HTML의 가장 중요한 부분으로 사용자 제출 정보, 사용자 피드백 정보, 사용자 쿼리 정보 등 거의 모든 웹 페이지에 양식이 반영되므로 웹 사이트 관리자와 시청자 간의 소통의 다리입니다. 다음은 예제 코드를 통해 jQuery가 양식 유효성 검사를 구현하는 방법을 소개합니다
양식 유효성 검사
HTML의 가장 중요한 구성 요소인 양식 사용자 제출 정보, 사용자 피드백 정보, 사용자 쿼리 정보 등이 거의 모든 웹 페이지에 반영되어 웹 사이트 관리자와 시청자 간의 소통 다리 역할을 합니다. 양식에서는 양식 유효성 검사의 역할도 매우 중요합니다. 이를 통해 양식을 더욱 유연하고 아름답고 풍부하게 만들 수 있습니다.
간단한 사용자 등록을 예로 들어보겠습니다. 먼저 새 양식을 작성하면 HTML 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript"></script>
</body>
</html>표시 효과는 그림 1에 표시됩니다.

그림 1 양식 초기화
양식에 클래스 속성이 "required"인 텍스트 상자를 채워야 하므로 구분해야 합니다. 채워야 하는 기타 비양식 요소는 텍스트 상자 뒤에 빨간색 별표를 추가하여 구별됩니다. 이는append() 메소드를 사용하여 수행할 수 있습니다. 코드는 다음과 같습니다.
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
</script>표시 효과는 그림 2에 표시됩니다.

그림 2 작은 빨간색 별표로 표시됨
사용자가 "이름" 텍스트 상자에 정보를 입력한 후 커서의 초점을 변경합니다. "이름" 텍스트 상자에서 이사할 때 이름이 확인 규칙을 준수하는지 즉시 확인해야 합니다. 커서의 포커스가 "Mailbox" 텍스트 상자 밖으로 이동하는 경우 "Mailbox"가 올바르게 채워졌는지 즉시 확인하는 것도 필요하므로 초점 상실 이벤트, 즉 Blur 이벤트를 추가해야 합니다. , 양식 요소에.
jQuery 코드는 다음과 같습니다.
<script type="text/javascript">
//为表单的元素添加失去焦点事件
$("form :input").blur(function () {
// ...省略代码
});
</script>양식 요소를 확인하는 단계는 다음과 같습니다.
(1) 현재 포커스를 잃은 요소가 "이름" 또는 "사서함"을 선택한 다음 별도로 처리합니다.
(2) "name"인 경우 요소 값의 길이가 6 미만인지 확인합니다. 6 미만인 경우 빨간색 글꼴을 사용하여 입력이 잘못되었음을 사용자에게 알립니다. , 녹색을 사용하여 입력이 정확하다는 것을 사용자에게 상기시킵니다.
(3) "mailbox"인 경우 요소의 값이 메일함의 형식에 맞는지 확인합니다. 그렇지 않으면 빨간색 글꼴을 사용하여 입력이 잘못되었음을 사용자에게 알립니다. 입력이 정확하다는 것을 사용자에게 상기시키기 위해 녹색 글꼴을 사용합니다.
(4) 현재 상위 요소 끝에 알림 정보를 추가합니다.
참고: 사용 편의성을 위해 텍스트 상자의 내용이 잘못된 형식인 경우 프로그램은 이를 확인한 후 각 형식과 관련된 오류 알림만 표시하는 대신 모든 프롬프트를 표시해야 합니다.
위 분석을 바탕으로 다음과 같은 jQuery 코드를 작성할 수 있습니다.
<script type="text/javascript">
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//验证名称
if($(this).is("#name")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = " 请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
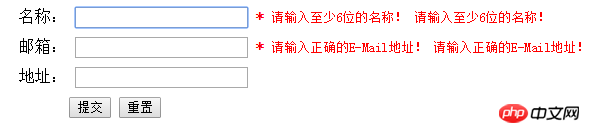
</script>잘못된 형식을 연속해서 여러 번 입력하면 그림 3과 같은 효과가 나타납니다

그림 3 여러 작업의 프롬프트 효과
요소가 포커스를 잃을 때마다 새로운 알림 요소가 생성되고 마지막으로 문서에 추가됩니다. 알림 메시지가 여러 번 나타났습니다. 따라서 알림 요소를 생성하기 전에 현재 요소의 이전 알림 요소를 모두 삭제해야 합니다. 이는 제거() 메소드를 사용하여 수행할 수 있습니다. 코드는 다음과 같습니다.
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素
// ...省略代码
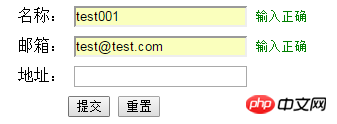
});표시 효과는 그림 4에 표시됩니다.

그림 4 올바른 효과
양식 요소에서 마우스가 여러 번 포커스를 잃으면 채우기가 올바른지 사용자에게 알려줄 수 있습니다. 그러나 사용자가 오류 알림을 무시하고 "제출" 버튼을 계속 클릭하는 경우 양식을 정확하게 작성하려면 양식을 제출하기 전에 양식의 필수 요소를 완전히 확인해야 합니다. Trigger() 메서드를 직접 사용하여 흐림 이벤트를 트리거하여 확인 효과를 얻을 수 있습니다. 입력 시 오류가 있는 경우 사용자에게 빨간색으로 알림이 표시됩니다. 이름과 이메일 주소가 규칙을 준수하지 않으면 두 가지 오류가 있는 것입니다. 즉, "onError" 클래스가 있는 요소가 두 개 있는 것입니다. "onError" 클래스가 있는 요소의 길이를 확인하여 제출 가능 여부를 결정할 수 있습니다. 길이가 0(예: true)이면 제출할 수 있음을 의미하고, 길이가 0보다 크면(즉, false) 오류가 있어 양식 제출을 방지해야 함을 의미합니다. 양식 제출을 방지하려면 "return false" 문을 직접 사용할 수 있습니다.
위 분석에 따르면 제출 이벤트에 다음 jQuery 코드를 작성할 수 있습니다.
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});표시 효과는 그림 5와 같습니다.

图 5 正确提交
用户也许会提出:为什么每次都要等字段元素失去焦点后,才提醒是否正确?如果输入时就可以提醒,这样就可以更加即时了。
为了达到用户提出的需求,需要给表单元素绑定 keyup 事件和 focus 事件,keyup 事件能在用户每次松开按键时触发,实现即时提醒;focus 事件能在元素得到焦点的时候触发,也可以实现即时提醒。
代码如下:
$("form :input").blur(function(){
//失去焦点处理函数
//代码省略...
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});这样当用户将光标定位到文本框上和改变文本框的值时,表单就会即时提醒用户填写是否正确,从而符合了用户的需求。
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的 blur 事件,即不能讲光标定位到文本框上。而 triggerHandler(“blur”)只会触发为元素绑定的 blur 事件,而不触发浏览器默认的 blur 事件。
至此,表单验证过程就全部完成。读者可以根据自己的实际需求修改验证规则。
注:客户端的验证仅用于提升用户的操作体验,而服务器仍需对用户输入的数据的合法性进行校验。对于禁用了脚本的用户和用户自制的网页提交操作,必须在服务器端验证。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style type="text/css">
.int{ height: 30px; text-align: left; width: 600px; }
label{ width: 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script type="text/javascript" src="jquery-1.10.2.js"></script>
</head>
<body>
<form method="post" action="">
<p class="int">
<label for="name">名称:</label>
<input type="text" id="name" class="required" />
</p>
<p class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</p>
<p class="int">
<label for="address">地址:</label>
<input type="text" id="personinfo" />
</p>
<p class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</p>
</form>
<script type="text/javascript">
$(document).ready(function(){
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function(){
//创建元素
var $required = $("<strong class='high'>*</strong>");
//将它追加到文档中
$(this).parent().append($required);
});
//为表单的必填文本框添加相关事件(blur、focus、keyup)
$("form :input").blur(function(){
//注意:这里的this是DOM对象,$(this)才是jQuery对象
var $parent = $(this).parent();
//删除之前的错误提醒信息
$parent.find(".msg").remove();
//验证“名称”
if($(this).is("#name")){
//运用jQuery中的$.trim()方法,去掉首位空格
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的名称!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
if($.trim(this.value) == "" || ($.trim(this.value) != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test($.trim(this.value)))){
var errorMsg = "请输入正确的E-Mail地址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱");
});
});
</script>
</body>
</html>jQuery 官方 API: http://api.jquery.com/
以上就是jQuery 实现表单验证功能的全部内容,希望对大家有所帮助,更多相关教程请访问jQuery视频教程!



