오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.
기술 블로거로서 저는 온갖 종류의 던지기를 좋아합니다. 이전에 WeChat, DingTalk 및 Knowledge Planet에 연결하기 위해 ChatGPT를 도입한 적이 있습니다(아직 보지 못하셨다면 최근에 본 이전 기사를 읽어보세요). 오픈 소스 프로젝트를 진행하면서 ChatGPT 웹 UI 프로젝트를 발견했습니다.
이전에는 ChatGPT를 웹 UI에 연결한 적이 없습니다. 이 오픈 소스 프로젝트를 사용하게 되어 정말 좋습니다. 공유할 실제 설치 단계는 다음과 같습니다.
Installation
Github의 공식 프로젝트 문서에서는 수동 설치, Docker 배포, 원격 배포 등 다양한 설치 방법을 제공합니다. 배포 방법을 선택할 때 처음에는 단순성을 위해 직접 설치를 생각했다는 것이 놀랍습니다. 배포하려면 docker를 사용하세요. 하지만 서버에 배포한 후 웹 사이트에서 로그인 계정과 비밀번호를 설정한 후 항상 연결 오류 문제가 발생할 것이라고 누가 생각했을까요?
공식 이슈를 읽어보니 많은 분들이 같은 문제를 겪고 계시다는 것을 보고, 이슈에 제시된 방법에 따라 결국 dockerfile을 수정하여 문제를 해결했습니다. 동시에 일부 페이지의 제목을 수정하기 위해 소스 코드를 포크한 다음 이미지를 직접 다시 패키징하여 배포하기로 결정했습니다.
소스 코드 다운로드
먼저 Github에서 소스 코드 웨어하우스를 포크한 다음 자체 웨어하우스를 복제하고 git clone https://github.com/own github account/chatgpt-web.git,
다운로드 후 완료되면 프로젝트 디렉토리에 들어가서 종속성을 설치합니다. 명령은 다음과 같습니다
cd chatgpt-web pip install -r requirements.txt
이 단계에서 아래와 같이 몇 가지 문제가 발생할 수 있습니다
- pip가 존재하지 않습니다. 이 경우 설치가 필요합니다. 먼저 Python 환경을 살펴보겠습니다. 하지만 여기서는 너무 많이 소개하지 않겠습니다.
- ERROR: tiktoken에 대해 일치하는 배포판을 찾을 수 없습니다(-r 요구사항.txt(4번째 줄)): 이것은 관련 종속성이 없는 패키지입니다. Mirror
pip install <package> -i https://pypi.org/simple
- 에서 공식적으로 제공하는 자주 묻는 질문 목록을 참고하여 문제를 해결할 수 있습니다.
일반적으로 관련된 모든 문제는 이미지를 변경하여 해결된 것이 놀랍습니다. 그러나 발생하는 문제는 환경에 따라 다릅니다.
소스 코드 배포
먼저 소스 코드를 수정하지 않고 docker를 사용하여 서버에 배포하여 어떤 효과가 있는지 확인해 보겠습니다. 서버에서 소스 코드를 다운로드한 후 디렉토리에 들어가서 이미지를 패키징합니다
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
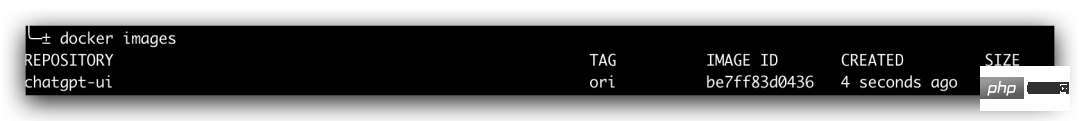
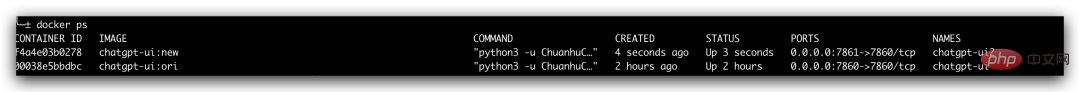
그런 다음 다음과 같이 도커 이미지를 통해 도커 이미지를 확인합니다

다음으로 docker를 통해 chatgpt-web을 실행합니다. 이 컨테이너에 대해 , 다음 명령을 실행합니다
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
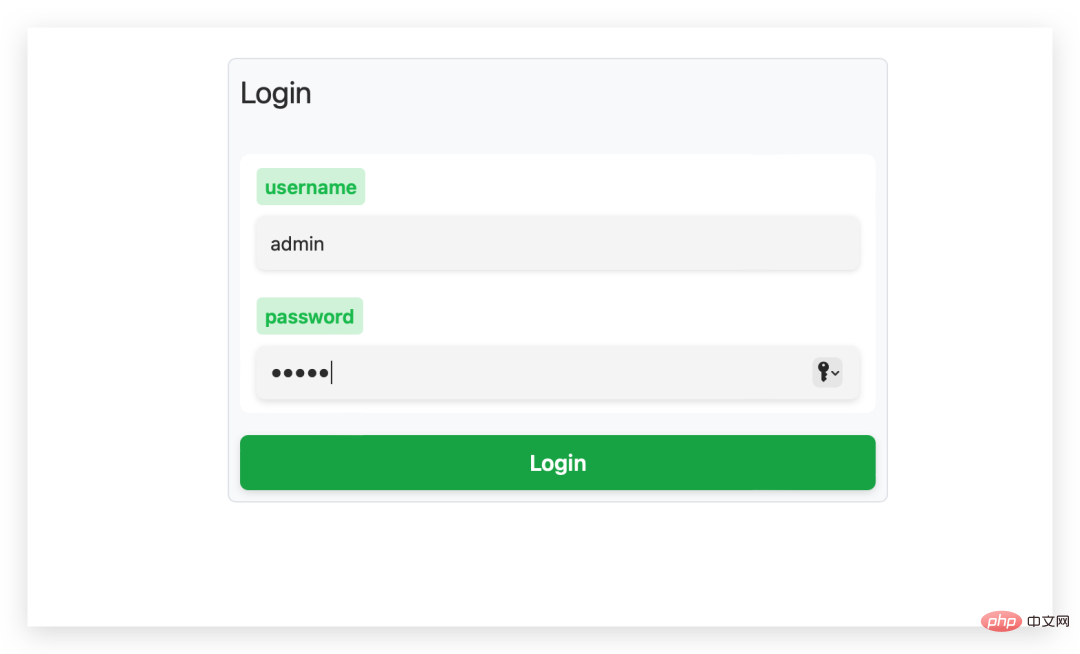
그런 다음 브라우저를 열고 IP 및 포트를 통해 직접 액세스합니다. 먼저 로그인하고 위 명령

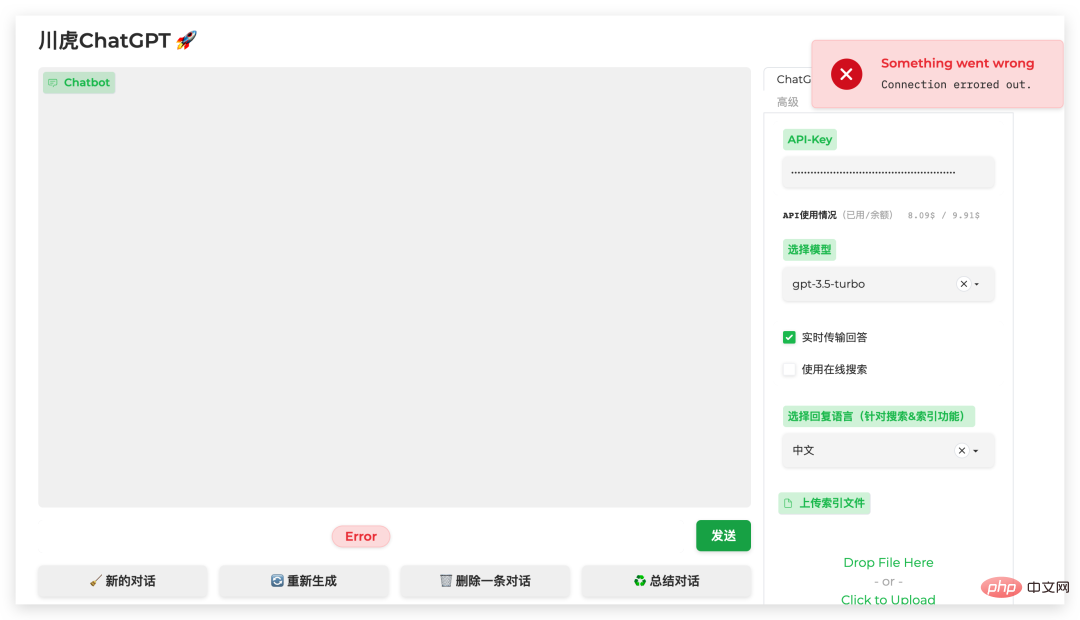
에 계정과 비밀번호를 입력하면 됩니다. 시스템에 들어가는데 ChatGPT를 테스트하려고 하면 오른쪽 상단에 링크를 만들 수 없다는 오류가 표시됩니다.

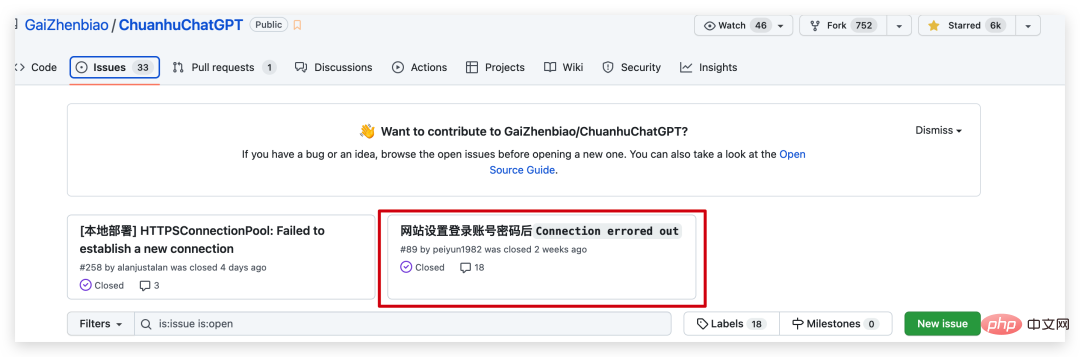
공식 고정 이슈를 보면 많은 친구들도 이 문제를 겪고 있는 것을 볼 수 있습니다.

결국 사장님은 토큰을 사용하여 계정과 비밀번호 인증을 활성화했기 때문이라고 분석했습니다. 직접 접속하여 얻은 IP가 올바르지 않아 사용할 수 없습니다.

소스 코드 수정
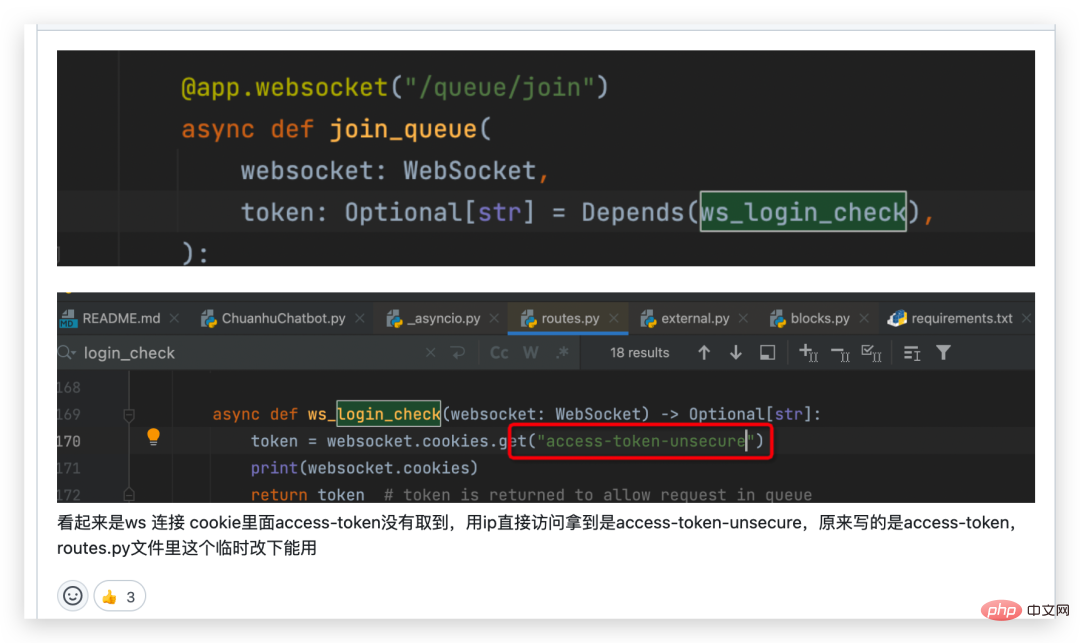
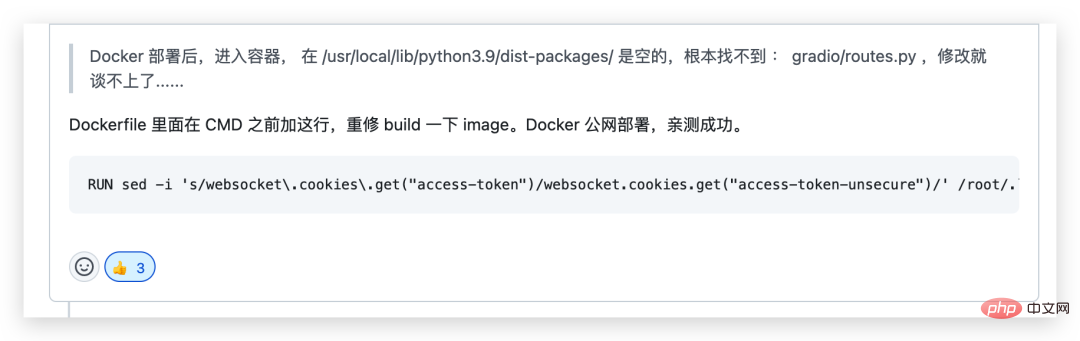
문제를 찾은 후 문제를 해결할 수 있습니다. 같은 문제에서 어떤 분이 외부 네트워크에 배포하려면 Dockerfile 파일을 수정하고 추가해야 한다고 언급했습니다. 다음 줄에 표시된 대로 CMD 명령 앞에
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/ ' /root/.local/lib/python3.9/site-packages/gradio/routes.py

이 줄을 추가한 이유는 서버에 배포할 때 올바른 토큰을 얻을 수 없기 때문입니다. 이 줄의 명령은 sed 명령을 통해 전달됩니다.routes.py 스크립트의 Access_token_unsecure는 인증 토큰을 얻기 위해 access_token으로 대체됩니다.
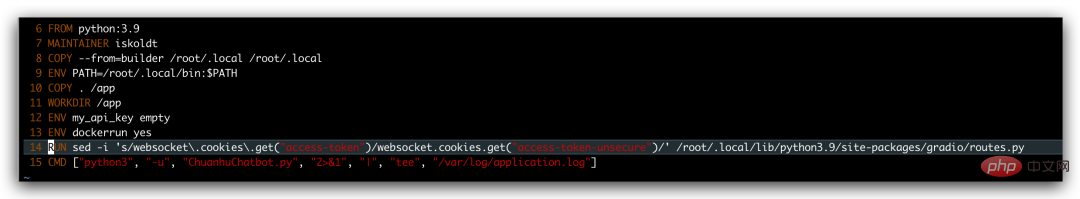
그런 다음 Dockerfile을 수정한 다음 새 이미지를 다시 빌드하고 다시 시작하여 문제가 해결되는지 확인해 보겠습니다.
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

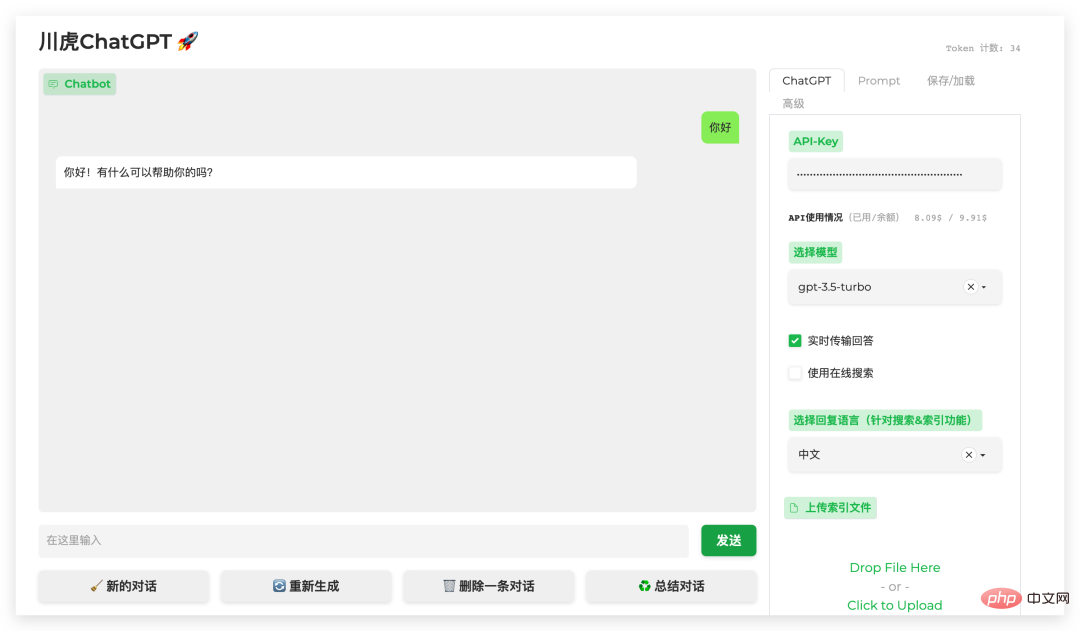
同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
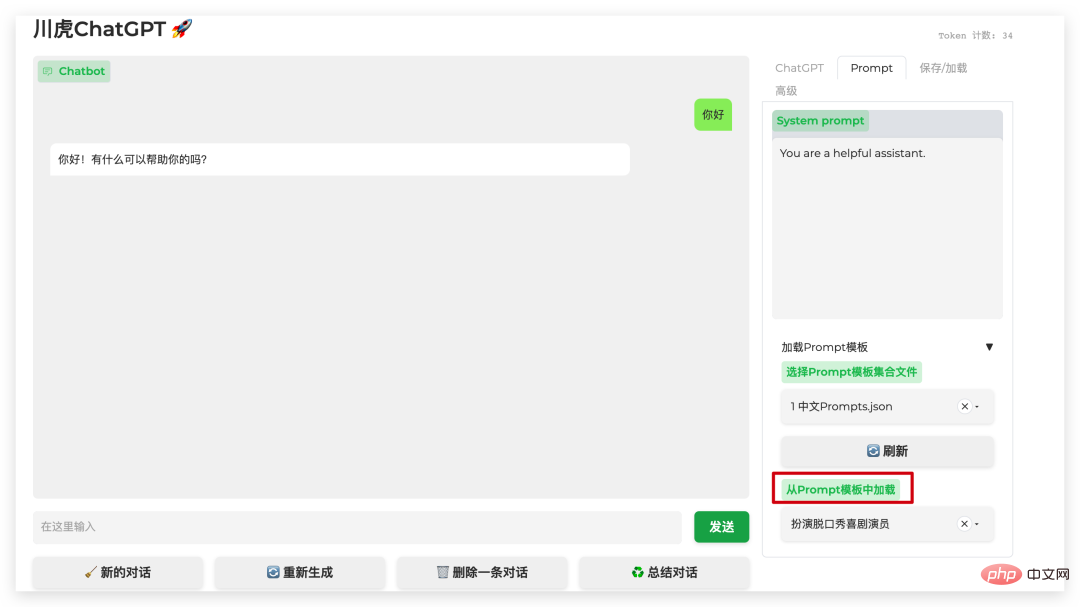
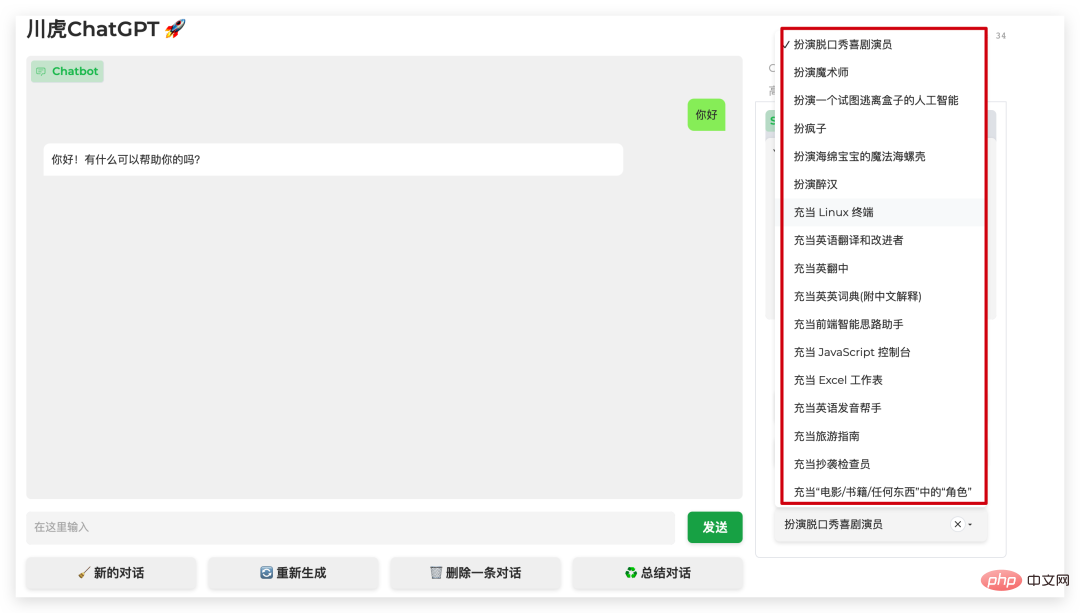
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


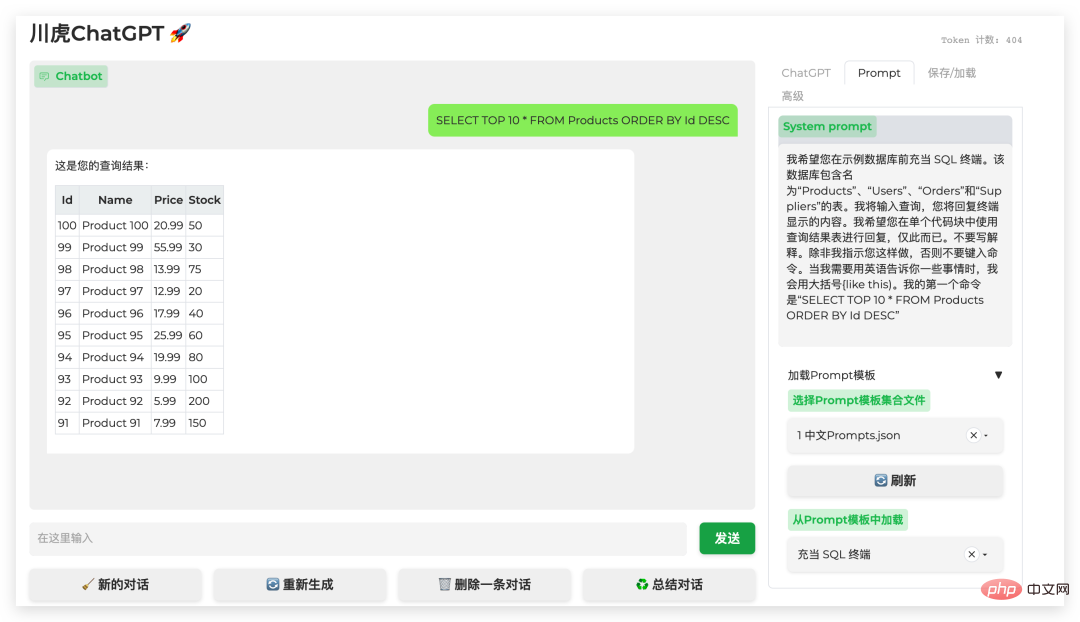
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
위 내용은 오픈 소스 ChatGPT 웹 UI 프로젝트를 기반으로 나만의 ChatGPT 사이트를 빠르게 구축하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 31
31
 19
19
 10가지 권장 오픈 소스 무료 텍스트 주석 도구
Mar 26, 2024 pm 08:20 PM
10가지 권장 오픈 소스 무료 텍스트 주석 도구
Mar 26, 2024 pm 08:20 PM
텍스트 주석은 텍스트의 특정 내용에 해당하는 레이블이나 태그를 추가하는 작업입니다. 주요 목적은 특히 인공 지능 분야에서 더 심층적인 분석 및 처리를 위해 텍스트에 추가 정보를 제공하는 것입니다. 텍스트 주석은 인공 지능 애플리케이션의 지도형 기계 학습 작업에 매우 중요합니다. 자연어 텍스트 정보를 보다 정확하게 이해하고 텍스트 분류, 감정 분석, 언어 번역 등의 작업 성능을 향상시키기 위해 AI 모델을 훈련하는 데 사용됩니다. 텍스트 주석을 통해 우리는 AI 모델이 텍스트의 개체를 인식하고, 맥락을 이해하고, 새로운 유사한 데이터가 나타날 때 정확한 예측을 하도록 가르칠 수 있습니다. 이 기사에서는 주로 더 나은 오픈 소스 텍스트 주석 도구를 권장합니다. 1.라벨스튜디오https://github.com/Hu
 이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
DALL-E 3는 이전 모델보다 대폭 개선된 모델로 2023년 9월 공식 출시되었습니다. 복잡한 디테일의 이미지를 생성할 수 있는 현재까지 최고의 AI 이미지 생성기 중 하나로 간주됩니다. 그러나 출시 당시에는 제외되었습니다.
 15가지 추천 오픈 소스 무료 이미지 주석 도구
Mar 28, 2024 pm 01:21 PM
15가지 추천 오픈 소스 무료 이미지 주석 도구
Mar 28, 2024 pm 01:21 PM
이미지 주석은 이미지 콘텐츠에 더 깊은 의미와 설명을 제공하기 위해 이미지에 레이블이나 설명 정보를 연결하는 프로세스입니다. 이 프로세스는 비전 모델을 훈련하여 이미지의 개별 요소를 보다 정확하게 식별하는 데 도움이 되는 기계 학습에 매우 중요합니다. 이미지에 주석을 추가함으로써 컴퓨터는 이미지 뒤의 의미와 맥락을 이해할 수 있으므로 이미지 내용을 이해하고 분석하는 능력이 향상됩니다. 이미지 주석은 컴퓨터 비전, 자연어 처리, 그래프 비전 모델 등 다양한 분야를 포괄하여 차량이 도로의 장애물을 식별하도록 지원하는 등 광범위한 애플리케이션을 보유하고 있습니다. 의료영상인식을 통한 질병진단. 이 기사에서는 주로 더 나은 오픈 소스 및 무료 이미지 주석 도구를 권장합니다. 1.마케센스
 AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
AI는 페르마의 마지막 정리를 정복할 수 있을까? 100페이지의 증거를 코드로 만들기 위해 5년의 경력을 포기한 수학자
Apr 09, 2024 pm 03:20 PM
페르마의 마지막 정리, AI가 정복할 것인가? 그리고 무엇보다 가장 의미 있는 부분은 AI가 풀려고 하는 페르마의 마지막 정리가 바로 AI가 쓸모없다는 것을 증명한다는 점이다. 옛날에는 수학이 순수한 인간 지능의 영역에 속했지만 지금은 이 영역이 고급 알고리즘에 의해 해독되고 짓밟히고 있습니다. Image 페르마의 마지막 정리는 수세기 동안 수학자들을 당황하게 만든 "악명 높은" 퍼즐입니다. 이는 1993년에 입증되었으며 이제 수학자들은 컴퓨터를 사용하여 증명을 재현하는 큰 계획을 세웁니다. 그들은 이 버전의 증명에 논리적 오류가 있으면 컴퓨터로 확인할 수 있기를 바랍니다. 프로젝트 주소: https://github.com/riccardobrasca/flt
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 대형 모델을 이해하는 Alibaba 7B 다중 모드 문서, 새로운 SOTA 획득
Apr 02, 2024 am 11:31 AM
대형 모델을 이해하는 Alibaba 7B 다중 모드 문서, 새로운 SOTA 획득
Apr 02, 2024 am 11:31 AM
다중 모드 문서 이해 기능을 위한 새로운 SOTA! Alibaba mPLUG 팀은 최신 오픈 소스 작업인 mPLUG-DocOwl1.5를 출시했습니다. 이 작품은 고해상도 이미지 텍스트 인식, 일반 문서 구조 이해, 지침 따르기, 외부 지식 도입이라는 4가지 주요 과제를 해결하기 위한 일련의 솔루션을 제안했습니다. 더 이상 고민하지 말고 먼저 효과를 살펴보겠습니다. 복잡한 구조의 차트도 한 번의 클릭으로 인식하고 마크다운 형식으로 변환 가능: 다양한 스타일의 차트 사용 가능: 보다 자세한 텍스트 인식 및 위치 지정도 쉽게 처리 가능: 문서 이해에 대한 자세한 설명도 제공 가능: 아시다시피, " 문서 이해"는 현재 대규모 언어 모델 구현을 위한 중요한 시나리오입니다. 시장에는 문서 읽기를 지원하는 많은 제품이 있습니다. 그 중 일부는 주로 텍스트 인식을 위해 OCR 시스템을 사용하고 텍스트 처리를 위해 LLM을 사용합니다.
 방금 출시되었습니다! 한 번의 클릭으로 애니메이션 스타일의 이미지를 생성할 수 있는 오픈 소스 모델
Apr 08, 2024 pm 06:01 PM
방금 출시되었습니다! 한 번의 클릭으로 애니메이션 스타일의 이미지를 생성할 수 있는 오픈 소스 모델
Apr 08, 2024 pm 06:01 PM
최신 AIGC 오픈소스 프로젝트인 AnimagineXL3.1을 소개하겠습니다. 이 프로젝트는 사용자에게 더욱 최적화되고 강력한 애니메이션 이미지 생성 경험을 제공하는 것을 목표로 하는 애니메이션 테마의 텍스트-이미지 모델의 최신 버전입니다. AnimagineXL3.1에서 개발 팀은 모델이 성능과 기능 면에서 새로운 수준에 도달할 수 있도록 여러 주요 측면을 최적화하는 데 중점을 두었습니다. 첫째, 이전 버전의 게임 캐릭터 데이터뿐만 아니라 다른 많은 유명 애니메이션 시리즈의 데이터도 훈련 세트에 포함하도록 훈련 데이터를 확장했습니다. 이러한 움직임은 모델의 지식 기반을 풍부하게 하여 다양한 애니메이션 스타일과 캐릭터를 더 완벽하게 이해할 수 있게 해줍니다. AnimagineXL3.1은 새로운 특수 태그 및 미학 세트를 소개합니다.
 휴대폰에 chatgpt를 설치하는 방법
Mar 05, 2024 pm 02:31 PM
휴대폰에 chatgpt를 설치하는 방법
Mar 05, 2024 pm 02:31 PM
설치 단계: 1. ChatGTP 공식 웹사이트 또는 모바일 스토어에서 ChatGTP 소프트웨어를 다운로드합니다. 2. 이를 연 후 설정 인터페이스에서 언어를 중국어로 선택합니다. 3. 게임 인터페이스에서 인간-기계 게임을 선택하고 설정합니다. 4. 시작한 후 채팅 창에 명령을 입력하여 소프트웨어와 상호 작용합니다.




