노드 이벤트 루프의 마이크로태스크 큐에 대한 심층 분석

이전 기사에서 우리는 이벤트 루프가 동기 및 비동기 코드 실행을 조정하는 데 사용되는 Node.js의 핵심 부분이라는 것을 배웠습니다.
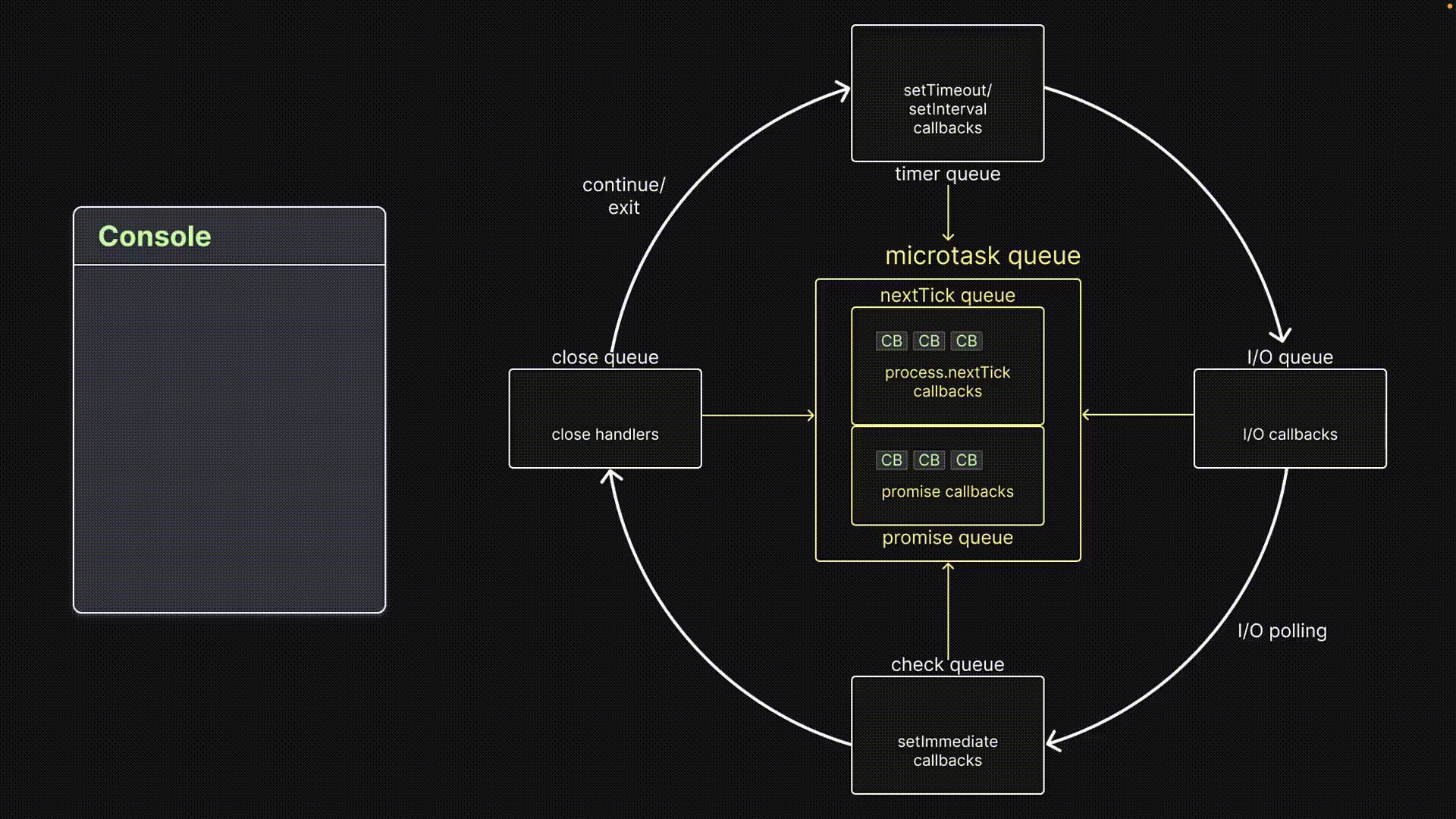
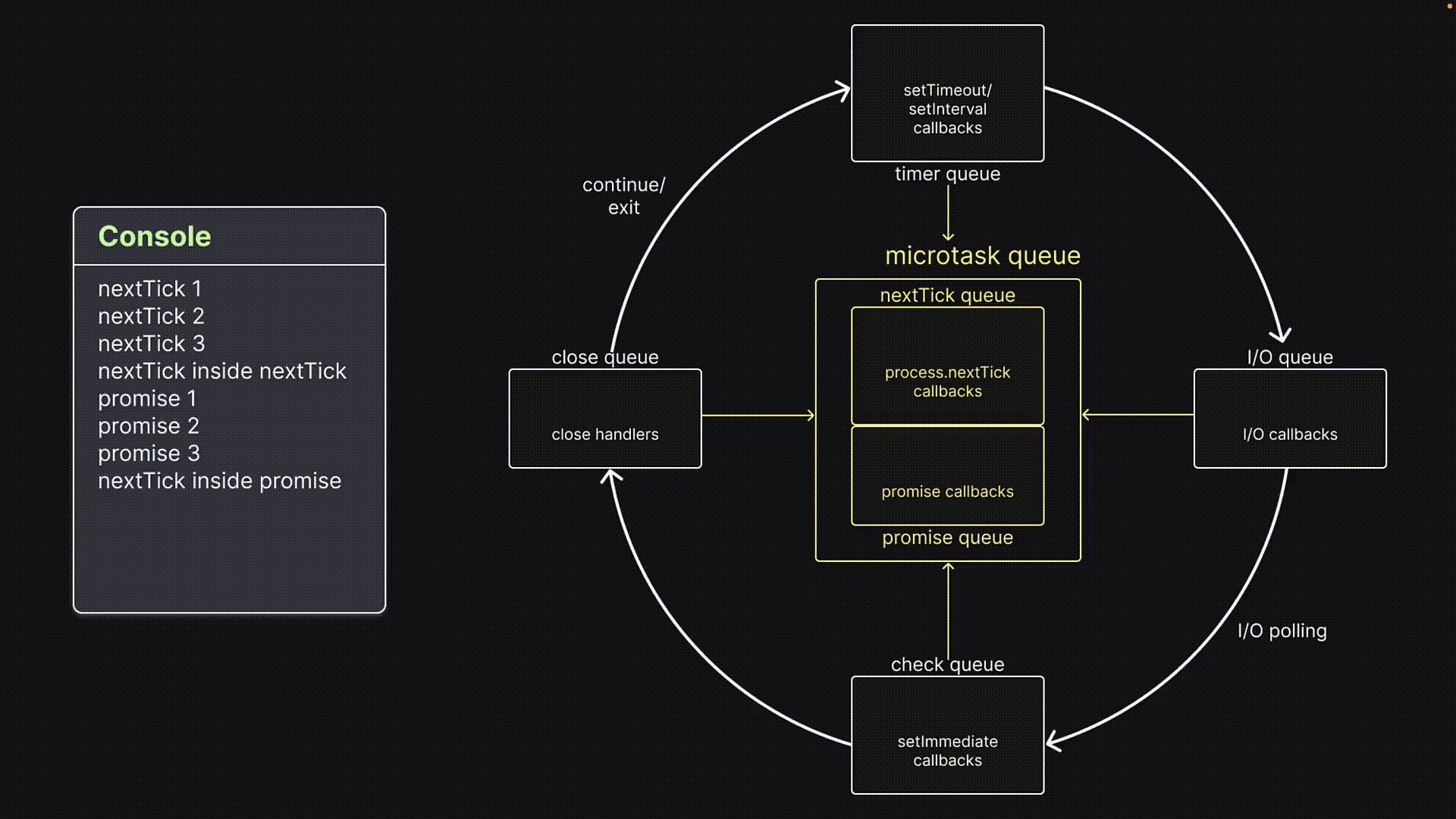
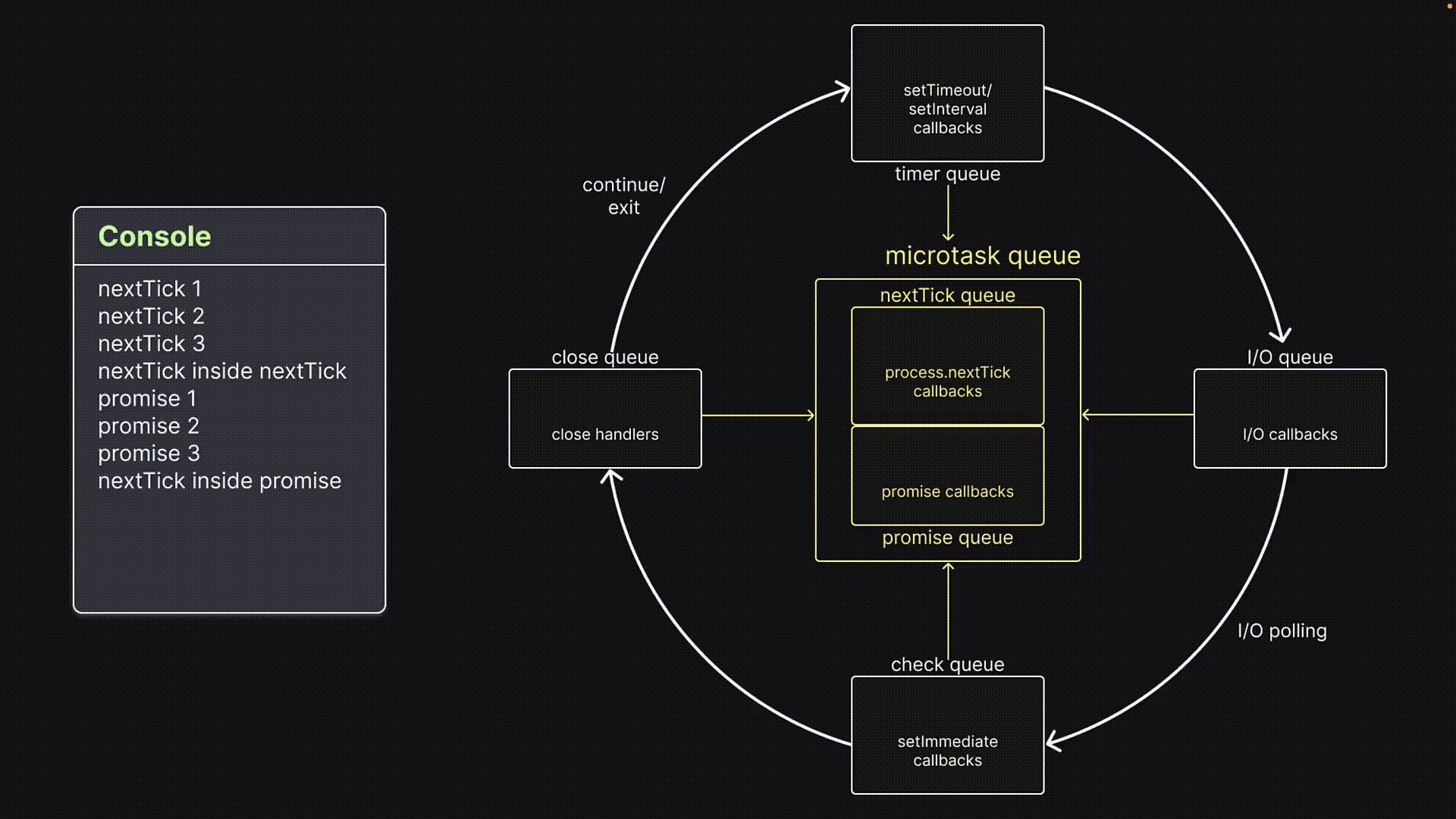
6개의 서로 다른 대기열로 구성됩니다. nextTick 큐와 Promise 큐(마이크로태스크 큐라고 함), 타이머 큐, I/O 큐, 검사 큐, 그리고 마지막으로 종료 큐입니다. [관련 튜토리얼 권장 사항: nodejs 비디오 튜토리얼, 프로그래밍 교육]
각 루프에서 콜백 함수는 적절한 경우 대기열에서 제거되고 호출 스택에서 실행됩니다. 이 기사부터 시작하여 이벤트 루프에 대한 이해가 올바른지 확인하기 위해 몇 가지 실험을 실행할 것입니다.
첫 번째 실험 세트는 nextTick 대기열과 Promise 대기열에 중점을 둘 것입니다. 하지만 실험에 들어가기 전에 콜백 함수를 대기열에 추가하는 방법을 이해해야 합니다.
참고: 모든 실험은 CommonJS 모듈 형식을 사용하여 수행되었습니다.
Enqueue 콜백 함수
nextTick 큐에 콜백 함수를 추가하려면 내장된 process.nextTick() 메서드를 사용할 수 있습니다. 구문은 매우 간단합니다: process.nextTick(callbackFn). 메서드가 호출 스택에서 실행되면 콜백 함수가 nextTick 대기열에 추가됩니다. process.nextTick() 方法。语法很简单:process.nextTick(callbackFn)。当该方法在调用栈上执行时,回调函数将被加入到 nextTick 队列中。
要将回调函数加入到 Promise 队列中,我们需要使用 Promise.resolve().then(callbackFn)。当 Promise 解决时(resolve),传递给 then() 的回调函数将被入队到 Promise 队列中。
现在我们已经了解了如何向两个队列添加回调函数,让我们开始第一个实验吧。
实验一
代码
// index.js
console.log("console.log 1");
process.nextTick(() => console.log("this is process.nextTick 1"));
console.log("console.log 2");这段代码,记录了三个不同的语句。第二个语句使用 process.nextTick() 将回调函数排入 nextTick 队列。
可视化

第一个 console.log() 语句被推入调用栈中执行。它在控制台中记录相应的消息,然后弹出堆栈。
接下来,在调用栈上执行 process.nextTick(),将回调函数入队到 nextTick 队列,并弹出。此时仍有用户编写的代码需要执行,因此回调函数必须等待其轮到。
执行继续进行,最后一个 console.log() 语句被推入堆栈中,该消息记录在控制台中,并将该函数从调用栈中弹出。现在,没有更多的用户编写同步代码需要执行,因此控制权进入事件循环。
nextTick 队列中的回调函数被推入调用栈,console.log() 被推入调用栈并且执行,在控制台记录相应的消息。
console.log 1 console.log 2 this is process.nextTick 1
推论
所有用户编写的同步 JavaScript 代码优先于异步代码执行。
让我们继续进行第二个实验。
实验二
代码
// index.js
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
process.nextTick(() => console.log("this is process.nextTick 1"));我们有一个 Promise.resolve().then() 调用和一个 process.nextTick() 调用。
可视化

当调用栈执行第 1 行时,它将回调函数排队到 Promise 队列中;当调用栈执行第 2 行时,它将回调函数排队到 nextTick 队列中。
第 2 行后没有代码需要执行。
控制权进入事件循环,在其中 nextTick 队列优先于 Promise 队列(这是 Node.js 运行时的工作方式)。
事件循环执行 nextTick 队列回调函数,然后再执行 Promise 队列回调函数。
控制台显示“this is process.nextTick 1”,然后是“this is Promise.resolve 1”。
this is process.nextTick 1 this is Promise.resolve 1
推论
nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
让我带你走一遍上述第二个实验的更详细版本。
福利实验
代码
// index.js
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));该代码包含三个 process.nextTick() 调用和三个 Promise.resolve()
Promise.resolve().then(callbackFn)을 사용해야 합니다. Promise가 해결되면 then()에 전달된 콜백 함수가 Promise 대기열에 추가됩니다. 🎜🎜이제 두 개의 대기열에 콜백 함수를 추가하는 방법을 알았으니 첫 번째 실험을 시작하겠습니다. 🎜실험 1🎜코드
this is process.nextTick 1
this is process.nextTick 2
this is process.nextTick 3
this is the inner next tick inside next tick
this is Promise.resolve 1
this is Promise.resolve 2
this is Promise.resolve 3
this is the inner next tick inside Promise then block
로그인 후 복사로그인 후 복사🎜이 코드는 세 가지 다른 문장을 기록합니다. 두 번째 문은 process.nextTick()을 사용하여 콜백 함수를 nextTick 대기열에 넣습니다. 🎜시각화
🎜 🎜🎜first
🎜🎜firstconsole.log () 명령문은 실행을 위해 호출 스택으로 푸시됩니다. 콘솔에 적절한 메시지를 기록한 다음 스택을 팝합니다. 🎜🎜다음으로 호출 스택에서 process.nextTick()을 실행하고 콜백 함수를 nextTick 대기열에 추가한 후 팝업합니다. 이 시점에서 실행해야 하는 사용자 작성 코드가 아직 남아 있으므로 콜백 함수는 차례를 기다려야 합니다. 🎜🎜실행이 계속되고 마지막 console.log() 문이 스택에 푸시되고 메시지가 콘솔에 기록되며 함수가 호출 스택에서 제거됩니다. 이제 실행할 사용자 작성 동기 코드가 더 이상 없으므로 제어가 이벤트 루프로 들어갑니다. 🎜🎜nextTick 큐의 콜백 함수가 콜 스택에 푸시되고 console.log()가 콜 스택에 푸시되어 실행되며 해당 메시지가 콘솔에 기록됩니다. 🎜rrreee결과
🎜사용자가 작성한 모든 동기 JavaScript 코드는 비동기 코드보다 먼저 실행됩니다. 🎜
🎜두 번째 실험으로 넘어가겠습니다. 🎜실험 2🎜코드
rrreee🎜Promise.resolve()가 있습니다. .then() 호출 및 process.nextTick() 호출. 🎜시각화
🎜 🎜🎜콜 스택이 실행될 때 1, 호출 스택이 실행될 때 콜백 함수를 Promise 대기열에 넣습니다. 2줄을 실행하면 콜백 함수를 nextTick 대기열에 넣습니다. 🎜🎜라인 2 이후에는 코드를 실행할 필요가 없습니다. 🎜🎜Control은 이벤트 루프로 들어가며, 여기서 nextTick 대기열이 Promise 대기열보다 우선합니다(이것이 Node.js 런타임이 작동하는 방식입니다). 🎜🎜이벤트 루프는 nextTick 큐 콜백 함수를 실행한 다음 Promise 큐 콜백 함수를 실행합니다. 🎜🎜콘솔에 "이것은 process.nextTick 1입니다"라고 표시된 다음 "이것은 Promise.resolve 1입니다"라고 표시됩니다. 🎜rrreee
🎜🎜콜 스택이 실행될 때 1, 호출 스택이 실행될 때 콜백 함수를 Promise 대기열에 넣습니다. 2줄을 실행하면 콜백 함수를 nextTick 대기열에 넣습니다. 🎜🎜라인 2 이후에는 코드를 실행할 필요가 없습니다. 🎜🎜Control은 이벤트 루프로 들어가며, 여기서 nextTick 대기열이 Promise 대기열보다 우선합니다(이것이 Node.js 런타임이 작동하는 방식입니다). 🎜🎜이벤트 루프는 nextTick 큐 콜백 함수를 실행한 다음 Promise 큐 콜백 함수를 실행합니다. 🎜🎜콘솔에 "이것은 process.nextTick 1입니다"라고 표시된 다음 "이것은 Promise.resolve 1입니다"라고 표시됩니다. 🎜rrreee결과
🎜nextTick 대기열의 모든 콜백 함수는 Promise 대기열의 콜백 함수보다 먼저 실행됩니다. 🎜
🎜위의 두 번째 실험에 대한 더 자세한 버전을 안내해 드리겠습니다. 🎜복지 실험🎜코드
rrreee🎜The 코드에는 세 개의 process.nextTick() 호출과 세 개의 Promise.resolve() 호출 문이 포함되어 있습니다. 각 콜백 함수는 적절한 메시지를 기록합니다. 🎜
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block
코드
rrreee🎜Promise.resolve()가 있습니다. .then() 호출 및 process.nextTick() 호출. 🎜시각화
🎜 🎜🎜콜 스택이 실행될 때 1, 호출 스택이 실행될 때 콜백 함수를 Promise 대기열에 넣습니다. 2줄을 실행하면 콜백 함수를 nextTick 대기열에 넣습니다. 🎜🎜라인 2 이후에는 코드를 실행할 필요가 없습니다. 🎜🎜Control은 이벤트 루프로 들어가며, 여기서 nextTick 대기열이 Promise 대기열보다 우선합니다(이것이 Node.js 런타임이 작동하는 방식입니다). 🎜🎜이벤트 루프는 nextTick 큐 콜백 함수를 실행한 다음 Promise 큐 콜백 함수를 실행합니다. 🎜🎜콘솔에 "이것은 process.nextTick 1입니다"라고 표시된 다음 "이것은 Promise.resolve 1입니다"라고 표시됩니다. 🎜rrreee
🎜🎜콜 스택이 실행될 때 1, 호출 스택이 실행될 때 콜백 함수를 Promise 대기열에 넣습니다. 2줄을 실행하면 콜백 함수를 nextTick 대기열에 넣습니다. 🎜🎜라인 2 이후에는 코드를 실행할 필요가 없습니다. 🎜🎜Control은 이벤트 루프로 들어가며, 여기서 nextTick 대기열이 Promise 대기열보다 우선합니다(이것이 Node.js 런타임이 작동하는 방식입니다). 🎜🎜이벤트 루프는 nextTick 큐 콜백 함수를 실행한 다음 Promise 큐 콜백 함수를 실행합니다. 🎜🎜콘솔에 "이것은 process.nextTick 1입니다"라고 표시된 다음 "이것은 Promise.resolve 1입니다"라고 표시됩니다. 🎜rrreee결과
🎜nextTick 대기열의 모든 콜백 함수는 Promise 대기열의 콜백 함수보다 먼저 실행됩니다. 🎜🎜위의 두 번째 실험에 대한 더 자세한 버전을 안내해 드리겠습니다. 🎜
복지 실험🎜코드
rrreee🎜The 코드에는 세 개의 process.nextTick() 호출과 세 개의 Promise.resolve() 호출 문이 포함되어 있습니다. 각 콜백 함수는 적절한 메시지를 기록합니다. 🎜
但是,第二个 process.nextTick() 和第二个 Promise.resolve() 都有一个额外的 process.nextTick() 语句,每个都带有一个回调函数。
可视化

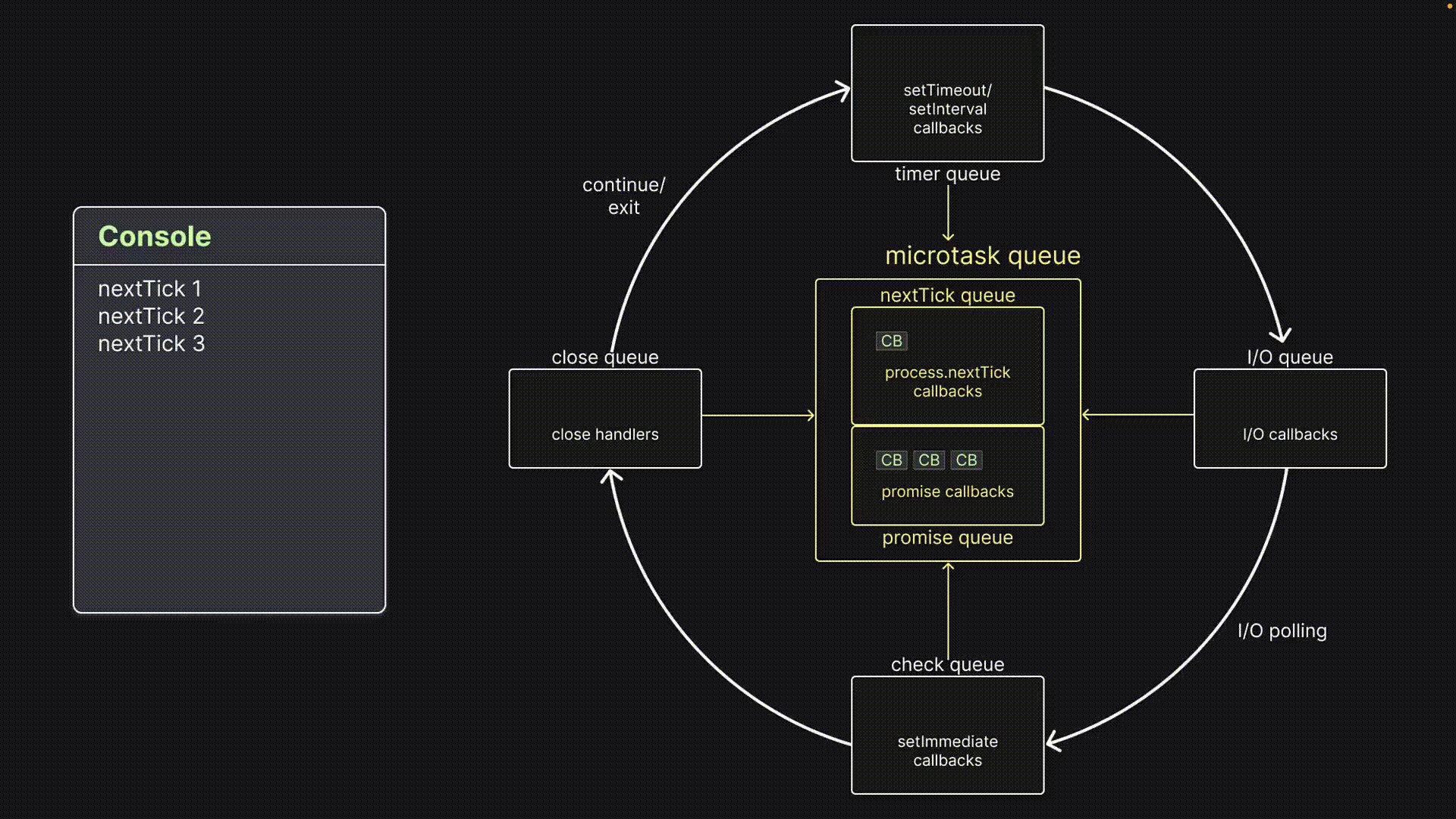
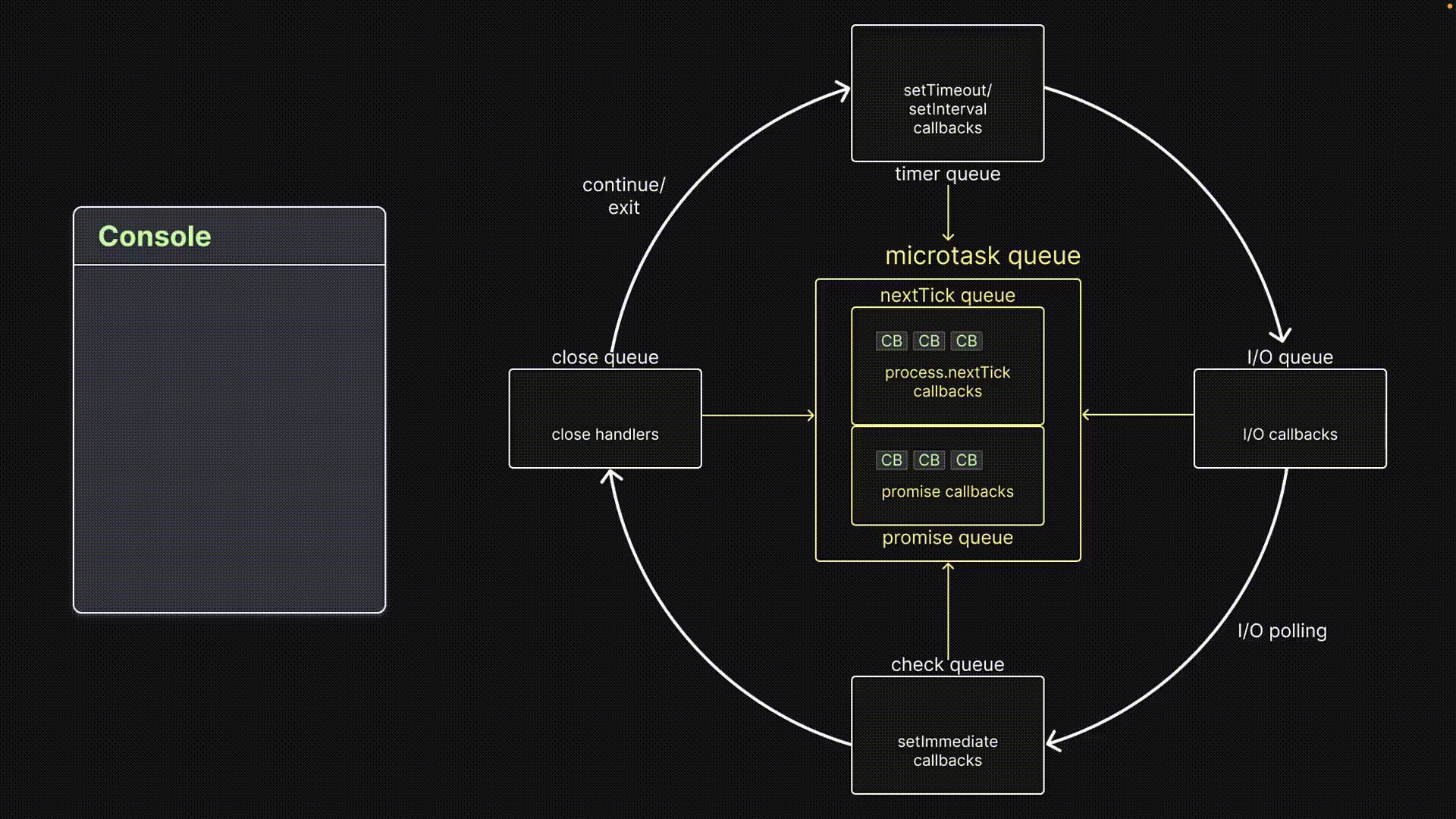
为了加快对此可视化的解释,我将省略调用栈讲解。当调用栈执行所有 6 个语句时,nextTick 队列中有 3 个回调函数,Promise 队列中也有 3 个回调函数。没有其他要执行的内容后,控制权进入事件循环。
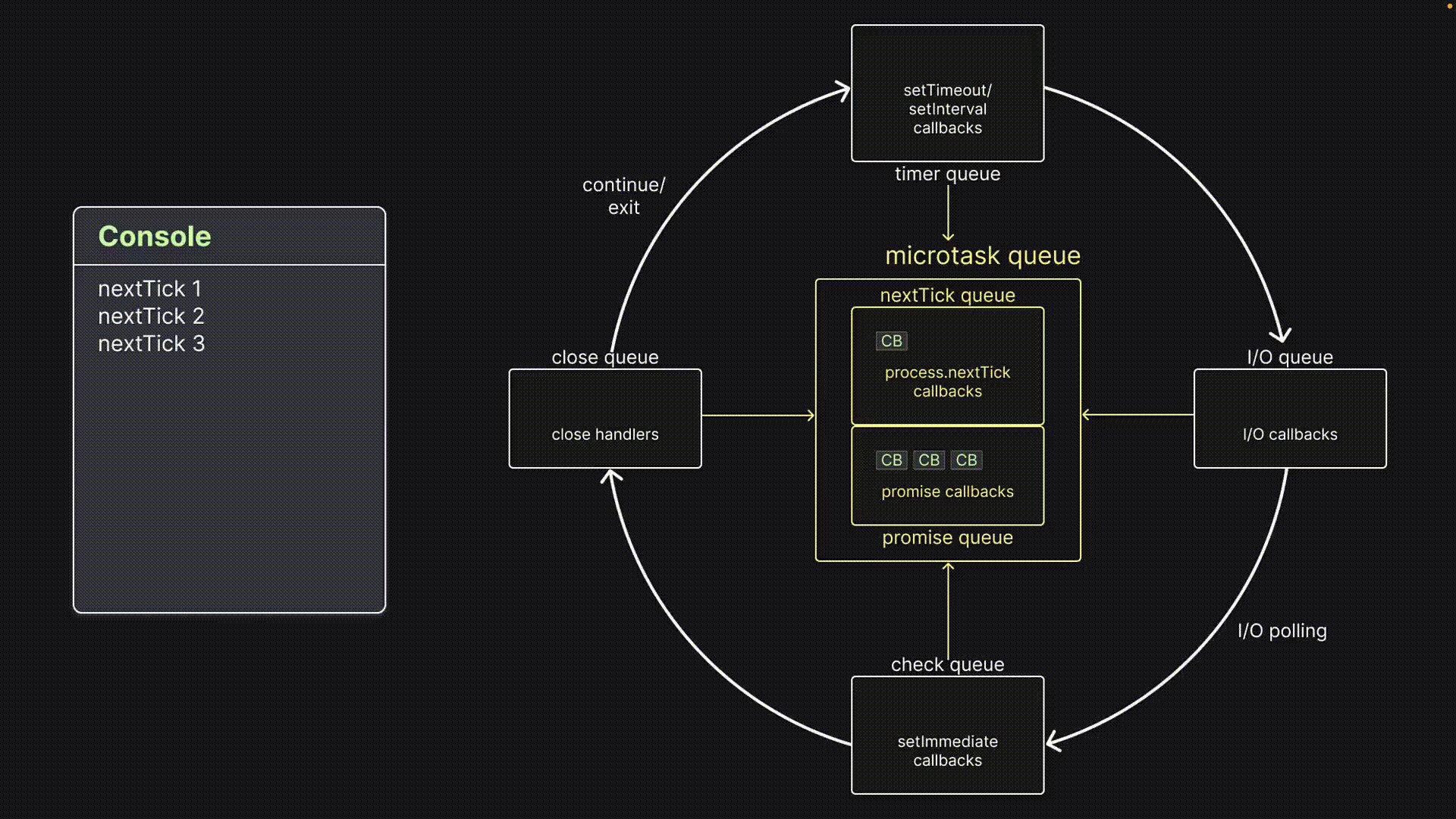
我们知道,nextTick 队列中具有高优先级。首先执行第 1 个回调函数,并将相应的消息记录到控制台中。
接下来,执行第 2 个回调函数,记录了第 2 条日志语句。但是,这个回调函数包含另一个对 process.nextTick() 的调用,该方法内的回调函数(译注:即() => console.log("this is the inner next tick inside next tick"))入队到nextTick 队列末尾。
然后 Node.js 执行第 3 个回调函数并将相应消息记录到控制台上。最初只有 3 个回调,但是因为第 2 次时向nextTick 队列又添加了一个,所以变成 4 个了。
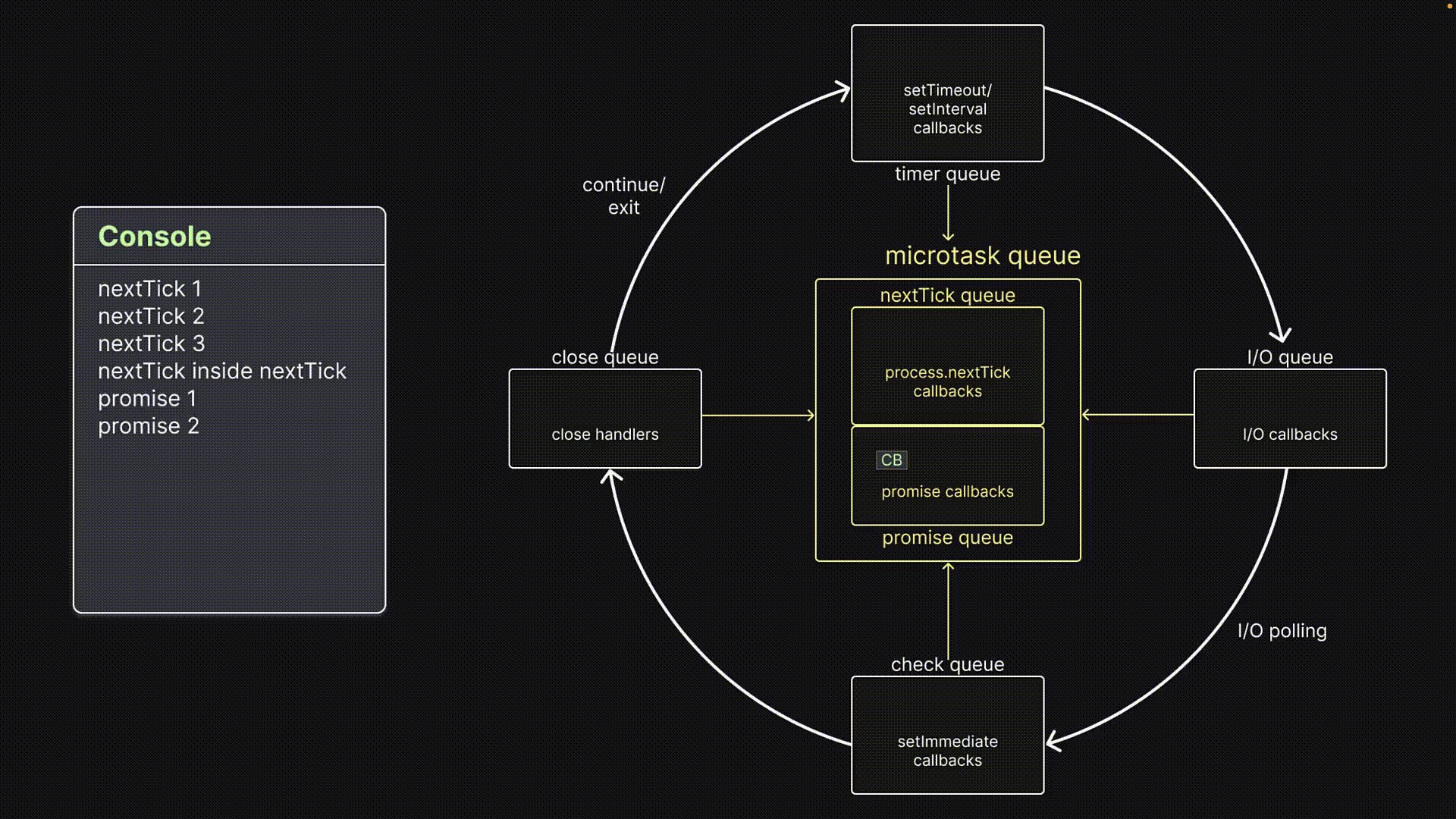
事件循环将第 4 个回调函数推入调用栈,执行 console.log() 语句。
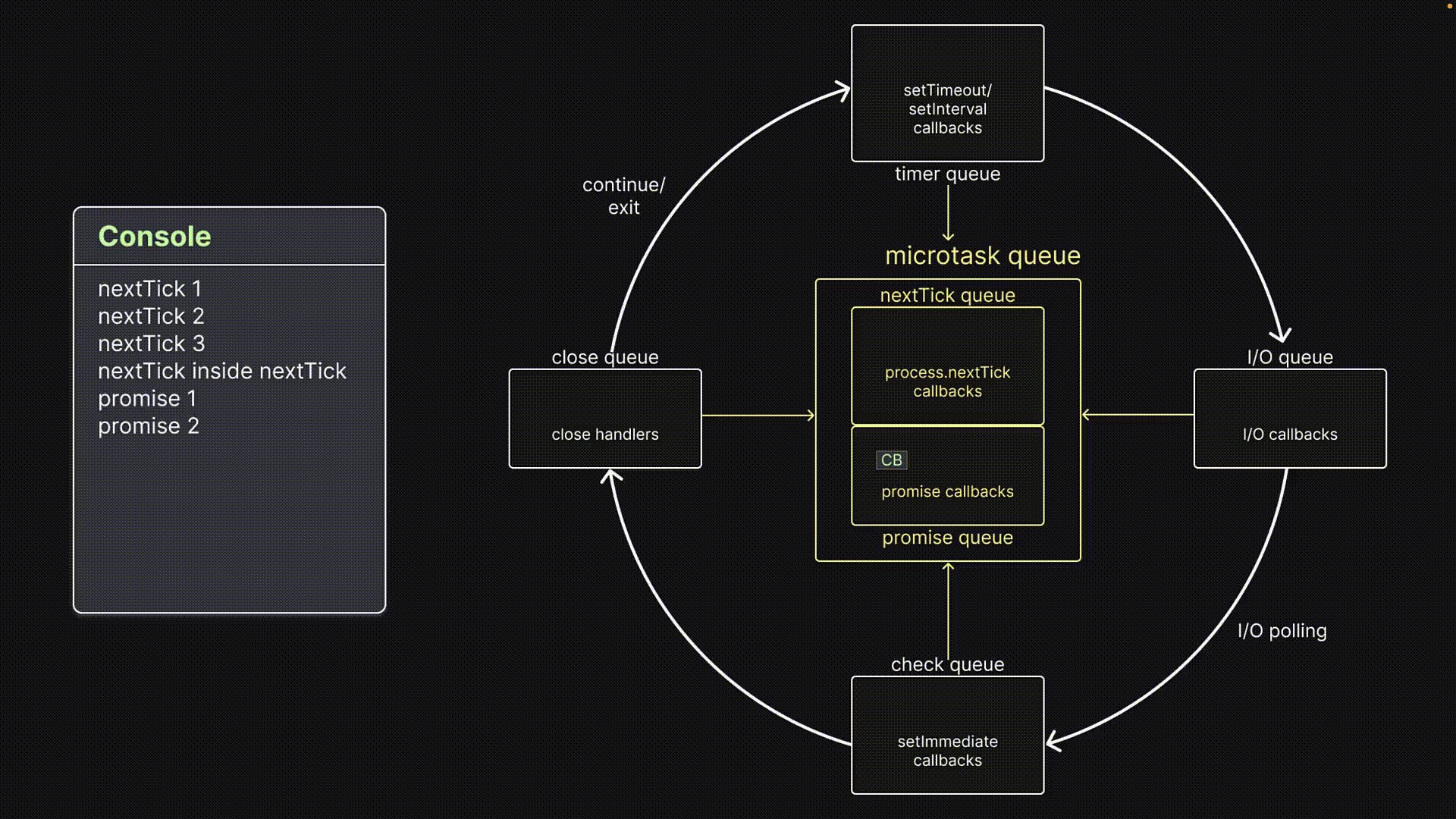
接着处理完 nextTick 队列之后,控制流程进入到 Promise 队列。Promise 队列与 nextTick 队列处理方式类似。
首先记录“Promise.resolve 1”,然后是“Promise.resolve 2”,这时因为调用 process.nextTick() 的原因,一个函数(译注:即 () => console.log("this is the inner next tick inside Promise then block") ) 被推入 nextTick 队列了。尽管如此,控制流程仍停留在 Promise 队列,因此还会继续执行队列中的其他函数。然后我们得到“Promise.resolve 3”,此时 Promise 队列为空。
Node.js 将再次检查微任务队列中是否有新的回调。由于 nextTick 队列中有一个回调,因此会执行这个回调,导致我们的最后一条日志输出。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block
这可能是一个稍微高级的实验,但推论仍然相同。
推论
nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
使用 process.nextTick() 时要小心。过度使用此方法可能会导致事件循环饥饿,从而阻止队列中的其余部分运行。当存在大量的 nextTick() 调用时,I/O 队列是无法执行自己的回调函数的。官方文档建议使用 process.nextTick() 的两个主要场景:处理错误或在调用栈为空事件循环继续之前执行回调用。所以在使用 process.nextTick() 时,要明智一些。
总结
实验表明,用户编写的所有同步 JavaScript 代码优先于异步代码执行,并且 nextTick 队列中的所有回调函数优先于 Promise 队列中的回调函数执行。
原文链接:Visualizing nextTick and Promise Queues in Node.js Event Loop,2023年3月30日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
위 내용은 노드 이벤트 루프의 마이크로태스크 큐에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




