빅데이터 화면을 만드는 파이썬 코드 50줄!

PywebIO 소개
PywebIO 모듈은 개발자가 HTML 및 JavaScript 없이 웹 애플리케이션이나 브라우저 기반 GUI 애플리케이션을 빠르게 구축하는 데 도움이 될 수 있습니다. PywebIO는 일반적으로 사용되는 일부 시각화 모듈과 결합하여 큰 시각적 화면을 만들 수도 있습니다. .
먼저 필요한 모듈을 설치해 보겠습니다.
pip install pywebio pip install cutecharts
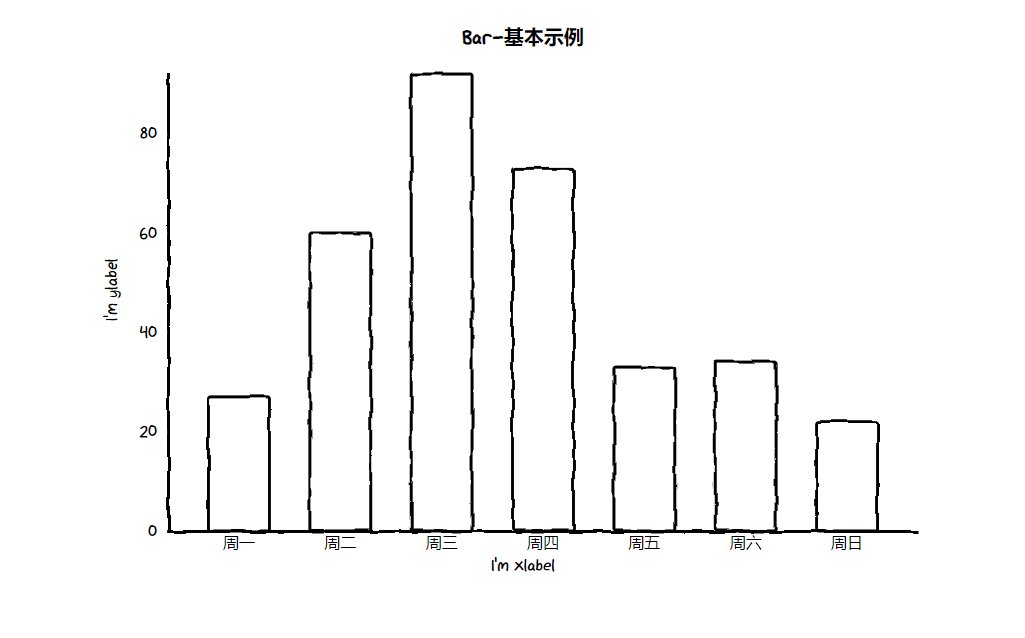
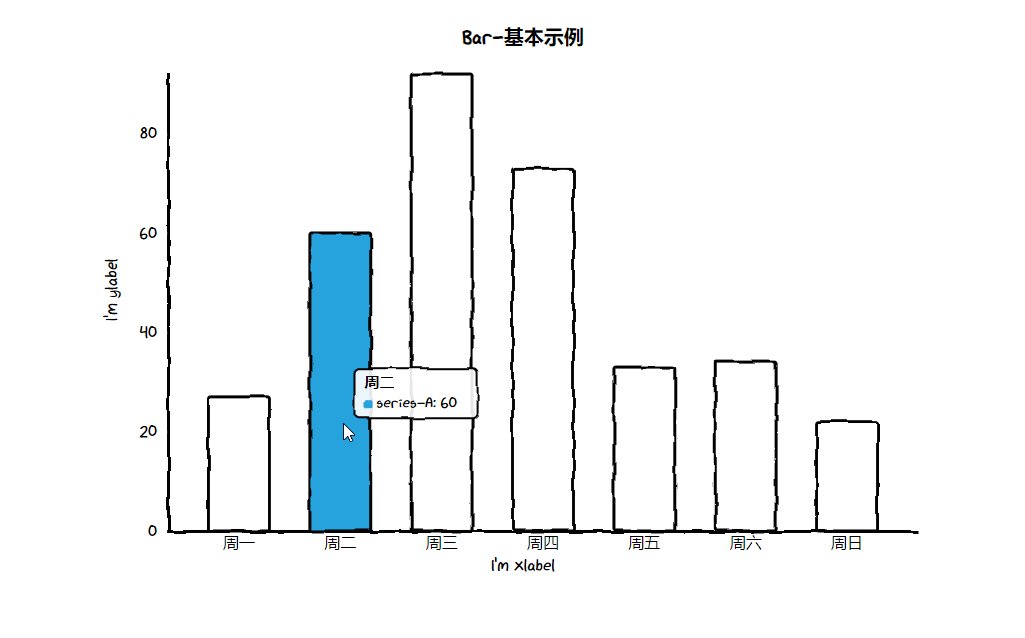
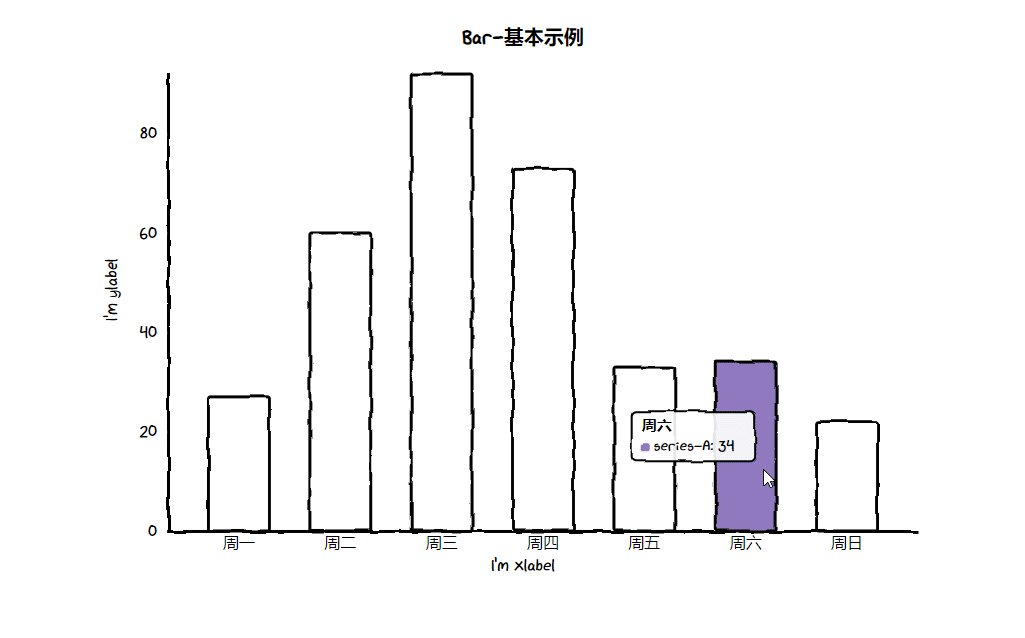
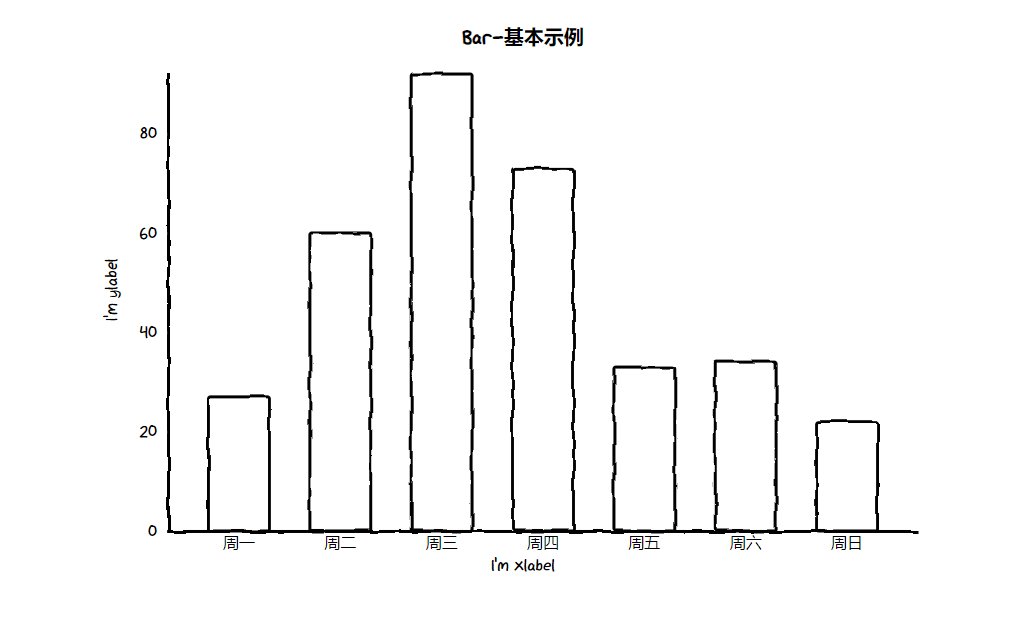
위에서 언급한 Cutecharts 모듈은 Python에서 손으로 그린 스타일의 시각화 아티팩트입니다. PywebIO 모듈과 결합하여 차트를 그리는 효과를 살펴보겠습니다. :
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080)output

위 코드의 논리는 이해하기 어렵지 않습니다. 먼저 히스토그램 Bar() 객체를 인스턴스화한 다음 X축에 해당하는 레이블과 Y축에 해당하는 값을 입력합니다. 마지막으로 put_html(PywebIO 모듈에서) 메서드를 호출하면 URL이 표시됩니다.

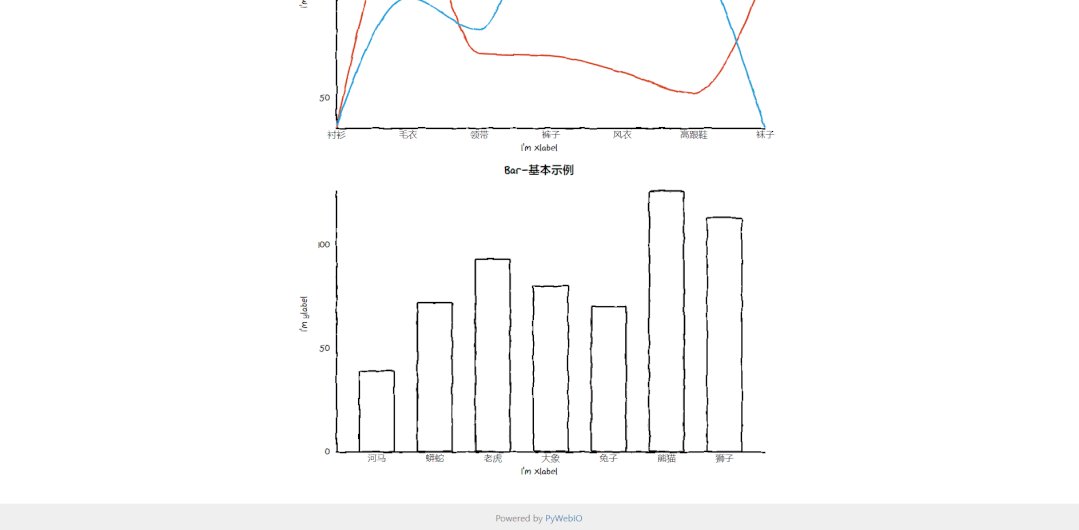
브라우저에 URL을 입력하시면 우리가 그린 차트를 보실 수 있습니다. 물론, Cutecharts 모듈에는 다양한 차트를 연결하여 큰 시각적 화면을 생성하는 Page() 메서드가 있습니다. 코드는 다음과 같습니다.
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

PywebIO와 Pyecharts의 조합
PywebIO 모듈이 충족합니다 Pyecharts 모듈에서 코드의 논리는 기본적으로 Cutecharts의 코드 논리와 동일합니다. 먼저 차트 객체가 인스턴스화되고 데이터를 추가하고 차트 스타일을 설정한 후 최종적으로 put_html() 메서드가 호출됩니다. 브라우저에 최종 결과를 표시합니다.
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
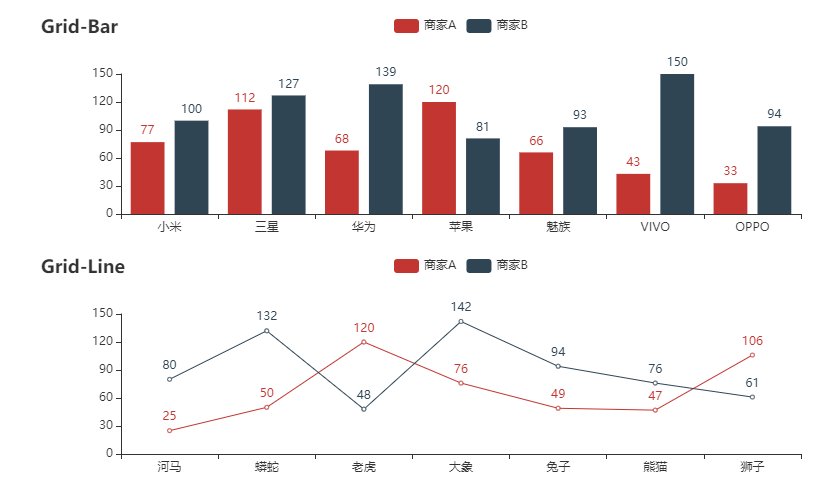
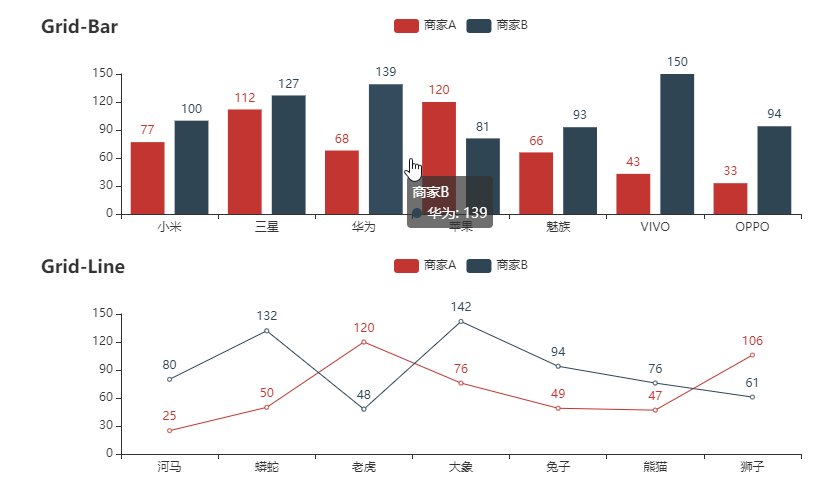
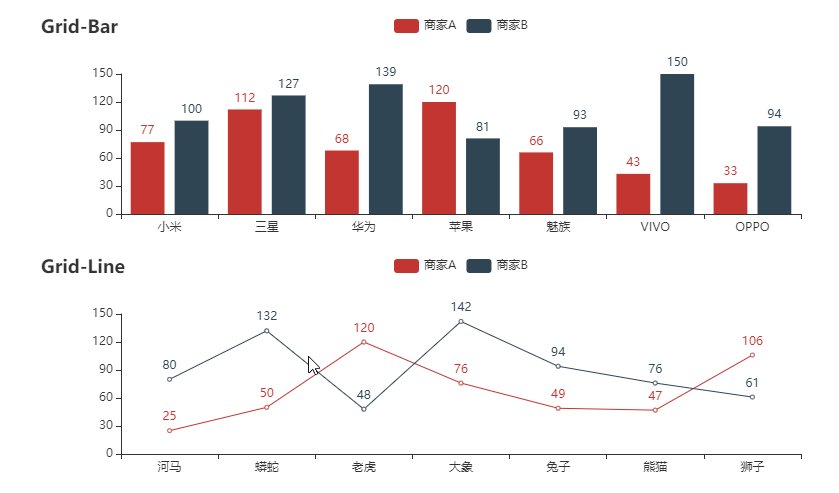
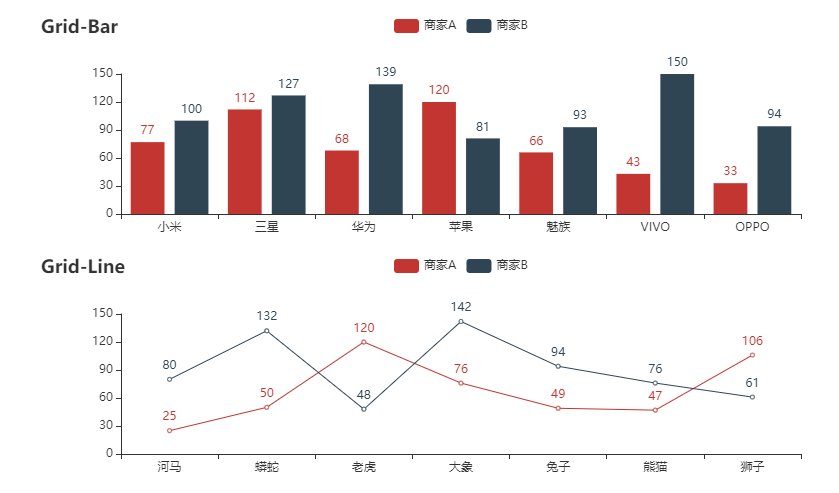
이 경우 Pyecharts에서 조합 구성 요소를 호출하여 각각 그려진 차트를 표시합니다. 코드는 다음과 같습니다.
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)output

PywebIO와 Bokeh의 조합
PywebIO와 Bokeh의 조합 구문은 위와 약간 다릅니다.
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
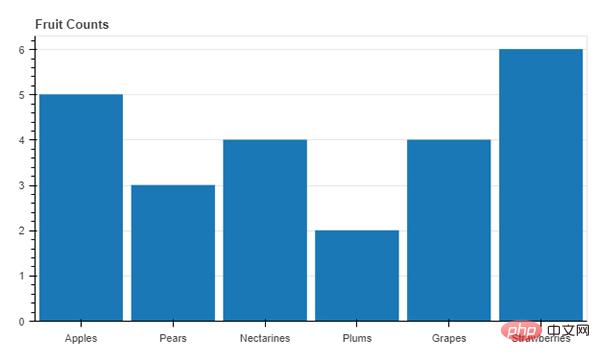
예를 들어 간단한 히스토그램을 그려보면 코드는 다음과 같습니다.
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)
output

Browser- 기반 GUI 애플리케이션
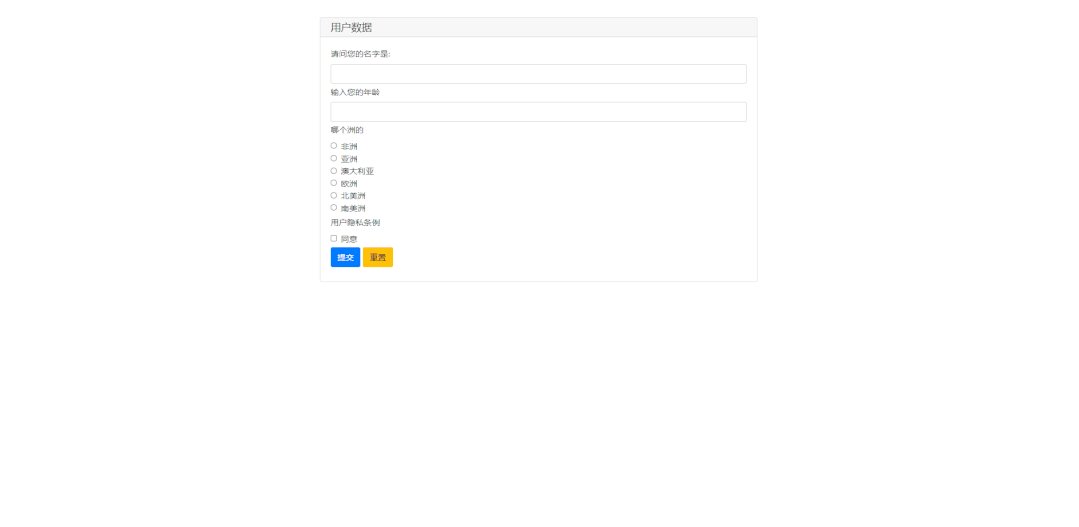
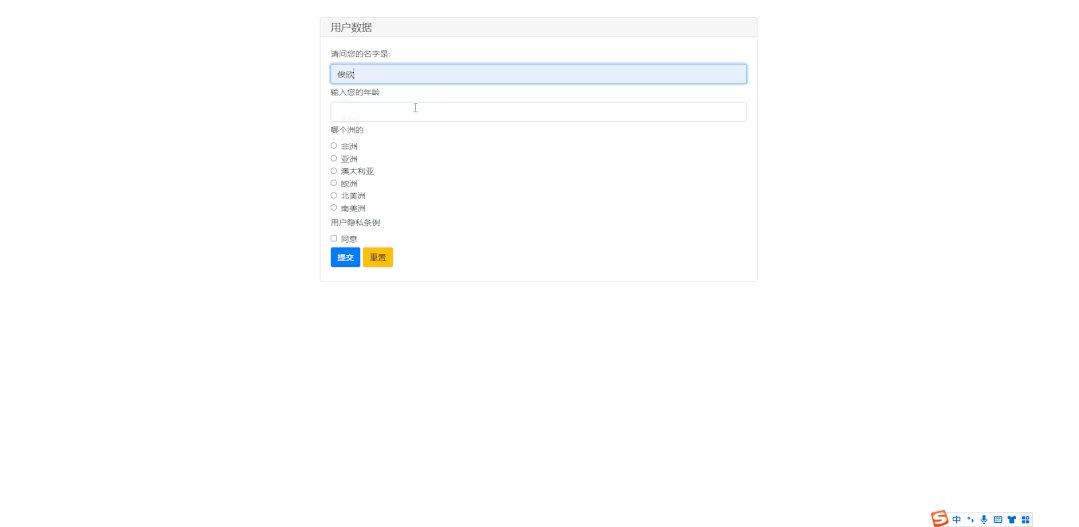
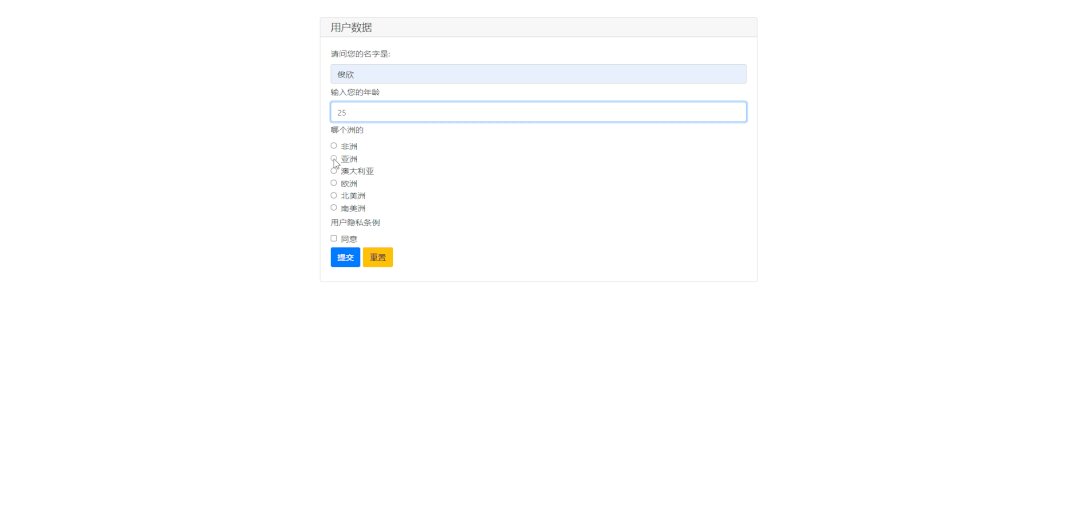
Pywebio 모듈을 다양한 차트를 그리기 위해 일반적으로 사용되는 시각화 모듈과 결합하는 것 외에도 이를 사용하여 탐색 기반 그래픽 인터페이스를 구축할 수도 있습니다. 먼저 가장 간단한 애플리케이션을 만들어 보겠습니다.
from pywebio.input import *
from pywebio.output import *
data = input_group(
"用户数据",
[
input("请问您的名字是: ", name="name", type=TEXT),
input("输入您的年龄", name="age", type=NUMBER),
radio(
"哪个洲的",
name="continent",
options=[
"非洲",
"亚洲",
"澳大利亚",
"欧洲",
"北美洲",
"南美洲",
],
),
checkbox(
"用户隐私条例", name="agreement", options=["同意"]
),
],
)
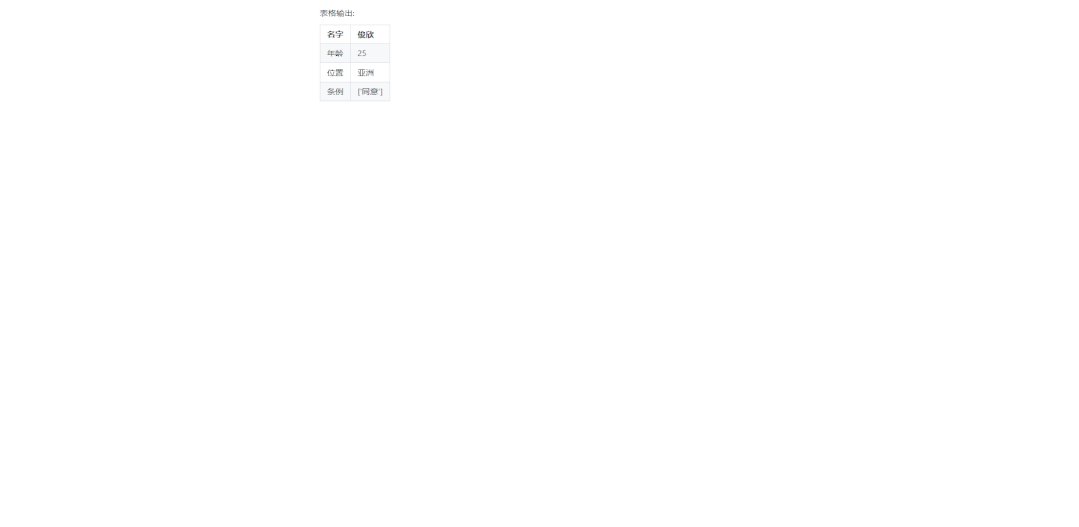
put_text("表格输出:")
put_table(
[
["名字", data["name"]],
["年龄", data["age"]],
["位置", data["continent"]],
["条例", data["agreement"]],
]
)
output

일부 함수 메소드에 대한 설명은 다음과 같습니다.
- input(): 텍스트 내용 입력
- radio(): 라디오 버튼을 나타냅니다.
- checkbox(): 다중 선택을 나타냅니다. box
- input_group(): 입력 그룹을 나타냅니다.
- put_table(): 출력 그룹을 나타냅니다.
- put_text(): 출력 텍스트를 나타냅니다.
위 내용은 빅데이터 화면을 만드는 파이썬 코드 50줄!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
MySQL 설치 오류에 대한 솔루션은 다음과 같습니다. 1. MySQL 종속성 라이브러리 요구 사항이 충족되도록 시스템 환경을주의 깊게 확인하십시오. 다른 운영 체제 및 버전 요구 사항이 다릅니다. 2. 오류 메시지를주의 깊게 읽고 프롬프트 (예 : 라이브러리 파일 누락 또는 부족한 권한)에 따라 종속성 설치 또는 Sudo 명령 사용과 같은 해당 조치를 취합니다. 3. 필요한 경우 소스 코드를 설치하고 컴파일 로그를주의 깊게 확인하십시오. 그러나 일정량의 Linux 지식과 경험이 필요합니다. 궁극적으로 문제를 해결하는 핵심은 시스템 환경 및 오류 정보를 신중하게 확인하고 공식 문서를 참조하는 것입니다.
 MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL은 지불해야합니다
Apr 08, 2025 pm 05:36 PM
MySQL에는 무료 커뮤니티 버전과 유료 엔터프라이즈 버전이 있습니다. 커뮤니티 버전은 무료로 사용 및 수정할 수 있지만 지원은 제한되어 있으며 안정성이 낮은 응용 프로그램에 적합하며 기술 기능이 강합니다. Enterprise Edition은 안정적이고 신뢰할 수있는 고성능 데이터베이스가 필요하고 지원 비용을 기꺼이 지불하는 응용 프로그램에 대한 포괄적 인 상업적 지원을 제공합니다. 버전을 선택할 때 고려 된 요소에는 응용 프로그램 중요도, 예산 책정 및 기술 기술이 포함됩니다. 완벽한 옵션은없고 가장 적합한 옵션 만 있으므로 특정 상황에 따라 신중하게 선택해야합니다.
 설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
설치 후 MySQL을 사용하는 방법
Apr 08, 2025 am 11:48 AM
이 기사는 MySQL 데이터베이스의 작동을 소개합니다. 먼저 MySQLworkBench 또는 명령 줄 클라이언트와 같은 MySQL 클라이언트를 설치해야합니다. 1. MySQL-Uroot-P 명령을 사용하여 서버에 연결하고 루트 계정 암호로 로그인하십시오. 2. CreateABase를 사용하여 데이터베이스를 작성하고 데이터베이스를 선택하십시오. 3. CreateTable을 사용하여 테이블을 만들고 필드 및 데이터 유형을 정의하십시오. 4. InsertInto를 사용하여 데이터를 삽입하고 데이터를 쿼리하고 업데이트를 통해 데이터를 업데이트하고 DELETE를 통해 데이터를 삭제하십시오. 이러한 단계를 마스터하고 일반적인 문제를 처리하는 법을 배우고 데이터베이스 성능을 최적화하면 MySQL을 효율적으로 사용할 수 있습니다.
 MySQL을 설치할 때 누락 된 종속성 문제를 해결하는 방법
Apr 08, 2025 pm 12:00 PM
MySQL을 설치할 때 누락 된 종속성 문제를 해결하는 방법
Apr 08, 2025 pm 12:00 PM
MySQL 설치 실패는 일반적으로 종속성 부족으로 인해 발생합니다. 솔루션 : 1. 시스템 패키지 관리자 (예 : Linux Apt, YUM 또는 DNF, Windows VisualC 재분배 가능)를 사용하여 Sudoaptinstalllibmysqlclient-dev와 같은 누락 된 종속성 라이브러리를 설치하십시오. 2. 오류 정보를주의 깊게 확인하고 복잡한 종속성을 하나씩 해결하십시오. 3. 패키지 관리자 소스가 올바르게 구성되어 네트워크에 액세스 할 수 있는지 확인하십시오. 4. Windows의 경우 필요한 런타임 라이브러리를 다운로드하여 설치하십시오. 공식 문서를 읽고 검색 엔진을 잘 활용하는 습관을 개발하면 문제를 효과적으로 해결할 수 있습니다.
 MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 설치 후 데이터베이스 성능을 최적화하는 방법
Apr 08, 2025 am 11:36 AM
MySQL 성능 최적화는 설치 구성, 인덱싱 및 쿼리 최적화, 모니터링 및 튜닝의 세 가지 측면에서 시작해야합니다. 1. 설치 후 innodb_buffer_pool_size 매개 변수와 같은 서버 구성에 따라 my.cnf 파일을 조정해야합니다. 2. 과도한 인덱스를 피하기 위해 적절한 색인을 작성하고 Execution 명령을 사용하여 실행 계획을 분석하는 것과 같은 쿼리 문을 최적화합니다. 3. MySQL의 자체 모니터링 도구 (showprocesslist, showstatus)를 사용하여 데이터베이스 건강을 모니터링하고 정기적으로 백업 및 데이터베이스를 구성하십시오. 이러한 단계를 지속적으로 최적화함으로써 MySQL 데이터베이스의 성능을 향상시킬 수 있습니다.
 고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
고로드 애플리케이션의 MySQL 성능을 최적화하는 방법은 무엇입니까?
Apr 08, 2025 pm 06:03 PM
MySQL 데이터베이스 성능 최적화 안내서 리소스 집약적 응용 프로그램에서 MySQL 데이터베이스는 중요한 역할을 수행하며 대규모 트랜잭션 관리를 담당합니다. 그러나 응용 프로그램 규모가 확장됨에 따라 데이터베이스 성능 병목 현상은 종종 제약이됩니다. 이 기사는 일련의 효과적인 MySQL 성능 최적화 전략을 탐색하여 응용 프로그램이 고 부하에서 효율적이고 반응이 유지되도록합니다. 실제 사례를 결합하여 인덱싱, 쿼리 최적화, 데이터베이스 설계 및 캐싱과 같은 심층적 인 주요 기술을 설명합니다. 1. 데이터베이스 아키텍처 설계 및 최적화 된 데이터베이스 아키텍처는 MySQL 성능 최적화의 초석입니다. 몇 가지 핵심 원칙은 다음과 같습니다. 올바른 데이터 유형을 선택하고 요구 사항을 충족하는 가장 작은 데이터 유형을 선택하면 저장 공간을 절약 할 수있을뿐만 아니라 데이터 처리 속도를 향상시킬 수 있습니다.
 MySQL 설치 후 시작할 수없는 서비스에 대한 솔루션
Apr 08, 2025 am 11:18 AM
MySQL 설치 후 시작할 수없는 서비스에 대한 솔루션
Apr 08, 2025 am 11:18 AM
MySQL이 시작을 거부 했습니까? 당황하지 말고 확인합시다! 많은 친구들이 MySQL을 설치 한 후 서비스를 시작할 수 없다는 것을 알았으며 너무 불안했습니다! 걱정하지 마십시오.이 기사는 침착하게 다루고 그 뒤에있는 마스터 마인드를 찾을 수 있습니다! 그것을 읽은 후에는이 문제를 해결할뿐만 아니라 MySQL 서비스에 대한 이해와 문제 해결 문제에 대한 아이디어를 향상시키고보다 강력한 데이터베이스 관리자가 될 수 있습니다! MySQL 서비스는 시작되지 않았으며 간단한 구성 오류에서 복잡한 시스템 문제에 이르기까지 여러 가지 이유가 있습니다. 가장 일반적인 측면부터 시작하겠습니다. 기본 지식 : 서비스 시작 프로세스 MySQL 서비스 시작에 대한 간단한 설명. 간단히 말해서 운영 체제는 MySQL 관련 파일을로드 한 다음 MySQL 데몬을 시작합니다. 여기에는 구성이 포함됩니다
 다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
MySQL 설치 실패의 주된 이유는 다음과 같습니다. 1. 권한 문제, 관리자로 실행하거나 Sudo 명령을 사용해야합니다. 2. 종속성이 누락되었으며 관련 개발 패키지를 설치해야합니다. 3. 포트 충돌, 포트 3306을 차지하는 프로그램을 닫거나 구성 파일을 수정해야합니다. 4. 설치 패키지가 손상되어 무결성을 다운로드하여 확인해야합니다. 5. 환경 변수가 잘못 구성되었으며 운영 체제에 따라 환경 변수를 올바르게 구성해야합니다. 이러한 문제를 해결하고 각 단계를 신중하게 확인하여 MySQL을 성공적으로 설치하십시오.




