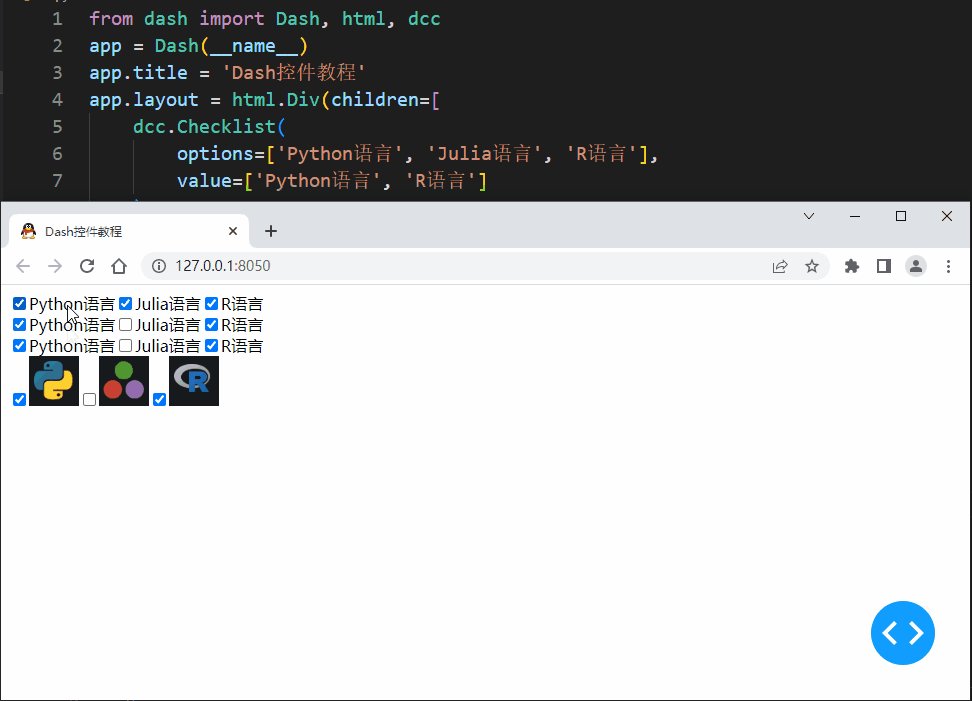
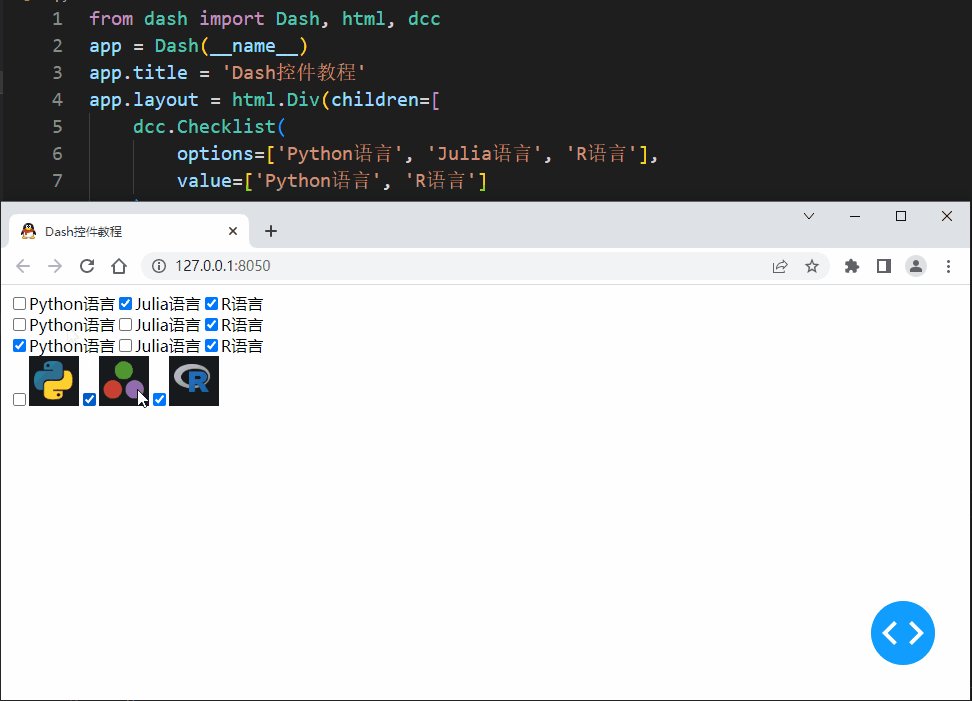
앱의 내용. py는 다음과 같습니다:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)프로젝트 실행: python app.py.
브라우저 접속: http://127.0.0.1:8050.

대시 데모
간단한 설명:
- assets 디렉토리는 Dash 애플리케이션이 의존하는 정적 리소스 파일(예: 종속 css, js 및 favicon)을 저장하기 위해 공식적으로 권장되는 디렉토리입니다. .ico, 다양한 그림, 글꼴 및 기타 정적 리소스.
- Dash 컨트롤은 다양한 형태로 사용되며 매우 유연합니다. 예를 들어 기사의 체크리스트에서 옵션 라벨(사용자에게 표시됨)과 값(콜백에 전달됨)은 동일합니다. 사용하는 경우 값을 사용하는 콜백 로직을 변경하지 않고도 레이블을 쉽게 변경할 수 있도록 별도로 유지하는 것을 선호합니다.
위 내용은 Python은 Dash를 사용하여 웹 애플리케이션 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 웹 사이트 성과를 향상시키기 위해 Debian Apache Logs를 사용하는 방법
Apr 12, 2025 pm 11:36 PM
웹 사이트 성과를 향상시키기 위해 Debian Apache Logs를 사용하는 방법
Apr 12, 2025 pm 11:36 PM
이 기사는 데비안 시스템에서 Apache Logs를 분석하여 웹 사이트 성능을 향상시키는 방법을 설명합니다. 1. 로그 분석 기본 사항 Apache Log는 IP 주소, 타임 스탬프, 요청 URL, HTTP 메소드 및 응답 코드를 포함한 모든 HTTP 요청의 자세한 정보를 기록합니다. 데비안 시스템 에서이 로그는 일반적으로 /var/log/apache2/access.log 및 /var/log/apache2/error.log 디렉토리에 있습니다. 로그 구조를 이해하는 것은 효과적인 분석의 첫 번째 단계입니다. 2. 로그 분석 도구 다양한 도구를 사용하여 Apache 로그를 분석 할 수 있습니다.
 파이썬 : 게임, Guis 등
Apr 13, 2025 am 12:14 AM
파이썬 : 게임, Guis 등
Apr 13, 2025 am 12:14 AM
Python은 게임 및 GUI 개발에서 탁월합니다. 1) 게임 개발은 Pygame을 사용하여 드로잉, 오디오 및 기타 기능을 제공하며 2D 게임을 만드는 데 적합합니다. 2) GUI 개발은 Tkinter 또는 PYQT를 선택할 수 있습니다. Tkinter는 간단하고 사용하기 쉽고 PYQT는 풍부한 기능을 가지고 있으며 전문 개발에 적합합니다.
 PHP 및 Python : 두 가지 인기있는 프로그래밍 언어를 비교합니다
Apr 14, 2025 am 12:13 AM
PHP 및 Python : 두 가지 인기있는 프로그래밍 언어를 비교합니다
Apr 14, 2025 am 12:13 AM
PHP와 Python은 각각 고유 한 장점이 있으며 프로젝트 요구 사항에 따라 선택합니다. 1.PHP는 웹 개발, 특히 웹 사이트의 빠른 개발 및 유지 보수에 적합합니다. 2. Python은 간결한 구문을 가진 데이터 과학, 기계 학습 및 인공 지능에 적합하며 초보자에게 적합합니다.
 DDOS 공격 탐지에서 데비안 스나이퍼의 역할
Apr 12, 2025 pm 10:42 PM
DDOS 공격 탐지에서 데비안 스나이퍼의 역할
Apr 12, 2025 pm 10:42 PM
이 기사에서는 DDOS 공격 탐지 방법에 대해 설명합니다. "Debiansniffer"의 직접적인 적용 사례는 발견되지 않았지만 DDOS 공격 탐지에 다음과 같은 방법을 사용할 수 있습니다. 효과적인 DDOS 공격 탐지 기술 : 트래픽 분석을 기반으로 한 탐지 : 갑작스런 트래픽 성장, 특정 포트에서의 연결 감지 등의 비정상적인 네트워크 트래픽 패턴을 모니터링하여 DDOS 공격을 식별합니다. 예를 들어, Pyshark 및 Colorama 라이브러리와 결합 된 Python 스크립트는 실시간으로 네트워크 트래픽을 모니터링하고 경고를 발행 할 수 있습니다. 통계 분석에 기반한 탐지 : 데이터와 같은 네트워크 트래픽의 통계적 특성을 분석하여
 Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
Debian Readdir가 다른 도구와 통합하는 방법
Apr 13, 2025 am 09:42 AM
데비안 시스템의 readdir 함수는 디렉토리 컨텐츠를 읽는 데 사용되는 시스템 호출이며 종종 C 프로그래밍에 사용됩니다. 이 기사에서는 ReadDir를 다른 도구와 통합하여 기능을 향상시키는 방법을 설명합니다. 방법 1 : C 언어 프로그램을 파이프 라인과 결합하고 먼저 C 프로그램을 작성하여 readDir 함수를 호출하고 결과를 출력하십시오.#포함#포함#포함#포함#includinTmain (intargc, char*argv []) {dir*dir; structdirent*entry; if (argc! = 2) {
 파이썬과 시간 : 공부 시간을 최대한 활용
Apr 14, 2025 am 12:02 AM
파이썬과 시간 : 공부 시간을 최대한 활용
Apr 14, 2025 am 12:02 AM
제한된 시간에 Python 학습 효율을 극대화하려면 Python의 DateTime, Time 및 Schedule 모듈을 사용할 수 있습니다. 1. DateTime 모듈은 학습 시간을 기록하고 계획하는 데 사용됩니다. 2. 시간 모듈은 학습과 휴식 시간을 설정하는 데 도움이됩니다. 3. 일정 모듈은 주간 학습 작업을 자동으로 배열합니다.
 NGINX SSL 인증서 업데이트 Debian Tutorial
Apr 13, 2025 am 07:21 AM
NGINX SSL 인증서 업데이트 Debian Tutorial
Apr 13, 2025 am 07:21 AM
이 기사에서는 Debian 시스템에서 NginxSSL 인증서를 업데이트하는 방법에 대해 안내합니다. 1 단계 : CertBot을 먼저 설치하십시오. 시스템에 CERTBOT 및 PYTHON3-CERTBOT-NGINX 패키지가 설치되어 있는지 확인하십시오. 설치되지 않은 경우 다음 명령을 실행하십시오. sudoapt-getupdatesudoapt-getinstallcertbotpython3-certbot-nginx 2 단계 : 인증서 획득 및 구성 rectbot 명령을 사용하여 nginx를 획득하고 nginx를 구성하십시오.
 Debian OpenSSL에서 HTTPS 서버를 구성하는 방법
Apr 13, 2025 am 11:03 AM
Debian OpenSSL에서 HTTPS 서버를 구성하는 방법
Apr 13, 2025 am 11:03 AM
데비안 시스템에서 HTTPS 서버를 구성하려면 필요한 소프트웨어 설치, SSL 인증서 생성 및 SSL 인증서를 사용하기 위해 웹 서버 (예 : Apache 또는 Nginx)를 구성하는 등 여러 단계가 포함됩니다. 다음은 Apacheweb 서버를 사용하고 있다고 가정하는 기본 안내서입니다. 1. 필요한 소프트웨어를 먼저 설치하고 시스템이 최신 상태인지 확인하고 Apache 및 OpenSSL을 설치하십시오 : Sudoaptupdatesudoaptupgradesudoaptinsta




