슈퍼 완료! Python 그래픽 인터페이스 프레임워크 PyQt5 사용 가이드!

공통 GUI 프레임워크
- PyQt5: Qt는 크로스 플랫폼 C++ 그래픽 사용자 인터페이스 라이브러리입니다. QT는 한때 Nokia의 소유였지만 나중에 핀란드 소프트웨어 회사인 Digia Oyj에 매각되었습니다. PyQt5는 Digia의 Qt5를 기반으로 하는 Python 인터페이스이며 일련의 Python 모듈로 구성됩니다. PyQt5 자체에는 620개 이상의 클래스와 6000개 이상의 함수 및 메서드가 있습니다. Unix, Windows 및 Mac OS를 포함한 다양한 플랫폼에서 실행할 수 있습니다.
- Pyside6: Pyside는 QT Company에서 공식적으로 제공하는 Python 패키지입니다. 이전 버전은 QT5에 해당하는 Pyside2였으며, 최신 버전의 명명 규칙이 조정되어 QT6 버전에 해당합니다. 공식 제품은 상대적으로 유망하기 때문에, 늦게 출시되고 PyQt5만큼 인터넷에 정보가 많지 않다는 단점이 있습니다.
- Tkinter: TCL을 사용하여 구현된 Python의 내장 GUI 프레임워크입니다. TCL 인터프리터는 Python에 내장되어 있으므로 직접 가져올 수 있으며 크로스 플랫폼입니다. 단점은 UI 레이아웃이 완전히 코드로 구현되고 공통 구성 요소가 15개뿐이며 표시 효과가 단순하다는 것입니다.
- PySimpleGUI: PySimpleGUI는 Tkinter의 래퍼입니다. PySimpleGUI를 사용하여 사용자 정의 GUI를 구현하려면 Tkinter를 사용하여 동일한 GUI를 직접 작성하는 것보다 훨씬 적은 코드가 필요합니다.
- WxPython: wxPython은 널리 사용되는 wxWidgets 크로스 플랫폼 GUI 도구 라이브러리에 대한 Python 언어 바인딩입니다. 이는 널리 사용되고 크로스 플랫폼이며 C++로 작성되었으며 문서가 거의 없습니다. 사용자는 프로그래밍 내용을 기반으로 다양한 플랫폼에서 GUI 코드를 일부 조정해야 할 수도 있습니다. 문제가 발생하면 해결하기 어렵습니다. 코드 레이아웃 제어가 직관적이지 않습니다.
- Wax: wxPython을 기반으로 하여 wxPython의 문제점을 극복하기 위해 만들어진 패키지입니다.
- Kivy: 주로 멀티 터치 프로그램, 스마트폰, 태블릿 등을 대상으로 합니다. 터치 스크린 기능이 없는 시스템에서도 사용할 수 있습니다. 사용하는 모든 플랫폼(Windows, Linux, Mac OS X, Android 및 iOS)을 지원합니다. Python 및 cython. 쓰기, 중국어 지원이 열악하므로 중국어 라이브러리를 다운로드하여 직접 경로를 작성해야 합니다.
- BeeWare: 한 번만 작성하면 Kivy와 함께 사용해야 합니다.
- Toga: Python을 사용하여 네이티브 앱을 개발하기 위한 GUI 툴킷입니다. Toga는 플랫폼 독립적인 GUI 개발을 단순화하기 위해 공유 인터페이스를 갖춘 기본 구성 요소 라이브러리로 구성됩니다. Toga는 Mac OS, Windows, Linux(GTK) 및 Android, iOS와 같은 모바일 플랫폼에서 사용할 수 있습니다.
- Eel: Electron과 유사하지만 더 가벼운 간단한 오프라인 HTML/JS GUI 애플리케이션을 만들기 위한 경량 Python 라이브러리로 Python 기능 및 라이브러리 권한에 대한 전체 액세스 권한을 제공합니다.
- Flexx: 그래픽 인터페이스 애플리케이션을 만들기 위한 순수 Python 툴킷입니다. 인터페이스 렌더링을 위해 웹 기술을 사용합니다. Flexx를 사용하여 데스크톱 응용 프로그램을 만들 수 있으며 응용 프로그램을 독립형 HTML 문서로 내보낼 수도 있습니다. Flexx는 순수 Python으로 개발되었기 때문에 크로스 플랫폼입니다. Python과 실행할 브라우저만 있으면 됩니다.
- pywebview는 HTML 콘텐츠를 자체 기본 GUI 창에 표시할 수 있도록 하는 webview 구성 요소 주변의 경량 크로스 플랫폼 래퍼입니다. 이를 통해 GUI를 구축하는 데 브라우저가 사용된다는 사실을 최대한 숨기면서 데스크탑 애플리케이션에서 웹 기술을 사용할 수 있습니다.
- enaml: 최소한의 노력으로 고품질 GUI 인터페이스를 구현할 수 있는 Python 프레임워크이기도 합니다. enaml은 선언적 언어와 제약 기반 레이아웃 시스템을 결합하여 사용자가 UI의 유연한 레이아웃을 쉽게 정의할 수 있도록 합니다. enaml 애플리케이션은 Python 및 Qt를 지원하는 모든 플랫폼에서 실행될 수 있습니다.
개인 생각: 배울게 너무 많으니 정보가 많으니 먼저 PyQt5를 배우고, 에너지가 충분하다면 pyside6을 배워보세요. 마지막으로 PySimpleGUI를 보고 몇 가지를 해결할 수 있는지 확인해 보세요. 간단한 문제.
PyQt5 소개
PyQt는 Qt 프레임워크의 Python 언어 구현으로 Riverbank Computing에서 개발되었으며 가장 강력한 GUI 라이브러리 중 하나입니다. PyQt는 잘 설계된 창 컨트롤 컬렉션을 제공합니다. 각 PyQt 컨트롤은 Qt 컨트롤에 해당하므로 PyQt의 API 인터페이스는 Qt의 API 인터페이스와 매우 유사하지만 PyQt는 더 이상 QMake 시스템과 Q_OBJECT 매크로를 사용하지 않습니다.
PyQt5는 GPL 버전과 상용 버전 인증서를 제공합니다. 무료 개발자는 무료 GPL 라이센스를 사용할 수 있습니다. PyQt를 상용 애플리케이션에 사용하려면 상용 라이센스를 구입해야 합니다.
PyQt5 기능은 다음과 같습니다:
- 고성능 Qt 기반 GUI 컨트롤 세트.
- Linux, Window 및 Mac OS 시스템에서 크로스 플랫폼을 실행할 수 있습니다.
- 통신을 위해 신호 및 슬롯 메커니즘을 사용합니다.
- Qt 라이브러리를 완전히 캡슐화합니다.
- 인터페이스 디자인을 위해 성숙한 IDE를 사용하고 실행 가능한 Python 코드를 자동으로 생성할 수 있습니다.
- 완전한 창 컨트롤 세트를 제공합니다.
- PyQt5는 620개 이상의 클래스, 6000개 이상의 함수 및 메서드를 갖춘 일련의 Python 모듈로 구성됩니다. 주요 모듈은 다음과 같습니다.
- QtCore: 핵심 비 GUI 함수를 포함합니다. 주로 시간, 파일 및 폴더, 다양한 데이터, 스트림, URL, MIME 클래스 파일, 프로세스 및 스레드와 함께 사용됩니다.
- QtGui: 창 시스템, 이벤트 처리, 2D 이미지, 기본 페인팅, 글꼴 및 텍스트 클래스가 포함됩니다.
- QtWidgets: 데스크톱 애플리케이션을 만들기 위한 일련의 UI 요소가 포함되어 있습니다.
- QtMultimedia: 멀티미디어 콘텐츠 처리 및 카메라 API 호출을 위한 클래스가 포함되어 있습니다.
- QtBluetooth: 블루투스를 찾고 연결하기 위한 클래스가 포함되어 있습니다.
- QtNetwork: 네트워크 프로그래밍 클래스가 포함되어 있어 TCP/IP 및 UDP 개발을 더욱 편리하고 안정적으로 만들 수 있습니다.
- QtPositioning: 위성, WiFi 또는 텍스트를 사용할 수 있는 위치 확인 클래스가 포함되어 있습니다.
- Enginio: 클라이언트를 통해 Qt Cloud에 진입하고 관리하기 위한 클래스가 포함되어 있습니다.
- QtWebSockets: WebSocket 프로토콜 클래스를 포함합니다.
- QtWebKit: WebKit2 기반의 웹 브라우저가 포함되어 있습니다.
- QtWebKitWidgets: QtWidgets의 WebKit1을 기반으로 하는 클래스를 포함합니다.
- QtXml: xml 처리를 위한 클래스가 포함되어 있으며 SAX 및 DOM API용 도구를 제공합니다.
- QtSvg: SVG 콘텐츠를 표시하기 위한 클래스를 제공합니다. SVG(Scalable Vector Graphics)는 2차원 벡터 그래픽을 설명하기 위한 XML(Extensible Markup Language)을 기반으로 하는 그래픽 형식입니다(이 문장은 Wikipedia에서 따옴).
- QtSql: 데이터베이스 처리를 위한 도구를 제공합니다.
- QtTest: PyQt5 애플리케이션을 테스트하기 위한 도구를 제공합니다.
PyQt5 설치
fbs는 추후 패키징에 사용될 예정이므로 fbs는 Python 3.7 이상 버전과 호환성 문제가 있을 수 있으므로 전체 환경 구축을 위해 Python 3.6.8을 선택했습니다. 주요 내용은 다음과 같습니다: Python + PyCharm + PyQt5
Install PyQt5
으아악 그 중 pyqt5-tools는 Qt Designer 드래그 앤 드롭 인터페이스 디자인 도구입니다. 설치 프로세스 중에 다음 오류가 보고될 수 있습니다.
qt5-tools 5.15.2.1.2 has requirement click~=7.0, but you'll have click 8.0.1 which is incompatible.
솔루션:
pip install click~=7.0
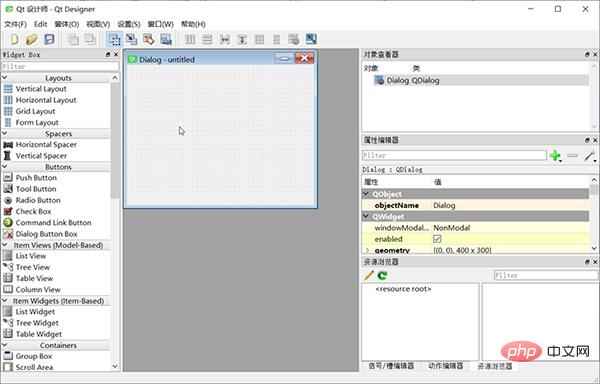
Qt Designer 구성
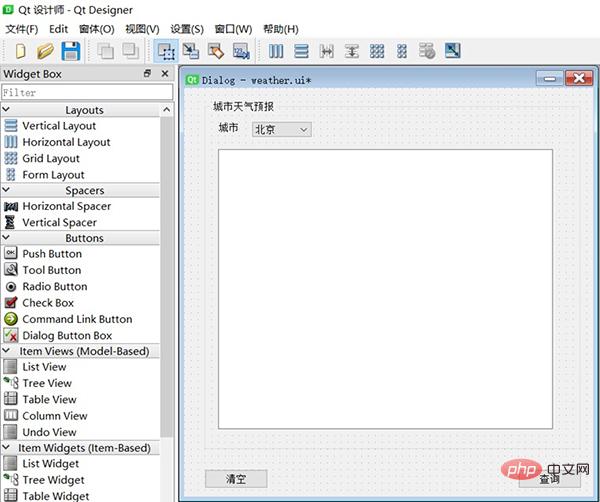
Qt Designer는 빠른 UI 디자인을 위해 컨트롤 효과를 실시간으로 드래그하고 확인하여 컨트롤을 배치합니다.

전체 화면 구성 :
- 왼쪽의 "Widget Box"는 자유롭게 드래그할 수 있는 다양한 컴포넌트입니다.
- 중앙의 "MainWindow - untitled" 형태는 캔버스입니다
- 오른쪽 상단의 "Object Inspector"는 현재 UI의 구조를 볼 수 있습니다.
- 오른쪽 중간의 "Property Editor"는 현재 선택된 컴포넌트의 속성을 설정할 수 있습니다.
- 오른쪽 하단의 "Resource Browser" 사진, 배경 등 다양한 자료를 추가할 수 있습니다.
최종적으로 .ui 파일(기본적으로 XML 형식의 파일)이 생성되며, 직접 사용하거나 pyuic5 도구를 통해 .py 파일로 변환할 수 있습니다.
QtDisigner 구성
Pycharm에서 파일 - 설정 - 도구 - 외부 도구를 열고 + 도구 만들기를 클릭하면 구성은 다음과 같습니다.
Name: QtDisigner Program : D:Program FilesPython36Libsite-packagesqt5_applicationsQtbindesigner.exe # 请根据实际修改 Working directory: $FileDir$
PyUIC 구성
PyUIC는 주로 Qt에서 생성된 .ui 파일을 변환합니다. 디자이너 .py 파일로 바꾸세요.
Pycharm에서 파일 – 설정 – 도구 – 외부 도구를 열고 + 도구 만들기를 클릭하면 구성은 다음과 같습니다.
Name: PyUIC Program : D:Program FilesPython36python.exe # 当前Python目录,请根据实际修改 Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py Working directory: $FileDir$
PyRCC 구성
PyRCC는 주로 작성된 .qrc 리소스 파일을 .py 파일로 대체합니다. Pycharm에서 파일 – 설정 – 도구 – 외부 도구를 열고 + 도구 만들기를 클릭하면 구성은 다음과 같습니다:
Name: PyRCC Program: D:Program FilesPython36pyrcc5.exe # 当前rcc工具目录,请根据实际修改 Arguments: $FileName$ -o $FileNameWithoutExtension$_rc.py Working directory: $FileDir$
PyQt5 사용 예
빈 인터페이스 만들기:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400, 400, 400, 300)
win.setWindowTitle("Pyqt5 Tutorial")
win.show()
sys.exit(app.exec_())
여기서:
- Qapplication():每个GUI都必须包含一个Qapplication,argv表示获取命令行参数,如果不用获取,则可以使用[]代替。
- QMainWindow():类似一个容器(窗口)用来包含按钮、文本、输入框等widgets。arg标识可以获取命令行执行时的参数。
- SetGeometry是用来定义 QMainWindow() 窗口的尺寸, 语法:setGeometry(x, y, width, height ),其中x,y为屏幕上的坐标点。
- show():用来显示窗口
- exit(app.exec_()):设置窗口一直运行指导使用关闭按钮进行关闭
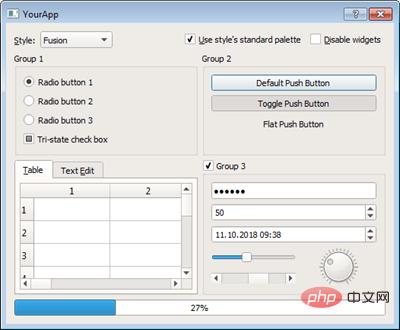
PyQt5支持的常见Widgets有:

从上到下,从左到右依次为:Qlabel、QcomboBox、QcheckBox、QradioButton、QpushButton、QtableWidget、QlineEdit、Qslider、QProgressBar
对于使用Pyqt5设置文本内容,我们使用Qlabel:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400, 400, 400, 300)
win.setWindowTitle("Pyqt5 Tutorial")
# Label Text
label = QLabel(win)
label.resize(200, 100)
label.setText("Hi this is Pyqt5")
label.move(100, 100)
win.show()
sys.exit(app.exec_())
按钮与事件:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
def click():
print("Hy Button is clicked!")
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400, 400, 400, 300)
win.setWindowTitle("Pyqt5 Tutorial")
# Button
button = QPushButton(win)
button.resize(200, 100)
button.setText("Hi! Click Me")
button.move(100, 100)
button.clicked.connect(click)
win.show()
sys.exit(app.exec_())
button.clicked.connect() 在按钮点击后执行特定的事件。
PyQt5实战
实战项目:简易的天气查询软件
1、使用Qt Designer设计一个界面

用到的控件有Button, GroupBox, Label,ComboBox,TextEdit,同时定义了两个按钮queryBtn及clearBtn,分别用来查询及清空天气数据。我们需要绑定槽函数,方法如下:
- 在Qt Designer右下角选择 信号/槽编辑器,点击+号新增
- 分别选择queryBtn及clearBtn,选择信号 clicked(), 接收者 Dialog 及槽 accept(),(槽函数这里不知道如何定义,后期在代码里再进行修改)
以上完成后保存为Weather.ui文件。
2、转换.ui文件为.py文件
PyQt5支持直接使用.ui文件:
import sys
from PyQt5 import QtWidgets, uic
app = QtWidgets.QApplication(sys.argv)
window = uic.loadUi("mainwindow.ui")
window.show()
app.exec()但是为了更好的自定义及修改上面的槽函数,可以使用External Tools – PyUIC,即可生成Weather.py,实际运行命令如下:
D:Program FilesPython36python.exe -m PyQt5.uic.pyuic Weather.ui -o Weather.py
其中,我们需要把两个按钮绑定的槽函数:
# self.queryBtn.clicked.connect(Dialog.accept) # self.clearBtn.clicked.connect(Dialog.accept) # 修改为: self.queryBtn.clicked.connect(Dialog.queryWeather) self.clearBtn.clicked.connect(Dialog.clearText)
最终的Weather.py内容如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Weather.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again.Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(600, 600)
self.groupBox = QtWidgets.QGroupBox(Dialog)
self.groupBox.setGeometry(QtCore.QRect(30, 20, 551, 511))
self.groupBox.setObjectName("groupBox")
self.label_2 = QtWidgets.QLabel(self.groupBox)
self.label_2.setGeometry(QtCore.QRect(20, 30, 31, 16))
self.label_2.setObjectName("label_2")
self.comboBox = QtWidgets.QComboBox(self.groupBox)
self.comboBox.setGeometry(QtCore.QRect(70, 30, 87, 22))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.textEdit = QtWidgets.QTextEdit(self.groupBox)
self.textEdit.setGeometry(QtCore.QRect(20, 70, 491, 411))
self.textEdit.setObjectName("textEdit")
self.queryBtn = QtWidgets.QPushButton(Dialog)
self.queryBtn.setGeometry(QtCore.QRect(490, 560, 93, 28))
self.queryBtn.setObjectName("queryBtn")
self.clearBtn = QtWidgets.QPushButton(Dialog)
self.clearBtn.setGeometry(QtCore.QRect(30, 560, 93, 28))
self.clearBtn.setObjectName("clearBtn")
self.retranslateUi(Dialog)
self.clearBtn.clicked.connect(Dialog.clearText)
self.queryBtn.clicked.connect(Dialog.queryWeather)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.groupBox.setTitle(_translate("Dialog", "城市天气预报"))
self.label_2.setText(_translate("Dialog", "城市"))
self.comboBox.setItemText(0, _translate("Dialog", "北京"))
self.comboBox.setItemText(1, _translate("Dialog", "苏州"))
self.comboBox.setItemText(2, _translate("Dialog", "上海"))
self.queryBtn.setText(_translate("Dialog", "查询"))
self.clearBtn.setText(_translate("Dialog", "清空"))3、调用MainDialog
在MainDialog中调用界面类Ui_Dialog,然后在其中中添加查询天气的业务逻辑代码,这样就做到了界面显示和业务逻辑的分离。新增demo.py文件, 在MainDialog类中定义了两个槽函数queryWeather()和clearText(),以便在界面文件Weather.ui中定义的两个按钮(queryBtn 和clearBtn) 触发clicked 信号与这两个槽函数进行绑定。
完整代码如下:
import sys
import Weather
from PyQt5.QtWidgets import QApplication, QDialog
import requests
class MainDialog(QDialog):
def __init__(self, parent=None):
super(QDialog, self).__init__(parent)
self.ui = Weather.Ui_Dialog()
self.ui.setupUi(self)
def queryWeather(self):
cityName = self.ui.comboBox.currentText()
cityCode = self.getCode(cityName)
r = requests.get(
"https://restapi.amap.com/v3/weather/weatherInfo?key=f4fd5b287b6d7d51a3c60fee24e42002&city={}".format(
cityCode))
if r.status_code == 200:
data = r.json()['lives'][0]
weatherMsg = '城市:{}n天气:{}n温度:{}n风向:{}n风力:{}n湿度:{}n发布时间:{}n'.format(
data['city'],
data['weather'],
data['temperature'],
data['winddirection'],
data['windpower'],
data['humidity'],
data['reporttime'],
)
else:
weatherMsg = '天气查询失败,请稍后再试!'
self.ui.textEdit.setText(weatherMsg)
def getCode(self, cityName):
cityDict = {"北京": "110000",
"苏州": "320500",
"上海": "310000"}
**return** cityDict.get(cityName, '101010100')
def clearText(self):
self.ui.textEdit.clear()
if __name__ == '__main__':
myapp = QApplication(sys.argv)
myDlg = MainDialog()
myDlg.show()
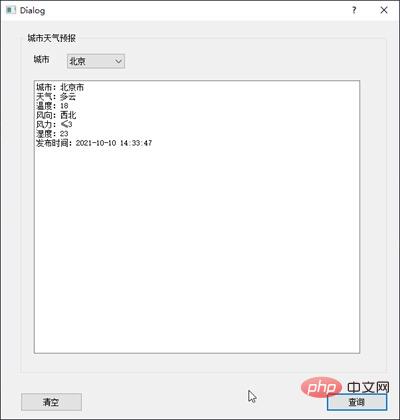
sys.exit(myapp.exec_())运行demo.py并执行查询后的效果:

4、将代码打包成exe文件
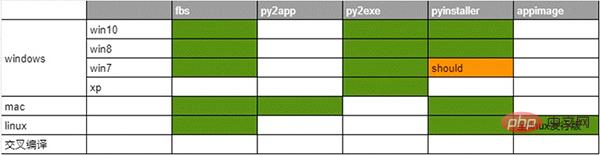
将.py文件打包成可执行的exe在Python中称为freezing,常用的工具有:PyInstaller, py2exe, cx_Freeze, bbfreze, py2app等。功能对比:

- py2exe:软件更新已经不活跃,因此也就略过。
- pyinstaller:明确支持win8、win10、理论上支持win7,,支持apple Macos, linux。pyinsaller可以打包成文件夹形式内含exe入口执行文件的形式,也可以是一个单独的exe文件。
- fbs:基于PyInstaller,使用起来更加方便
这里选择了fbs来打包。fbs的安装方法:
pip install fbs
使用方法,在命令行中输入:
fbs startproject
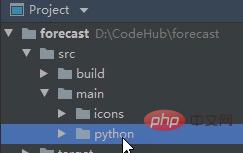
执行完成后需要输入一些APP的名称等。完成后会生成如下目录:

将刚才编写的PyQt5的代码(demo.py和Weather.py)拖到src/main/python文件夹下,删除原有的main.py,并将demo.py修改为main.py。然后打开 main.py,在文件头部添加如下代码:
from fbs_runtime.application_context.PyQt5 import ApplicationContext ``` 完成后执行: ``` fbs freeze ``` 即可实现打包。生成的exe可执行文件在targetMyApp文件下。
위 내용은 슈퍼 완료! Python 그래픽 인터페이스 프레임워크 PyQt5 사용 가이드!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL에는 무료 커뮤니티 버전과 유료 엔터프라이즈 버전이 있습니다. 커뮤니티 버전은 무료로 사용 및 수정할 수 있지만 지원은 제한되어 있으며 안정성이 낮은 응용 프로그램에 적합하며 기술 기능이 강합니다. Enterprise Edition은 안정적이고 신뢰할 수있는 고성능 데이터베이스가 필요하고 지원 비용을 기꺼이 지불하는 응용 프로그램에 대한 포괄적 인 상업적 지원을 제공합니다. 버전을 선택할 때 고려 된 요소에는 응용 프로그램 중요도, 예산 책정 및 기술 기술이 포함됩니다. 완벽한 옵션은없고 가장 적합한 옵션 만 있으므로 특정 상황에 따라 신중하게 선택해야합니다.
 설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
이 기사는 MySQL 데이터베이스의 작동을 소개합니다. 먼저 MySQLworkBench 또는 명령 줄 클라이언트와 같은 MySQL 클라이언트를 설치해야합니다. 1. MySQL-Uroot-P 명령을 사용하여 서버에 연결하고 루트 계정 암호로 로그인하십시오. 2. CreateABase를 사용하여 데이터베이스를 작성하고 데이터베이스를 선택하십시오. 3. CreateTable을 사용하여 테이블을 만들고 필드 및 데이터 유형을 정의하십시오. 4. InsertInto를 사용하여 데이터를 삽입하고 데이터를 쿼리하고 업데이트를 통해 데이터를 업데이트하고 DELETE를 통해 데이터를 삭제하십시오. 이러한 단계를 마스터하고 일반적인 문제를 처리하는 법을 배우고 데이터베이스 성능을 최적화하면 MySQL을 효율적으로 사용할 수 있습니다.
 다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
MySQL 설치 실패의 주된 이유는 다음과 같습니다. 1. 권한 문제, 관리자로 실행하거나 Sudo 명령을 사용해야합니다. 2. 종속성이 누락되었으며 관련 개발 패키지를 설치해야합니다. 3. 포트 충돌, 포트 3306을 차지하는 프로그램을 닫거나 구성 파일을 수정해야합니다. 4. 설치 패키지가 손상되어 무결성을 다운로드하여 확인해야합니다. 5. 환경 변수가 잘못 구성되었으며 운영 체제에 따라 환경 변수를 올바르게 구성해야합니다. 이러한 문제를 해결하고 각 단계를 신중하게 확인하여 MySQL을 성공적으로 설치하십시오.
 MySQL 다운로드 파일이 손상되어 설치할 수 없습니다. 수리 솔루션
Apr 08, 2025 am 11:21 AM
MySQL 다운로드 파일이 손상되어 설치할 수 없습니다. 수리 솔루션
Apr 08, 2025 am 11:21 AM
MySQL 다운로드 파일은 손상되었습니다. 어떻게해야합니까? 아아, mySQL을 다운로드하면 파일 손상을 만날 수 있습니다. 요즘 정말 쉽지 않습니다! 이 기사는 모든 사람이 우회를 피할 수 있도록이 문제를 해결하는 방법에 대해 이야기합니다. 읽은 후 손상된 MySQL 설치 패키지를 복구 할 수있을뿐만 아니라 향후에 갇히지 않도록 다운로드 및 설치 프로세스에 대해 더 깊이 이해할 수 있습니다. 파일 다운로드가 손상된 이유에 대해 먼저 이야기합시다. 이에 대한 많은 이유가 있습니다. 네트워크 문제는 범인입니다. 네트워크의 다운로드 프로세스 및 불안정성의 중단으로 인해 파일 손상이 발생할 수 있습니다. 다운로드 소스 자체에도 문제가 있습니다. 서버 파일 자체가 고장 났으며 물론 다운로드하면 고장됩니다. 또한 일부 안티 바이러스 소프트웨어의 과도한 "열정적 인"스캔으로 인해 파일 손상이 발생할 수 있습니다. 진단 문제 : 파일이 실제로 손상되었는지 확인하십시오
 MySQL은 인터넷이 필요합니까?
Apr 08, 2025 pm 02:18 PM
MySQL은 인터넷이 필요합니까?
Apr 08, 2025 pm 02:18 PM
MySQL은 기본 데이터 저장 및 관리를위한 네트워크 연결없이 실행할 수 있습니다. 그러나 다른 시스템과의 상호 작용, 원격 액세스 또는 복제 및 클러스터링과 같은 고급 기능을 사용하려면 네트워크 연결이 필요합니다. 또한 보안 측정 (예 : 방화벽), 성능 최적화 (올바른 네트워크 연결 선택) 및 데이터 백업은 인터넷에 연결하는 데 중요합니다.
 고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
MySQL 데이터베이스 성능 최적화 안내서 리소스 집약적 응용 프로그램에서 MySQL 데이터베이스는 중요한 역할을 수행하며 대규모 트랜잭션 관리를 담당합니다. 그러나 응용 프로그램 규모가 확장됨에 따라 데이터베이스 성능 병목 현상은 종종 제약이됩니다. 이 기사는 일련의 효과적인 MySQL 성능 최적화 전략을 탐색하여 응용 프로그램이 고 부하에서 효율적이고 반응이 유지되도록합니다. 실제 사례를 결합하여 인덱싱, 쿼리 최적화, 데이터베이스 설계 및 캐싱과 같은 심층적 인 주요 기술을 설명합니다. 1. 데이터베이스 아키텍처 설계 및 최적화 된 데이터베이스 아키텍처는 MySQL 성능 최적화의 초석입니다. 몇 가지 핵심 원칙은 다음과 같습니다. 올바른 데이터 유형을 선택하고 요구 사항을 충족하는 가장 작은 데이터 유형을 선택하면 저장 공간을 절약 할 수있을뿐만 아니라 데이터 처리 속도를 향상시킬 수 있습니다.
 MySQL 설치 후 시작할 수없는 서비스에 대한 솔루션
Apr 08, 2025 am 11:18 AM
MySQL 설치 후 시작할 수없는 서비스에 대한 솔루션
Apr 08, 2025 am 11:18 AM
MySQL이 시작을 거부 했습니까? 당황하지 말고 확인합시다! 많은 친구들이 MySQL을 설치 한 후 서비스를 시작할 수 없다는 것을 알았으며 너무 불안했습니다! 걱정하지 마십시오.이 기사는 침착하게 다루고 그 뒤에있는 마스터 마인드를 찾을 수 있습니다! 그것을 읽은 후에는이 문제를 해결할뿐만 아니라 MySQL 서비스에 대한 이해와 문제 해결 문제에 대한 아이디어를 향상시키고보다 강력한 데이터베이스 관리자가 될 수 있습니다! MySQL 서비스는 시작되지 않았으며 간단한 구성 오류에서 복잡한 시스템 문제에 이르기까지 여러 가지 이유가 있습니다. 가장 일반적인 측면부터 시작하겠습니다. 기본 지식 : 서비스 시작 프로세스 MySQL 서비스 시작에 대한 간단한 설명. 간단히 말해서 운영 체제는 MySQL 관련 파일을로드 한 다음 MySQL 데몬을 시작합니다. 여기에는 구성이 포함됩니다
 MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 성능 최적화는 설치 구성, 인덱싱 및 쿼리 최적화, 모니터링 및 튜닝의 세 가지 측면에서 시작해야합니다. 1. 설치 후 innodb_buffer_pool_size 매개 변수와 같은 서버 구성에 따라 my.cnf 파일을 조정해야합니다. 2. 과도한 인덱스를 피하기 위해 적절한 색인을 작성하고 Execution 명령을 사용하여 실행 계획을 분석하는 것과 같은 쿼리 문을 최적화합니다. 3. MySQL의 자체 모니터링 도구 (showprocesslist, showstatus)를 사용하여 데이터베이스 건강을 모니터링하고 정기적으로 백업 및 데이터베이스를 구성하십시오. 이러한 단계를 지속적으로 최적화함으로써 MySQL 데이터베이스의 성능을 향상시킬 수 있습니다.




