jQuery 선택기를 사용하면 페이지 요소를 더 쉽고 유연하게 얻을 수 있으므로 개발자의 부담이 크게 줄어듭니다. 건물을 짓는 것과 마찬가지로 벽돌과 타일 없이는 건물을 지을 수 없습니다. 요소 없이 어떻게 다른 작업을 할 수 있습니까? jQuery 선택자의 중요성을 알 수 있습니다.
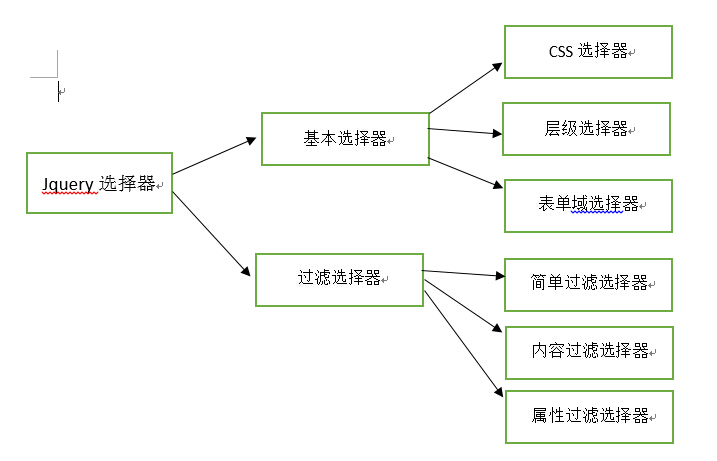
jquery selector의 일반적인 방향은 다음과 같이 나눌 수 있습니다.

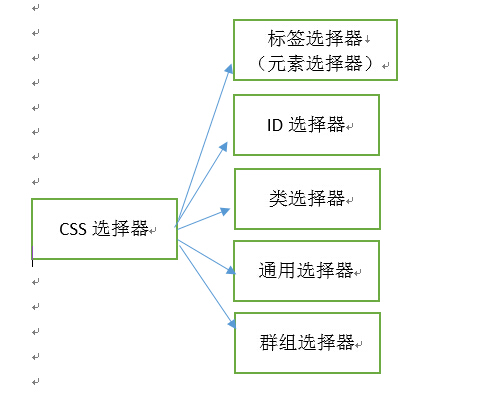
먼저 기본 선택기와 전체 CSS 선택기를 살펴보겠습니다.

1. 태그 선택기:
$("요소")
그 중 매개변수 요소는 $("div")와 같이 검색할 HTML 태그 이름을 나타냅니다. 태그 선택기가 요소를 가져오는 방식은 JavaScript의 getEmelentsByTagName에서 상속되며 전체 요소를 가져오기 때문에 효율적입니다. . 수집.
2.ID 선택기
$("ID")
그 중 id라는 매개변수는 찾고자 하는 요소의 id 속성값을 나타내며, 그 앞에 숫자 "#"을 추가해야 합니다. 요소를 얻는 방법 역시 getElementById(를 상속받기 때문에 효율적입니다. "") JavaScript에서 ID는 페이지에서 고유하며 CSS 표준을 준수합니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>3. 클래스 선택기
$("클래스")
이 중 class 매개변수는 요소에 적용되는 클래스 이름을 선택자로 지정하며, 앞에 (.)가 와야 합니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>4. 범용 선택기
범용 선택기(*)는 모든 요소와 일치하며 주로 컨텍스트 검색, 즉 HTML 페이지에서 모든 태그를 찾는 데 사용됩니다. 구문 형식은 다음과 같습니다.
$("*")
범용 선택기를 사용하여 모든 요소를 찾고 스타일을 균일하게 설정하세요.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>5. 그룹 선택기
다중 요소 선택기라고도 하는 그룹 선택기는 지정된 모든 선택기 조합의 결과를 선택하는 데 사용됩니다. 구문 형식은 다음과 같습니다.
$("selector1,selector2,selector3,.....,selectorN");그 중 selector1, selector2, selector3, selectorN은 모두 유효한 임의 선택자입니다. 필요한 만큼 선택기를 지정하고 일치하는 요소를 단일 결과로 병합할 수 있습니다.
다중 요소 선택기는 반환된 jquery 객체에서 DOM 요소가 문서 순서로 정렬되므로 순서가 다를 수 있습니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>위 내용은 편집자가 정리한 jquery 선택기의 요약입니다. 모든 분들이 jquery 선택기를 더 깊이 이해하는 데 도움이 되기를 바랍니다.