처음부터 UI 구성요소 라이브러리를 구축하는 방법을 단계별로 가르쳐주세요.
이 글은 UI 구성 요소에 대한 관련 지식을 제공합니다. 주로 UI 구성 요소 라이브러리를 처음부터 작성하는 방법에 대해 설명합니다. 관심 있는 친구가 아래에서 살펴보는 것이 도움이 되기를 바랍니다. . 모두가 도움이 됩니다.

1. 환경 준비
컴포넌트 라이브러리의 컴포넌트를 작성하기 전에 먼저 다음 항목을 포함한 환경 세트가 필요합니다.
- 컴포넌트 라이브러리를 위한 새 프로젝트를 별도로 생성해야 합니다
- 계획 필요 적절한 디렉토리 구조
- 컴포넌트 문서 작성을 정의해야 함
- 완전한 단위 테스트를 구축해야 함
1.1 프로젝트 구성
현재 프로젝트는 vue2 버전을 기반으로 하므로 이 컴포넌트 라이브러리 프로젝트도 버전 2.0 vue cli를 사용하여 생성하세요.
// 全局安装 vue-cli npm install --global vue-cli // 基于 webpack 创建一个的新项目 vue init webpack my-project // 安装依赖 npm install // 运行 npm run dev
설치 프로세스 중 관련 옵션은 다음과 같습니다.
우리는 기본적으로 구성 요소 라이브러리의 단위 테스트 프레임워크로 jest를 설치하고 코드 검사 도구는 기본적으로 eslint로 설정됩니다.
1.2 디렉터리 최적화
프로젝트가 완료된 후 성공적으로 생성되었으므로 이제 새 프로젝트의 디렉터리 구조는 다음과 같아야 합니다.
- 빌드 패키징 관련 디렉터리 및 구성
- config 구성 파일 디렉터리
- node_modules 프로젝트에 설치된 종속 모듈
- src 소스 코드 디렉터리
- static 정적 파일 디렉터리
- test 단위 테스트 디렉터리
us 기존 디렉터리를 일부 조정해야 합니다. 우선, 우리는 vant/ant와 같은 일부 주류 UI 구성 요소 라이브러리를 접하게 되었습니다. 이러한 컴포넌트 라이브러리의 웹사이트는 매우 직관적인 샘플 페이지를 제공합니다. 이때 우리 컴포넌트 라이브러리는 src 디렉토리의 이름을 example 디렉토리로 변경했습니다.
또한 구성 요소를 저장할 새 패키지 디렉터리를 추가했습니다.
이제 디렉터리 구조는 다음과 같습니다.

이 때 프로젝트를 다시 실행하면 src 디렉터리 이름이 변경되었고 webpack 구성의 기본 항목 파일이 여전히 src이기 때문에 오류가 발생합니다. /main.js, 구성을 변경하고 src를 build/webpack.base.conf 파일의 예제로 바꿔야 합니다. 동시에 웹팩 컴파일 대기열에 새 패키지 디렉터리를 추가해야 합니다.
변경된 webpack.base.conf는 다음과 같습니다.
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('examples'), resolve('packages'),resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './examples/main.js' // 打包入口
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('examples'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('examples'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}다시 실행하면 컴파일이 통과됩니다.
1.3 컴포넌트 문서 작성
기본 코딩 환경을 설정한 후 새 컴포넌트에 대한 컴포넌트 문서를 작성하는 방법을 고려해야 합니다.
마크다운을 사용하여 컴포넌트 문서를 작성하는 것이 좋습니다. 그렇다면 마크다운을 사용하여 vue에서 컴포넌트 문서를 작성하려면 어떻게 해야 할까요? 여기서 유용한 도구를 추천합니다.
1.3.1 설치 방법
# vue1版本 npm i vue-markdown-loader@0 -D # vue2版本 npm i vue-markdown-loader -D npm i vue-loader vue-template-compiler -D
1.3.2 webpack 구성
webpack.base.conf를 다음과 같이 수정하고 있습니다.
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module: {
rules: [
...,
{
test: /.md$/,
use: [
{
loader: 'vue-loader'
},
{
loader: 'vue-markdown-loader/lib/markdown-compiler',
options: {
raw: true
}
}
]
},
...
]
},
plugins: [new VueLoaderPlugin()]1.3.3 구성 요소 문서 작성
도구를 구성한 후 구성 요소 문서 작성을 테스트하기 시작했습니다.
먼저 구성 요소 문서를 저장하기 위해 예제 디렉터리에 docs 폴더를 추가했습니다.
새 test.md를 만듭니다
# hello world
다음으로 라우터 폴더에 docs.js 라우팅 파일을 추가하여 구성 요소 문서의 경로를 저장하고 이를 루트 라우팅 파일에 도입합니다.
const docs = [
{
path: '/test',
name: 'test',
component: r => require.ensure([], () => r(require('../docs/test.md')))
}
]
export default docs브라우저에서 실행하면 컴포넌트 라이브러리의 첫 번째 컴포넌트 문서를 볼 수 있습니다...

위 작업이 완료되면 컴포넌트 라이브러리의 환경이 기본적으로 설정됩니다. 하나의 새로운 구성 요소 작성을 시작합니다.
컴포넌트 생성
기본 버튼 컴포넌트부터 시작합니다.
먼저 이전에 생성된 패키지에 다음 구조를 추가합니다.

- sg-button 구성 요소 디렉터리
- index.js 구성 요소 설치 항목 프로그램
- src 구성 요소 소스 코드
2.1 구성 요소 vue 소스 코드
여기서는 세 가지 크기의 버튼을 지원하는 버튼 구성 요소를 src/index.vue에 구현했습니다.
<template>
<div :class="[size]" @click="click()">
<span><slot></slot></span>
</div>
</template>
<script>
/**
* 全局统一弹窗
*/
export default {
name: 'sgButton',
props: {
size: {
type: String,
default: ''
} // 按钮大小 :small large
},
methods: {
click () {
this.$emit('click')
}
}
}
</script>
<style scoped>
.container{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
}
.container.small{
height: 40px;
}
.container.large{
height: 60px;
}
</style>2.2 구성 요소 내보내기
그럼 이 구성 요소를 어떻게 사용합니까?
구성 요소 라이브러리를 고려 중이므로 구성 요소가 전역 가져오기 및 주문형 가져오기를 지원하도록 해야 합니다. 전역으로 가져오는 경우 모든 구성 요소를 Vue 구성 요소에 등록하고 내보내야 합니다.
가져와야 합니다. 구성 요소 입구에서 index.js 파일에 다음 코드를 추가합니다.
// 导入组件,组件必须声明 name
import sgButton from './src'
// 为组件提供 install 安装方法,供按需引入
sgButton.install = function (Vue) {
Vue.component(sgButton.name, sgButton)
}
// 导出组件
export default sgButton그런 다음 패키지 디렉터리에 항목 파일을 추가하여 모든 구성 요소를 통합된 방식으로 처리하고 내보냅니다.
// 导入button组件
import sgButton from './sg-button'
// 组件列表
const components = [
sgButton
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
sgButton
}2.3 구성 요소 소개
소개 주문형:
import sgUi from '../packages/index' Vue.use(sgUi.sgButton)
모두 소개:
import sgUi from '../packages/index' Vue.use(sgUi)
2.4 测试代码
我们在examples目录的入口文件中全局引入了组件库
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import sgUi from '../packages/index'
Vue.config.productionTip = false
Vue.use(sgUi)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})然后我们编写一个vue页面来看看是否引入成功。
首先examples中新增pages目录,存放我们以后为每个组件单独编写的示例页面,新增examples/pages/buttonExample/index.vue 页面
<template>
<div class="container">
<sg-button>默认按钮</sg-button>
<sg-button :size="'large'">大按钮</sg-button>
<sg-button :size="'small'">小按钮</sg-button>
</div>
</template>
<script>
/**
* button 示例
*/
export default {
name: 'buttonExample',
methods: {
}
}
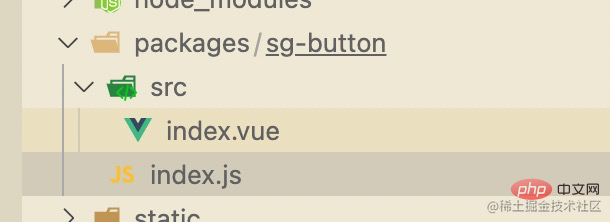
</script>在这里我们直接调用了三种尺寸的button,运行看下效果:

效果完美,代表我们组件库第一个组件以及整体流程打通!
组件库发布
之前的环节,我们成功实现了我们组件库的第一个组件,但考虑到这只是组件库,组件库内能调用肯定是不够的,类似 vant/ant 这些组件库,我们怎么让其他用户可以使用我们的组件库组件内?
我们可以考虑发布到npm上,后续项目需要的话,我们直接通过npm安装引入的方式来调用。
发布到npm的方法也很简单, 首先我们需要先注册去npm官网注册一个账号, 然后控制台登录即可,最后我们执行npm publish即可.具体流程如下:
// 本地编译组件库代码 yarn lib // 登录 npm login // 发布 npm publish // 如果发布失败提示权限问题,请执行以下命令 npm publish --access public
单元测试
위 내용은 처음부터 UI 구성요소 라이브러리를 구축하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




