귀하의 웹사이트가 ChatGPT를 지원하도록 하려면 1위안을 지출하세요.
이 기사는 Tusi가 작성한 WeChat 공개 계정 "Front-end Sinan"에서 재인쇄되었습니다. 이 글을 전재하시려면 프론트엔드 신안 공개 계정으로 연락주시기 바랍니다.
ChatGPT는 최근 기술계에서 큰 인기를 얻었고 투표계도 넘쳐났습니다. 나는 또한 재미에 동참하고 내 블로그에 ChatGPT 대화 기능을 추가하기로 결정했습니다.
체험판 링크를 먼저 첨부해 주세요. 소스코드도 하단에서 확인하실 수 있습니다.
저의 Open AI 개인 계정의 무료 할당량이 소진되었습니다. 정말 죄송합니다. 기사 및 소스 코드에 따라 직접 경험을 구축하거나 백엔드에서 경험하려면 계정을 등록하십시오.

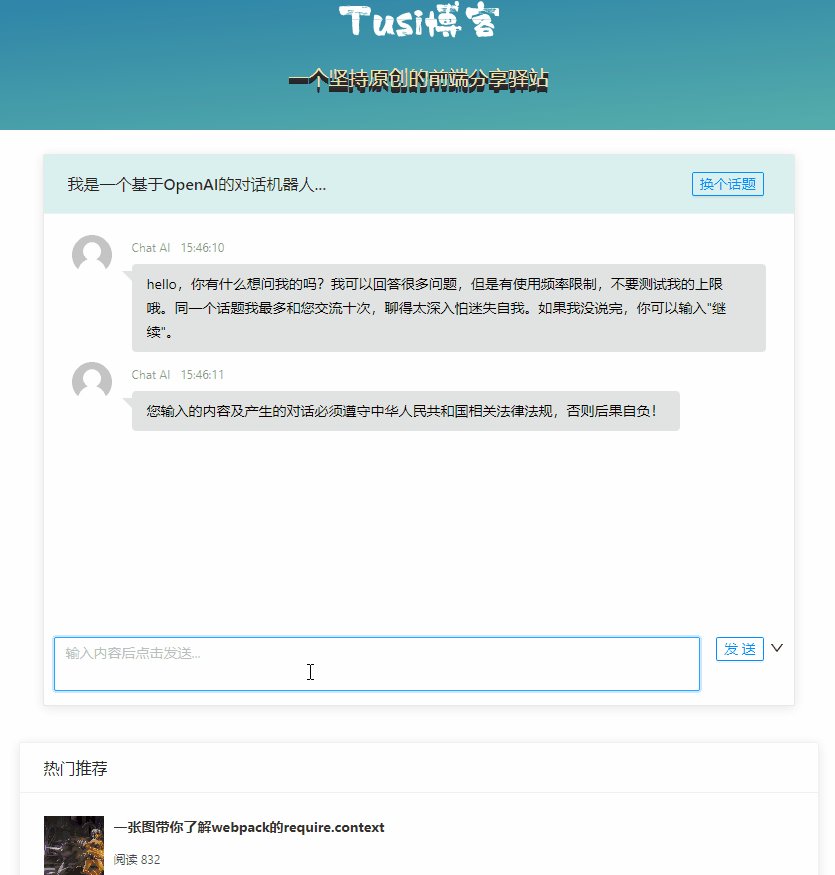
Experience ChatGPT
ChatGPT는 다양한 시나리오에서 지능형 대화를 지원할 수 있는 Open AI로 훈련된 AI 대화 모델입니다.

ChatGPT를 경험하시려면 먼저 계정등록을 하셔야 합니다. 단, 본 상품은 국내 네트워크에서는 직접 사용이 불가능하며, 네트워크 문제는 직접 해결하셔야 합니다.

네트워크 문제 해결 후 회원가입 시 이메일 인증을 요구하게 됩니다.

이후 휴대폰 인증을 하셔야 하는데, 아쉽게도 국내 휴대폰 번호는 사용하실 수 없습니다.

Google 계정으로 로그인할 수도 있지만, 결국 휴대폰 번호를 인증해야 합니다.
그래서 먼저 SMS 인증코드를 받을 수 있는 해외 휴대폰 번호를 찾아야 합니다. 이때 SMS-ACTIVATE를 사용할 수 있습니다.
지구상의 수백만 가지 서비스 중 계정을 등록하는 웹사이트입니다. 우리는 귀하가 온라인으로 확인 코드가 포함된 문자 메시지를 받을 수 있도록 전 세계 대부분의 국가에 가상 번호를 제공합니다. 당사의 서비스 중에는 가상 번호 장기 임대, 연결 전달, 전화 확인 등이 있습니다.
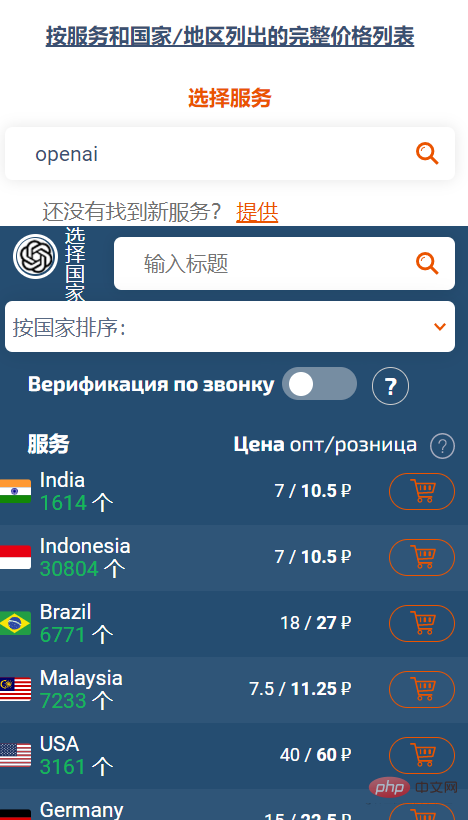
SMS-ACTIVATE의 가격은 루블입니다. SMS 확인을 위해 휴대폰 번호를 사용해야 합니다. 문의 후 가장 저렴한 휴대폰 번호는 인도의 휴대폰 번호이며 소매 가격은 10.5루블입니다.

환율 계산에 따르면 약 1위안 이상입니다.

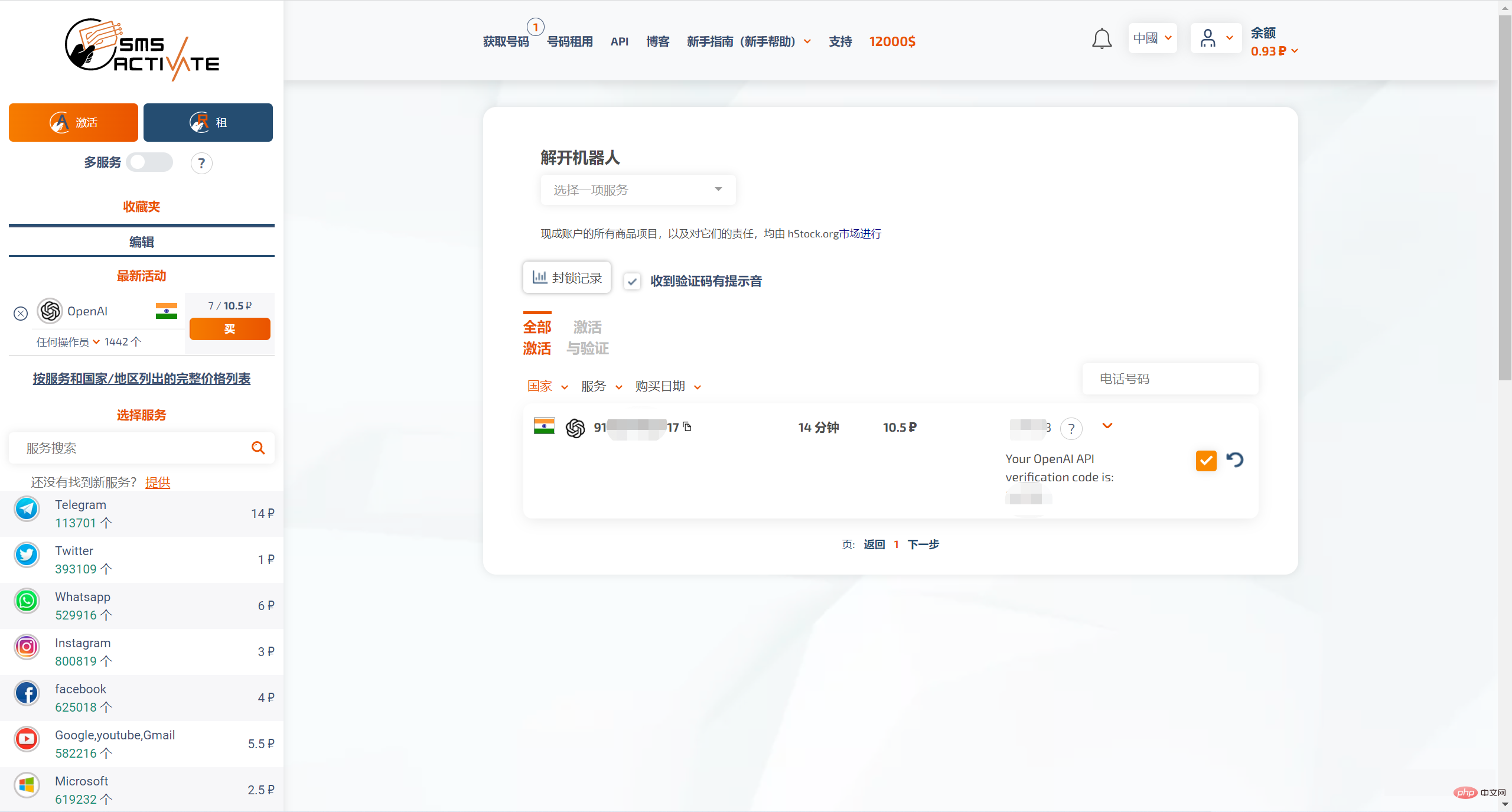
SMS-ACTIVATE는 특정 보물로 충전을 지원합니다. 인도 계정을 구매했는데 Open AI로부터 인증 코드를 받을 수 있습니다.

이 번호는 대여 전용이고 시간 제한이 있으므로 서둘러 등록 절차를 완료해야 합니다. 20분 후에는 이 번호는 더 이상 귀하의 것이 아닙니다.
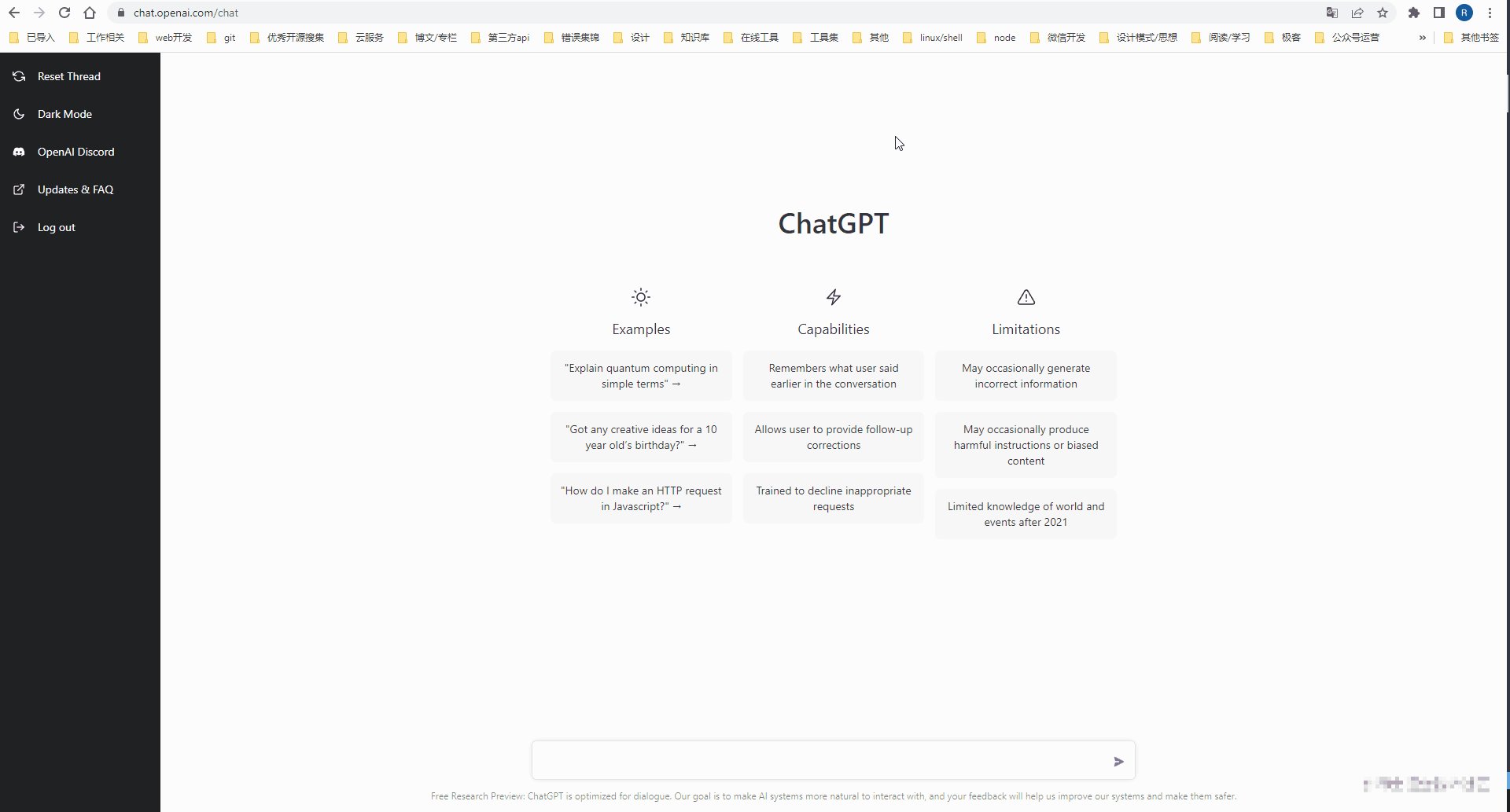
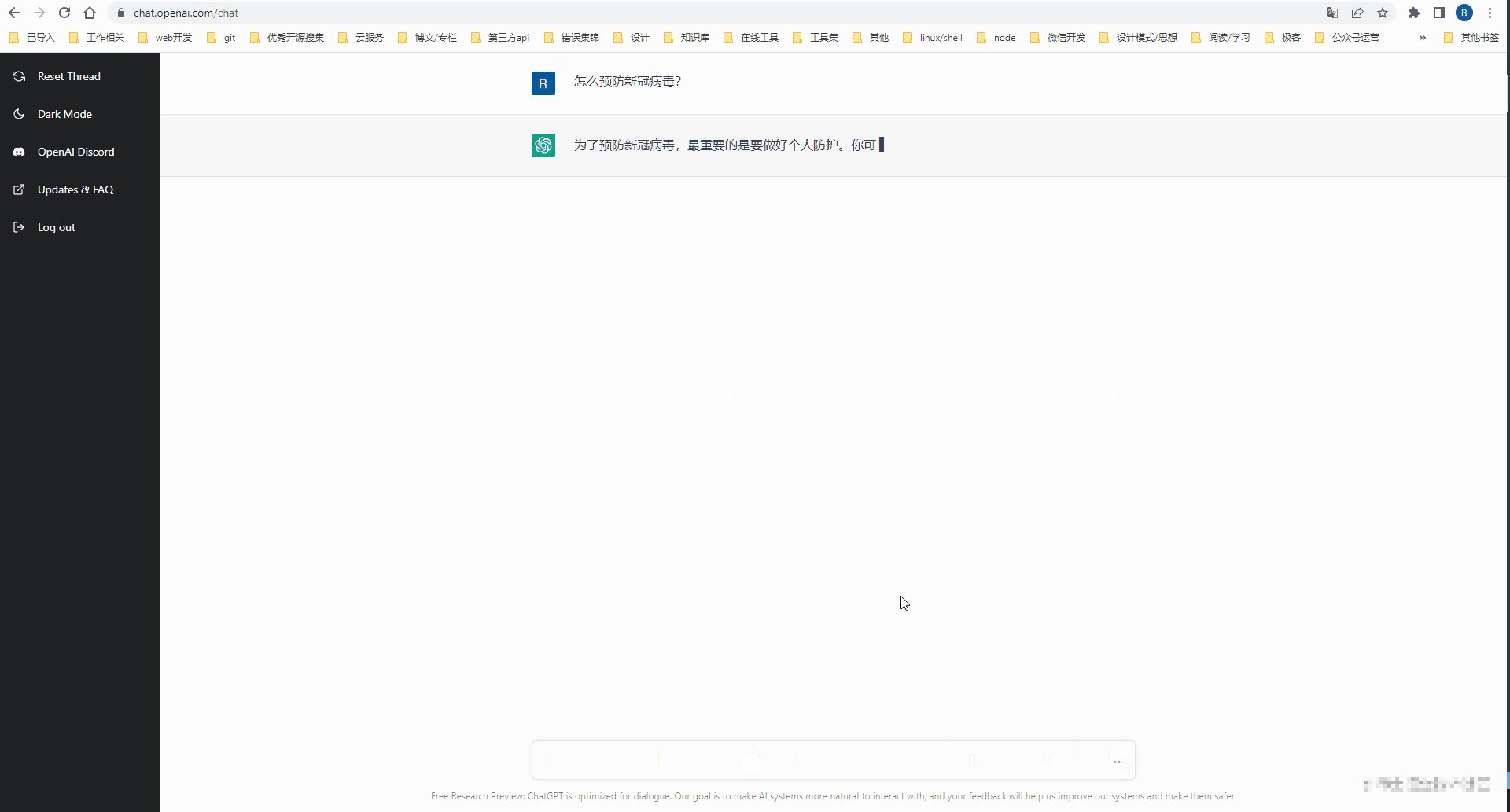
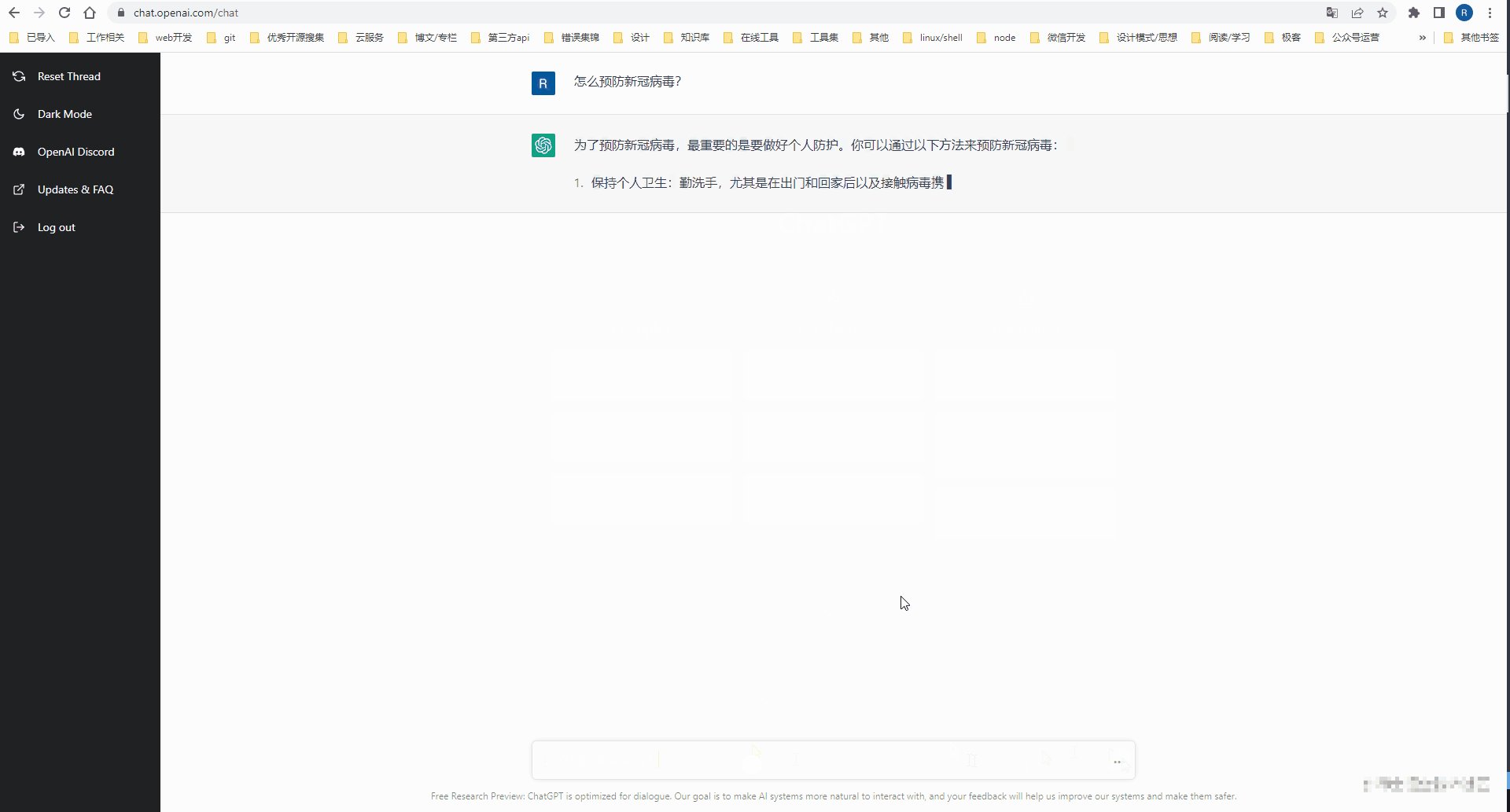
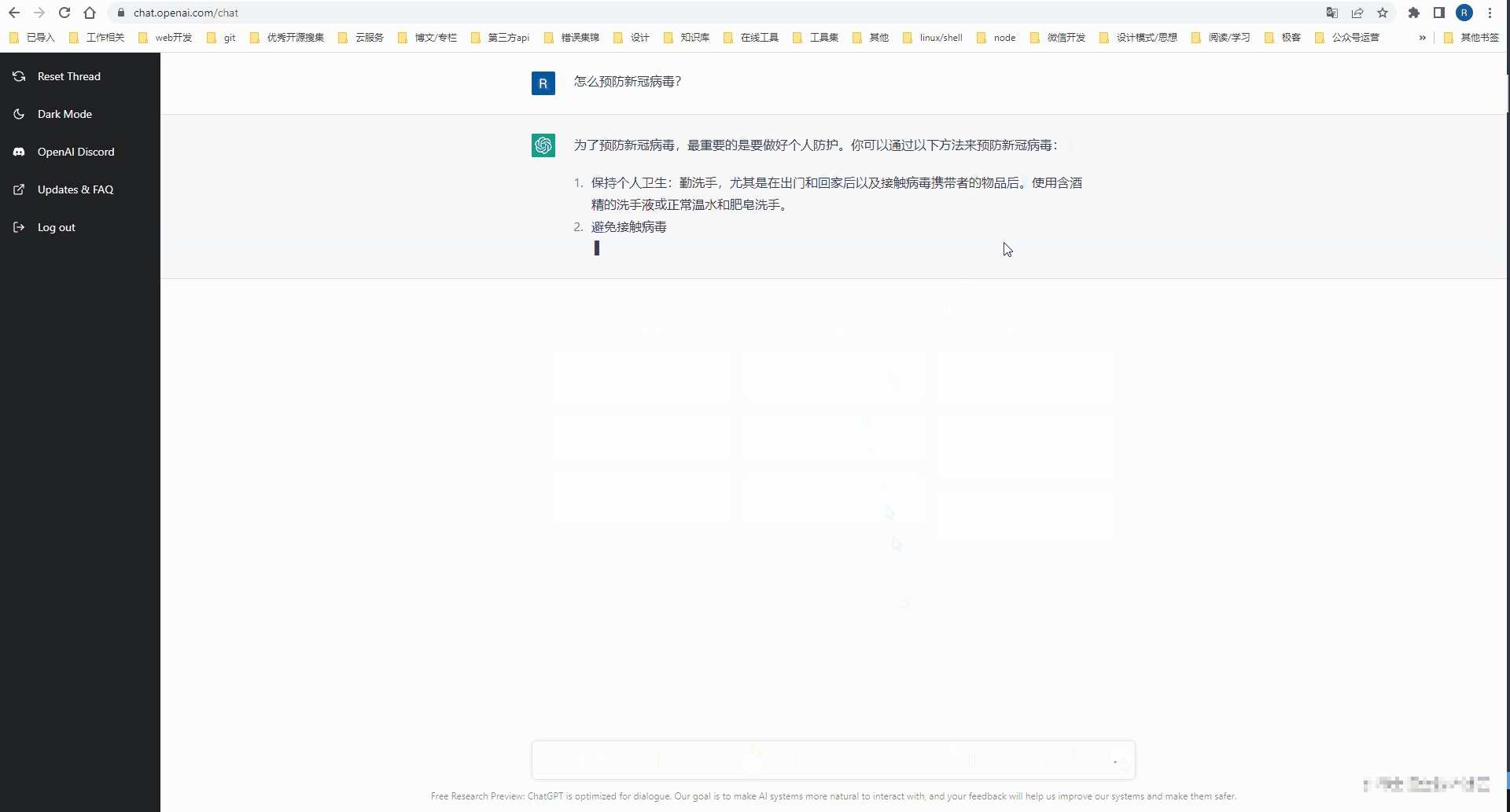
Open AI 계정을 등록한 후 ChatGPT 웹 워크벤치로 이동하여 AI 대화를 경험할 수 있습니다.

API를 통해 개방형 AI 기능에 액세스
기술에 종사하는 우리는 ChatGPT를 경험한 후 이 기능을 자체 제품에 어떻게 통합할지 고민할 수도 있습니다.
빨리 시작하세요
ChatGPT는 Open AI로 훈련된 모델입니다. Open AI는 개발자가 호출할 수 있는 API도 제공하며 문서와 사례도 비교적 포괄적입니다.
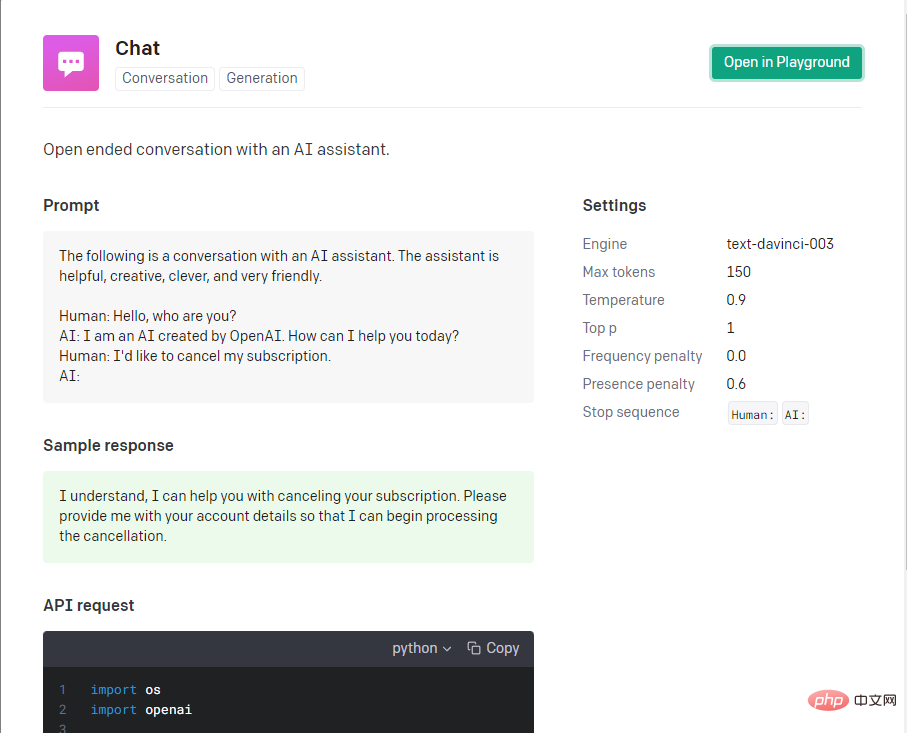
머신러닝에서 매우 중요한 단계는 매개변수를 조정하는 것인데, 프런트엔드 개발자의 경우 대부분의 사람들이 매개변수를 조정하는 방법을 모르기 때문에 우리의 요구에 가장 적합한 공식 사례를 참조할 수 있습니다. 우리 시나리오 요구 사항에 매우 적합합니다.

공식에서는 빠르게 시작하고 테스트할 수 있는 nodejs 스타터를 제공합니다.
git clone https://github.com/openai/openai-quickstart-node.git
핵심 코드는 이 부분이고, 거기에 사용된 openai는 공식적으로 캡슐화된 NodeJS 라이브러리입니다.
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: '提问内容',
temperature: 0.9,
max_tokens: 150,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0.6,
});API를 호출하기 전에 Open AI 계정에서 API 키를 생성해야 합니다.
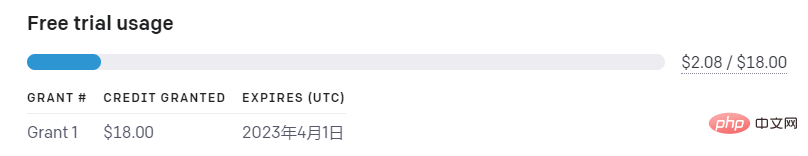
현재 공식적인 무료 한도는 18개이며 초과분에 대해서는 비용을 지불해야 합니다. 결제는 토큰을 기준으로 계산됩니다. 토큰이 무엇인지는 주요 개념을 참조하세요.

위의 채팅 사례의 매개변수를 직접 사용해 보겠습니다. 기본적으로 70% 또는 80%의 AI가 질문에 대답하는 것처럼 보일 것입니다. 효과는 복잡하지 않습니다.
다음 단계는 이 스타터의 키 코드를 자신의 제품에 통합하는 방법을 연구하는 것입니다.
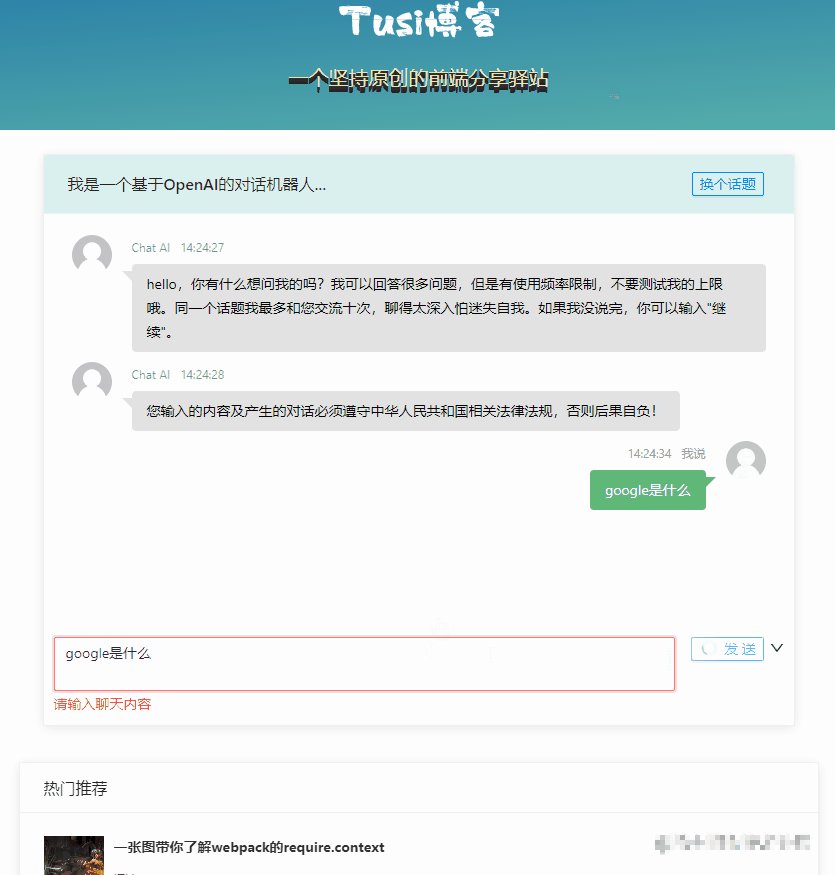
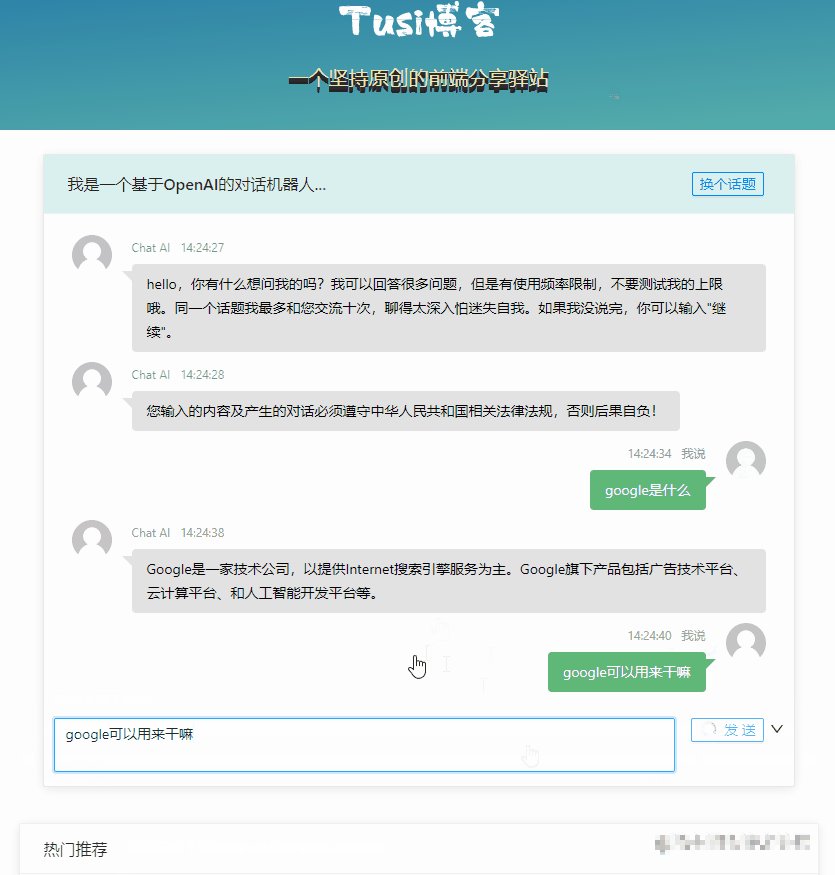
产品分析
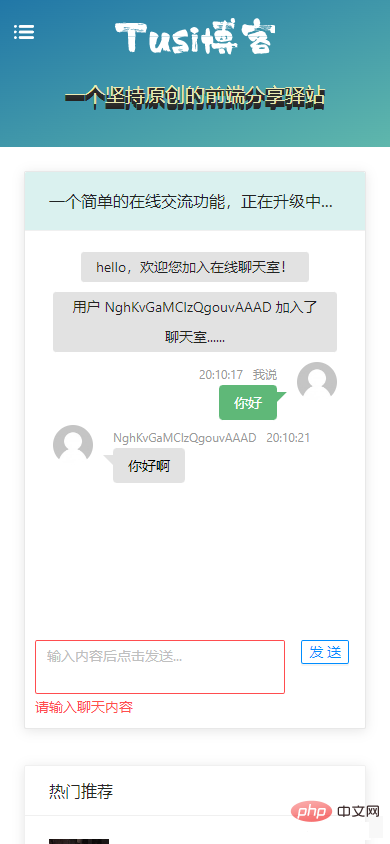
我之前有在自己的博客中做过一个简单的 WebSocket 聊天功能,而在 AI 对话这个需求中,前端 UI 部分基本上可以参考着WebSocket 聊天功能改改,工作量不是很大,主要工作量还是在前后端的逻辑和对接上面。

ChatGPT 的这个产品模式,它不是一个常规的 WebSocket 全双工对话,而是像我们平常调接口一样,发生用户输入后,客户端发送请求到服务端,等待服务端响应,最后反馈给用户,它仅仅是从界面上看起来像是聊天,实际上不是一个标准的聊天过程。所以前后端交互主要还是靠 HTTP 接口对接。
核心要素 Prompt
在openai.createCompletion调用时有一个很重要的参数prompt,它是对话的上下文信息,只有这个信息足够完整,AI 才能正确地做出反馈。
举个例子,假设在对话过程中有2个回合。
// 回合1 你:爱因斯坦是谁? AI: 爱因斯坦(Albert Einstein)是20世纪最重要的物理学家,他被誉为“时空之父”。他发现了相对论,并获得诺贝尔物理学奖。
第一个回合中,传参prompt是爱因斯坦是谁?,机器人很好理解,马上能给出符合实际的回复。
// 回合2 你:他做了什么贡献? AI: 他为社会做出了许多贡献,例如改善公共卫生、建立教育基础设施、提高农业生产能力、促进经济发展等。
第二个回合传参prompt是他做了什么贡献?,看到机器人的答复,你可能会觉得有点离谱,因为这根本就是牛头不对马嘴。但是仔细想想,这是因为机器人不知道上下文信息,所以机器人不能理解他代表的含义,只能通过他做了什么贡献?整句话去推测,所以从结果上看就是符合语言的逻辑,但是不符合我们给出的语境。
如果我们把第二个回合的传参prompt改成你: 爱因斯坦是谁?nAI: 爱因斯坦(Albert Einstein)是20世纪最重要的物理学家,他被誉为“时空之父”。他发现了相对论,并获得诺贝尔物理学奖。n你: 他做了什么贡献?nAI:,机器人就能够理解上下文信息,给出接下来的符合逻辑的答复。
// 改进后的回合2 你:他做了什么贡献? AI: 爱因斯坦对科学有着重大的贡献,他发明了相对论,改变了人们对世界、物理定律和宇宙的认识,并为量子力学奠定了基础。他还发现了...
所以,我们的初步结论是:prompt参数应该包含此次对话主题的较完整内容,才能保证 AI 给出的下一次回答符合我们的基本认知。
前后端交互
对于前端来说,我们通常关注的是,我给后端发了什么数据,后端反馈给我什么数据。所以,前端关注点之一就是用户的输入,用上面的例子说,爱因斯坦是谁?和他做了什么贡献?这两个内容,应该分别作为前端两次请求的参数。而且,对于前端来说,我们也不需要考虑后端传给 Open AI 的prompt是不是完整,只要把用户输入的内容合理地传给后端就够了。
对于后端来说,我们要关注 session 问题,每个用户应该有属于自己和 AI 的私密对话空间,不能和其他的用户对话串了数据,这个可以基于 session 实现。前端每次传过来的信息只有简单的用户输入,而后端要关注与 Open AI 的对接过程,结合用户的输入以及会话中保留的一些信息,合并成一个完整的prompt传给 Open AI,这样才能得到正常的对话过程。
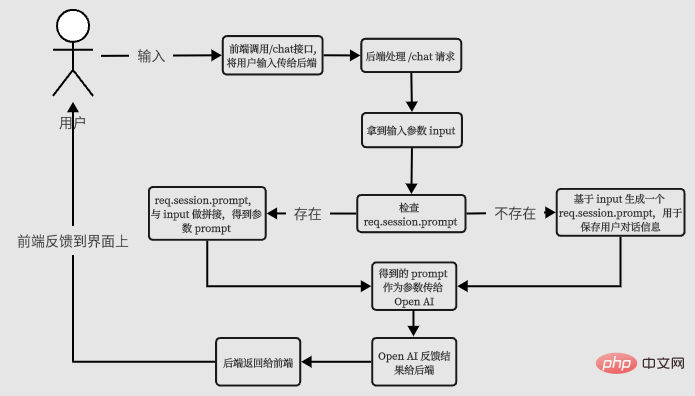
所以基本的流程应该是这个样子:

我们根据这个流程输出第一版代码。
后端V1版本代码
router.get('/chat-v1', async function(req, res, next) {
// 取得用户输入
const wd = req.query.wd;
// 构造 prompt 参数
if (!req.session.chatgptSessionPrompt) {
req.session.chatgptSessionPrompt = ''
}
const prompt = req.session.chatgptSessionPrompt + `n提问:` + wd + `nAI:`
try {
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt,
temperature: 0.9,
max_tokens: 150,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0.6,
stop: ["n提问:", "nAI:"],
});
// 调用 Open AI 成功后,更新 session
req.session.chatgptSessionPrompt = prompt + completion.data
// 返回结果
res.status(200).json({
code: '0',
result: completion.data.choices[0].text
});
} catch (error) {
console.error(error)
res.status(500).json({
message: "Open AI 调用异常"
});
}
});前端V1版本关键代码
const sendChatContentV1 = async () => {
// 先显示自己说的话
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "我说",
content: chatForm.chatContent,
type: "mine",
customClass: "mine",
});
loading.value = true;
try {
// 调 chat-v1 接口,等结果
const { result } = await chatgptService.chatV1({ wd: chatForm.chatContent });
// 显示 AI 的答复
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "Chat AI",
content: result,
type: "others",
customClass: "others",
});
} finally {
loading.value = false;
}
};
基本的对话能力已经有了,但是最明显的缺点就是一个回合等得太久了,我们希望他速度更快一点,至少在交互上看起来快一点。
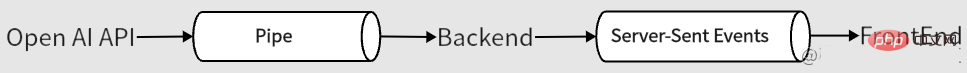
流式输出(服务器推 + EventSource)
还好 Open AI 也支持 stream 流式输出,在前端可以配合 EventSource 一起用。
You can also set the stream parameter to true for the API to stream back text (as data-only server-sent events).
基本的数据流是这个样子的:

后端改造如下:
router.get('/chat-v2', async function(req, res, next) {
// ...省略部分代码
try {
const completion = await openai.createCompletion({
// ...省略部分代码
// 增加了 stream 参数
stream: true
}, { responseType: 'stream' });
// 设置响应的 content-type 为 text/event-stream
res.setHeader("content-type", "text/event-stream")
// completion.data 是一个 ReadableStream,res 是一个 WritableStream,可以通过 pipe 打通管道,流式输出给前端。
completion.data.pipe(res)
}
// ...省略部分代码
});前端放弃使用 axios 发起 HTTP 请求,而是改用 EventSource。
const sendChatContent = async () => {
// ...省略部分代码
// 先显示自己说的话
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "我说",
content: chatForm.chatContent,
type: "mine",
customClass: "mine",
});
// 通过 EventSource 取数据
const es = new EventSource(`/api/chatgpt/chat?wd=${chatForm.chatContent}`);
// 记录 AI 答复的内容
let content = "";
// ...省略部分代码
es.onmessage = (e) => {
if (e.data === "[DONE]") {
// [DONE] 标志数据结束,调用 feedback 反馈给服务器
chatgptService.feedback(content);
es.close();
loading.value = false;
updateScrollTop();
return;
}
// 从数据中取出文本
const text = JSON.parse(e.data).choices[0].text;
if (text) {
if (!content) {
// 第一条数据来了,先显示
msgList.value.push({
time: format(new Date(), "HH:mm:ss"),
user: "Chat AI",
content: text,
type: "others",
customClass: "others",
});
// 再拼接
content += text;
} else {
// 先拼接
content += text;
// 再更新内容,实现打字机效果
msgList.value[msgList.value.length - 1].content = content;
}
}
};
};从代码中可以发现前端在 EventSource message 接收结束时,还调用了一个 feedback 接口做反馈。这是因为在使用 Pipe 输出时,后端没有记录 AI 答复的文本,考虑到前端已经处理了文本,这里就由前端做一次反馈,把本次 AI 答复的内容完整回传给后端,后端再更新 session 中存储的对话信息,保证对话上下文的完整性。
feedback 接口的实现比较简单:
router.post('/feedback', function(req, res, next) {
if (req.body.result) {
req.session.chatgptSessionPrompt += req.body.result
res.status(200).json({
code: '0',
msg: "更新成功"
});
} else {
res.status(400).json({
msg: "参数错误"
});
}
});我这里只是给出一种简单的做法,实际产品中可能要考虑的会更多,或者应该在后端自行处理 session 内容,而不是依靠前端的反馈。
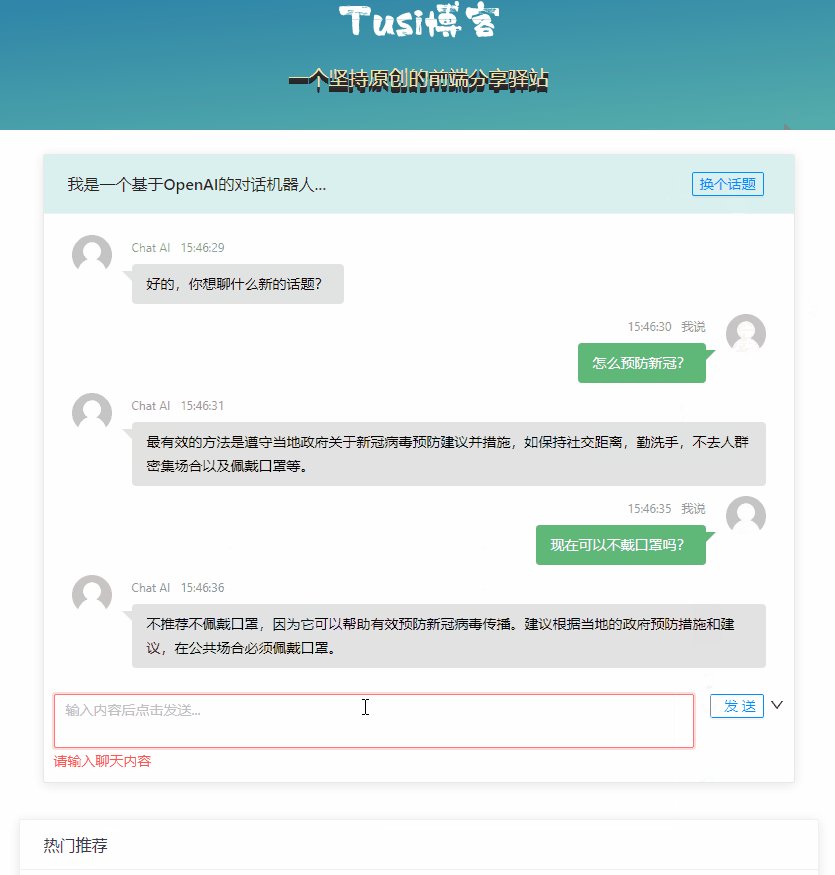
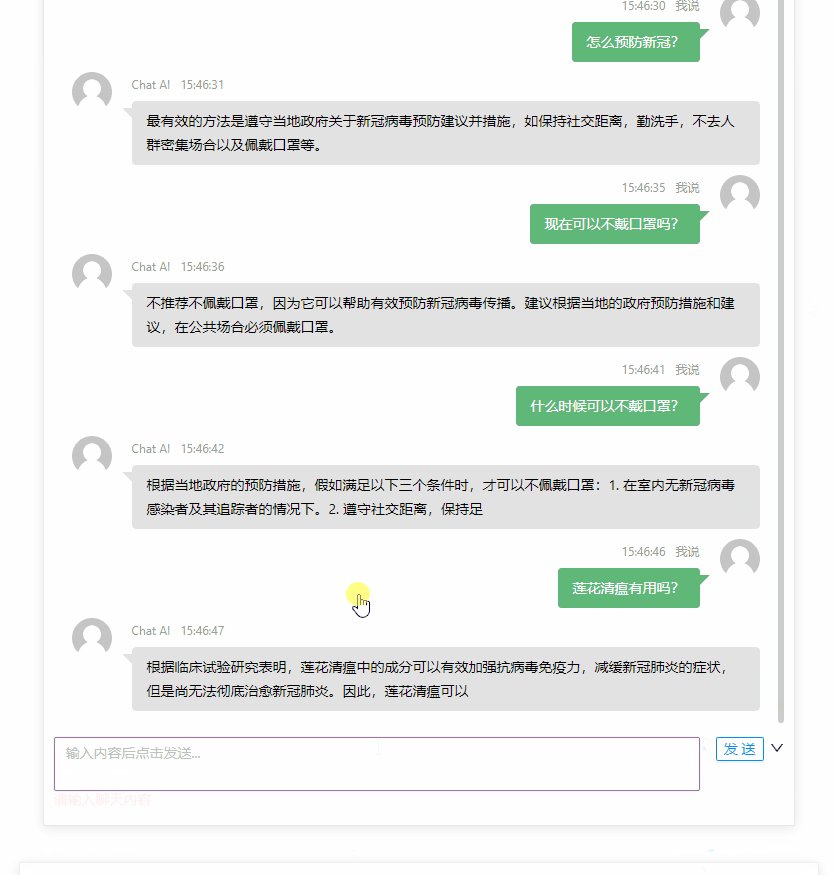
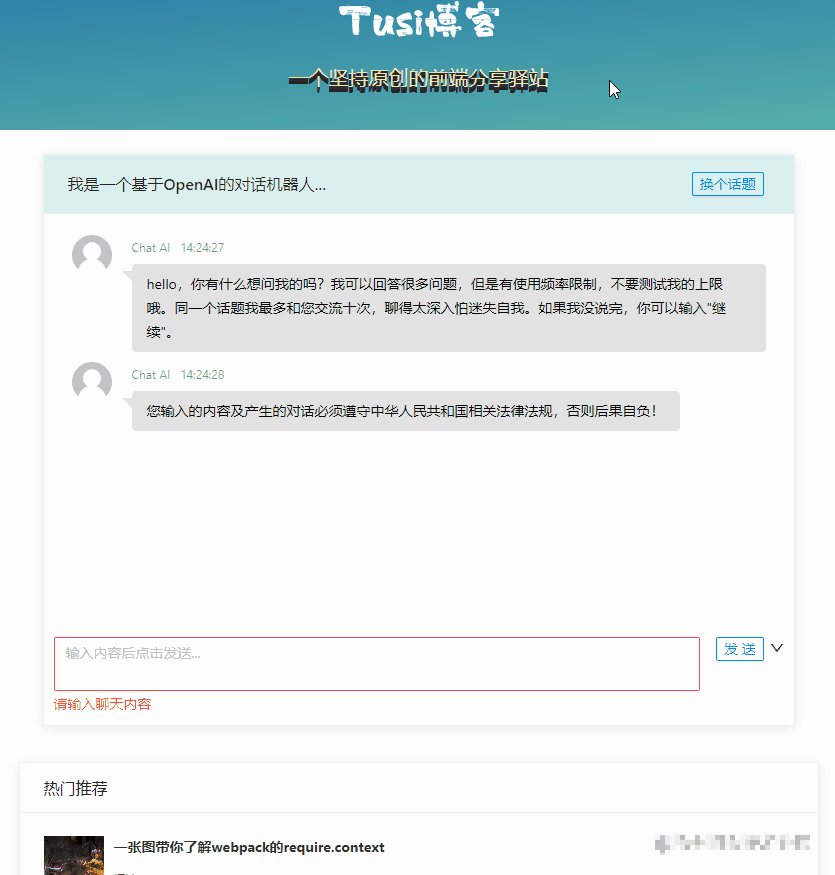
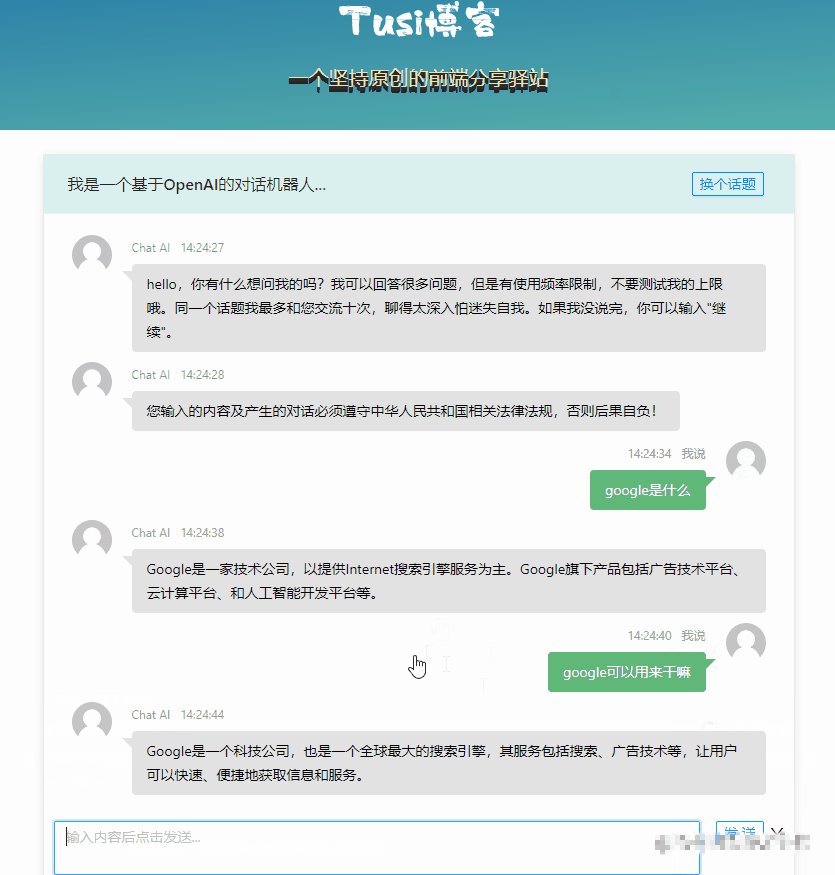
最终的效果大概是这个样子:

限制访问频次
由于 Open AI 也是有免费额度的,所以在调用频率和次数上也应该做个限制,防止被恶意调用,这个也可以通过 session 来处理。我这里也提供一种比较粗糙的处理方式,具体请往下看。实际产品中可能会写 Redis,写库,加定时任务之类的,这方面我也不够专业,就不多说了。
针对访问频率,我暂定的是 3 秒内最多调用一次,我们可以在调用 Open AI 成功之后,在 session 中记录时间戳。
req.session.chatgptRequestTime = Date.now()
当一个新的请求过来时,可以用当前时间减去上次记录的chatgptRequestTime,判断一下是不是在 3 秒内,如果是,就返回 HTTP 状态码 429;如果不在 3 秒内,就可以继续后面的逻辑。
if (req.session.chatgptRequestTime && Date.now() - req.session.chatgptRequestTime <= 3000) {
// 不允许在3s里重复调用
return res.status(429).json({
msg: "请降低请求频次"
});
}关于请求次数也是同样的道理,我这里也写得很简单,实际上还应该有跨天清理等逻辑要做。我这里偷懒了,暂时没做这些。
if (req.session.chatgptTimes && req.session.chatgptTimes >= 50) {
// 实际上还需要跨天清理,这里先偷懒了。
return res.status(403).json({
msg: "到达调用上限,欢迎明天再来哦"
});
}同一个话题也不能聊太多,否则传给 Open AI 的 prompt 参数会很大,这就可能会耗费很多 Token,也有可能超过 Open AI 参数的限制。
if (req.session.chatgptTopicCount && req.session.chatgptTopicCount >= 10) {
// 一个话题聊的次数超过限制时,需要强行重置 chatgptSessionPrompt,换个话题。
req.session.chatgptSessionPrompt = ''
req.session.chatgptTopicCount = 0
return res.status(403).json({
msg: "这个话题聊得有点深入了,不如换一个"
});
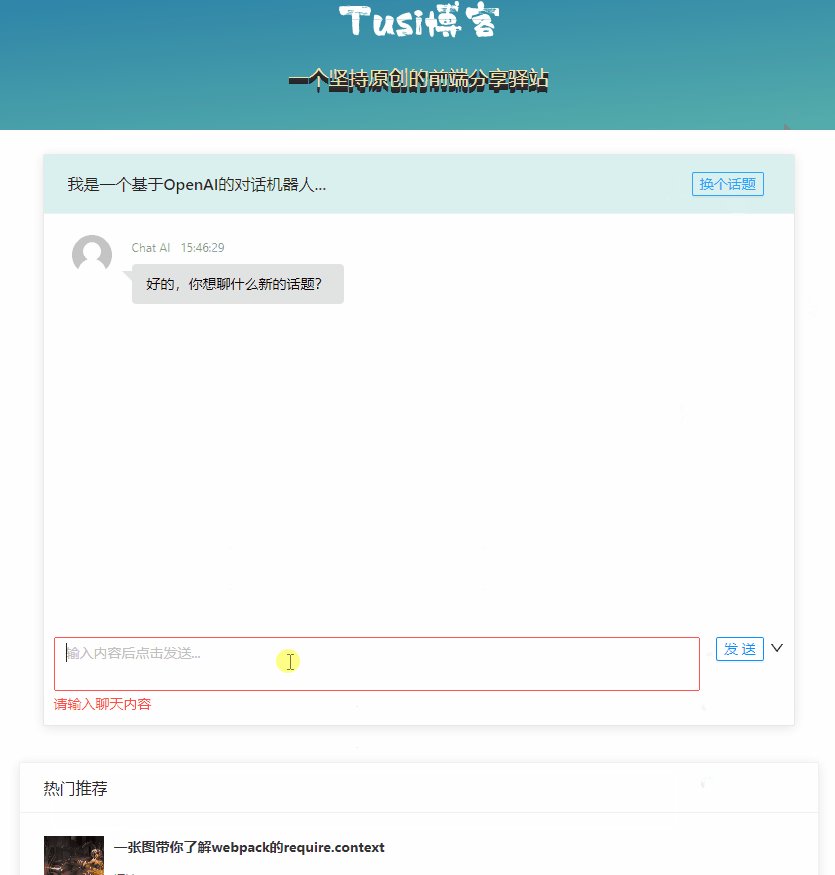
}切换话题
客户端应该也有切换话题的能力,否则 session 中记录的信息可能会包含多个话题的内容,可能导致与用户的预期不符。那我们做个接口就好了。
router.post('/changeTopic', function(req, res, next) {
req.session.chatgptSessionPrompt = ''
req.session.chatgptTopicCount = 0
res.status(200).json({
code: '0',
msg: "可以尝试新的话题"
});
});结语
总的来说,Open AI 开放出来的智能对话能力可以满足基本需求,但是还有很大改进空间。我在文中给出的代码仅供参考,不保证功能上的完美。
附上源码地址,可以点个 star 吗,球球了[认真脸]。
参考
[1]体验链接: https://blog.wbjiang.cn/chatgpt
[2]ChatGPT: https://openai.com/
[3]注册: https://beta.openai.com/login/
[4]SMS-ACTIVATE: https://sms-activate.org/cn
[5]Web工作台: https://chat.openai.com/chat
[6]文档: https://beta.openai.com/
[7]案例: https://beta.openai.com/examples
[8]openai: https://www.npmjs.com/package/openai
[9]生成一个 API Key: https://beta.openai.com/account/api-keys
[10]Key concepts: https://beta.openai.com/docs/introduction/key-concepts
[11]WebSocket 聊天功能: https://blog.wbjiang.cn/chat
[12]data-only server-sent events: https://developer.mozilla.org/en-US/docs/Web/API/Server-sent_events/Using_server-sent_events#Event_stream_format
[13]源码地址: https://github.com/cumt-robin/vue3-ts-blog-frontend
위 내용은 귀하의 웹사이트가 ChatGPT를 지원하도록 하려면 1위안을 지출하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
DALL-E 3는 이전 모델보다 대폭 개선된 모델로 2023년 9월 공식 출시되었습니다. 복잡한 디테일의 이미지를 생성할 수 있는 현재까지 최고의 AI 이미지 생성기 중 하나로 간주됩니다. 그러나 출시 당시에는 제외되었습니다.
 C언어를 배울 수 있는 사이트가 있나요?
Jan 30, 2024 pm 02:38 PM
C언어를 배울 수 있는 사이트가 있나요?
Jan 30, 2024 pm 02:38 PM
C 언어 학습 웹사이트: 1. C 언어 중국어 웹사이트, 3. C 언어 포럼, 5. Script House, 7. Red and Black Alliance; 51 자율 학습 네트워크 9. Likou 10. C 프로그래밍; 자세한 소개: 1. 초보자를 위한 C 언어 학습 자료 제공 전용 웹 사이트입니다. 기본 문법, 포인터, 배열, 함수, 구조 및 기타 모듈을 포함한 풍부한 콘텐츠가 있습니다. 포괄적인 프로그래밍 학습 웹사이트 등이 있습니다.
 휴대폰에 chatgpt를 설치하는 방법
Mar 05, 2024 pm 02:31 PM
휴대폰에 chatgpt를 설치하는 방법
Mar 05, 2024 pm 02:31 PM
설치 단계: 1. ChatGTP 공식 웹사이트 또는 모바일 스토어에서 ChatGTP 소프트웨어를 다운로드합니다. 2. 이를 연 후 설정 인터페이스에서 언어를 중국어로 선택합니다. 3. 게임 인터페이스에서 인간-기계 게임을 선택하고 설정합니다. 4. 시작한 후 채팅 창에 명령을 입력하여 소프트웨어와 상호 작용합니다.
 ChatGPT와 Java를 사용하여 지능형 챗봇을 개발하는 방법
Oct 28, 2023 am 08:54 AM
ChatGPT와 Java를 사용하여 지능형 챗봇을 개발하는 방법
Oct 28, 2023 am 08:54 AM
이 기사에서는 ChatGPT와 Java를 사용하여 지능형 챗봇을 개발하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ChatGPT는 자연어를 이해하고 인간과 유사한 텍스트를 생성할 수 있는 신경망 기반 인공지능 기술인 OpenAI가 개발한 Generative Pre-training Transformer의 최신 버전입니다. ChatGPT를 사용하면 적응형 채팅을 쉽게 만들 수 있습니다.
 ChatGPT PHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법
Oct 28, 2023 am 09:34 AM
ChatGPT PHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법
Oct 28, 2023 am 09:34 AM
ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법 소개: 인공 지능 기술의 발전으로 로봇이 고객 서비스 분야에서 점점 더 많이 사용되고 있습니다. ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축하면 기업이 보다 효율적이고 개인화된 고객 서비스를 제공하는 데 도움이 될 수 있습니다. 이 기사에서는 ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. ChatGPTPHP를 설치하고 ChatGPTPHP를 사용하여 지능형 고객 서비스 로봇을 구축합니다.
 chatgpt를 중국에서 사용할 수 있나요?
Mar 05, 2024 pm 03:05 PM
chatgpt를 중국에서 사용할 수 있나요?
Mar 05, 2024 pm 03:05 PM
chatgpt는 중국에서는 사용할 수 있지만 등록할 수 없으며, 홍콩, 마카오에서는 등록을 원하는 경우 외국 휴대폰 번호를 사용하여 등록할 수 있습니다. 등록 과정에서 네트워크 환경을 전환해야 합니다. 외국 IP로.
 ChatGPT와 Python의 완벽한 조합: 실시간 챗봇 구축
Oct 28, 2023 am 08:37 AM
ChatGPT와 Python의 완벽한 조합: 실시간 챗봇 구축
Oct 28, 2023 am 08:37 AM
ChatGPT와 Python의 완벽한 조합: 실시간 챗봇 구축 소개: 인공지능 기술의 급속한 발전으로 인해 챗봇은 다양한 분야에서 점점 더 중요한 역할을 하고 있습니다. 챗봇은 사용자가 즉각적이고 개인화된 지원을 제공하는 동시에 기업에 효율적인 고객 서비스를 제공하도록 도울 수 있습니다. 이 기사에서는 OpenAI의 ChatGPT 모델과 Python 언어를 사용하여 실시간 채팅 로봇을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 채팅GPT
 SearchGPT: Open AI가 자체 AI 검색 엔진으로 Google을 상대합니다.
Jul 30, 2024 am 09:58 AM
SearchGPT: Open AI가 자체 AI 검색 엔진으로 Google을 상대합니다.
Jul 30, 2024 am 09:58 AM
오픈AI(Open AI)가 드디어 검색에 본격 진출한다. 샌프란시스코 회사는 최근 검색 기능을 갖춘 새로운 AI 도구를 발표했습니다. 올해 2월 The Information에서 처음 보고한 새로운 도구는 SearchGPT라고 불리며




