이 문서에서는 노드 이벤트 루프의 타이머 큐를 이해하는 데 도움이 됩니다.

이전 기사에서 마이크로태스크 대기열과 각 대기열 내 우선순위에 대해 논의했습니다. 이 기사에서는 비동기 코드를 처리하기 위한 Node.js의 또 다른 대기열인 타이머 대기열에 대해 설명합니다.
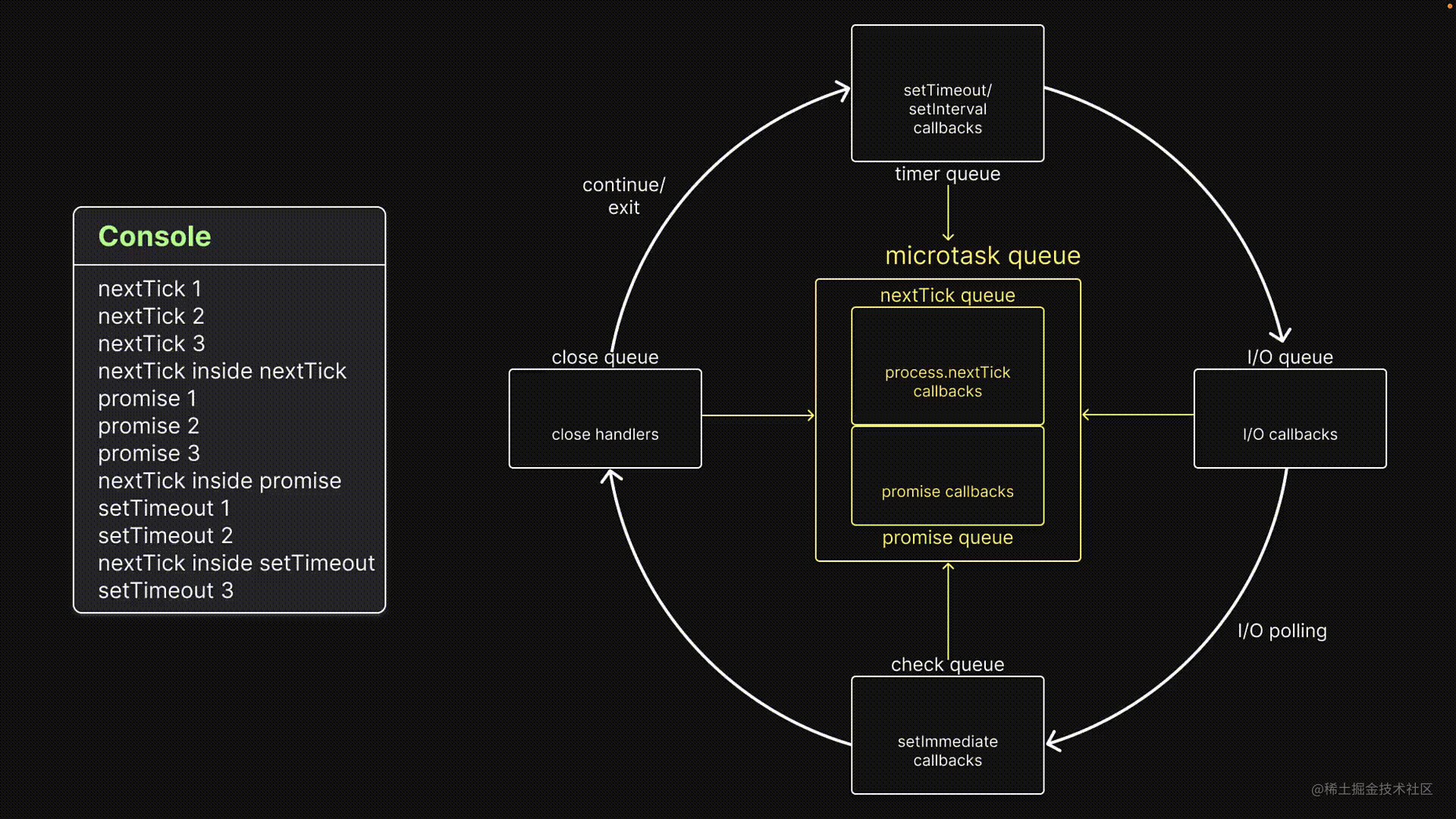
타이머 대기열에 대해 알아보기 전에 마이크로태스크 대기열에 대해 간단히 살펴보겠습니다. 콜백 함수를 마이크로태스크 대기열에 추가하기 위해 process.nextTick() 및 Promise.resolve()와 같은 함수를 사용합니다. Node.js에서 비동기 코드를 실행할 때 마이크로태스크 대기열의 우선순위가 가장 높습니다. [권장 관련 튜토리얼: nodejs 동영상 튜토리얼process.nextTick() 和 Promise.resolve() 等函数。当涉及到执行 Node.js 中的异步代码时,微任务队列具有最高优先级。【相关教程推荐:nodejs视频教程、编程教学】
入队回调函数
现在我们转到计时器队列。要将回调函数排入计时器队列,我们可以使用 setTimeout 和 setInterval等函数。为了方便说明,本文将使用 setTimeout。
为了理解计时器队列的执行顺序,我们会进行一系列实验,在微任务队列和计时器队列中入队任务。
实验三
代码
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 0);
setTimeout(() => console.log("this is setTimeout 2"), 0);
setTimeout(() => console.log("this is setTimeout 3"), 0);
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));译注:大家不用紧张,这段代码就是在上篇“福利实验”的基础上,在开头加了 3 个
setTimeout语句。
该代码包含三个 process.nextTick() 的调用,三个 Promise.resolve() 的调用和三个 setTimeout 的调用。每个回调函数记录适当的消息。所有三个 setTimeout 调用都有 0ms 的延迟,这表示在执行每个 setTimeout 语句时,回调函数都立即入队到计时器队列等待。第二次 process.nextTick() 和第二次 Promise.resolve() 都有一个额外的 process.nextTick() 语句,并且每个都带有一个回调函数。
可视化

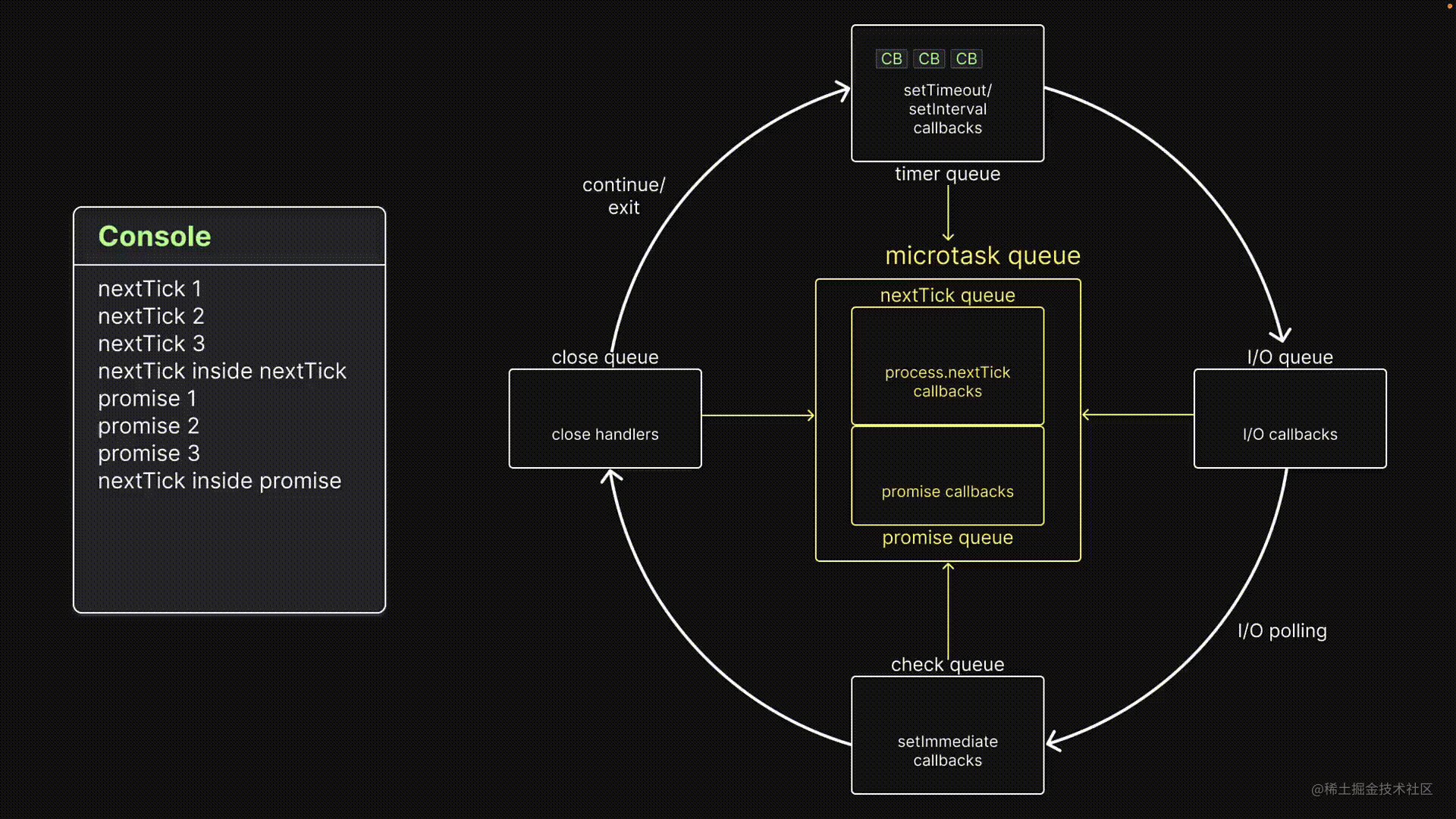
当调用栈执行所有语句后,在 nextTick 队列中有 3 个回调,在 Promise 队列中有 3 个回调,在计时器队列中也有 3 个回调。没有代码要执行,控制权进入事件循环。
nextTick 队列具有最高优先级,其次是 Promise 队列,然后是计时器队列。从 nextTick 队列中获取第1 个回调并执行它,将一条消息记录到控制台。接着获取第 2 个回调并执行它,这也会记录一条消息。第 2 个回调包含 process.nextTick() 的调用,该方法将新的回调添加到了 nextTick 队列中。继续执行,并获取和执行第 3 个回调以及记录一条消息。最后,我们将新添加到 nextTick 队列的回调函数取出并在调用栈中执行,从而在控制台上输出了第四条日志信息。
当 nextTick 队列为空时,事件循环转向 Promise 队列。从队列中获取第 1 个回调,在控制台打印一条信息,第二个回调效果类似,并且还向 nextTick 队列添加了一个回调。 Promise 中的第 3 个回调被执行,接着日志消息被输出。此时 Promise 队列已空,事件循环检查 nextTick 队列是否存在新的回调,找到之后同样将消息记录到控制台。
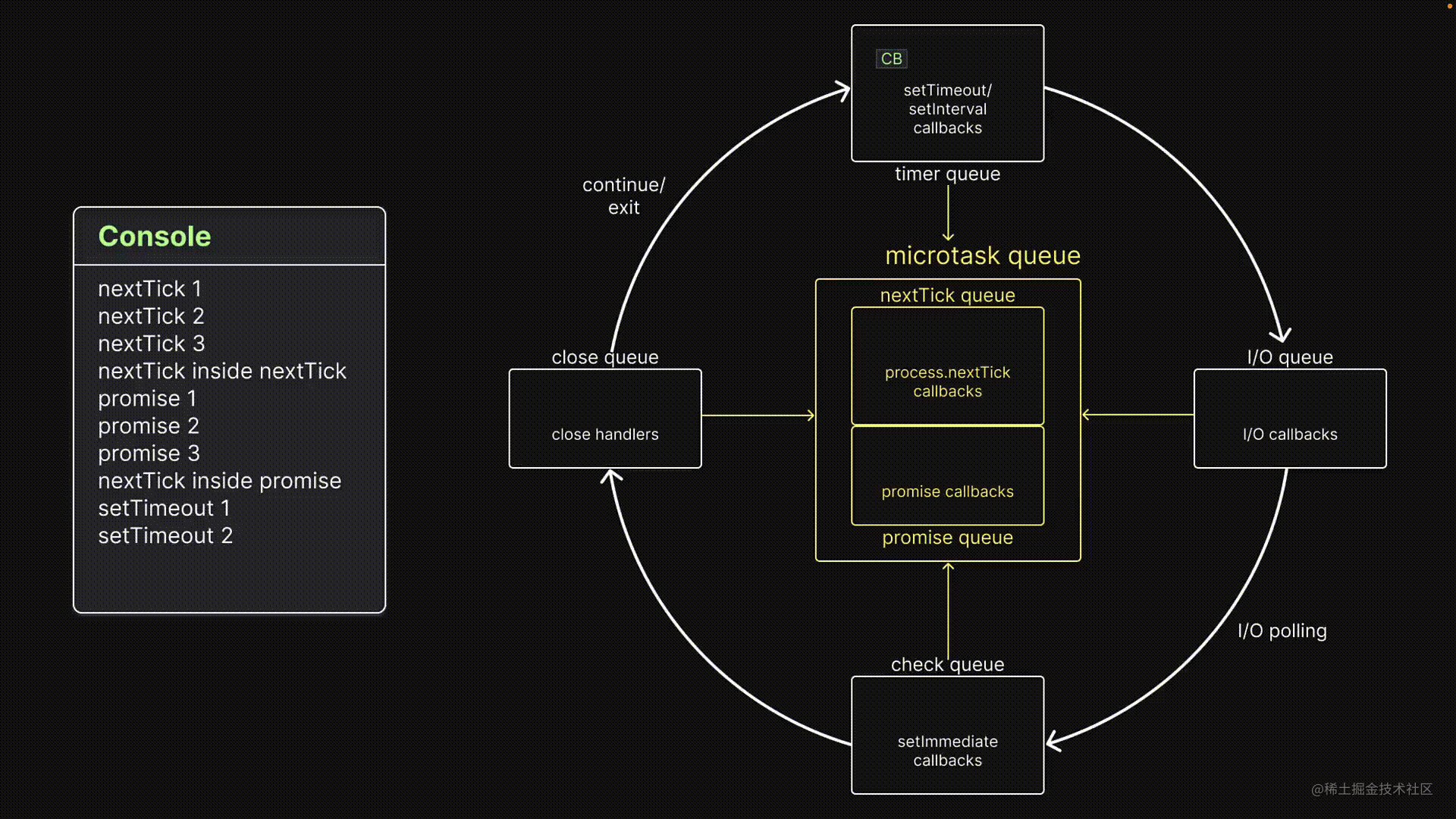
现在,两个微任务队列都空了,事件循环转向计时器队列。我们有三个回调,每个回调依次从计时器队列中取出并在调用栈上执行,将分别打印 "setTimeout 1"、"setTimeout 2" 和 "setTimeout 3"。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is setTimeout 3
推论
微任务队列中的回调函数会在定时器队列中的回调函数之前执行。
到目前为止,优先顺序是 nextTick 队列,其次是 Promise 队列,然后是定时器队列。现在让我们继续进行下一个实验。
实验四
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 0);
setTimeout(() => {
console.log("this is setTimeout 2");
process.nextTick(() =>
console.log("this is inner nextTick inside setTimeout")
);
}, 0);
setTimeout(() => console.log("this is setTimeout 3"), 0);
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));第四个实验的代码大部分与第三个相同,只有一个例外。传递给第二个 setTimeout 函数的回调函数现在包含 process.nextTick(), 프로그래밍 교육
Enqueue 콜백 기능
이제 시작합니다 타이머 대기열에. 콜백 함수를 타이머 대기열에 추가하려면 setTimeout 및 setInterval과 같은 함수를 사용할 수 있습니다. 설명의 편의를 위해 이 문서에서는 setTimeout을 사용합니다.  타이머 큐의 실행 순서를 이해하기 위해 마이크로태스크 큐와 타이머 큐에 작업을 인큐하는 일련의 실험을 진행하겠습니다.
타이머 큐의 실행 순서를 이해하기 위해 마이크로태스크 큐와 타이머 큐에 작업을 인큐하는 일련의 실험을 진행하겠습니다.
🎜실험 3🎜
🎜Code🎜🎜this is process.nextTick 1
this is process.nextTick 2
this is process.nextTick 3
this is the inner next tick inside next tick
this is Promise.resolve 1
this is Promise.resolve 2
this is Promise.resolve 3
this is the inner next tick inside Promise then block
this is setTimeout 1
this is setTimeout 2
this is inner nextTick inside setTimeout
this is setTimeout 3
로그인 후 복사로그인 후 복사🎜주석: 긴장하지 마세요. 이 단락 코드는 이전 "복지 실험"을 기반으로 하며 시작 부분에 세 개의 setTimeout 문이 추가되었습니다. 🎜
🎜이 코드에는 process.nextTick()에 대한 세 번의 호출, Promise.resolve()에 대한 세 번의 호출 및 setTimeout 세 번의 호출이 포함되어 있습니다. 부르다. 각 콜백 함수는 적절한 메시지를 기록합니다. 세 가지 setTimeout 호출 모두 0ms 지연이 있습니다. 즉, 각 setTimeout 문이 실행될 때 콜백 함수가 즉시 타이머에 추가됩니다. 서버 대기열이 기다리고 있습니다. 두 번째 process.nextTick()과 두 번째 Promise.resolve()에는 모두 추가 process.nextTick() 문이 있습니다. 콜백 함수로. 🎜🎜시각화🎜🎜🎜 댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕 앙당당당당당당당당당당당 Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dangdang Dangdang Dangdang Dangda Dangda 스택은 모든 문장을 실행했습니다. Promise 대기열에는 3개의 콜백이 있습니다. 타이머 대기열. 실행하고 제어할 코드가 이벤트 루프로 전달되지 않습니다. 🎜🎜nextTick 대기열의 우선순위가 가장 높으며 그 다음으로 약속 대기열, 타이머 대기열이 있습니다. nextTick 대기열에서 첫 번째 콜백을 가져와 실행하고 콘솔에 메시지를 기록합니다. 그런 다음 두 번째 콜백을 가져와 실행하면 메시지도 기록됩니다. 두 번째 콜백에는 nextTick 대기열에 새 콜백을 추가하는
댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕 앙당당당당당당당당당당당 Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dangdang Dangdang Dangdang Dangda Dangda 스택은 모든 문장을 실행했습니다. Promise 대기열에는 3개의 콜백이 있습니다. 타이머 대기열. 실행하고 제어할 코드가 이벤트 루프로 전달되지 않습니다. 🎜🎜nextTick 대기열의 우선순위가 가장 높으며 그 다음으로 약속 대기열, 타이머 대기열이 있습니다. nextTick 대기열에서 첫 번째 콜백을 가져와 실행하고 콘솔에 메시지를 기록합니다. 그런 다음 두 번째 콜백을 가져와 실행하면 메시지도 기록됩니다. 두 번째 콜백에는 nextTick 대기열에 새 콜백을 추가하는 process.nextTick()에 대한 호출이 포함되어 있습니다. 실행을 계속하고 세 번째 콜백을 가져와 실행하고 메시지를 기록합니다. 마지막으로 nextTick 큐에 새로 추가된 콜백 함수를 꺼내 콜스택에서 실행시켜 콘솔에 네 번째 로그 메시지를 출력합니다. 🎜🎜nextTick 대기열이 비어 있으면 이벤트 루프가 Promise 대기열로 전환됩니다. 대기열에서 첫 번째 콜백을 가져와서 콘솔에 메시지를 인쇄합니다. 두 번째 콜백도 비슷한 효과를 가지며 nextTick 대기열에 콜백을 추가합니다. Promise의 세 번째 콜백이 실행되고 로그 메시지가 출력됩니다. 이때 Promise 대기열은 비어 있으며 이벤트 루프는 nextTick 대기열을 확인하여 새로운 콜백이 있는지 확인하고 나면 해당 메시지도 콘솔에 기록됩니다. 🎜🎜이제 두 개의 마이크로태스크 대기열이 모두 비어 있고 이벤트 루프가 타이머 대기열로 이동합니다. 세 개의 콜백이 있는데, 각각은 타이머 큐에서 가져와 콜 스택에서 실행되며 각각 "setTimeout 1", "setTimeout 2" 및 "setTimeout 3"을 인쇄합니다. 🎜// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);로그인 후 복사로그인 후 복사🎜Inference🎜🎜🎜마이크로태스크 대기열의 콜백 함수는 타이머 대기열의 콜백 함수보다 먼저 실행됩니다. 🎜
🎜지금까지 우선순위는 nextTick 대기열, Promise 대기열, 타이머 대기열 순입니다. 이제 다음 실험으로 넘어가겠습니다. 🎜🎜실험 4🎜
this is setTimeout 3
this is setTimeout 2
this is setTimeout 1
로그인 후 복사로그인 후 복사🎜네 번째 실험의 코드는 한 가지를 제외하면 세 번째 실험과 대부분 동일합니다. 두 번째 setTimeout 함수에 전달된 콜백 함수에는 이제 process.nextTick()에 대한 호출이 포함됩니다. 🎜🎜🎜시각화🎜🎜🎜🎜🎜
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is inner nextTick inside setTimeout this is setTimeout 3
setTimeout 문이 추가되었습니다. 🎜 댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕 앙당당당당당당당당당당당 Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dangdang Dangdang Dangdang Dangda Dangda 스택은 모든 문장을 실행했습니다. Promise 대기열에는 3개의 콜백이 있습니다. 타이머 대기열. 실행하고 제어할 코드가 이벤트 루프로 전달되지 않습니다. 🎜🎜nextTick 대기열의 우선순위가 가장 높으며 그 다음으로 약속 대기열, 타이머 대기열이 있습니다. nextTick 대기열에서 첫 번째 콜백을 가져와 실행하고 콘솔에 메시지를 기록합니다. 그런 다음 두 번째 콜백을 가져와 실행하면 메시지도 기록됩니다. 두 번째 콜백에는 nextTick 대기열에 새 콜백을 추가하는
댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕댕 앙당당당당당당당당당당당 Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dang Dangdang Dangdang Dangdang Dangda Dangda 스택은 모든 문장을 실행했습니다. Promise 대기열에는 3개의 콜백이 있습니다. 타이머 대기열. 실행하고 제어할 코드가 이벤트 루프로 전달되지 않습니다. 🎜🎜nextTick 대기열의 우선순위가 가장 높으며 그 다음으로 약속 대기열, 타이머 대기열이 있습니다. nextTick 대기열에서 첫 번째 콜백을 가져와 실행하고 콘솔에 메시지를 기록합니다. 그런 다음 두 번째 콜백을 가져와 실행하면 메시지도 기록됩니다. 두 번째 콜백에는 nextTick 대기열에 새 콜백을 추가하는 process.nextTick()에 대한 호출이 포함되어 있습니다. 실행을 계속하고 세 번째 콜백을 가져와 실행하고 메시지를 기록합니다. 마지막으로 nextTick 큐에 새로 추가된 콜백 함수를 꺼내 콜스택에서 실행시켜 콘솔에 네 번째 로그 메시지를 출력합니다. 🎜🎜nextTick 대기열이 비어 있으면 이벤트 루프가 Promise 대기열로 전환됩니다. 대기열에서 첫 번째 콜백을 가져와서 콘솔에 메시지를 인쇄합니다. 두 번째 콜백도 비슷한 효과를 가지며 nextTick 대기열에 콜백을 추가합니다. Promise의 세 번째 콜백이 실행되고 로그 메시지가 출력됩니다. 이때 Promise 대기열은 비어 있으며 이벤트 루프는 nextTick 대기열을 확인하여 새로운 콜백이 있는지 확인하고 나면 해당 메시지도 콘솔에 기록됩니다. 🎜🎜이제 두 개의 마이크로태스크 대기열이 모두 비어 있고 이벤트 루프가 타이머 대기열로 이동합니다. 세 개의 콜백이 있는데, 각각은 타이머 큐에서 가져와 콜 스택에서 실행되며 각각 "setTimeout 1", "setTimeout 2" 및 "setTimeout 3"을 인쇄합니다. 🎜// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);🎜Inference🎜🎜🎜마이크로태스크 대기열의 콜백 함수는 타이머 대기열의 콜백 함수보다 먼저 실행됩니다. 🎜
🎜지금까지 우선순위는 nextTick 대기열, Promise 대기열, 타이머 대기열 순입니다. 이제 다음 실험으로 넘어가겠습니다. 🎜🎜실험 4🎜
this is setTimeout 3
this is setTimeout 2
this is setTimeout 1
로그인 후 복사로그인 후 복사🎜네 번째 실험의 코드는 한 가지를 제외하면 세 번째 실험과 대부분 동일합니다. 두 번째 setTimeout 함수에 전달된 콜백 함수에는 이제 process.nextTick()에 대한 호출이 포함됩니다. 🎜🎜🎜시각화🎜🎜🎜🎜🎜
this is setTimeout 3 this is setTimeout 2 this is setTimeout 1
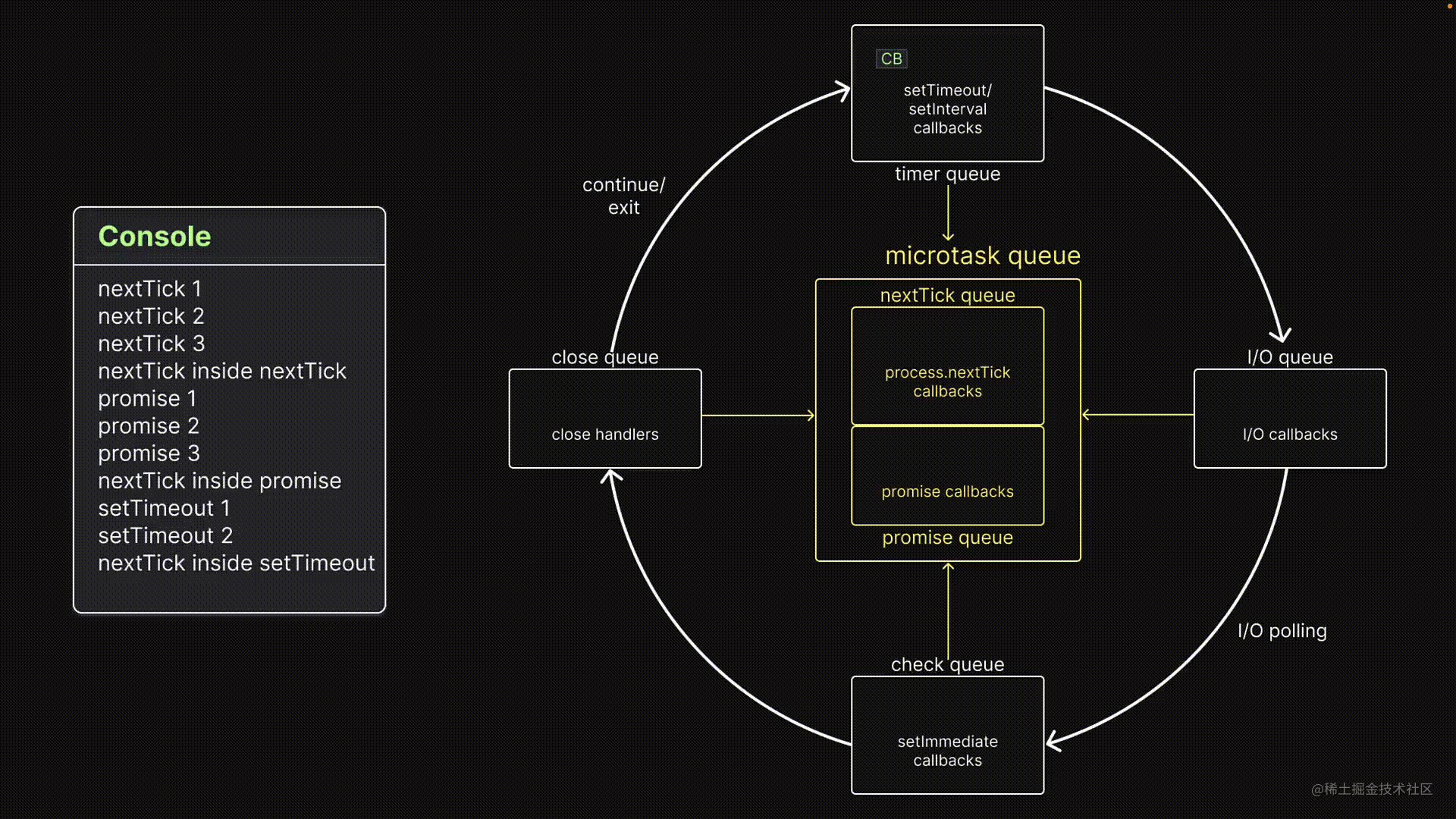
让我们应用从之前的实验中学到的知识,快进到回调在微任务队列中已经被执行的点。假设我们有三个回调在计时器队列中排队等待。第一个回调出队并在调用堆栈上执行,“setTimeout 1”消息打印到控制台。事件循环继续运行第二个回调,“setTimeout 2”消息打印到控制台。同时,也会有一个回调函数入队了 nextTick 队列。
在执行计时器队列中的每个回调后,事件循环会返回检查微任务队列。检查 nextTick 队列确定需要执行的回调函数。这时第二个 setTimeout 推入的回调函数出队并在调用栈上执行,结果“inner nextTick”消息打印到控制台。
现在微任务队列为空了,控制权返回到计时器队列,最后一个回调被执行,控制台上显示消息“setTimeout 3”。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is inner nextTick inside setTimeout this is setTimeout 3
推论
微任务队列中的回调函数会在定时器队列中的回调函数执行之间被执行。
实验五
代码
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);该代码包含三个 setTimeout 语句,包含三个不同的、入队时机不一样的回调函数。第一个 setTimeout 延迟 1000 毫秒,第二个延迟 500 毫秒,第三个延迟 0 毫秒。当执行这些回调函数时,它们只是简单地将一条消息记录到控制台中。
可视化
由于代码片段的执行非常简单,因此我们将跳过可视化实验。当多个 setTimeout 调用被发出时,事件循环首先排队最短延迟的一个并在其他之前执行。结果,我们观察到“setTimeout 3”先执行,然后是“setTimeout 2”,最后是“setTimeout 1”。
this is setTimeout 3 this is setTimeout 2 this is setTimeout 1
推论
计时器队列回调按照先进先出(FIFO)的顺序执行。
总结
实验表明,微任务队列中的回调比定时器队列中的回调具有更高优先级,并且微任务队列中的回调在定时器队列中的回调之间执行。定时器队列遵循先进先出(FIFO)顺序。
原文链接:Visualizing The Timer Queue in Node.js Event Loop,2023年4月4日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
위 내용은 이 문서에서는 노드 이벤트 루프의 타이머 큐를 이해하는 데 도움이 됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




