프레젠테이션 계층 Node.js 애플리케이션을 효율적으로 개발하는 방법에 대해 설명하는 기사
프런트엔드 애플리케이션 개발에 Node.js를 어떻게 사용하나요? 다음 기사에서는 프레젠테이션 계층 애플리케이션 개발과 관련된 프레젠테이션 계층 Node.js 애플리케이션을 효율적으로 개발하는 방법을 소개합니다. 오늘 제가 공유한 솔루션은 간단한 시나리오를 위한 것입니다. 이는 프런트 엔드 개발자가 코딩이 없더라도 Node.js에 대한 배경 지식과 전문 지식을 너무 많이 습득하지 않고도 간단한 서버 측 개발 작업을 완료할 수 있도록 설계되었습니다. 경험.

제가 직면한 많은 중소기업이 이런 상황에 직면해 있습니다. 대기업의 개발자는 전문성에 집중하는 것을 선호하고 ORM, 서버, 운영 및 유지 관리 등 전문 지식을 습득해야 하지만 중소기업에서는 직접 시작할 수 있습니다. 개발 작업을 완료합니다. 그래서 제가 스타트업에서 사용해 본 툴들의 조합을 소개하려고 하는데, 간략하게 공유해드리고 싶습니다.
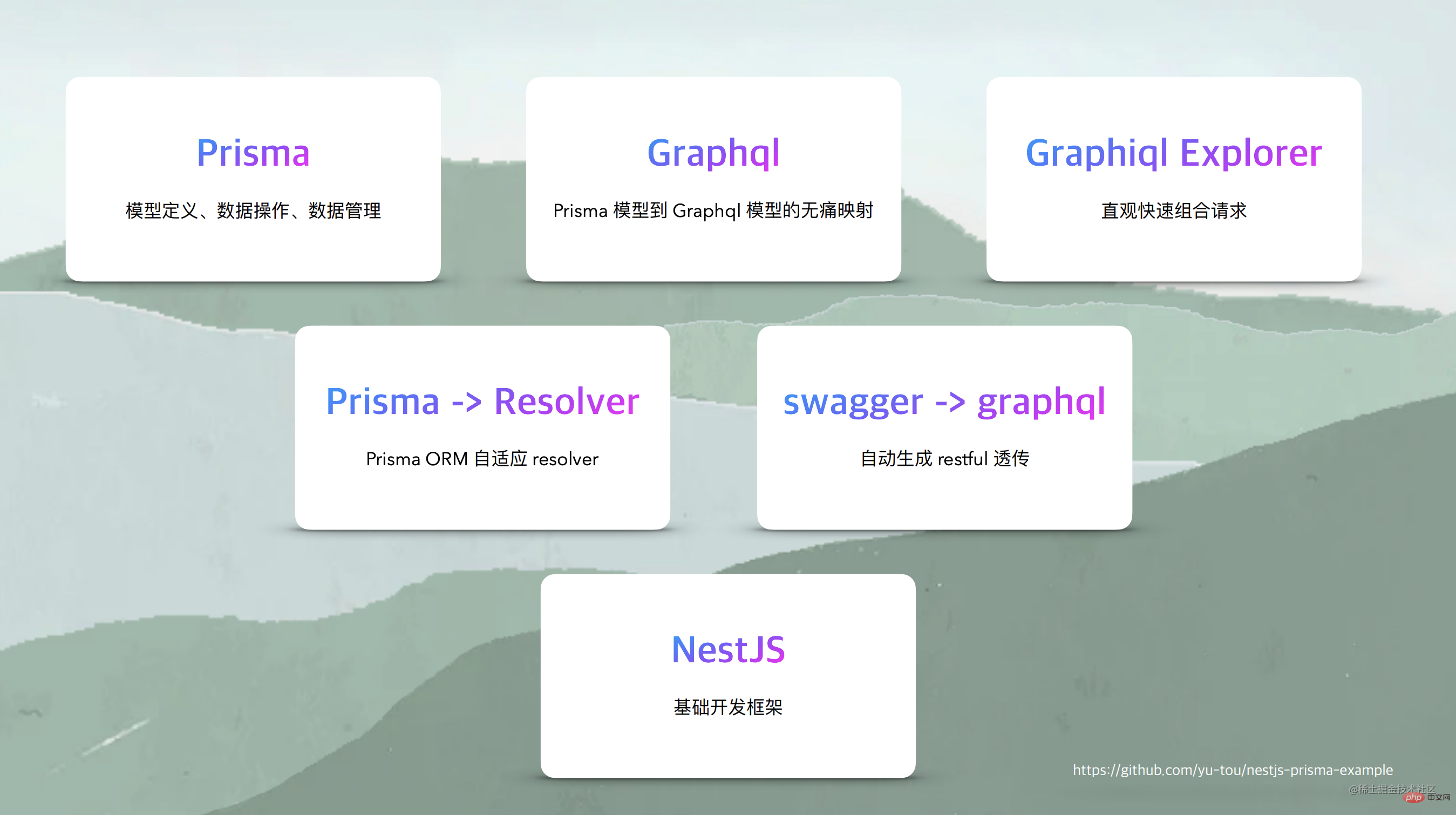
여기에 제시된 내용은 사실 제가 오늘 이야기하고 싶은 전부입니다. [관련 튜토리얼 권장사항: nodejs 동영상 튜토리얼, 프로그래밍 교육]

하층은 Nest.js 개발 프레임워크입니다. 사실 어떤 프레임워크를 사용하느냐는 그다지 중요하지 않습니다. 가장 기본적인 기능입니다. 모든 프레임워크에 이러한 기능이 있습니다. Nest.js는 네트워크 계층과 애플리케이션 계층을 캡슐화하여 해외에서 더 많이 사용됩니다. 개발 방식이 Spring Boot와 유사하기 때문에 Java에 익숙한 사람들에게는 친숙합니다.
상위 레이어에서는 특수 ORM인 Prisma라는 ORM을 사용하는데, 비교적 순수한 ORM이고, 모델 레이어에서는 ORM입니다. 오늘 나의 전체 계획은 Prisma를 통해 모든 개발 프로세스를 연결하고 여러 도구를 함께 연결하는 것입니다. 기본적으로 기본 데이터 계층부터 최상위 제어 계층, 전체 API 문서까지 애플리케이션 개발 솔루션을 완성하려면 아주 적은 코드만 작성하면 됩니다.
최근 제가 더 주목하고 있는 것은 Progressive Enhancement 솔루션입니다. 많은 해외 커뮤니티 솔루션이 이에 초점을 맞추고 있습니다. 즉, 이러한 솔루션은 제가 오늘 이야기하는 것을 포함하여 모두 플러그 가능합니다. 다른 개발 작업에 영향을 주지 않고 사용 여부를 선택하거나 일부만 사용할 수 있습니다. 따라서 귀하의 회사가 아직 상대적으로 규모가 작고 프런트 엔드가 작업의 이 부분을 처리하도록 하려는 경우 간단히 이들 도구를 사용하도록 허용할 수 있습니다. 그러나 회사나 팀이 성장함에 따라 ORM, 데이터베이스, 캐싱 등을 이해하는 전문 Node.js 개발자가 필요할 수 있습니다. 이때 상위 수준 도구를 제거하거나 Nest.js를 사용하거나 Nest.js를 다른 프레임워크로 교체할 수도 있습니다. 이는 유연한 아이디어이며, 상위 계층 도구는 결합도가 낮고 교체가 가능합니다.
오늘 소개할 핵심 도구 세 가지는 Nest.js, Prisma, GraphQL입니다. 세 가지 모두 매우 중요합니다.

Prisma
먼저 Prisma에 대해 간략하게 소개하겠습니다. 공식 홈페이지에 소개된 Prisma는 Type에 대한 강력한 지원을 강조하는 “차세대 Node.js 및 TypeScript ORM”입니다.
Prisma의 사용에 관해서는 실제로 ORM 도구이지만 모델, 클래스 등을 직접 정의하도록 하는 데 중점을 두지 않고 사용에 들어갈 때 먼저 설명 파일을 정의하는 데 중점을 둡니다. 이 설명 파일과 GraphQL에 익숙한 학생들은 모두 GraphQL에 두 가지 개발 방법이 있다는 것을 알아야 합니다. 하나는 아키텍처 우선이고 다른 하나는 코드 우선입니다. Prisma는 완전한 솔루션으로서 해외 GraphQL과 밀접한 관련이 있지만, 둘 사이의 결합은 특별히 엄격하지는 않지만 상대적으로 느슨합니다.
따라서 Prisma 개발에서는 모든 ORM이 수행해야 하는
- 모델(데이터 모델) 정의를 포함하는 설명 파일을 먼저 정의해야 합니다.
- Define DataSource는 Prisma에서 데이터베이스에 대한 연결을 담당하기 때문입니다. 이 레이어는 전체 라이브러리에 포함되어 있으므로 데이터베이스에 연결하는 방법에 신경 쓸 필요가 없지만 Prisma가 처리합니다. 내부적으로 데이터베이스를 관리합니다.
- 제너레이터의 정의는 Prisma의 핵심입니다. 이는 데이터 모델과 데이터 연결 관리 방법을 정의합니다. Generator는 실제로 강력한 형식의 GraphQL 스키마의 JS 패키지를 생성하고 형식화된 DTO 정의 및 GraphQL 스키마 정의를 생성할 수 있는 일부 공식 및 타사 생성 도구를 정의합니다.


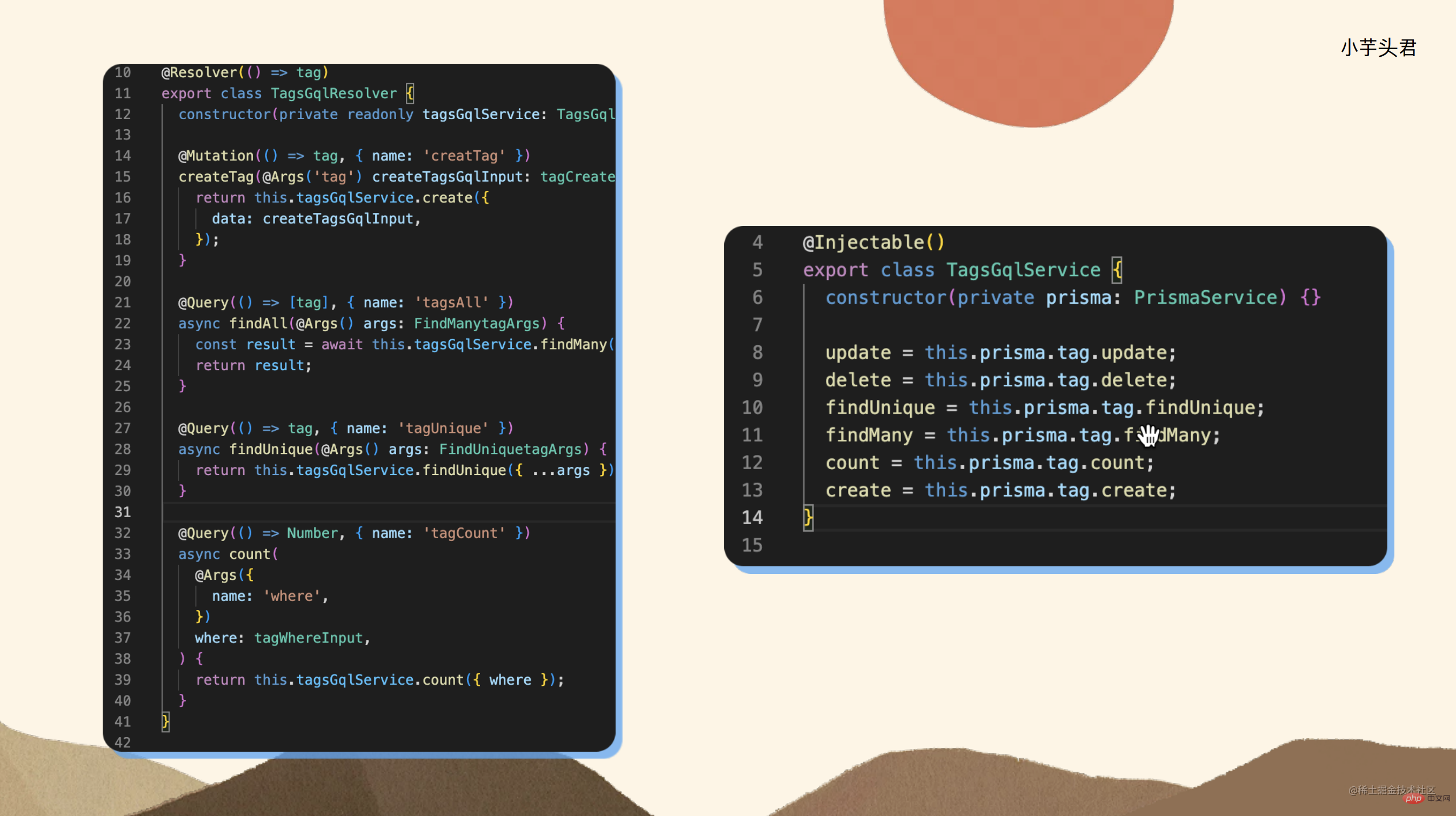
그래서 프리즈마를 사용하다 보면 사용법이 조금 이상하다고 느끼실 수도 있습니다. 일반적으로 다른 라이브러리를 사용할 때는 Node 모델에서 ORM 코드를 직접 참조하기만 하면 됩니다. 그러나 Prisma의 Node 모델에 대한 코드는 런타임에 동적으로 생성되며 다운로드할 때 이미 존재하지 않습니다. 그래서 Prisma를 사용할 때 실제로는 "this.prisma.tag"와 같은 모델을 정의하지 않고 오른쪽 코드에 방금 썼는데, 일반 객체로 사용하면 됩니다.
물론 Prisma에는 다른 많은 기능도 있습니다. 저는 그 중 일부만 나열했습니다.
Prisma는 일련의 데이터 수정 도구를 제공합니다. 실제로 많은 ORM이 이미 이 기능을 사용하고 있습니다. 하지만 일부 소규모 회사나 소규모 제품에서는 이 도구를 사용하는 것이 실제로 매우 편리합니다. 그러나 일부 대규모 팀에서는 이 데이터 수정 도구를 사용하는 것이 어려울 수 있습니다. 그러나 이와 관련하여 이 분야에서 Prisma의 기능은 실제로 상대적으로 성숙해졌습니다.
모델의 정보를 수정해야 하는 경우 수정된 설명을 생성하고 예측하는 데 도움이 됩니다. 예를 들어 이전에 필드를 삭제한 경우 이 필드에는 정보가 포함되어 있으며 이제 선택 사항으로 변경합니다. , 그러면 시스템은 매우 복잡한 수정문을 생성하여 예측하고 사용자가 선택할 수 있도록 합니다.
그래서 일부 작은 시나리오에서는 이 데이터 수정 도구가 매우 편리합니다. 마지막으로 수정된 레코드를 생성하고 이 수정된 레코드를 Git에 동기화할 수 있습니다. 프로덕션 환경에서 이 도구 세트를 사용해야 하는지 여부에 대해서는 여기서 자세히 설명하지 않겠습니다.
코드 없음, 코드 없음, 모두 드래그에 달려 있습니다. Zaozao와 채팅하고, 로우 코드로 플레이하고, 버스 링크를 타세요: www.zaozao.run/conf/c63
Nest.js
다음은 Nest.js 프레임워크에 대한 간략한 소개입니다. 이 프레임워크는 실제로 다른 많은 프레임워크와 매우 유사하며 다양한 개발 도구를 계단식으로 배열하기 위한 계층화 및 전역 후크와 같은 일부 메커니즘을 구현합니다. Nest.js에 작성하는 로직의 양을 최소화하고 싶습니다.
그러면 마침내 복잡한 작업을 포함하여 완전한 추가, 삭제, 수정 및 검색 작업이 기본적으로 코드 없이 Nest.js 측에서 구현되는 것을 볼 수 있습니다. 그래서 저는 여러분에게 이 프레임워크가 어떤 모습인지에 대한 간략한 개요를 제공하겠습니다.
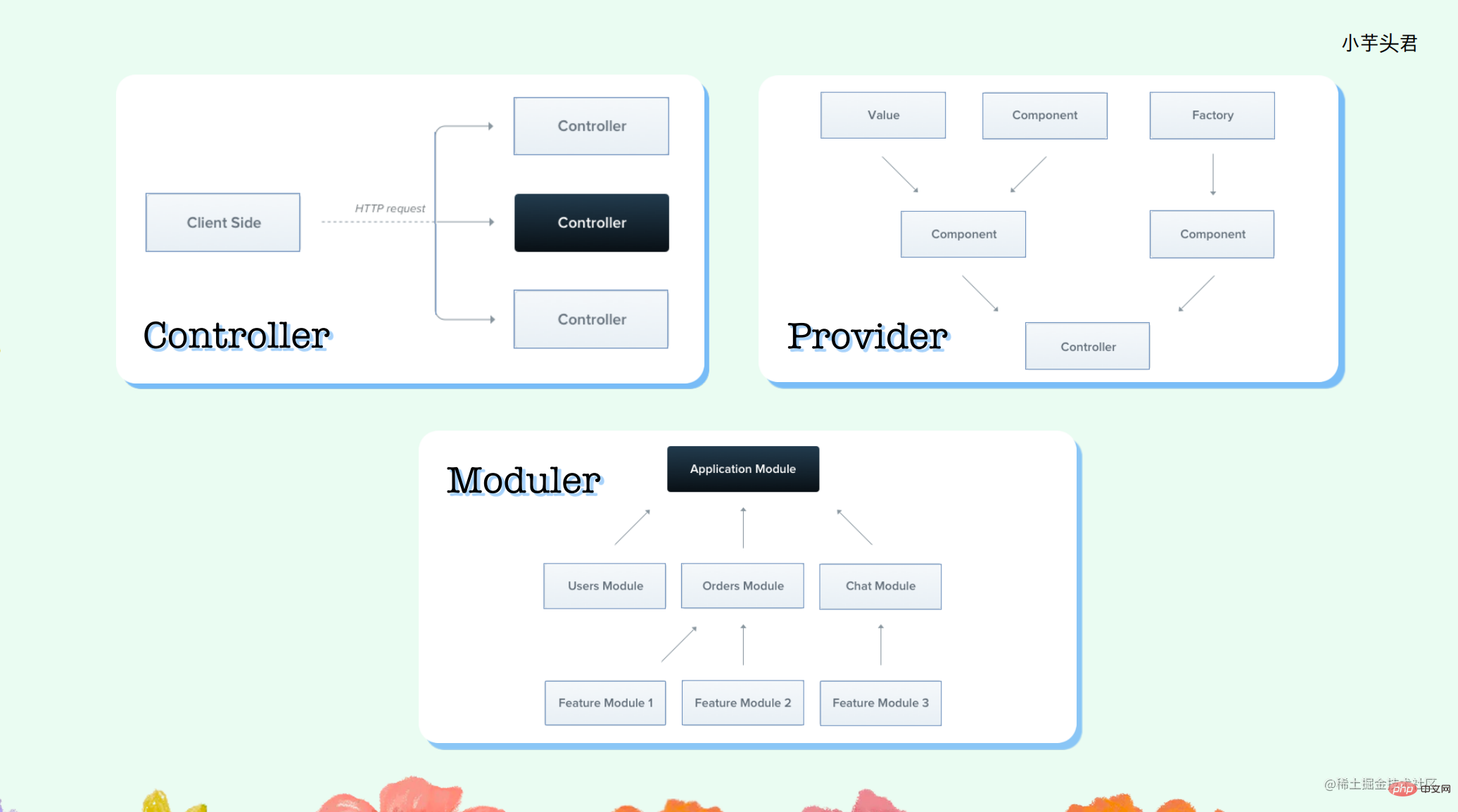
Nest.js 프레임워크에는 실제로 컨트롤러, 공급자, 모듈러라는 세 가지 핵심 개념이 있습니다.

가장 낮고 중요한 것은 Moduler인데, 이는 완전한 비즈니스 로직으로 모든 모듈을 구성하는 데 사용되는 일반 입구입니다. 각 모듈러에는 완전한 레이어가 있고 입구는 컨트롤러이며 모든 요청은 먼저 컨트롤러 레이어에 들어갑니다. 공급자는 일반적으로 작성된 서비스 계층 로직과 유사한 일부 기능을 주로 제공하는 서비스 계층입니다.
보시다시피 여기서는 모델 레이어가 명시적으로 언급되지 않습니다. 모델 레이어에도 몇 가지 정의가 있지만 오늘은 기본적으로 모델 레이어를 차지하는 Prisma를 사용하겠습니다. 따라서 Nest.js를 개발하는 과정은 실제로는 일반적인 개발 과정입니다. 즉, 애플리케이션이 들어오면 컨트롤러와 서비스를 작성하고 DTO와 VO를 정의해야 합니다.
Prisma가 있으면 Prisma를 사용하여 ORM 라이브러리를 생성할 수 있으며 일부 DTO 및 VO 코드를 생성하는 데도 도움이 되므로 컨트롤러와 서비스에만 집중하면 됩니다. 또한 Nest.js는 추가, 삭제, 수정 및 쿼리를 위한 스캐폴딩도 제공합니다. 이 명령을 실행하면 아래와 유사한 파일 구조가 생성되며, 컨트롤러와 서비스만 입력하면 됩니다.

모든 사람에게는 컨트롤러를 생성한 다음 손으로 일부 코드, 즉 CRUD 도구를 작성하는 것이 간단해 보이지만 실제로는 매우 기본적이며 논리 코드를 생성하는 데 도움이 되지 않습니다. 따라서 매개변수 유형을 직접 정의하고 서비스 계층을 호출해야 합니다. 물론 이 컨트롤러 계층의 코드는 비교적 간단하며 많은 작업이 필요하지 않습니다. 로직은 모두 서비스 계층에 있습니다. 여기에는 기본 페이징, 조건 필터링 기술, 조인트 쿼리 등 추가, 삭제, 수정, 확인 로직을 작성해야 합니다.
저는 프론트엔드가 서버사이드 개발자가 되는 것을 원하지 않습니다. 서버측 프런트엔드 작성의 중요성은 무엇입니까? 특히 소규모 팀의 경우 왜 이렇게 할까요? 사실 이 프레임워크의 원래 의도는 프런트엔드를 서버측 개발자로 전환하는 것이 아니라고 생각하는데, 그렇게 하면 백엔드 개발자들이 Spring Boot로 잘 작성하는데 왜 Nest를 사용해야 하느냐고 의문을 제기할 수도 있습니다. .js? 근본적으로 달라진 것이 있나요? 설마.
그렇다면 왜 프론트엔드가 서버사이드 개발을 시도해야 할까요? 사실 원래 의도는 효율성을 높이는 것이었습니다. 일반적인 인터페이스에 작은 변화가 생겼을 때 프런트엔드 디자이너, 프런트엔드 개발자, 서버 개발자가 참여하여 변경을 완료할 필요가 없어 효율성 손실을 줄였습니다. 프런트엔드가 서버측 코드에 최소한의 영향을 미치기를 바라지만 동시에 인터페이스는 프런트엔드의 지속적인 변화에 적응할 수 있도록 유연하게 조정될 수 있습니다. 그래서 나는 모든 사람이 find, where, select, count 등과 같은 코드를 작성하는 것을 원하지 않습니다. 왜냐하면 이러한 개념에 익숙하지 않은 프런트 엔드의 경우 문제를 작성하기 쉽고 비용을 낭비하고 싶지 않기 때문입니다. 그것에 너무 많은 에너지가 있습니다. 그들이 이런 것들을 어떻게 쓰는지 모니터링하십시오.

다음에도 계속해서 자세하게 소개해드리겠습니다. 여기에서 Prisma 유형은 모델의 유형뿐만 아니라 모델이 생성하는 작업 클래스의 유형뿐만 아니라 다양한 쿼리 조건의 유형도 매우 상세하게 설명되어 있어 매우 강력하다는 것을 알 수 있습니다. 실제로 사용되는 모든 유형은 모델 정의에서 강력한 유형으로 지정되고 파생됩니다. 따라서 정의에 TypeScript용 ORM이라고 명시되어 있는 것이 강점 중 하나입니다.
Nest.js를 사용하려면 어떤 프레임워크를 사용하든 인증, 예외 처리, 통합 캡슐화, 요청 반환 구성 등 다른 작업을 수행해야 합니다.
인터넷에 일부 정보가 있지만 설명이 완전하지 않은 경우도 있습니다. 따라서 사용해야 하는 경우 내 GitHub 프로젝트에서 복제하면 많은 함정을 피할 수 있습니다.
저희는 이제 막 일반 Nest.js와 Prisma 애플리케이션 개발을 완료했습니다. 사실 코드의 양도 많지 않고, 이전에 Node.js 서버 개발을 해본 저 같은 사람에게는 그다지 스트레스가 되지 않습니다. . 하지만 프론트엔드 개발자 입장에서는 이런 것들을 소개하면 받아들이기 어려울 수도 있습니다. 코드를 작성하지 않고도 복잡한 쿼리를 완료하고 로직을 삽입, 업데이트, 삭제하고 유연하게 조정할 수 있을까요? 프론트엔드?
제63회 모닝채팅컨퍼런스 - 로우코드 노코드(Low Code No Code)에 등록하신 것을 환영합니다. 로우코드 플랫폼을 통해 생산성을 향상시키는 방법을 배우고 로우코드와 함께 즐거운 시간을 보내세요. 버스 탑승: www.zaozao.run/conf/c63
GraphQL
위의 문제를 해결하기 위해 실제로는 프런트엔드 지향 인터페이스 개방 방식인 GraphQL을 도입할 수 있습니다. GraphQL은 만병통치약이 아닙니다. GraphQL에서 제공하는 인터페이스가 발전하거나 많은 문제를 해결한다는 의미는 아닙니다. 실제로 특정 시나리오, 특히 그래프 데이터 구조보다는 원래 설계된 트리 데이터 구조에만 적합합니다. 트리 데이터 구조의 시나리오에 더 적합할 수 있습니다.
하지만 오늘 제 주제의 핵심은 사실 Prisma와 GraphQL의 협력입니다. Prisma의 공식 정의에는 언급되어 있지 않지만 공식 문서를 살펴보면 Prisma와 GraphQL을 어떻게 함께 사용할 수 있는지에 대한 주제가 있습니다.
여기서는 두 가지 도구를 사용했습니다.
prisma-nestjs-graphql
첫 번째 도구는 Prisma의 스키마를 사용하여 GraphQL 스키마를 생성하려는 것입니다. 이 도구는 지속적으로 발전하고 있습니다. 저는 이전 버전인 prisma-nestjs-graphql을 사용하고 있습니다. 이 라이브러리의 이름은 매우 간단합니다. 이 라이브러리는 세 가지를 연결하고 Prisma의 generate 명령을 실행하여 프로젝트에 콘텐츠를 생성합니다. 생성된 콘텐츠에는 모델 정의(예: 태그)가 포함될 뿐만 아니라 이러한 작업을 정의하는 일부 매개변수도 생성됩니다.

위치 조건, 정렬 기준, 그룹화, 계산, 페이징 및 기타 작업을 포함하여 내 쿼리 작업은 매우 유연하며 이 도구는 이러한 작업에 필요한 파일을 생성할 수 있습니다. 이 파일을 생성하고 플러그인을 도입하면 코드가 변경되었습니다. 사실 이것은 추가, 삭제, 수정, 확인 기능을 구현하는 나의 일반적인 코드입니다.
여기 있는 Resolver는 실제로 GraphQL 개발에 사용되며, Controller 레이어와 유사합니다. 실제로 Resolver 내의 로직은 크게 변경되지 않았습니다. Controller의 정의와 다소 유사하지만 Service 계층에 도달하면 내부에 코드가 없다는 마법 같은 것을 발견하게 됩니다. 일반적인 개발에서는 일반적으로 서비스 계층에서 ORM을 호출하는 코드를 작성해야 하지만 여기서는 기본적으로 업데이트, 삭제, 계산 등의 작업을 투명하게 직접 전송할 수 있습니다. 물론 여기에서 일반 쿼리 작업을 작성할 수도 있지만 일반적인 상황에서는 이러한 작업을 Resolver에 투명하게 전송하기만 하면 Resolver가 프런트 엔드에 직접 투명하게 전송됩니다.

swagger-to-graphql
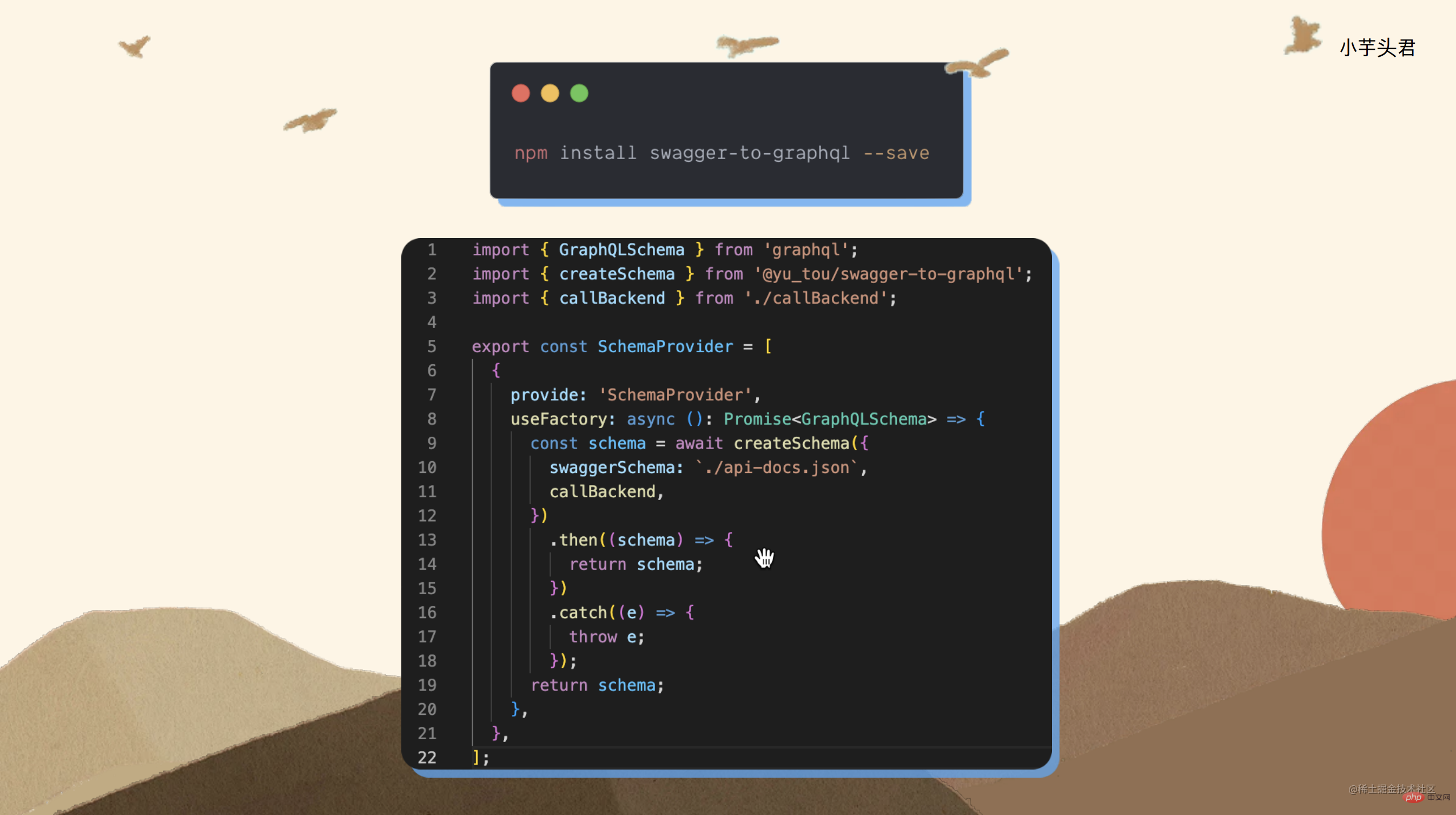
실제 개발 과정에서 프런트 엔드 코드는 서버 측에서 이전에 개발된 인터페이스에도 액세스해야 합니다. 이러한 인터페이스를 프런트 엔드 코드의 데이터 액세스와 더 잘 통합하려면 Swagger의 형식(즉, Open API의 표준 형식)을 Graphql 데이터로 변환할 수 있는 swagger-to-graphql 도구를 사용해야 합니다. 프런트 엔드 코드가 서버 측 인터페이스에 직접 액세스할 수 있도록 합니다. 이 라이브러리의 사용은 매우 간단합니다. Swagger 문서를 전달하고, 공급자를 정의하고, Swagger 데이터를 전달하면 투명한 GraphQL 인터페이스가 자동으로 생성되어 사용할 수 있습니다. GraphQL 뷰에서는 서버에서 정의한 인터페이스와 사용 가능한 모든 쿼리 매개변수를 볼 수 있습니다.

제63회 모닝채팅 컨퍼런스 - 로우코드, 노코드, 로우코드로 재미있게 즐겨보세요. 버스 탑승: www.zaozao.run/conf/c63
마침내
이상은 제가 공유한 내용입니다. 가장 기본적인 세 가지, 즉 Nest.js, Prisma 및 GraphQL을 소개했습니다. 나는 몇 가지 도구를 사용합니다.
서비스에서 한 줄의 코드도 작성하지 않고 Prisma 프레임워크 내부에서 상태를 구현하는 방법에 대해서는 이전에 자세히 설명하지 않았습니다. 이는 Prisma 자체가 GraphQL의 Resolver에 적응할 수 있기 때문인데, 이는 일반 ORM으로는 달성하기 어렵습니다. 도서관. 더불어 오늘 공유할 콘텐츠는 제 GitHub 저장소(github.com/0xYootou/Ne…)에서 보실 수 있습니다. 이 주제에 관심이 있다면 인증, 오류 처리 및 반환 결과의 일부 캡슐화뿐만 아니라 소규모 애플리케이션 개발에 매우 편리한 Nest.js에 대한 몇 가지 사항이 포함된 내 창고를 찾을 수 있습니다.
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 프레젠테이션 계층 Node.js 애플리케이션을 효율적으로 개발하는 방법에 대해 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Go에서 GraphQL을 사용하여 API를 구축하기 위한 모범 사례
Jun 17, 2023 pm 04:40 PM
Go에서 GraphQL을 사용하여 API를 구축하기 위한 모범 사례
Jun 17, 2023 pm 04:40 PM
프런트엔드와 백엔드 분리 추세가 점점 더 대중화되면서 API의 설계와 사용이 점점 더 중요해지고 있습니다. Go에서 GraphQL을 사용하여 API를 구축하는 것은 GraphQL을 통해 프런트엔드 개발자가 필요에 따라 백엔드에서 데이터를 가져올 수 있기 때문에 널리 사용되는 선택입니다. 그러나 GraphQL에는 고유한 디자인과 속성이 있으므로 개발자는 우수한 성능과 유지 관리성을 보장하기 위해 몇 가지 모범 사례를 따라야 합니다. Go에서 GraphQL을 사용하여 API를 구축하는 모범 사례는 다음과 같습니다. Grap 정의
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.
 노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
노드의 버퍼에 대해 자세히 알아보기
Apr 25, 2023 pm 07:49 PM
초기에 JS는 브라우저 측에서만 실행되었습니다. 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만 바이너리 및 유니코드가 아닌 인코딩된 문자열을 처리하는 것은 어려웠습니다. 그리고 바이너리는 컴퓨터의 가장 낮은 데이터 형식인 비디오/오디오/프로그램/네트워크 패키지입니다.
 프레젠테이션 계층 Node.js 애플리케이션을 효율적으로 개발하는 방법에 대해 설명하는 기사
Apr 17, 2023 pm 07:02 PM
프레젠테이션 계층 Node.js 애플리케이션을 효율적으로 개발하는 방법에 대해 설명하는 기사
Apr 17, 2023 pm 07:02 PM
프론트 엔드 애플리케이션 개발에 Node.js를 사용하는 방법은 무엇입니까? 다음 기사에서는 프레젠테이션 계층 애플리케이션 개발과 관련된 Node에서 프런트 엔드 애플리케이션을 개발하는 방법을 소개합니다. 오늘 제가 공유한 솔루션은 간단한 시나리오를 위한 것입니다. 이는 프런트 엔드 개발자가 코딩이 없더라도 Node.js에 대한 배경 지식과 전문 지식을 너무 많이 습득하지 않고도 간단한 서버 측 개발 작업을 완료할 수 있도록 설계되었습니다. 경험.




