이달 초 ChatGPT는 놀라운 속도로 등장하여 기술계에서 광범위한 논의를 불러일으켰습니다. 최근 GitHub에서 수많은 ChatGPT 관련 오픈소스 프로젝트가 탄생했습니다. ChatGPT는 심지어 GitHub Trending의 대부분을 장악하고 있습니다. 그러면 많은 개발자를 그토록 흥분시키는 매력이 있을까요? 함께 살펴보겠습니다.
현재 ChatGPT는 중국에서 직접 등록할 수 없으며, 등록하려면 다른 국가의 휴대전화 번호를 사용해야 합니다. [1] ]
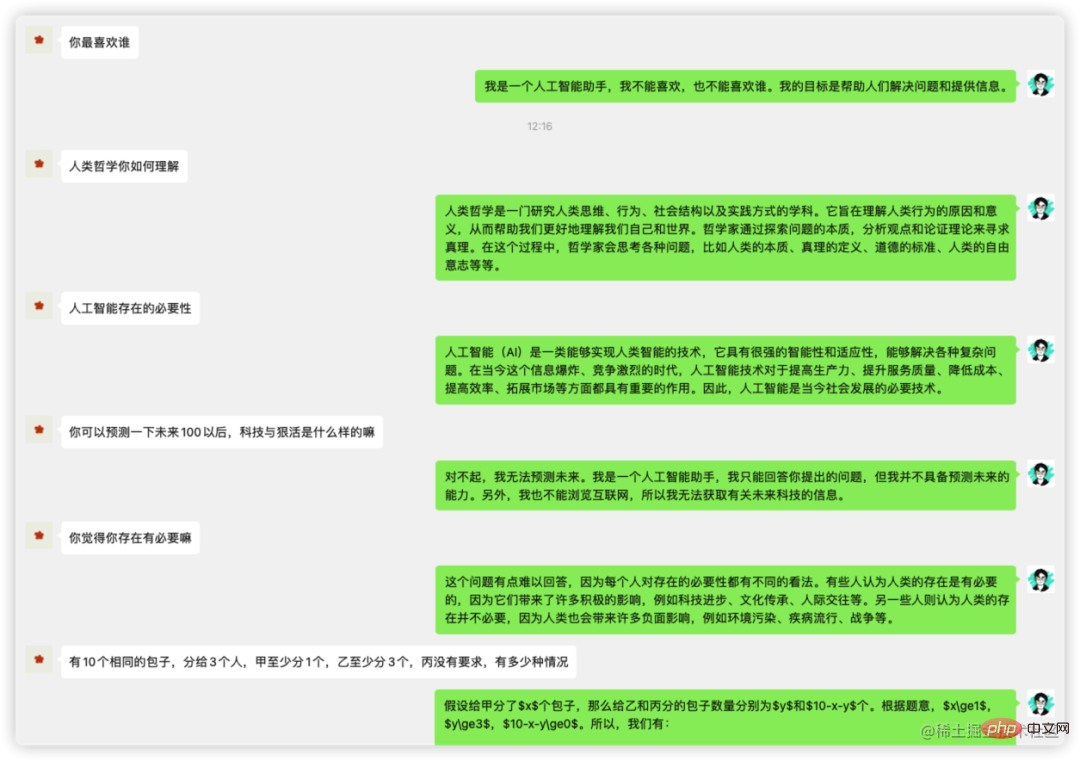
ChatGPT 지능형 채팅, 시, 글쓰기, 프로그래밍, 버그 수정, 주간 보고서 작성, Zhihu Q&A 등의 작업을 수행할 수 있습니다.
예를 들어
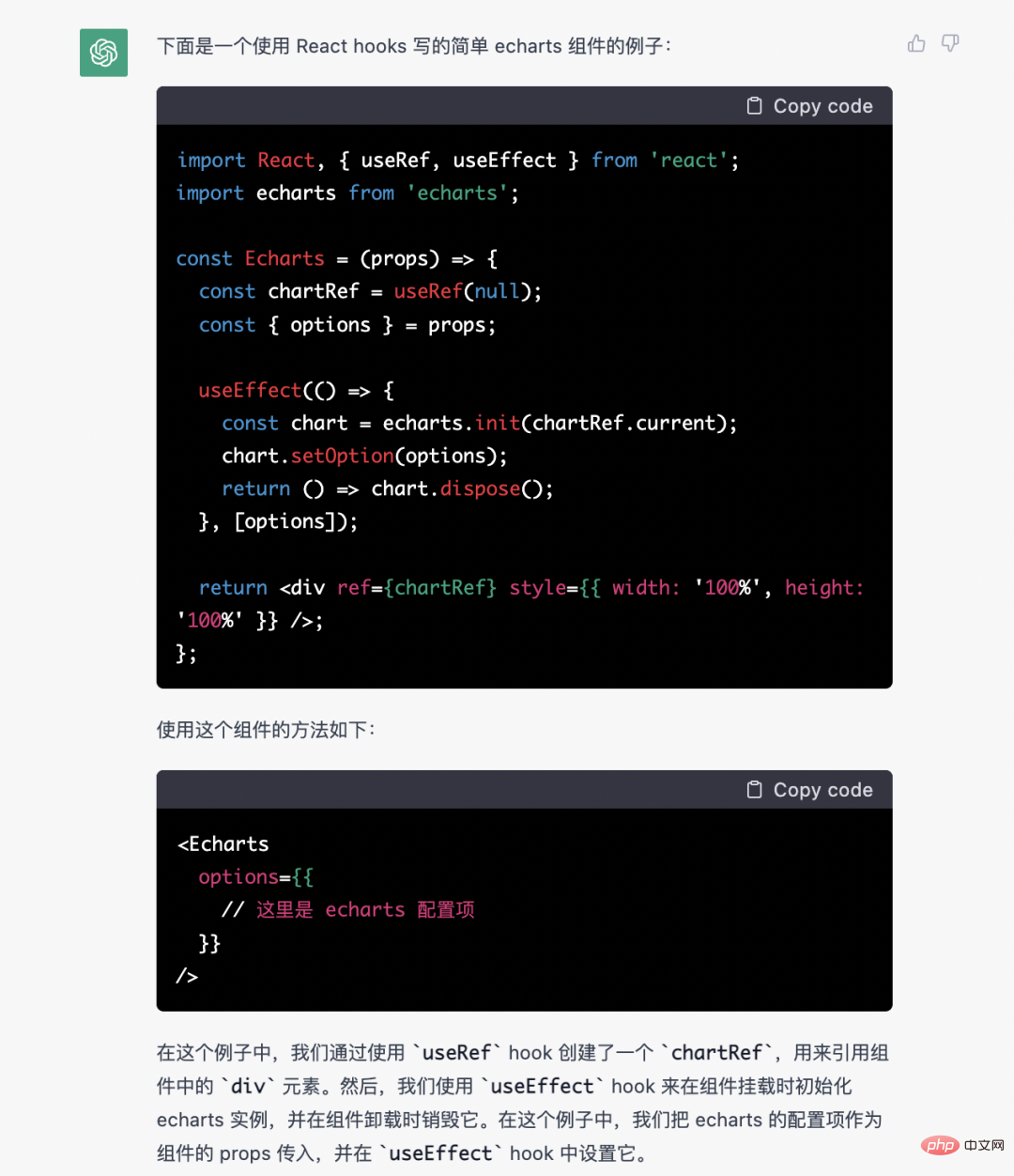
React 후크를 사용하여 echarts 구성 요소를 작성할 수 있습니다.

위 코드는 기본 구성 요소를 구현합니다. 계속 질문해주세요
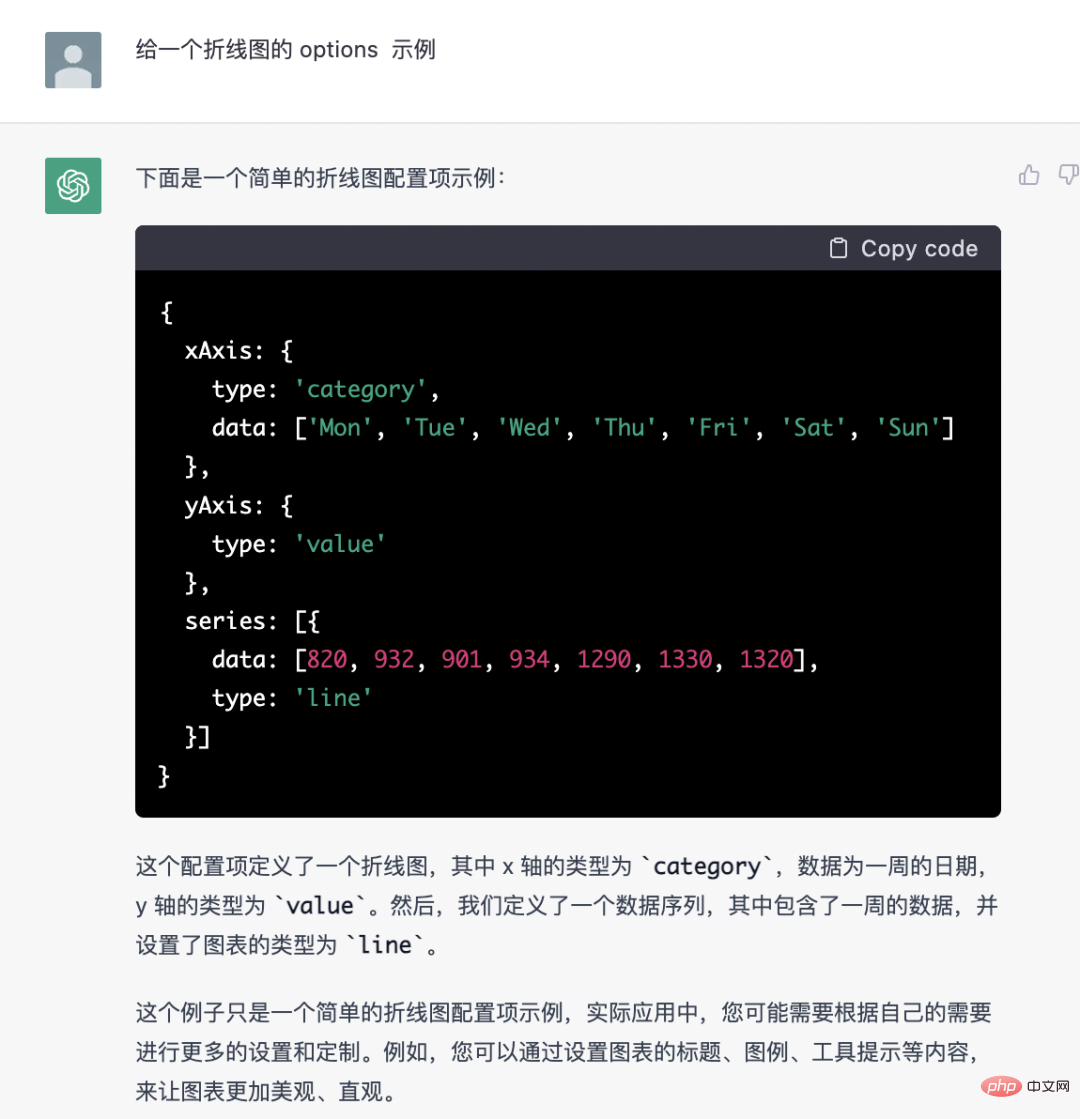
꺾은선형 차트 옵션 예시

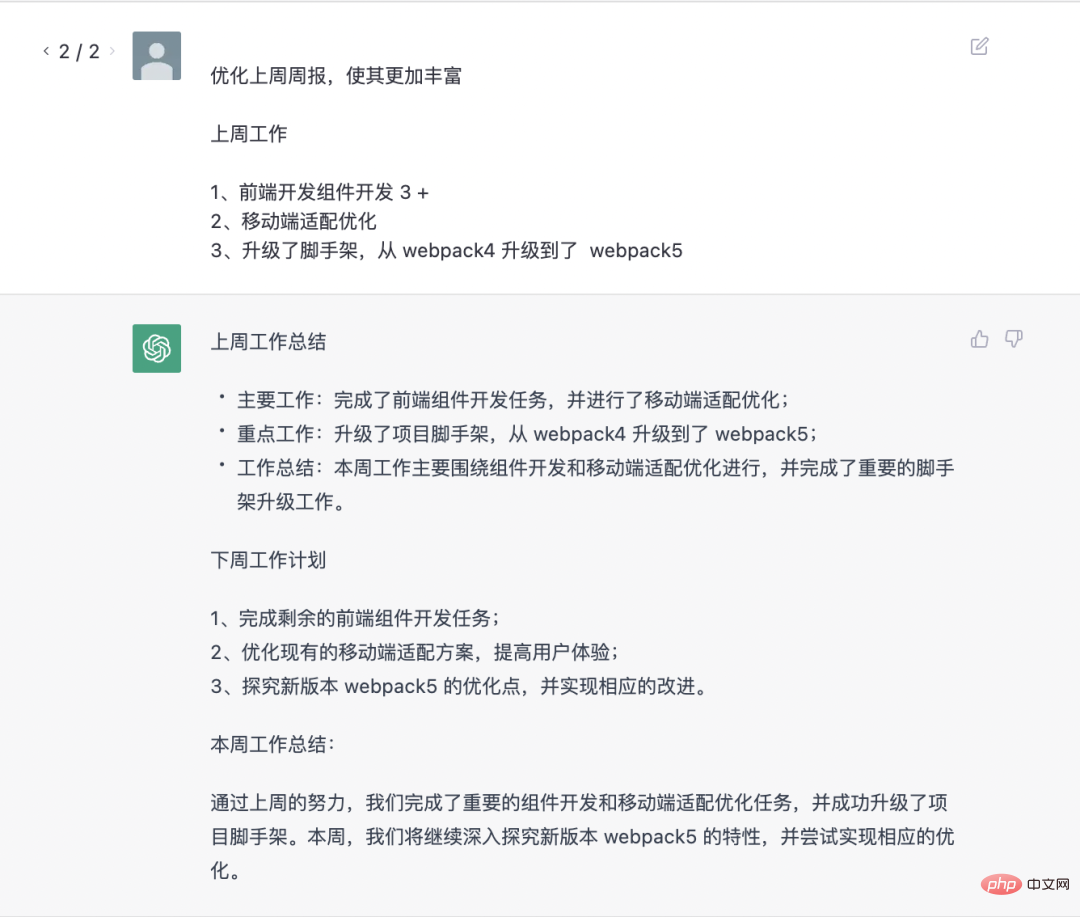
지난주 주간 보고서를 최적화하여 더욱 풍성하게 만들어 보세요

주간 보고서에서는 콘텐츠를 제공하고 다음 주 작업 준비에도 도움이 되었습니다. ChatGPT 조직에 대해 어떻게 생각하시나요?
완벽하지는 않지만 주어진 키워드 내에 주어진 답변은 이미 매우 예상치 못한 것이라고 저자는 믿습니다.
더 많은 경험을 원하시면 GitHub에서 ChatGPT 프로젝트를 직접 살펴보세요.
프론트엔드 엔지니어는 Nodejs에 익숙하며 공식 웹사이트에는 nodejs 인터페이스가 있습니다
먼저 npm을 통해 openai를 설치하세요
npm install openai
그런 다음 모든 인터페이스에서 다음 코드를 사용할 수 있습니다
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: "你好",
max_tokens: 255,
temperature: 0.5,
});
// 打印 API 返回的结果
console.log(response.data.choices[0].text);
다른 하나는 ChatGPT의 API를 다시 캡슐화하여 맞춤형 개발을 더욱 편리하게 만드는 개인 개발 프로젝트입니다.
npm을 통해 chatgpt를 설치하세요.
npm install chatgpt
import { ChatGPTAPI } from 'chatgpt'
async function example() {
// sessionToken is required; see below for details
const api = new ChatGPTAPI({
sessionToken: process.env.SESSION_TOKEN
})
// ensure the API is properly authenticated
await api.ensureAuth()
// send a message and wait for the response
const response = await api.sendMessage(
'Write a python version of bubble sort.'
)
// response is a markdown-formatted string
console.log(response)
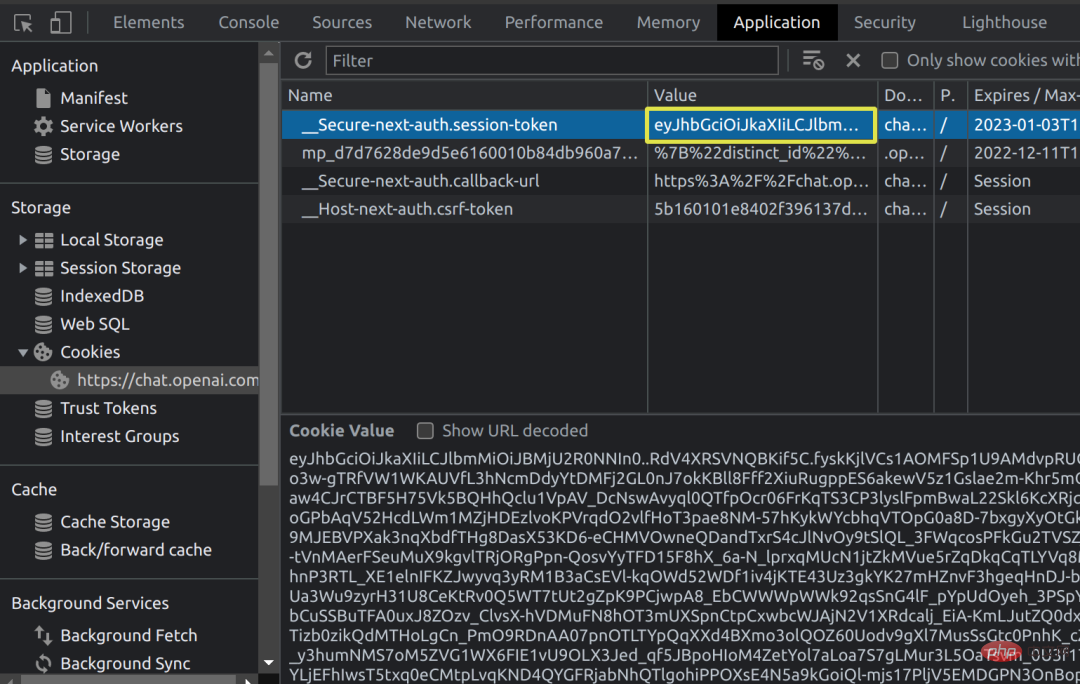
}SESSION_TOKEN 값은 계정에 로그인한 후 chome 콘솔을 통해 복사해야 합니다.

GitHub: https://github.com/transitive-bullshit/chatgpt-api
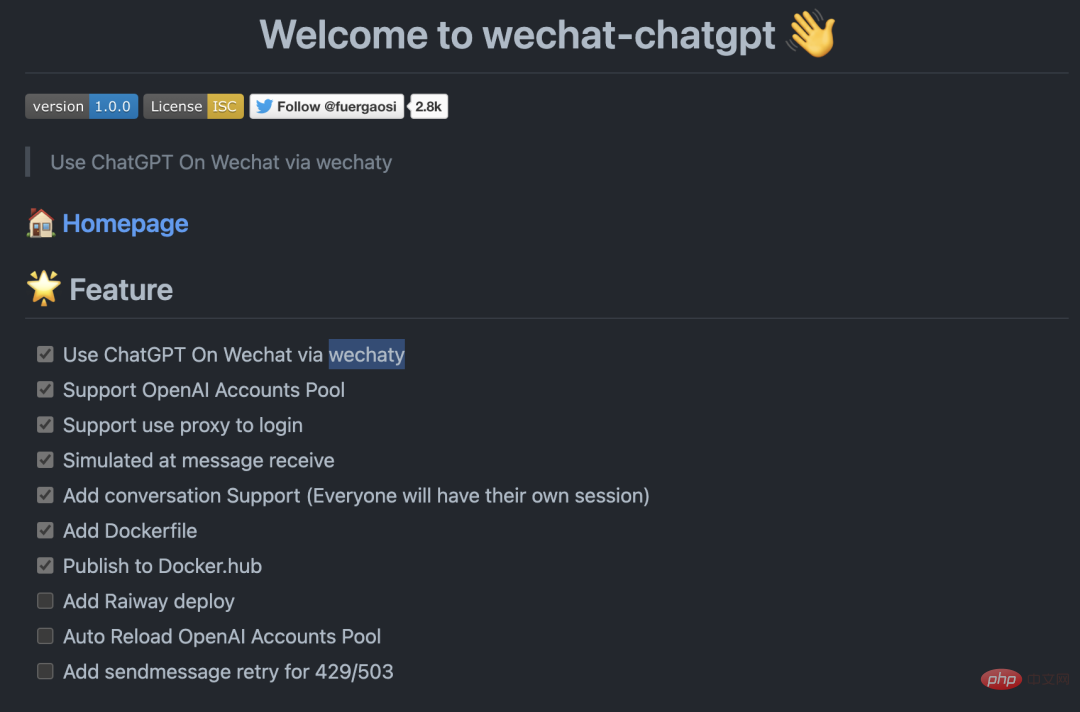
이 프로젝트는 wechat를 기반으로 하며, WeChat 채팅 창을 통해 ChatGPT와 빠르게 대화를 시작할 수 있습니다.
사용하기 전에 OpenAI의 세션 토큰 정보와 해당 "키워드" 트리거를 구성해야 합니다.

Features

공개 계정에 대한 액세스
GitHub: https://github.com/fuergaosi233/wechat-chatgpt
chatgpt + wechaty 기반의 WeChat 봇으로, WeChat 메시지에 자동으로 답장하거나 WeChat 그룹/친구를 관리하는 데 사용할 수 있습니다. 간단하고 사용하기 쉬우며 2분 안에 플레이할 수 있습니다.
프로젝트를 git 복제한 후 npm install을 실행하고 env 관련 구성을 수정합니다.
그런 다음 필요에 따라 관련 로직 파일을 수정합니다

구성을 수정
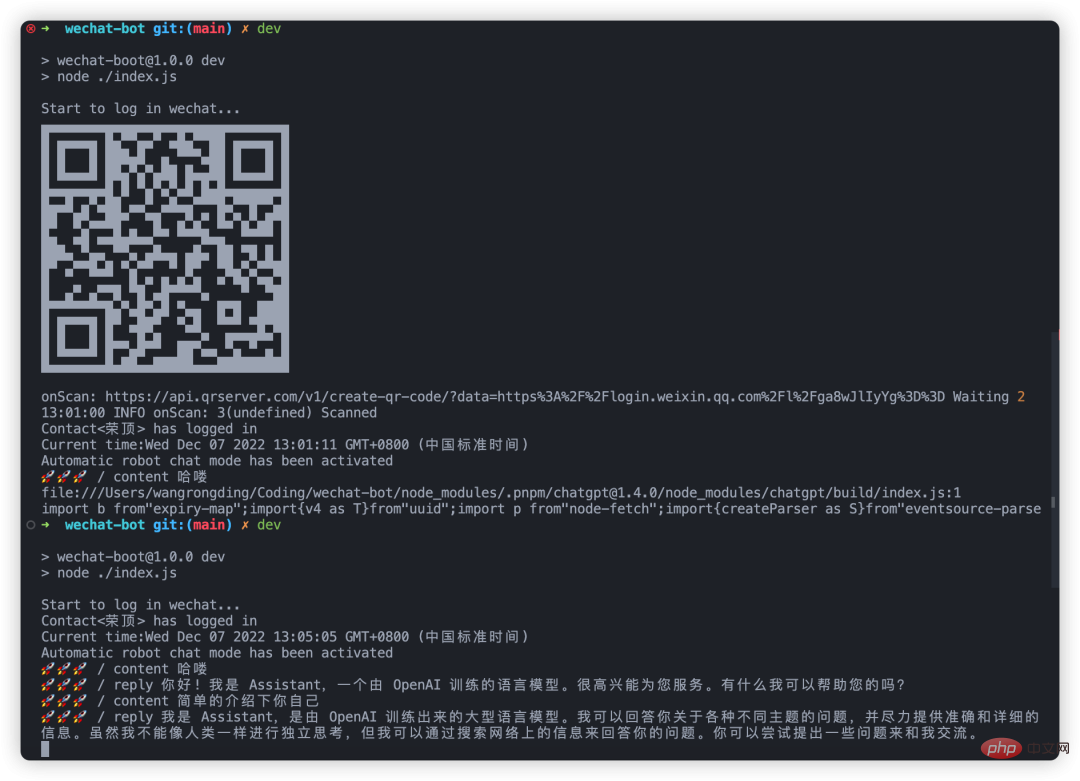
하면 QR 코드를 스캔하여 로그인할 수 있습니다

QR 코드를 스캔하여 로그인
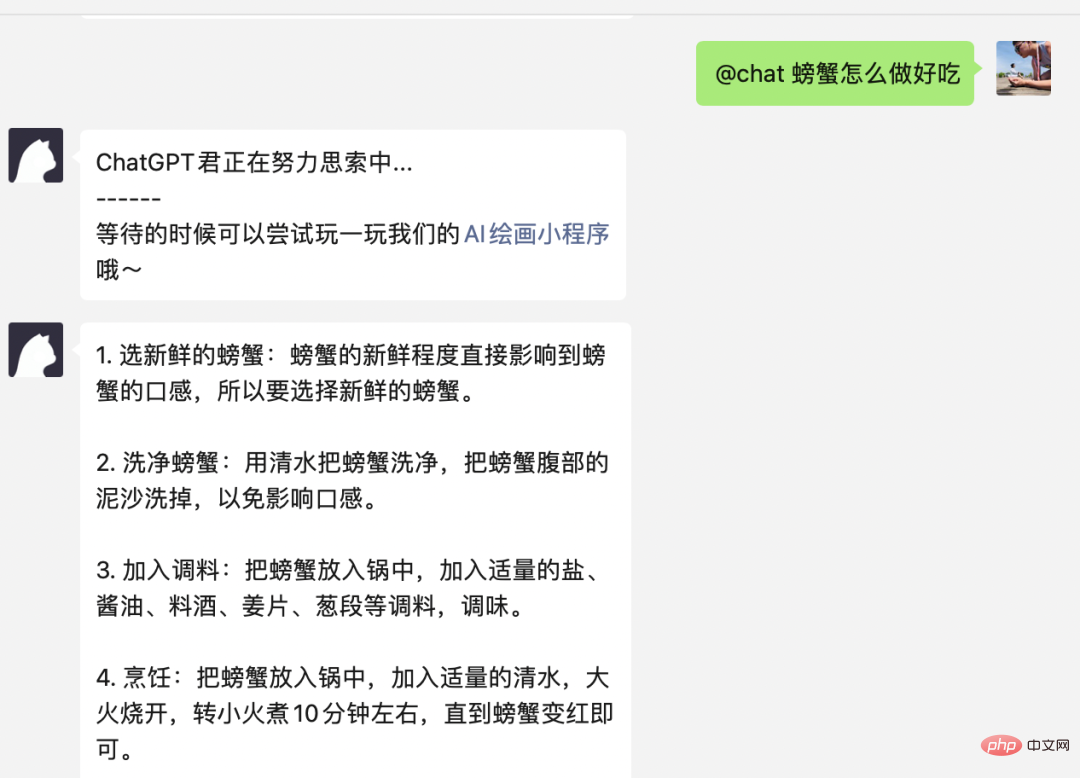
실제 사용 효과:

WeChat 액세스 데모
GitHub: https://github.com/wangrongding/wechat-bot
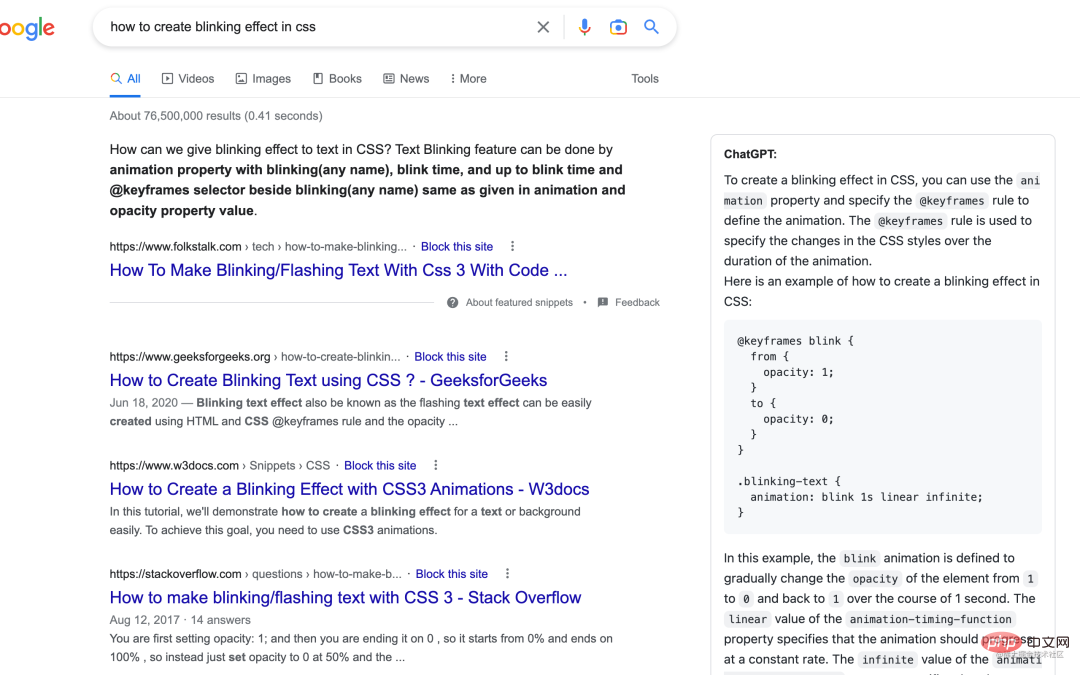
이 플러그인은 Chrome/Edge/Firefox 등의 브라우저를 지원합니다.
설치 후 브라우저에 Google 검색 콘텐츠가 정상적으로 표시되는 것 외에도 ChatGPT 피드백 결과도 오른쪽에 표시되므로 검색 효율성이 더욱 향상될 수 있습니다.

Search Demo
GitHub: https://github.com/wong2/chat-gpt-google-extension
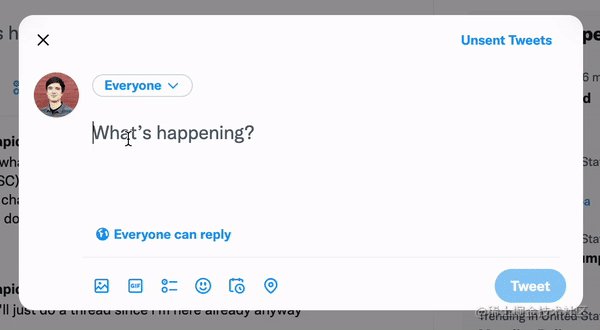
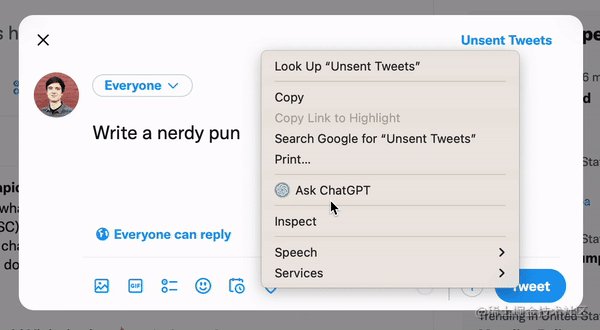
Chrome 사용자를 위해 특별히 개발된 ChatGPT 플러그인입니다.
설치 후 페이지의 텍스트 상자를 마우스 오른쪽 버튼으로 클릭하면 "ChatGPT에 문의" 옵션이 나타납니다.
ChatGPT는 현재 텍스트 상자의 콘텐츠를 기반으로 검색합니다. 이 확장에는 ChatGPT의 동작과 타사 API와의 상호 작용 기능을 보다 강력하게 제어할 수 있는 플러그인 시스템도 포함되어 있습니다.

플러그인 데모
GitHub: https://github.com/gragland/chatgpt-chrome-extension
Brother Will은 ChatGPT를 음성 입력으로 전환할 수 있습니다. 그리고 자동 읽기 기능. 브라우저와 함께 제공되는 Web Speech API를 통해 입력 모드에 작별 인사를 해보세요.
스테이션 B에 영상 설명 [2]가 있는데 시청하시면 아주 재미있습니다.
GitHub: https://github.com/doggy8088/TampermonkeyUserscripts

엔지니어를 호기심으로 가득 채우는 모든 프로젝트는 리버스 엔지니어링에서 벗어날 수 없으며, ChatGPT도 예외는 아닙니다.
GitHub의 말레이시아 개발자 안토니오 청(Antonio Cheong)은 ChatGPT가 출시된 지 얼마 되지 않아 역방향으로 API 추출에 성공했습니다.
이러한 API를 사용하면 재미있는 챗봇, AI 지능형 비서, 코드 지원 도구 및 기타 애플리케이션을 스스로 개발할 수 있습니다.

GitHub: https://github.com/acheong08/ChatGPT
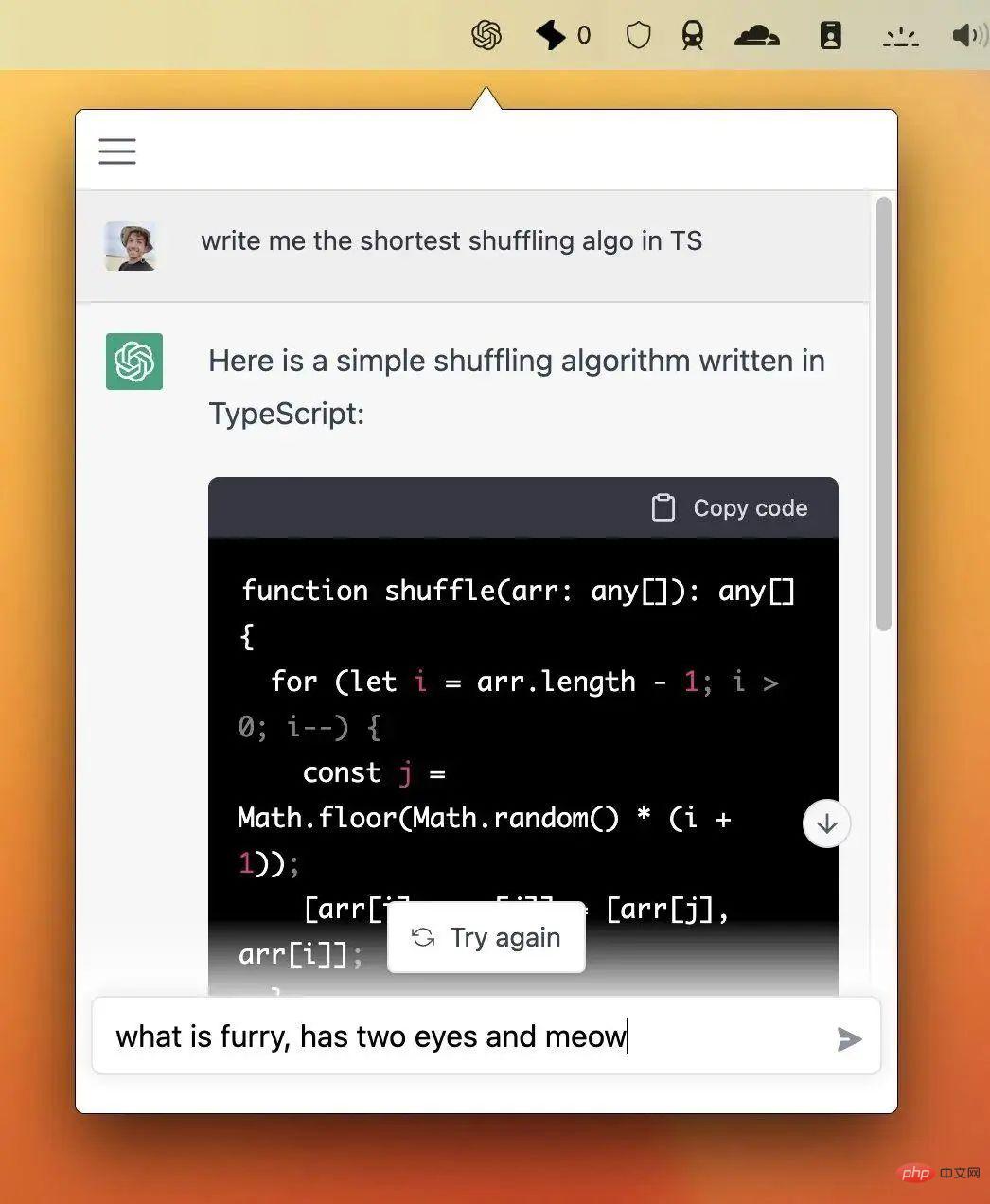
는 Mac 사용자를 위한 작은 도구를 사용자 정의했습니다. 데스크톱용 ChatGPT, M1 및 Mac Intel 지원, 설치 후 다음을 사용할 수 있습니다. Cmd+Shift+G 단축키를 사용하면 시스템 메뉴 표시줄에서 ChatGPT를 빠르게 시작할 수 있습니다.

GitHub: https://github.com/vincelwt/chatgpt-mac
프론트엔드 엔지니어의 경우 API를 사용하여 ChatGPT를 자체 애플리케이션에 통합할 수 있으므로 nodejs를 이해해야 합니다. 및 docker 관련 지식이 매우 필요합니다.
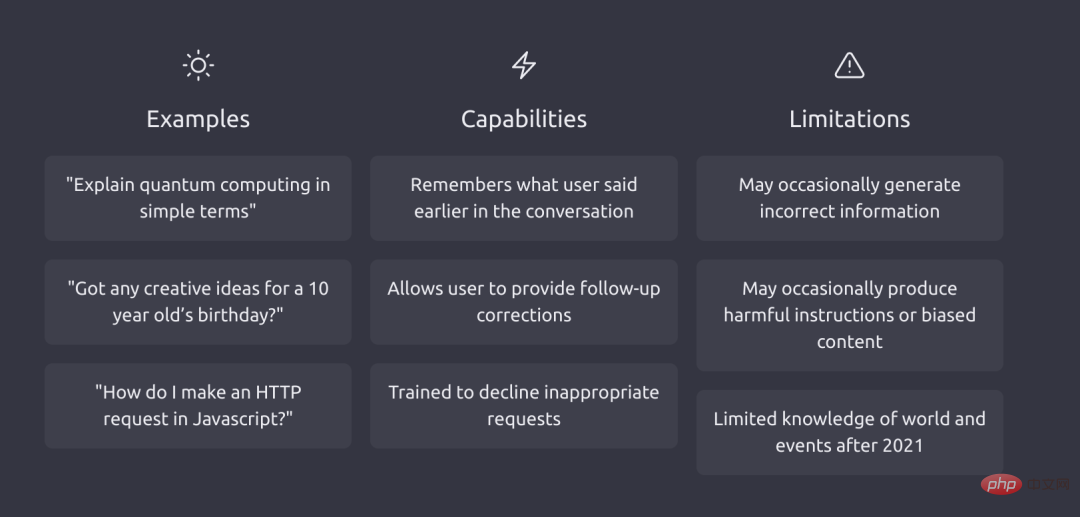
언어 구성 능력이 매우 뛰어나고 문맥과 결합할 수 있다는 것이 장점입니다. 그러나 그것이 제공하는 답변은 반드시 정확하지는 않으며 때로는 공식 웹 사이트에서 알 수 있듯이 인터넷을 통해 검색할 수 없습니다.
2021년 이후의 세계와 사건에 대한 제한된 지식
2021년 이후에 무엇을 얻게 될지에 대한 지식은 제한적입니다. 이를 사용하여 검색 기능을 강화할 수 있으며 답변을 수락할지 여부를 결정하는 것은 우리에게 달려 있습니다.
위 내용이 도움이 되었다면 좋아요를 눌러주세요. 이 글이 모든 사람에게 도움이 되기를 바랍니다. 기사를 쓰거나 댓글 영역에 댓글을 남겨주세요. 여러분의 생각과 경험을 공유하고 프런트 엔드를 함께 탐색해 보세요.
[1]OpenAI는 정말 멋진 ChatGPT 등록 가이드를 출시합니다: https://juejin.cn/post/7173447848292253704
[2]ChatGPT Voice Monkey 스크립트: https://www.bilibili.com/video/BV12P411K7gc /? vd_source=93efb77f3c9b0f1580f0a8d631b74ce2
위 내용은 ChatGPT 및 관련 오픈소스 프로젝트 경험의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!