실용적인 단어 팁 공유: 헤더 설정에 대한 몇 가지 일반적인 팁

워드에 아주 귀찮은 기능이 있는데, 우리가 마스터해야 할 기능이 바로 헤더입니다.
회사에서 회사 이미지를 돋보이게 하기 위해 브로슈어를 만들고 헤더에 로고도 넣었는데 어디서부터 시작해야 할지 모르겠어요. 헤더를 추가했는데 헤더에는 항상 귀찮은 가로줄이 있어서 어떻게 삭제해도 지워지지 않는 등...
위의 문제 중 하나라도 고민된다면, 그렇지 않다는 증거입니다. 올바른 헤더 설정 방법을 마스터했습니다. 그래서 오늘 편집자는 모든 사람을 위해 헤더를 설정하는 가장 일반적인 기술 중 일부를 요약했습니다.
머리글의 가로선을 지웁니다
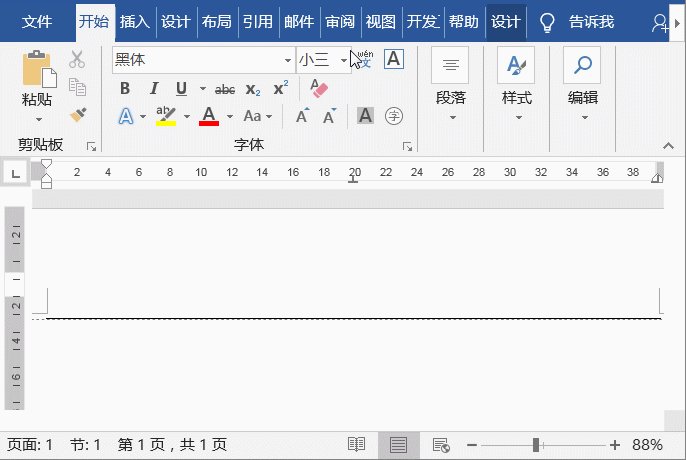
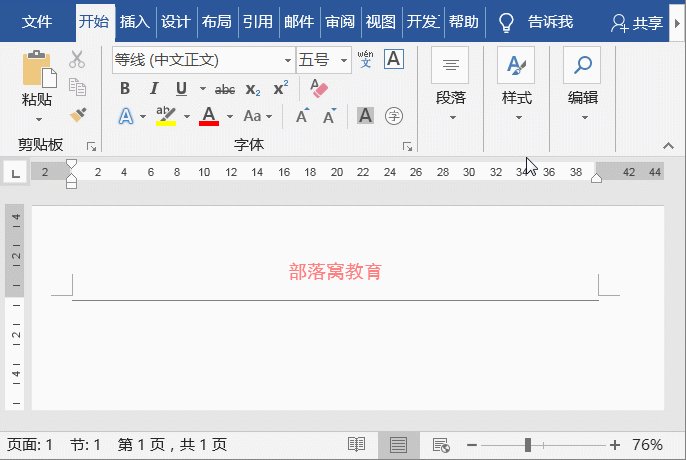
Word에서는 머리글을 두 번 클릭하여 머리글 및 바닥글 모드로 들어갑니다. 이때 우리는 보통 헤더에 가로선을 보게 됩니다. 그러나 때로는 이 수평선이 필요하지 않을 수도 있습니다. 어떻게 해야 합니까? 쉽습니다. 삭제하면 됩니다.
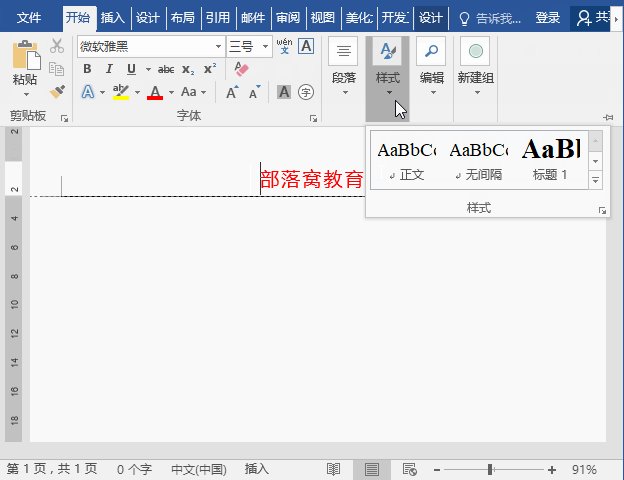
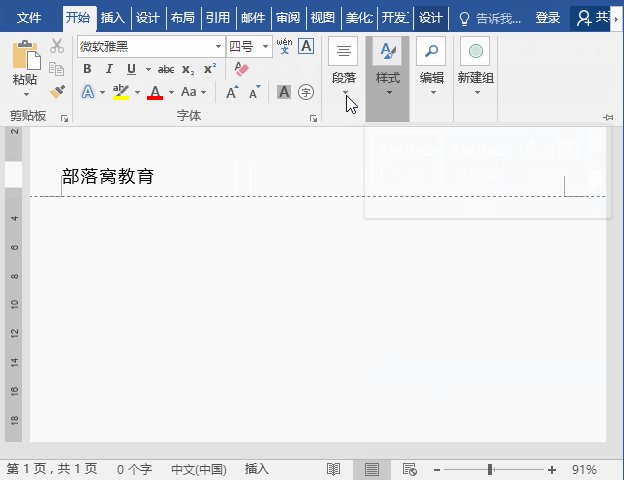
헤더를 더블클릭하면 헤더 편집 상태로 들어갑니다. [시작]-[스타일] 오른쪽에 있는 드롭다운 버튼을 클릭하고, 팝업 드롭다운 옵션에서 [형식 지우기]를 선택하면 쉽게 할 수 있습니다.

머리글에 로고 추가
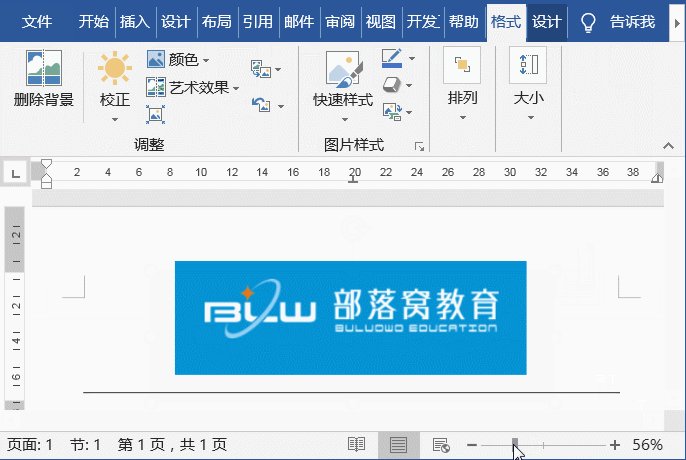
일반적으로 머리글과 바닥글에 텍스트와 페이지 번호를 추가할 수 있을 뿐만 아니라 사진, 모양 및 기타 요소도 추가할 수 있습니다. 따라서 많은 문서의 머리글이나 바닥글에서 회사 로고 이미지를 자주 볼 수 있습니다.
머리글과 바닥글을 더블클릭하여 머리글과 바닥글 편집 상태로 들어가고, [머리글 및 바닥글 도구]-[디자인]-[삽입] 그룹에서 "그림" 버튼을 클릭하고 "그림 삽입" 대화 상자를 엽니다. 상자 원하는 사진을 선택하고 "삽입" 버튼을 클릭하여 추가하세요.

머리글의 이중선 및 색상 설정
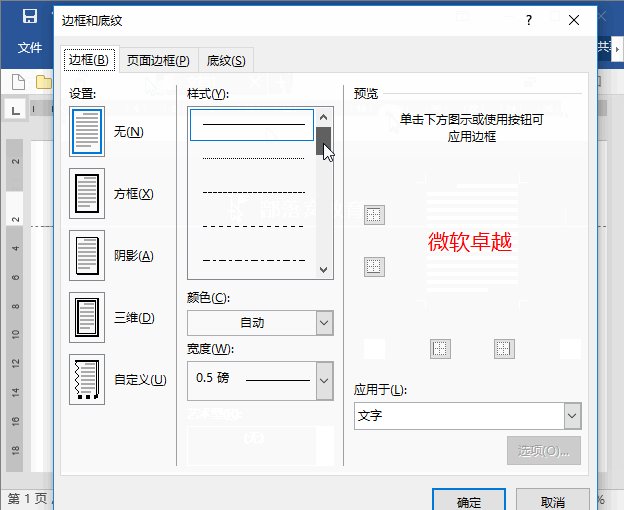
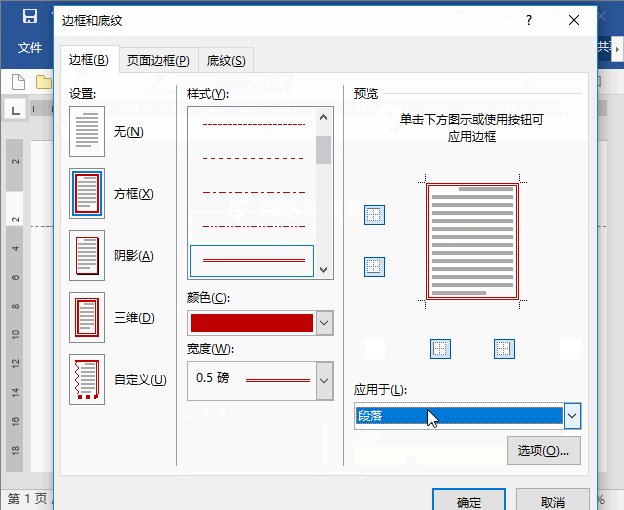
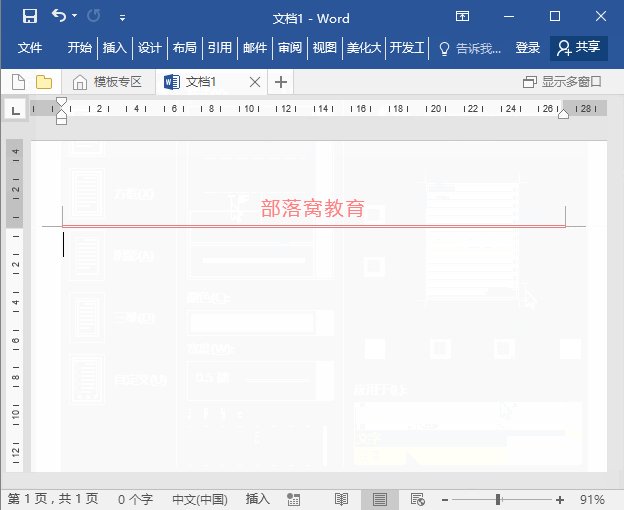
머리글을 더블클릭하여 머리글 편집 상태로 들어갑니다. [디자인]-[페이지 배경]-[페이지 테두리]를 클릭합니다. "테두리 및 음영" 대화 상자를 열고 "테두리" 탭을 선택한 다음 "스타일" 드롭다운 목록에서 "이중선"을 선택하고 "색상" 목록에서 수평선의 색상을 설정합니다. 선택한 "단락"에 적용됩니다. 그리고 "미리보기" 열에서 "상단, 왼쪽, 오른쪽" 줄을 제거합니다. 그런 다음 "확인" 버튼을 클릭하면 헤더 아래 단일 수평선이 이중 수평선이 됩니다!

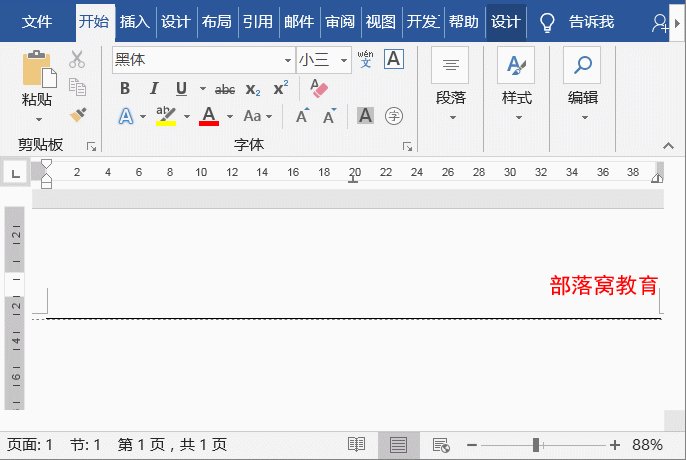
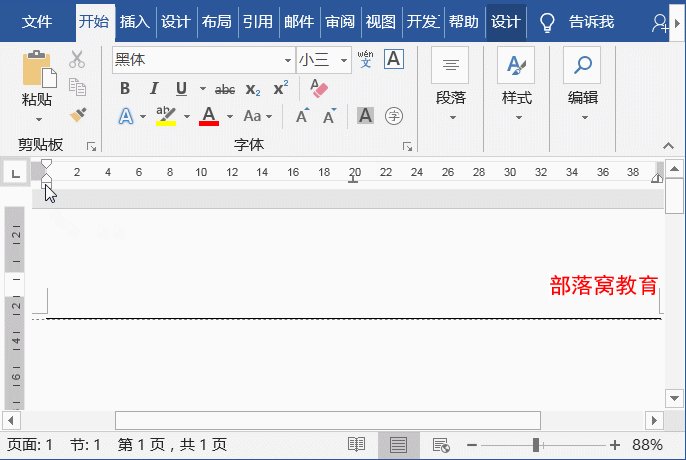
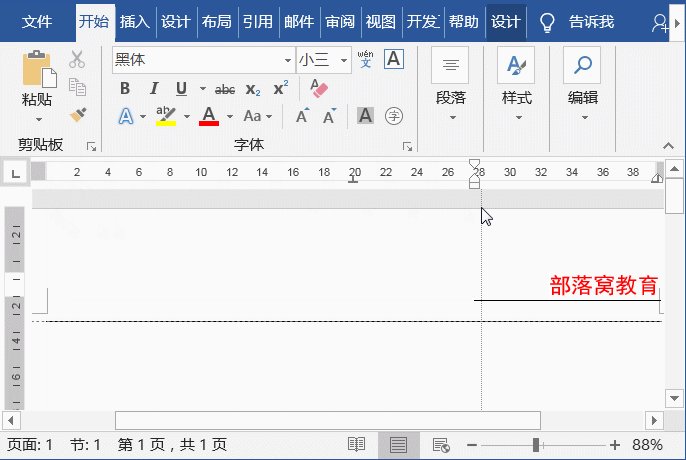
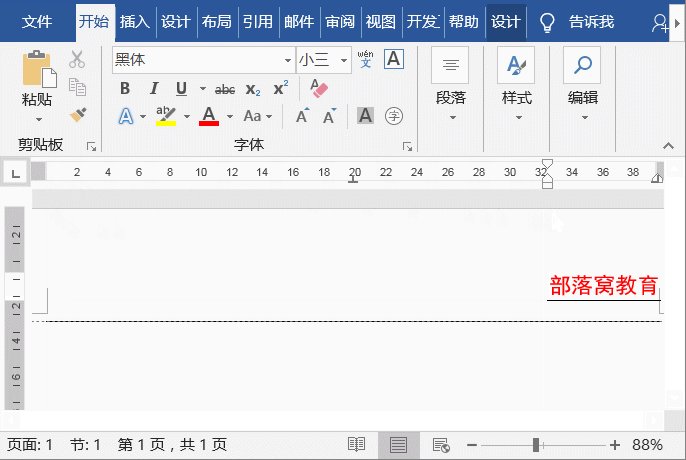
머리글의 가로줄을 짧게하세요
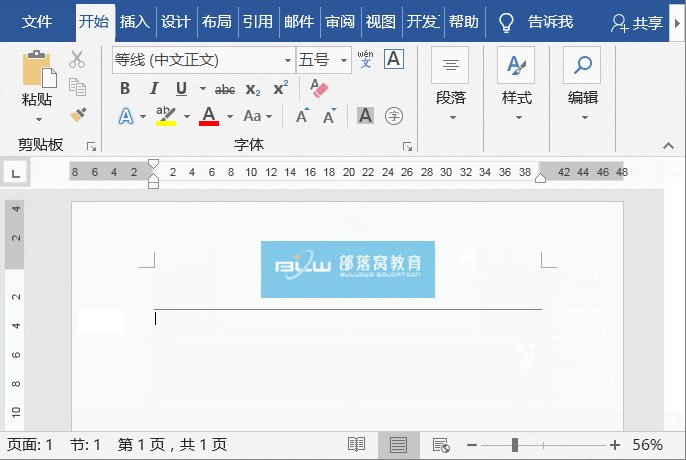
머리글의 가로줄이 회사 이름의 길이와 일치하도록 하려면 이 가로줄의 길이를 조정할 수 있습니다.
머리글을 더블클릭하여 머리글 및 바닥글 편집 상태로 들어가고, [보기]-[표시] 그룹을 클릭하고 "눈금자" 체크박스를 선택한 다음 왼쪽 및 오른쪽 들여쓰기 눈금자를 마우스 왼쪽 버튼으로 누른 채 드래그하여 오른쪽에서는 수평선을 짧게 할 수 있습니다.

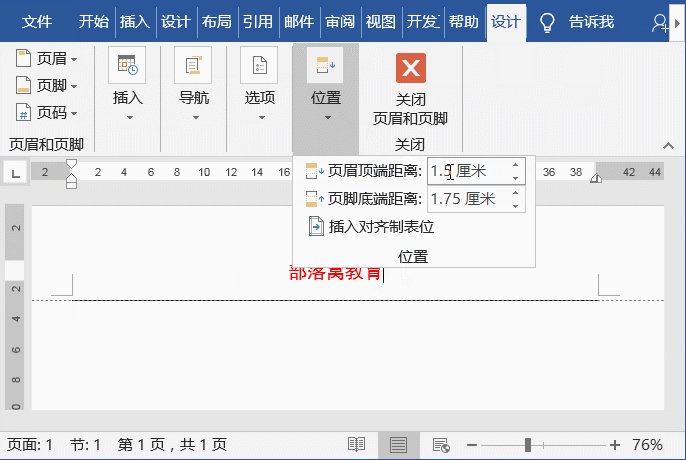
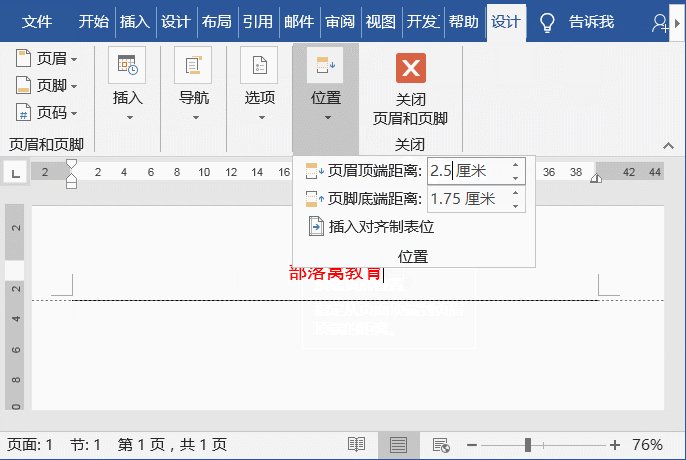
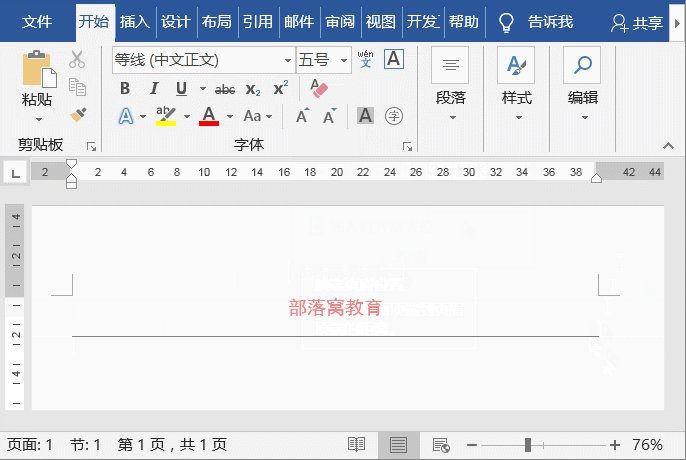
머리글과 페이지 테두리 사이의 거리를 설정하세요
문서에 머리글을 삽입한 후 기본 머리글 높이가 적절하지 않다고 생각되는 경우 (Word의 기본 머리글 값은 "1.5cm"입니다) , 조정될 수 있습니다.
더블클릭하여 머리글 및 바닥글 편집 상태로 진입하고, [머리글 및 바닥글 도구]-[디자인]-[위치] 그룹에서 "머리글 위쪽 거리" 및 "바닥글 아래쪽 거리" 값을 설정합니다. 이때 헤더의 날짜와 가로선이 아래로 이동하고 헤더 상단과의 거리가 변경된 것을 확인할 수 있습니다.

추천 튜토리얼: "Word Tutorial"
위 내용은 실용적인 단어 팁 공유: 헤더 설정에 대한 몇 가지 일반적인 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7447
7447
 15
15
 1374
1374
 52
52
 76
76
 11
11
 39
39
 19
19
 14
14
 6
6
 단어 자동 줄 바꿈을 취소하는 방법
Mar 19, 2024 pm 10:16 PM
단어 자동 줄 바꿈을 취소하는 방법
Mar 19, 2024 pm 10:16 PM
Word 문서의 내용을 편집할 때 줄이 자동으로 줄바꿈될 수 있습니다. 이때 조정이 이루어지지 않으면 편집에 큰 영향을 미치고 사람들이 무슨 일이 일어나고 있는 걸까요? 사실, 눈금자의 문제입니다. 아래에서는 단어 자동 줄 바꿈을 취소하는 방법에 대한 해결 방법을 소개하겠습니다. 여러분에게 도움이 되기를 바랍니다! Word 문서를 열고 텍스트를 입력한 후 복사하여 붙여넣으려고 하면 텍스트가 새 줄로 건너뛸 수 있습니다. 이 경우 이 문제를 해결하려면 설정을 조정해야 합니다. 2. 이 문제를 해결하려면 먼저 이 문제의 원인을 알아야 합니다. 이때 도구 모음 아래에서 보기를 클릭합니다. 3. 그런 다음 아래의 "눈금자" 옵션을 클릭하세요. 4. 이때 여러 개의 원뿔형 마커가 있는 문서 위에 눈금자가 나타나는 것을 볼 수 있습니다.
 Word에서 눈금자를 표시하는 방법과 눈금자 조작 방법을 자세히 설명합니다!
Mar 20, 2024 am 10:46 AM
Word에서 눈금자를 표시하는 방법과 눈금자 조작 방법을 자세히 설명합니다!
Mar 20, 2024 am 10:46 AM
우리는 Word를 사용할 때 내용을 더 아름답게 편집하기 위해 눈금자를 사용하는 경우가 많습니다. Word의 눈금자에는 문서의 페이지 여백, 단락 들여쓰기, 탭 등을 표시하고 조정하는 데 사용되는 가로 눈금자와 세로 눈금자가 포함되어 있다는 것을 알아야 합니다. 그렇다면 Word에서 눈금자를 어떻게 표시합니까? 다음으로 눈금자 표시 설정 방법을 가르쳐 드리겠습니다. 도움이 필요한 학생들은 빨리 모아야 합니다! 단계는 다음과 같습니다: 1. 먼저 단어 눈금자를 불러와야 합니다. 기본 단어 문서에는 단어 눈금자가 표시되지 않습니다. 단어에서는 [보기] 버튼만 클릭하면 됩니다. 2. 그런 다음 [Ruler] 옵션을 찾아 확인합니다. 이런 식으로 단어 눈금자를 조정할 수 있습니다! 예 혹은 아니오
 Word 문서에 자필 서명을 추가하는 방법
Mar 20, 2024 pm 08:56 PM
Word 문서에 자필 서명을 추가하는 방법
Mar 20, 2024 pm 08:56 PM
Word 문서는 강력한 기능으로 인해 널리 사용됩니다. Word에는 그림, 표 등 다양한 형식을 삽입할 수 있을 뿐만 아니라, 이제 많은 파일의 무결성과 신뢰성을 위해 문서 끝에 수동 서명이 필요합니다. 복잡한 문제를 해결하는 방법 오늘은 워드 문서에 자필 서명을 추가하는 방법을 가르쳐 드리겠습니다. 스캐너, 카메라 또는 휴대폰을 사용하여 자필 서명을 스캔하거나 사진을 찍은 다음 PS 또는 기타 이미지 편집 소프트웨어를 사용하여 이미지에서 필요한 자르기를 수행합니다. 2. 필기 서명을 삽입하려는 Word 문서에서 "삽입 - 그림 - 파일에서"를 선택하고 잘린 필기 서명을 선택합니다. 3. 필기 서명 사진을 더블 클릭(또는 사진을 마우스 오른쪽 버튼으로 클릭하고 "그림 형식 설정" 선택)하면 "그림 형식 설정" 팝업이 나타납니다.
 Word의 페이지 여백을 설정하는 방법
Mar 19, 2024 pm 10:00 PM
Word의 페이지 여백을 설정하는 방법
Mar 19, 2024 pm 10:00 PM
사무용 소프트웨어 중 Word는 가장 일반적으로 사용되는 소프트웨어 중 하나입니다. 우리가 작성하는 텍스트 문서는 일반적으로 Word로 작동됩니다. 일부 문서는 필요에 따라 인쇄하기 전에 레이아웃을 설정해야 합니다. . 더 나은 결과를 만들어냅니다. 그래서 질문은 Word에서 페이지 여백을 어떻게 설정합니까? 여러분의 궁금증을 해결하는 데 도움이 되는 구체적인 강좌 설명이 준비되어 있습니다. 1. 새 워드 문서를 열거나 생성한 후 메뉴바에서 "페이지 레이아웃" 메뉴를 클릭하세요. 2. "페이지 설정" 옵션의 "여백" 버튼을 클릭하세요. 3. 목록에서 일반적으로 사용되는 페이지 여백을 선택합니다. 4. 목록에 적합한 여백이 없으면 "사용자 정의 여백"을 클릭하십시오. 5. "페이지 설정" 대화 상자가 나타나면 각각 "여백" 옵션을 입력합니다.
 단어의 음영 설정은 어디에 있습니까?
Mar 20, 2024 am 08:16 AM
단어의 음영 설정은 어디에 있습니까?
Mar 20, 2024 am 08:16 AM
우리는 사무용으로 워드를 자주 사용하는데, 워드에서 음영 설정이 어디에 있는지 아시나요? 오늘은 구체적인 단계를 여러분과 공유하겠습니다. 와서 살펴보세요, 친구들! 1. 먼저 워드 문서를 열고, 텍스트 단락 정보 중 음영 처리가 필요한 단락을 선택한 후 툴바의 [시작] 버튼을 클릭해 단락 영역을 찾아 오른쪽 드롭다운 버튼을 클릭합니다. (아래 그림의 빨간색 원과 같이) ). 2. 드롭다운 박스 버튼을 클릭한 후, 팝업 메뉴 옵션에서 [테두리 및 음영] 옵션을 클릭하세요(아래 그림의 빨간색 원 참조). 3. 팝업된 [테두리 및 음영] 대화 상자에서 [음영] 옵션을 클릭하세요(아래 그림의 빨간색 원 참조). 4. 채워진 열에서 색상을 선택하십시오
 단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
Word는 우리 사무실에서 자주 사용하는 소프트웨어입니다. 예를 들어, 큰 기사의 경우 내부 검색 기능을 사용하여 전체 텍스트의 특정 단어가 잘못되었는지 확인할 수 있습니다. , 직접 교체할 수 있도록 문서를 하나씩 변경하고, 문서를 상사에게 제출할 때 문서를 아름답게 꾸미는 등의 작업을 수행할 수 있습니다. 아래에서 편집자가 그림을 그리는 단계를 알려드리겠습니다. Word에서 점선을 함께 배워보세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 document라는 단어를 엽니다. 2. 그런 다음 아래 그림의 빨간색 원에 표시된 대로 문서에 텍스트 문자열을 입력합니다. 3. 다음으로 및 키를 누릅니다. [ctrl+A] 길게 누르기 아래 그림의 빨간색 원과 같이 모든 텍스트를 선택합니다. 4. 메뉴바 상단의 [시작]을 클릭합니다.
 Word에서 아래쪽 화살표를 삭제하는 특정 단계!
Mar 19, 2024 pm 08:50 PM
Word에서 아래쪽 화살표를 삭제하는 특정 단계!
Mar 19, 2024 pm 08:50 PM
일상적인 사무에서 웹사이트의 텍스트 한 부분을 복사해 워드에 직접 붙여넣으면 [아래쪽 화살표]가 보이는 경우가 종종 있는데, 이 [아래쪽 화살표]를 선택하면 삭제할 수 있는데, 너무 많으면 삭제할 수 있다. 그런 기호가 있는데, 화살표를 모두 삭제하는 빠른 방법이 있나요? 그래서 오늘은 Word에서 아래쪽 화살표를 삭제하는 구체적인 단계를 알려드리겠습니다! 우선, Word의 [아래쪽 화살표]는 실제로 [수동 줄 바꿈]을 나타냅니다. 아래 그림과 같이 [아래쪽 화살표]를 모두 [단락 표시] 기호로 바꿀 수 있습니다. 2. 그런 다음 메뉴 모음에서 [찾기 및 바꾸기] 옵션을 선택합니다(아래 그림의 빨간색 원 참조). 3. 그런 다음 [바꾸기] 명령을 클릭하면 팝업 상자가 나타나는데, [특수 기호]를 클릭하세요.
 단어 일련번호를 자동으로 정렬하는 방법
Mar 20, 2024 pm 09:20 PM
단어 일련번호를 자동으로 정렬하는 방법
Mar 20, 2024 pm 09:20 PM
단어의 내용이 많으면 장이 많아지므로 각 장을 하나씩 작성하는 것은 불가능합니다. 실제로 일련번호라는 단어를 사용하면 작업이 간단하고 편리합니다. 운영법을 모르는 친구들은 와서 배워보세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 처리할 문서를 엽니다. 2. 문서를 연 후 자동으로 정렬할 텍스트를 선택합니다. 이 예에서는 [Chapter 1]을 선택하고 [ 2장]을 누른 채 Ctrl 키를 누른 채 여러 영역을 선택하려면 아래 그림의 빨간색 원과 같이 선택 후 Word의 [시작] 메뉴를 마우스로 클릭합니다. 3. 작은 삼각형 기호를 클릭하여 영역을 선택합니다. [단락] 툴바에서 번호 오른쪽을 클릭하고 팝업 메뉴에서 을 클릭합니다. 선택해야 하는 일련번호 유형은 아래 그림과 같으며 빨간색 화살표가 이를 가리킵니다.




