오늘날 기계 학습의 급속한 발전과 함께 다양한 비즈니스 시나리오의 요구 사항을 충족하기 위해 기계 학습 모델을 각각 Android, iOS 및 웹 브라우저에 배포할 수 있도록 다양한 기계 학습 플랫폼이 끊임없이 등장하고 있습니다. 모델을 장치 측에서 추론할 수 있으므로 모델의 잠재력이 발휘됩니다. TensorFlow.js는 TensorFlow의 JavaScript 버전으로, GPU 하드웨어 가속을 지원하고 Node.js 또는 브라우저 환경에서 실행될 수 있습니다. 완전히 JavaScript를 기반으로 모델 개발, 교육 및 배포를 지원할 뿐만 아니라 기존 Python 버전의 TensorFlow 모델을 실행하거나 기존 모델을 기반으로 교육을 계속하는 데에도 사용할 수 있습니다.
TensorFlow.js를 사용하면 사용자가 브라우저에서 TensorFlow 모델을 로드하여 로컬 CPU/GPU 리소스를 통해 기계 학습 추론을 수행할 수 있습니다. 브라우저에서의 머신러닝은 서버 측에 비해 다음과 같은 네 가지 장점이 있습니다.
1. 소프트웨어나 드라이버를 설치할 필요가 없습니다(브라우저를 열어서 사용할 수 있습니다). 예 더 편리합니다.
3. 휴대폰 브라우저를 통해 휴대폰 하드웨어의 다양한 센서(예: GPS, 가속도 센서, 카메라 등)를 호출할 수 있습니다. 데이터를 서버에 업로드할 필요가 없으며 필요한 작업을 로컬에서 완료할 수 있습니다.
TensorFlow.js 아키텍처
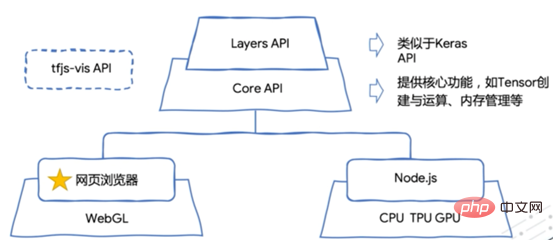
위에서 TensorFlow.js의 장점을 소개했습니다. 여기서는 TensorFlow.js의 아키텍처를 살펴보겠습니다. 그림 1에 표시된 것처럼 TensorFlow.js 아키텍처에는 Core API와 Layers API가 포함되어 있습니다(그림 상단). Layers API는 KerasAPI와 유사한 문법 구조와 같은 더 높은 수준의 인터페이스를 제공합니다. 이러한 문법 구조의 목적은 개발자가 JavaScript를 사용하여 더 높은 세분성 추상화를 통해 기계 학습을 쉽게 개발할 수 있도록 하는 것입니다. CoreAPI에는 주로 Tensor 생성, 데이터 작업, 메모리 관리 등과 같이 TensorFlow.js에서 제공하는 핵심 기능이 포함되어 있습니다. 동시에 CoreAPI는 Python의 기계 학습 모델을 브라우저에서 사용할 수 있는 JSON 형식으로 변환하는 도구도 제공하므로 JavaScript에서 기존 모델을 더 쉽게 재사용할 수 있습니다. 따라서 CoreAPI는 브라우저 측에서 실행될 수 있으며 GPU 가속을 위해 WebGL을 사용할 수 있습니다. 물론 GPU 및 TPU를 통한 가속을 위해 특정 운영 환경에 따라 Node.js에서도 실행할 수도 있습니다.
그림 1 TensorFlow.js 아키텍처
TensorFlow.js를 사용한 선형 회귀 사례
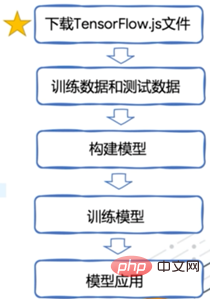
다음 단계가 필요한 그림 2와 같이 y = ax1+bx2+c의 선형 모델을 구축해야 한다고 가정합니다.
1 TensorFlow.js 파일을 다운로드합니다.
2 . 학습 데이터 및 테스트 데이터
3. 모델 구축
4. 모델 애플리케이션
그림 2 TensorFlow.js는 선형 회귀 모델을 구축합니다. 여기에서 5단계를 보면 첫 번째 단계에서 TensorFlow.js 파일을 다운로드해야 한다는 점을 제외하면 기본 프로세스는 Python에서 모델을 구축하는 것과 동일하다는 것을 알 수 있습니다.
그림 3과 같이 TensorFlow.js 파일을 로드하려면 페이지의 head 태그에 스크립트를 도입해야 합니다. tf.min.js 파일은 TensorFlow의 CDN 서버에만 배포되었습니다. 파일을 참조해야 합니다.

그림 3 TensorFlow.js 파일 인용
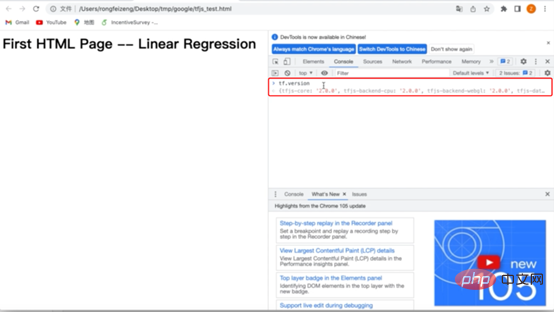
그림 4와 같이 TensorFlow.js 파일을 올바르게 가져왔는지 확인하려면 브라우저를 열고 개발자 도구를 열고 tf를 입력합니다. .version 콘솔에서 이 방법으로 tfjs-core, tfjs-backend-cpu 및 TensorFlow에 해당하는 기타 정보를 얻을 수 있으며, 이는 파일이 성공적으로 도입되었음을 나타냅니다. TensorFlow.js 파일에는 TensorFlow 작업 라이브러리가 포함되어 있으므로 파일이 올바르게 로드되었는지 확인해야 합니다.

그림 4 TensorFlow.js 파일을 올바르게 가져왔는지 확인
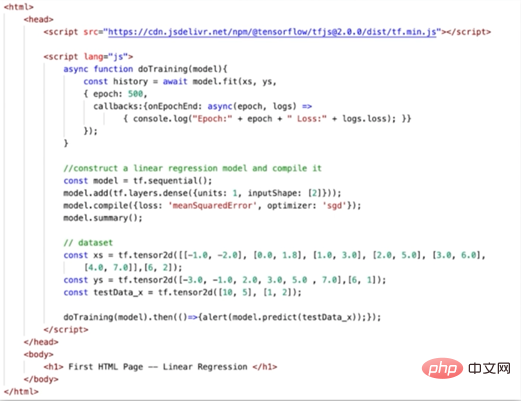
TensorFlow.js 파일을 로드한 후 html로 머신러닝 코드를 작성할 수 있습니다. 그림 5와 같이 스크립트 태그에 다음 코드를 작성합니다. async의 doTraining 메서드는 epoch를 500번 사용합니다. 여기서 async를 사용하는 목적은 웹 페이지의 다른 작업을 차단하는 것이 아닙니다. 모델의 fit 메소드는 함수 내부에서 호출되어 모델을 피팅합니다. 입력 매개변수는 xs 및 ys입니다. 피팅 결과는 콜백 함수 콜백에 출력되고 손실의 손실 함수가 인쇄됩니다.
다음 단계는 모델을 구성하는 것입니다. 여기서는 tf.ential()을 사용하여 모델을 구성합니다. 이 뉴런을 구성해야 합니다. 두 개의 입력과 하나의 출력이 있습니다.
그래서 model.add를 통해 밀집 레이어를 추가하고, 뉴런인 단위: 1, inputShape: [2]를 정의하고 입력은 2차원입니다. 모델을 확보한 후 model.complie를 통해 모델을 컴파일합니다. 여기서는meanSquareError의 손실 함수와 sgd의 최적화 프로그램이 사용됩니다. 마지막으로 모델의 요약 방법을 통해 전체 뉴런 네트워크가 인쇄됩니다. 데이터세트 링크에서 즉시 xs와 ys를 입력으로, testData_x를 테스트 데이터로 준비했습니다. 마지막으로 doTraining(model)을 호출하여 모델을 훈련하고 예측 메서드를 사용하여 결과를 예측합니다.

그림 5 브라우저에서 모델 학습
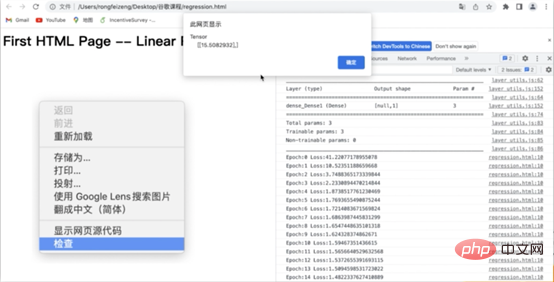
위 파일을 html 파일로 저장하고 다시 열면 약 1~2초 안에 그림 6의 결과를 볼 수 있습니다. 오른쪽은 개발자 도구에서 출력된 각 에포크의 손실 결과입니다. 학습이 진행됨에 따라 손실 함수가 점점 작아지는 것을 볼 수 있습니다. 동시에 Tensor의 예측 결과는 최종적으로 15.5082932로 얻어졌다.

그림 6 실행 결과
위의 간단한 예를 보면 머신러닝 모델을 브라우저 측에서 쉽게 검사할 수 있지만 모델의 훈련 능력은 리소스와 긴 교육 시간이 필요합니다. 그렇다면 예측과 추론을 위해 훈련된 모델을 브라우저로 직접 가져올 수 있을까요? 대답은 '예'입니다.
일반적으로 모델을 재사용하는 방법에는 두 가지가 있습니다. 첫 번째는 Python에서 개발자가 직접 만든 모델을 사용하는 것과 TensroFlow에서 제공하는 도구를 사용하여 모델을 tfjs 형식으로 저장하고 브라우저에서 실행하는 것입니다. 에 사용되었습니다. 다른 하나는 TensorFlow에서 제공하는 모델을 직접 호출하는 것입니다.

그림 7 모델 재사용
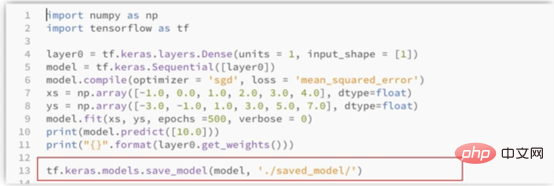
그림 8에서 볼 수 있듯이 모델을 Python으로 구축, 학습 및 저장합니다. 모델 구축, 뉴런 네트워크, 최적화 설정, 손실 함수 및 데이터 준비 단계는 여기서 자세히 설명하지 않습니다. 모델 훈련이 완료되면 save_model 메소드를 통해 모델을 저장합니다.

그림 8 나만의 모델 개발
모델을 브라우저에서 사용할 수 있도록 TensorFlow.js에서 제공하는 도구를 사용하여 모델을 변환해야 합니다.
여기서 다음 명령을 사용하여 TensorFlow.js 도구를 설치하세요.
pip install tensorflowjs tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
여기에서는 tensorflwjs_converter 명령을 사용하여 모델을 변환합니다. 입력 형식은 keras_saved_model, 소스 파일 주소는 ./saved_model/, 대상 파일 주소는 ./model/입니다. 대상 파일을 입력할 수 있습니다. 해당 주소에서 변환된 파일을 볼 수 있습니다.
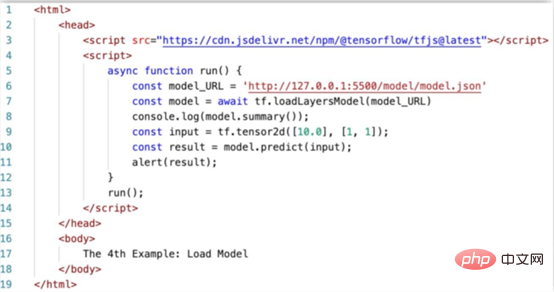
그림 9와 같이 브라우저에서 변환된 모델 파일만 참조하면 됩니다. 스크립트의 실행 메서드는 모델 파일 model.json을 직접 참조합니다. loadLayersModel을 사용하여 모델을 로드합니다. 모델이 예측을 수행하는 방법을 예측합니다.

그림 9 변환된 모델 사용
위에서 우리는 훈련된 기계 학습 모델을 사용할 수 있음을 시연했으며 여기에서는 https도 사용할 수 있습니다. / /www.php.cn/link/ff82db7535530637af7f8a96284b3459 TensorFlow 에서 제공하는 모델을 찾아보세요.
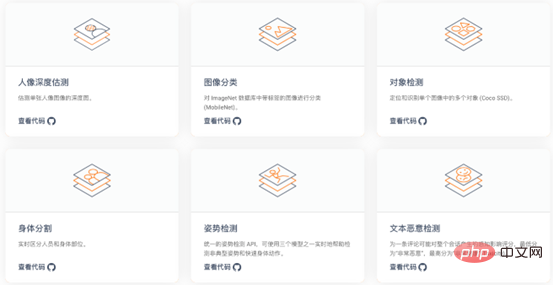
그림 10에 표시된 것처럼 TensorFlow는 인물 심도 추정, 이미지 분류, 객체 감지, 신체 분할, 자세 감지, 텍스트 악성 감지 등과 같은 일부 비즈니스 시나리오에 맞게 일부 모델을 맞춤화했습니다. 프로덕션 시나리오에서 모델을 추가로 배포하는 방법을 알고 싶은 학생은 TensorFlow 배포 기능에 대한 설명과 Google 개발자 전문가가 자주 묻는 질문에 대한 답변을 읽어볼 수도 있습니다. https://www.php .cn/ link/bb96ff7f5c9505fd971126ecd171bec2

그림 10 TensorFlow에서 제공하는 모델
TensorFlow 공식 온라인 과정을 배우면서 저는 기계 학습 초보자에서 숙련된 기계 학습 베테랑입니다. "TensorFlow 입문 실습 과정" 및 "TensorFlow 입문 과정 - 배포" 과정에서 기계 사용법을 배웠습니다. 학습 모델을 저장하고 변환할 수 있으며, 다양한 애플리케이션 시나리오에 따라 기계 학습 모델을 Android, iOS, 브라우저 및 서버에 배포할 수도 있습니다. TensorFlow 플랫폼은 만화경과 같아서 다채로운 애플리케이션 프로젝트를 볼 수 있게 해 주는 동시에 머신러닝 모델링 및 예측의 기본 논리를 이해할 수도 있습니다. 머신러닝 역량도 향상하고 싶다면 함께 공부할 수 있습니다 "TensorFlow 입문 과정 - 배포" 과정에 대한 평가를 남기고 지금 등록하세요. 공식 절묘한 선물을 획득할 수 있는 기회!

31만 명 이상의 수강생을 보유한 IT 인터넷 유명 강사로 활동하고 있는 장윤보(Zhang Yunbo)는 Apple Swift, Android Kotlin, WeChat 애플릿 및 블록체인 기술을 시작하고 출시한 초기 국내 강사 중 한 명입니다. 프론트엔드 개발, iOS 개발, 안드로이드 개발, Flutter 개발, 블록체인 Dapp 개발을 중심으로 대기업 및 해외 근무 경험이 풍부합니다.
위 내용은 TensorFlow.js는 브라우저에서도 머신러닝을 처리할 수 있습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!