jquery CSS3는 Taobao 모바일 웹 메뉴를 구현합니다.
이 기사의 예에서는 Taobao 모바일 웹 메뉴 효과의 jquery CSS3 구현을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
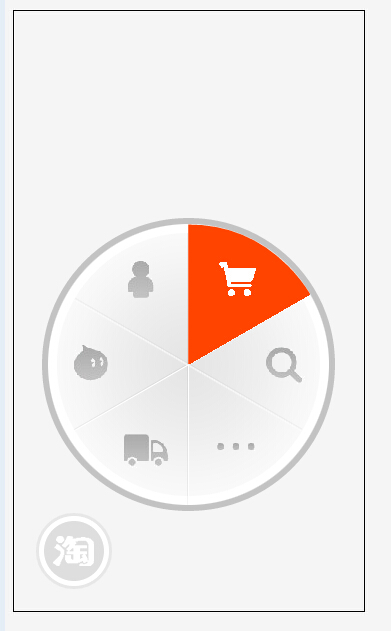
jquery CSS3 기반의 Taobao 모바일 웹 메뉴입니다. 실제로 메뉴 애니메이션은 복잡하지 않고 크기 조정과 이동만 있습니다. 어려운 점은 부채꼴 모양의 구조를 사용하는 것과 부채 모양의 링크 영역을 구현하는 것인데 매우 번거로운 작업이었습니다. 결국 핫존을 만들기 위해 전통적인 이미지 맵을 사용했는데 효과는 꽤 좋았습니다. 나는 더 나은 해결책이 있어야 한다고 믿습니다.
런닝 효과의 스크린샷을 살펴보겠습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/jquery-css3-taobao-phone-menu-codes/
구체적인 코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3实现淘宝移动网页菜单</title>
<script src="jquery-1.6.2.min.js"></script>
<style type="text/css">
body { background: #f5f5f5; }
ul, li,img { margin: 0; padding: 0; list-style: none; border:0;}
a { outline:none;}
.phone { width:350px; height:600px; border:#000 solid 1px; position:absolute;}
.plate { width: 281px; height: 281px; border-radius:50%; padding:6px; background:rgba(0,0,0,0.2); overflow: hidden; position: absolute; bottom:0; left:0;}
.link { width: 100%; height: 100%; position: absolute; }
.sector { width: 281px; height: 281px; overflow: hidden; background: url(images/bg.png); position: absolute; }
.sector li { position: absolute; width: 50%; height: 50%; overflow: hidden; }
.sector a { position: absolute; width: 100%; height: 100%; border-top-left-radius: 100%; line-height: 999px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); margin: -25px 0 0 45px; background: #ff4400; display:none; }
.sector li.r2 { -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); margin: -26px 0 0 96px; }
.sector li.r3 { -webkit-transform: rotate(120deg); -moz-transform: rotate(120deg); margin: 44px 0 0 166px; }
.sector li.r4 { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); margin: 140px 0 0 140px; }
.sector li.r5 { -webkit-transform: rotate(240deg); -moz-transform: rotate(240deg); margin: 166px 0 0 44px; }
.sector li.r6 { -webkit-transform: rotate(300deg); -moz-transform: rotate(300deg); margin: 96px 0 0 -26px; }
.icon { position: absolute; }
.icon li { position: absolute; width: 44px; height: 37px; background: #ccc; overflow: hidden; line-height: 999px; background: url(images/icon.png); display: none; }
.icon li.r1 { margin: 37px 0 0 71px; background-position: 0 -37px; }
.icon li.r2 { margin: 37px 0 0 168px; background-position: -220px -37px;}
.icon li.r3 { margin: 122px 0 0 214px; background-position: -176px -37px;}
.icon li.r4 { margin: 204px 0 0 165px; background-position: -132px -37px; }
.icon li.r5 { margin: 208px 0 0 76px; background-position: -88px -37px; }
.icon li.r6 { margin: 120px 0 0 21px; background-position: -44px -37px;}
.home { width:138px; height:138px; overflow:hidden; line-height:999px; position:absolute; border-radius:50%; left:50%; top:50%; margin:-69px 0 0 -69px;}
.home.over a { display:block; background:#ff4400; width:125px; height:125px; border-radius:50%; margin:7px;}
.home.over a span { display:block; width:53px; height:46px; position:relative; margin:auto; top:40px;}
.menu { position:absolute; bottom:25px; left:25px;}
.menu a { display:block; width:60px; height:60px; border-radius:50%; background:#ff4400; border:#fff solid 5px; box-shadow: 0 0 0 3px rgba(200,200,200,0.3);}
.menu a span { background:url(images/icon.png) no-repeat -264px -46px; display:block; width:41px; height:31px; overflow:hidden; line-height:999px; margin:14px 0 0 9px;}
/*菜单动画*/
.plate {
-webkit-transition:all 0.3s;
transition:all 0.3s;
-webkit-transform:translate(-100px,100px) scale(0,0) rotate(0);
transform:translate(-100px,100px) scale(0,0) rotate(0);
}
.plate.open {
-webkit-transform:translate(28px,-100px) scale(1,1) rotate(360deg);
transform:translate(28px,-100px) scale(1,1) rotate(360deg);
}
.menu a {
-webkit-transition:all 0.3s;
transition:all 0.3s;
}
.menu a.open { background:rgba(200,200,200,0.5);}
</style>
</head>
<body>
<p>若动画不流畅请刷新一下页面</p>
<div class="phone">
<div class="plate">
<ul class="sector">
<li class="r1"><a href="#">我的淘宝</a></li>
<li class="r2"><a href="#">购物车</a></li>
<li class="r3"><a href="#">搜索</a></li>
<li class="r4"><a href="#">更多</a></li>
<li class="r5"><a href="#">物流</a></li>
<li class="r6"><a href="#">旺旺</a></li>
</ul>
<ul class="icon">
<li class="r1">我的淘宝</li>
<li class="r2">购物车</li>
<li class="r3">搜索</li>
<li class="r4">更多</li>
<li class="r5">物流</li>
<li class="r6">旺旺</li>
</ul>
<div class="home"><a href="#"><span>主页</span></a></div>
<div class="link"><img src="images/link.png" width="100%" height="100%" usemap="#Map">
<map name="Map" id="map">
<area shape="poly" coords="140,67,139,1,72,21,25,68,85,107" href="#a">
<area shape="poly" coords="196,105,256,74,213,23,141,5,142,73" href="#b">
<area shape="poly" coords="196,106,257,75,277,132,260,208,198,174" href="#c">
<area shape="poly" coords="195,173,258,211,214,259,144,279,141,205" href="#d">
<area shape="poly" coords="141,203,136,279,68,256,21,208,86,174" href="#e">
<area shape="poly" coords="84,169,18,206,2,131,22,72,83,108" href="#f">
<area shape="circle" coords="141,140,63" href="#home">
</map>
</div>
</div>
<div class="menu">
<a href="#taobao"><span>淘宝</span></a>
</div>
</div>
<script>
$("#map area[shape='poly']").hover(function(){
i = $(this).index();
$(".sector a").eq(i).show();
$(".icon li").eq(i).show();
},function(){
$(".sector a").eq(i).hide();
$(".icon li").eq(i).hide();
});
$("#map area[shape='circle']").hover(function(){
$(".home").addClass("over");
},function(){
$(".home").removeClass("over");
});
$(".menu a").click(function(){
if($(this).attr("class") == "open"){
$(this).removeClass("open");
$(this).addClass("close");
$(".plate").removeClass("open");
$(".plate").addClass("close");
}else{
$(this).removeClass("close");
$(this).addClass("open");
$(".plate").removeClass("close");
$(".plate").addClass("open");
}
});
</script>
</body>
</html>
이 기사가 모든 사람의 jquery 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 타오바오 배송지 주소는 어떻게 확인하나요? 타오바오 앱에서 주문한 상품의 배송지 주소를 확인하는 방법은 무엇인가요?
Mar 12, 2024 pm 04:00 PM
타오바오 배송지 주소는 어떻게 확인하나요? 타오바오 앱에서 주문한 상품의 배송지 주소를 확인하는 방법은 무엇인가요?
Mar 12, 2024 pm 04:00 PM
Taobao 앱은 귀하의 모든 쇼핑 문제를 해결할 수 있습니다. 여기에는 수많은 판매자가 있으며 귀하가 선택하기를 기다리는 제품이 무엇이든 상관없이 여기에서 검색하고 찾을 수 있습니다. 주문하고 구매하며 모든 기능을 자유롭게 사용할 수 있습니다. 주문을 성공적으로 하면 판매자가 상품을 배송하고 물류 배송을 수행할 때까지 기다리면 됩니다. 매우 편리하고 많은 사람들이 볼 수 있습니다. 이러한 제품의 배송 위치를 확인하고 해당 제품이 배송되는 위치를 알아보세요. 특히 일부 전자 제품을 구매할 때 일부 관련 배송 위치를 확인하여 일부 리퍼브 기계를 구매할 때 발생할 수 있는 문제를 피할 수 있습니다.
 타오바오에서 비밀번호 없는 결제를 끄는 방법 비밀번호 없는 결제 설정 방법을 취소하는 방법입니다.
Mar 12, 2024 pm 12:07 PM
타오바오에서 비밀번호 없는 결제를 끄는 방법 비밀번호 없는 결제 설정 방법을 취소하는 방법입니다.
Mar 12, 2024 pm 12:07 PM
Taobao 앱에는 모든 사람이 더 나은 쇼핑 경험을 할 수 있도록 많은 기능이 있습니다. 다양한 제품 유형은 모두가 원하는 것을 구매할 수 있습니다. 카테고리별로 검색하실 수도 있고, 직접 검색하실 수도 있습니다. 누구나 안심하고 온라인 쇼핑을 하실 수 있습니다. 물론, 원하시는 모든 것을 제공해 드립니다. 여기에서 쇼핑하시면 선택 가능한 다양한 쇼핑 방법을 찾으실 수 있습니다. 비밀번호 없는 결제 기능을 좋아하는 사람도 있고 그렇지 않은 사람도 있지만 보안 수준은 그다지 높지 않은 것 같아요. 물론 누구나 언제든지 취소할 수 있습니다.
 타오바오에서 개인화된 광고를 끄는 방법
Mar 01, 2024 pm 12:49 PM
타오바오에서 개인화된 광고를 끄는 방법
Mar 01, 2024 pm 12:49 PM
우리는 Taobao를 사용하여 쇼핑할 때 소프트웨어에서 푸시하는 개인화된 광고 콘텐츠를 자주 받습니다. 다음은 개인화된 추천 광고를 끄는 방법을 소개합니다. 휴대폰에서 타오바오 앱을 열고 오른쪽 하단의 '내 타오바오'를 클릭한 후 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 '설정' 페이지로 들어갑니다. 2. 타오바오 설정 페이지에 접속한 후 '개인정보'를 찾아 클릭하여 들어갑니다. 3. 개인정보 보호 페이지에 "광고 관리"가 표시되면 클릭하여 들어갑니다. 4. 다음으로 입력한 광고 관리 페이지 하단에 '맞춤 광고 추천'이 있는데 그 뒤에 있는 스위치 버튼의 슬라이더를 클릭해 버튼을 회백색으로 설정합니다. 5. 이때, 타오바오의 "닫기 확인" 항목을 클릭하고 선택하면 창이 나타납니다.
 타오바오에서 낯선 사람이 보낸 메시지를 거부하는 방법
Mar 02, 2024 am 08:40 AM
타오바오에서 낯선 사람이 보낸 메시지를 거부하는 방법
Mar 02, 2024 am 08:40 AM
타오바오를 사용하는 과정에서 일부 이상한 사용자로부터 메시지를 받게 됩니다. 낯선 사람이 보낸 메시지를 거부하도록 설정하는 방법은 다음과 같습니다. 1. 휴대폰에서 타오바오를 열어 인터페이스에 들어간 후 하단의 '메시지' 항목을 클릭하여 전환한 다음 오른쪽 상단의 '+' 아이콘을 클릭하여 엽니다. 2. 아이콘 아래에 창이 나타나면 "메시지 설정" 항목을 클릭하여 선택하세요. 3. 메시지 설정 페이지에 "낯선 사람 채팅 설정"이 있습니다. 이를 클릭하여 들어갑니다. 4. 마지막으로 입력한 인터페이스에 "낯선 사람의 메시지 거부" 기능이 표시됩니다. 그 뒤에 있는 해당 스위치 버튼을 클릭하세요. 버튼이 컬러로 설정되면 활성화됩니다. 타오바오 이용 시 알 수 없는 사용자로부터 더 이상 메시지를 받지 않습니다.
 Taobao 무료 빨간 봉투 2024를 얻는 방법
May 09, 2024 pm 03:22 PM
Taobao 무료 빨간 봉투 2024를 얻는 방법
May 09, 2024 pm 03:22 PM
2024년 타오바오 무료주문 이벤트는 하루 3번 진행됩니다. 모든 사람은 해당 시간에 해당 상품을 주문하고 결제해야 합니다. 무료 주문 금액은 동일한 금액의 빨간 봉투 형태로 배포됩니다. 다음으로 2024년 타오바오 무료 주문 빨간 봉투 받는 방법을 알려드리겠습니다. 무료 사용자의 경우 활성화 상태에 있는 카드와 쿠폰 패키지에 빨간 봉투 자격이 발급됩니다. 현재 타오바오 웹 버전에는 카드와 쿠폰 패키지가 없으며, 무료 주문 이벤트 당첨 기록만 표시됩니다. 카드와 쿠폰 패키지는 [타오바오 앱-내 타오바오]-나의 권리-빨간 봉투]에 있습니다. 타오바오 빨간 봉투 무료로 받는 방법 20241. 무료 주문을 받은 사용자에게 빨간 봉투 자격은 활성화 대기 중인 카드와 쿠폰 패키지에 배포됩니다. 카드와 쿠폰 패키지가 있으며, 무료 주문 활동의 당첨 기록만 표시됩니다. ;3. 카드 쿠폰 패키지는 [타오바오 앱-나의 권리-빨간 봉투]에 있습니다.
 타오바오 매장 등록 과정
Mar 25, 2024 pm 01:37 PM
타오바오 매장 등록 과정
Mar 25, 2024 pm 01:37 PM
1. 타오바오 앱을 열고, 우측 하단의 [내 타오바오]를 클릭한 후, 우측 상단의 [설정]을 클릭하세요. 2. [가맹점 정산]을 선택하고, [타오바오 스토어 열기]를 클릭한 후, [일반 가맹점]을 선택하세요. 3. [무료 매장 오픈] 인터페이스에서는 [개인 가맹점] 매장 오픈의 구체적인 과정을 확인할 수 있습니다. 4. 매장 이름을 지정한 후 [매장 오픈]을 클릭하고, 3개 항목을 모두 체크한 뒤, [0위안으로 매장 오픈]을 클릭하세요. 5. 마지막으로 [실명인증]과 [매장기본정보]를 입력하시면 성공적인 매장 오픈이 가능합니다.
 타오바오 총 소비량 확인하는 방법 총 소비량 확인하는 방법
Mar 12, 2024 pm 03:07 PM
타오바오 총 소비량 확인하는 방법 총 소비량 확인하는 방법
Mar 12, 2024 pm 03:07 PM
일반적으로 온라인 쇼핑을 해야 한다면 우리는 모두 Taobao를 플랫폼으로 선택하여 모든 쇼핑 요구를 완벽하게 충족할 수 있습니다. 여기에는 다양한 상품에 대한 많은 리소스가 있으며 실제로 모든 종류의 상품이 모여 있습니다. 이 플랫폼에는 다양한 제품 카테고리가 있으며 자신의 필요에 따라 선택할 수 있습니다. 이 상품들의 가격은 천차만별입니다. 이 모든 쇼핑 기록은 모두가 언제든지 확인할 수 있어 편리합니다. 그렇다면 여기서 쇼핑하는 금액은 정확히 얼마입니까? 여기 편집자들이 매우 궁금할 것입니다.
 타오바오 이름 바꾸는 방법
Mar 24, 2024 pm 03:31 PM
타오바오 이름 바꾸는 방법
Mar 24, 2024 pm 03:31 PM
이름 변경 기능을 사용하면 타오바오에서 이름과 닉네임을 자유롭게 변경할 수 있습니다. 일부 사용자는 타오바오에서 이름을 변경하는 방법을 모릅니다. 내 타오바오 설정에서 아바타의 타오바오 계정을 클릭하면 됩니다. 편집자가 알려드릴 것입니다. 이름과 닉네임을 변경하는 방법을 소개합니다. 아직 모르신다면 다운로드하여 사용해 보세요. 타오바오 사용 튜토리얼: 타오바오에서 이름을 변경하는 방법 답변: 내 타오바오 설정에서 아바타의 타오바오 계정을 클릭하여 수정하세요. 자세한 소개: 1. 타오바오에 들어가서 오른쪽 하단의 [내 타오바오]를 클릭하세요. . 2. 우측 상단의 [설정] 아이콘을 클릭하세요. 3. 아바타를 클릭하세요. 4. [타오바오 계정]을 다시 클릭하세요. 5. [계정 이름 수정]을 클릭하여 입력 후 수정하세요.




