Windows 11에서 Javascript 오류를 수정하는 방법은 다음과 같습니다.
Windows 11 Javascript 오류는 특히 브라우저를 자주 사용하는 경우 흔히 발생합니다.
Javascript는 웹 페이지를 더욱 대화형으로 만들기 위해 웹 페이지에 포함할 수 있는 프로그래밍 언어입니다. 사용자가 Javascript가 포함된 웹페이지를 방문하면 웹 브라우저는 해당 스크립트를 실행(또는 실행)합니다.
즉, 사용자가 컴퓨터에 애플리케이션을 다운로드하고 설치할 필요 없이 브라우저 내에서 직접 실행되는 프로그램이 웹사이트에 포함될 수 있습니다.
Javascript 오류가 발생하면 브라우저에서 Javascript 코드를 처리하지 못할 수 있습니다. 대부분의 경우 이는 소프트웨어나 브라우저의 오래된 버전 때문입니다.
Windows 11 Javascript 오류가 발생하는 이유는 무엇인가요?
Windows 11 Javascript 오류는 아래 나열된 몇 가지 이유로 인해 발생할 수 있습니다.
- Javascript가 활성화되지 않음 – 오류가 발생하면 브라우저가 특정 웹 사이트에서 JavaScript 실행을 허용하지 않는다는 의미입니다. 웹 브라우저를 사용하면 브라우저 설정을 통해 JavaScript에 액세스하고 활성화 또는 비활성화할 수 있습니다. 특정 웹사이트에서 JavaScript를 사용하는 데 문제가 있는 경우 문제를 식별하는 데 도움이 될 수 있습니다.
- 오래된 브라우저 사용 – 때로는 웹 브라우저에서 JavaScript 오류가 발생할 수 있습니다. 브라우저가 최신 버전이 아닐 때 이런 일이 발생할 수 있습니다. 최신 버전의 웹 브라우저를 사용하고 있는지 확인해야 합니다.

- 바이러스 백신 소프트웨어가 Javascript를 차단하고 있습니다 – 보안상의 이유로 방화벽과 같은 바이러스 백신 소프트웨어가 Javascript를 차단할 수 있습니다. 특정 바이러스 백신 프로그램은 특정 사이트에서 JavaScript 코드 실행을 차단하기 때문에 인터넷 검색 중에 충돌을 일으킬 수 있습니다. 바이러스 백신 프로그램을 비활성화하고 작동하는지 확인하십시오.
- 브라우저 확장 – 브라우저 확장 및 추가 기능은 유효한 JavaScript 코드를 사용하여 웹사이트에 액세스할 때 문제를 일으킬 수 있습니다. 모든 브라우저 확장 프로그램과 추가 기능을 비활성화하고 사이트를 다시 실행하여 문제가 해결되었는지 확인하세요.
- 브라우저 캐시 – 때로는 오래된 브라우저 캐시로 인해 일부 웹 브라우저에서 JavaScript 코드에 문제가 발생할 수도 있습니다. 이 문제를 해결하려면 브라우저를 다시 시작하기 전에 브라우저의 캐시와 쿠키를 삭제하십시오.
- 손상된 파일 – 운영 체제 파일이 손상된 경우 유효한 JavaScript 코드에 의존하는 페이지를 로드하는 데 문제가 발생할 수도 있습니다. SFC 스캔을 실행하여 손상된 시스템 파일을 새 파일로 교체하고 문제가 해결되는지 확인하십시오.
이러한 사항이 Javascript 오류의 근본 원인일 수 있다고 의심되는 경우 아래 해결 방법을 시도해 보세요.
Windows 11 Javascript 오류를 수정하는 방법은 무엇입니까?
1. 브라우저에서 Javascript 활성화
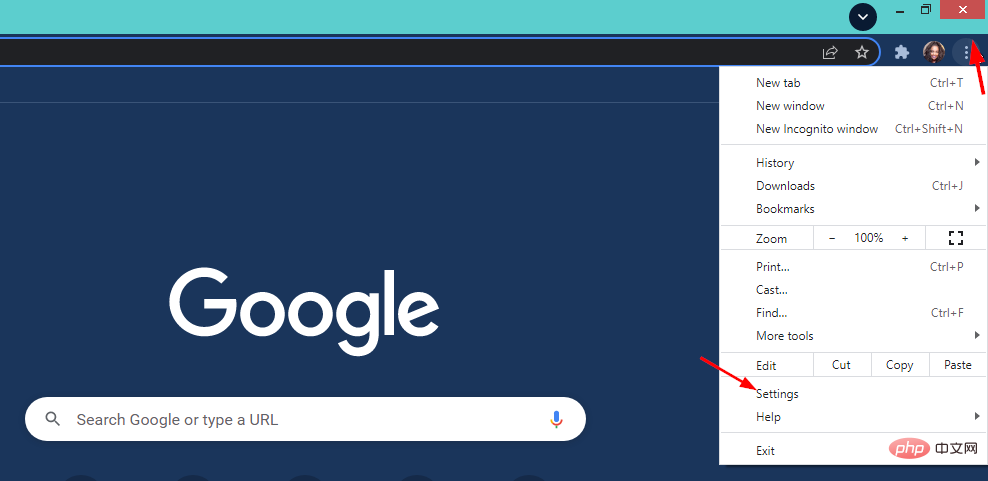
- 브라우저(이 경우 Chrome)로 이동하여 오른쪽 상단에 있는 세 개의 가로 점을 클릭하여 메뉴를 엽니다.

- 설정을 선택하세요.

- 다음으로 고급 옵션을 클릭한 다음 콘텐츠 설정을 클릭하세요.

-
Javascript를 찾으세요.

- 열어서 허용되는지 확인하세요.

2. 액티브 스크립팅 활성화
- Windows+R 키를 동시에 눌러 실행 대화 상자를 엽니다.
- inetcpl.cpl을 입력하여 인터넷 속성을 엽니다.

- 보안 탭을 선택하고 수준 사용자 정의를 클릭하세요.

- Scripting 섹션으로 이동하여 활성화를 클릭하고 OK를 누릅니다.

- 변경 사항을 적용하려면 팝업 창에서 "예"를 클릭하세요.

- PC를 다시 시작하고 문제가 지속되는지 확인하세요.
3. 임시 인터넷 파일 삭제
- Windows+R 키를 동시에 눌러 "실행" 대화 상자를 엽니다.
- inetcpl.cpl을 입력하여 인터넷 속성을 엽니다.

- 일반 탭을 선택하고 검색 기록에서 삭제 버튼을 클릭하세요.

- 팝업 대화 상자에서 임시 인터넷 파일, 쿠키, 기록을 확인한 후 Delete 키를 누르세요.

- 돌아가서 문제가 여전히 존재하는지 확인하세요.
4 Windows 업데이트 확인 및 설치
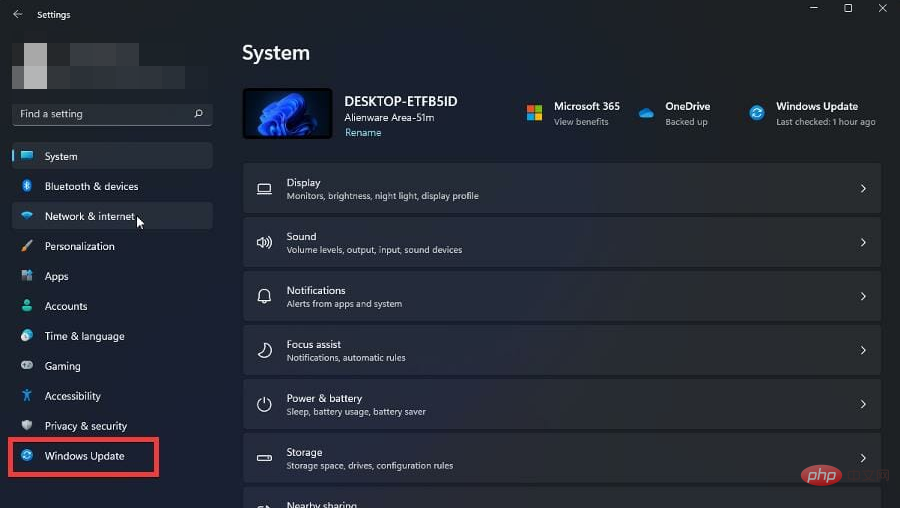
- Windows+I키를 클릭하여 설정을 엽니다.

- 왼쪽 창에서 Windows 업데이트를 선택합니다.

- 업데이트를 확인하려면 를 클릭하세요.

- 업데이트 설치가 완료된 후 PC를 다시 시작하세요.
5. 브라우저 전환
위의 방법을 모두 시도한 후에도 Javascript에 문제가 있는 경우 사용 중인 특정 브라우저에 문제가 있을 수 있습니다. 다른 브라우저로 전환하는 것이 더 나을 수도 있습니다. 대부분의 브라우저는 Javascript를 지원하므로 다른 브라우저를 사용하는 것이 더 쉬울 수 있습니다.
때로는 다른 브라우저를 사용해 볼 때 간단한 전환으로 큰 변화를 가져올 수 있습니다. 브라우저에 따라 더 나은 Javascript 지원이 제공될 수 있습니다. 선택할 수 있는 브라우저가 많이 있으며, 대부분은 무료입니다.
Opera 브라우저는 세계에서 가장 인기 있는 브라우저 중 하나이며 다양한 운영 체제 및 장치에서 사용할 수 있습니다. 브라우저는 사용자 정의가 가능하므로 사용자가 필요에 따라 개인화할 수 있습니다.
⇒Get Opera
Javascript를 사용하면 어떤 이점이 있나요?
JavaScript를 사용하지 않는다면 사용해야 합니다. Javascript의 장점은 다음과 같습니다.
- 상호 운용성 – JavaScript는 모든 주요 브라우저에서 실행되므로 사용자가 컴퓨터, 스마트폰 또는 태블릿에서 실행하는 브라우저가 무엇이든(Internet Explorer, Chrome, Safari, Firefox 또는 Opera 등) JavaScript 코드는 모든 브라우저에서 작동합니다. 브라우저.
- 다양성 - JavaScript의 가장 큰 장점 중 하나는 다용도성입니다. 서버 측 프로그래밍이든 클라이언트 측 프로그래밍이든 다양한 상황에서 사용할 수 있습니다. 이러한 다재다능함이 인기에 기여한 바는 아무리 강조해도 지나치지 않습니다.
- 강력함 - 배우고 사용하기 쉽고 기능적 또는 객체 지향 프로그래밍 스타일을 지원할 만큼 유연하며 복잡한 작업을 처리할 수 있을 만큼 강력합니다.
내 컴퓨터에 JavaScript가 필요합니까?
예, 대부분의 웹사이트를 보려면 웹 브라우저에서 JavaScript를 활성화해야 합니다. 대부분의 웹사이트는 메뉴, 대화형 지도, 비디오 플레이어 및 기타 동적 요소와 같은 기본 기능에 JavaScript를 사용합니다.
웹 브라우저에서 JavaScript를 비활성화하면 많은 웹사이트를 완벽하게 경험하지 못할 수 있습니다. Javascript가 활성화되어 있지 않거나 지원되지 않는 경우 경고 메시지가 표시됩니다.

보안 위험과 관련하여 JavaScript를 비활성화해도 가능한 모든 위협으로부터 보호되지는 않습니다. 하지만 그렇다고 해서 JavaScript를 악의적으로 사용할 수 없다는 의미는 아닙니다.
악성 JavaScript는 쿠키 및 기타 민감한 데이터를 가로채는 데 사용될 수 있으며 웹페이지의 모양을 변경하여 사용자가 자신도 모르게 악성 코드를 다운로드하거나 개인 정보(예: 은행 정보)를 공개할 수 있습니다.
보안 예방 조치로 모든 온라인 활동에는 항상 안전한 고성능 브라우저를 사용하는 것이 좋습니다.
또한 Javascript가 때때로 지원되지 않기 때문에 브라우저에 문제가 발생할 수 있지만 문제 해결 방법을 안내해 줄 전문가가 있으니 걱정하지 마세요.
Windows 11 PC에서 Javascript 오류가 발생하는 경우 해결책을 찾을 수 있기를 바랍니다.
위 내용은 Windows 11에서 Javascript 오류를 수정하는 방법은 다음과 같습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가