Windows 11/10에서 Javascript: void(0) 오류를 수정하는 방법
인터넷에서 웹 페이지에 접속할 때 Javascript:void(0) 오류가 발생한다는 보고가 있습니다. 이 오류가 발생하면 사용자는 브라우저에서 웹페이지를 열 수 없습니다. 기본적으로 이 오류는 브라우저와 관련된 오류이므로 특정 웹 페이지에 액세스할 수 없습니다. 사용자는 전체가 아닌 일부 웹 페이지에서만 이 오류를 경험합니다.
오류를 보면 컴퓨터의 Java 설치와 관련이 있음을 알 수 있습니다. 우리 모두 알고 있듯이 웹페이지는 Javascript를 사용하여 대화형이 될 수 있습니다. 따라서 이는 웹 브라우저에서 사용하는 자바스크립트에 문제가 있을 수 있습니다.
특정 웹페이지에 액세스하려고 할 때 이 문제가 발생하는 경우 이 문서를 계속 읽어보세요. 이 문서에서는 javascript: void(0) 오류를 해결하는 데 사용할 수 있는 몇 가지 솔루션을 찾을 수 있습니다.
수정 1 – Java가 올바르게 설치되었는지 확인
먼저 PC에 Java가 이미 설치되어 있는지 확인해야 합니다. 존재하지 않는 경우 설치하십시오. Java가 이미 설치되어 있는 경우 제거하고 다시 설치해야 합니다.
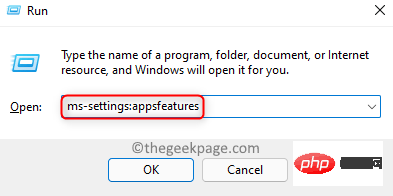
1. Windows와 R 키 조합을 눌러 실행을 엽니다.
2. ms-settings:appsfeatures를 입력하고 Enter를 눌러 "앱 및 기능 설정" 페이지를 엽니다.

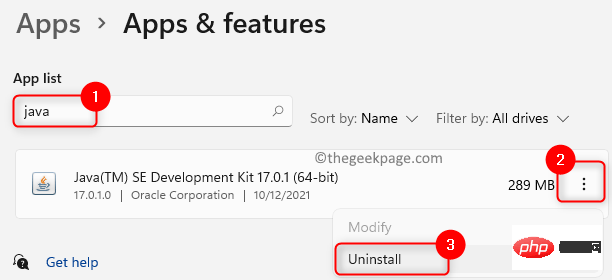
3 여기에서 Applist 아래 텍스트 상자에 Java를 입력하여 Java 설치를 찾습니다.
4. Java가 있는 경우 해당 Java와 관련된 세 개의 수직 점을 클릭하고 제거를 선택하세요.

5. 제거를 다시 클릭하여 프로세스를 확인하세요.

6. Java를 다시 설치하려면 문서의 지침을 따르세요.
7. Java가 설치되지 않은 경우 이 문서의 단계에 따라 시스템에 Java를 설치하세요. 8.컴퓨터를 다시 시작하세요.
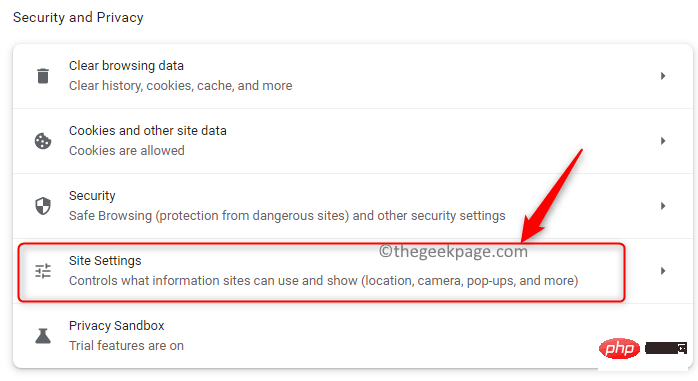
웹페이지를 방문하여 오류 해결에 도움이 되는지 확인해 보세요. 수정 2 – 브라우저에서 Javascript를 활성화하세요Google Chrome1. Google Chrome을 엽니다. 2.chrome://settings/privacy를 입력하여 보안 및 개인정보 보호를 엽니다.

사이트 설정을 클릭하세요.

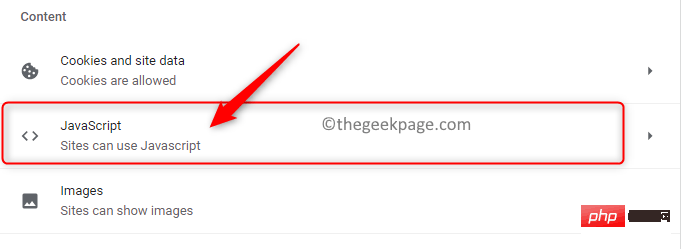
Content 섹션을 찾습니다.
5. Javascript 항목 아래에 사이트에서 Javascript를 사용할 수 있음이 표시됩니다.
6.이 활성화되지 않은 경우 Javascript를 클릭하세요.

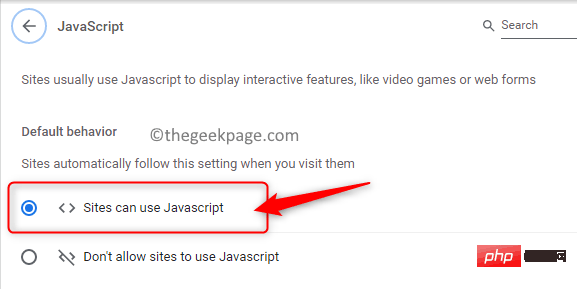
기본 동작에서 옵션을 선택하세요. 이 사이트에서는 Javascript를 사용할 수 있습니다.

edge://settings/content를 입력하세요.

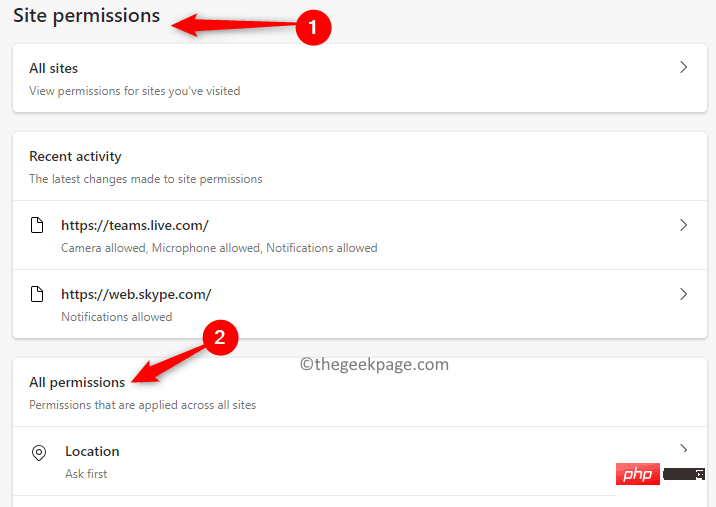
쿠키 및 사이트 권한에 대한 Settings 페이지가 열립니다.
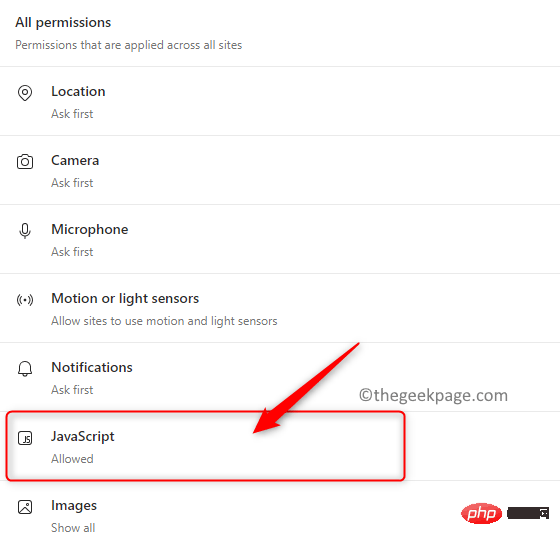
4. 오른쪽의사이트 권한에서 모든 권한을 찾습니다.

JavaScript 프로젝트를 선택하세요.

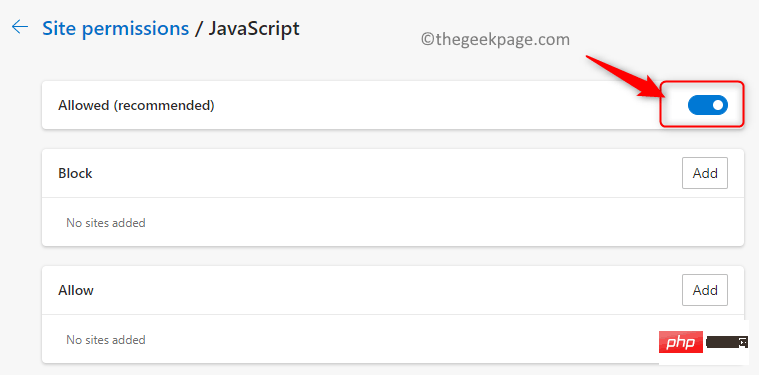
JavaScript 메뉴에서 허용(권장) 옆에 있는 스위치를 켜세요.

Restart 브라우저를 다시 시작하여 문제가 해결되었는지 확인하세요.
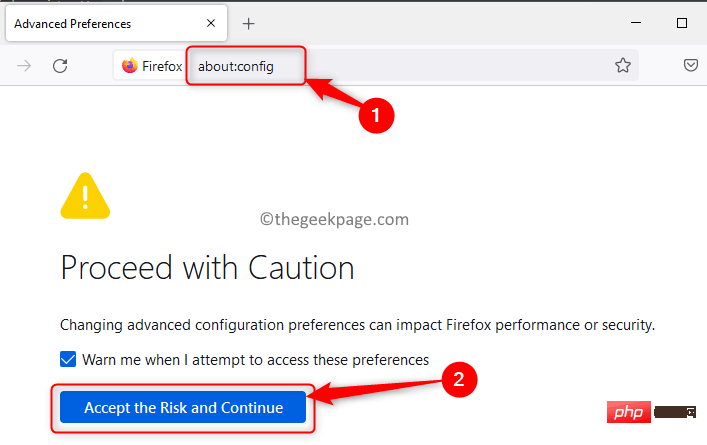
Firefox1. Mozilla Firefox를 실행하세요. 2. 주소 표시줄에about:config를 입력하고 Enter를 누릅니다.
3. 나타나는 경고 메시지에서위험을 감수하고 계속 버튼을 클릭하여 계속 진행하세요.

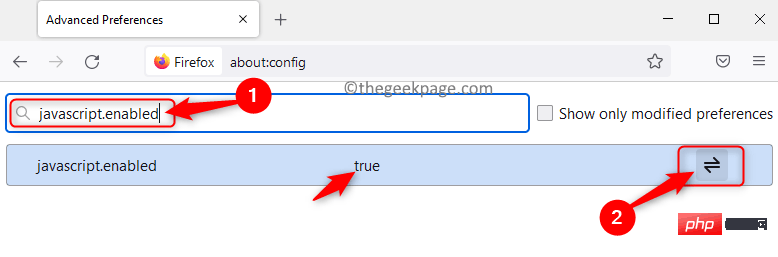
고급 기본 설정 페이지의 검색 상자에 javascript.enabled를 입력하여 기본 설정 옵션을 찾으세요.
5.토글 버튼과 함께 javascript.enabled라는 옵션이 표시됩니다.
6.토글 을 클릭하여 Javascript를 활성화합니다. 활성화되면 값 열에 true가 표시됩니다.

를 활성화한 후 브라우저를 다시 시작하세요. 오류가 여전히 존재하는지 확인하세요.
수정 3 – 캐시를 무시하고 웹사이트를 다시 로드합니다.
한 가지 해결 방법은 손상되었거나 오래된 파일을 새로 고치기 위해 캐시를 우회하여 웹사이트를 다시 로드하는 것입니다.
이 작업을 수행하려면 Ctrl + F5 키 조합을 사용할 수 있습니다. 또는 Shift 키를 누른 채 브라우저에서 이 페이지 새로고침/새로고침 버튼을 클릭해도 됩니다.
Javascript void(0) 오류를 극복할 수 있는지 확인하세요.
수정 4 – 브라우저 쿠키 및 캐시 지우기
Google Chrome
1. Chromium을 엽니다.
2. 주소 표시줄에 chrome://settings/clearBrowserData를 입력하고 Enter를 누릅니다.

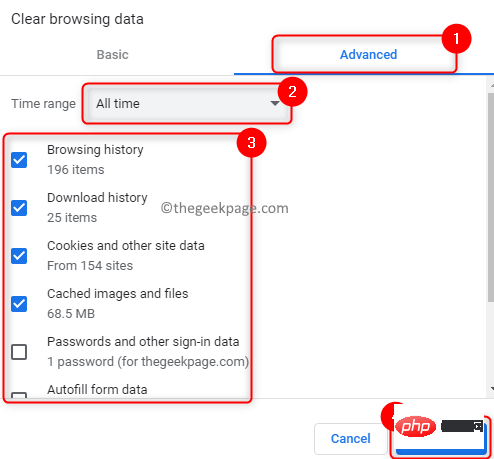
3. 고급 탭으로 이동합니다.
4. 시간 범위 내에서 모든 시간을 선택하세요.
5. 다른 옵션 중에서 "쿠키 및 기타 사이트 데이터" 및 "캐시된 이미지 및 파일" 옆의 확인란을 선택하세요.
6. 그런 다음 데이터 지우기를 클릭하세요.

7.RestartChrome을 사용하여 웹사이트에 오류 없이 접속할 수 있는지 확인하세요.
Firefox
1. 파이어폭스를 엽니다.
2. 탐색 표시줄에 about:preferences를 입력하고 Enter를 누르세요.

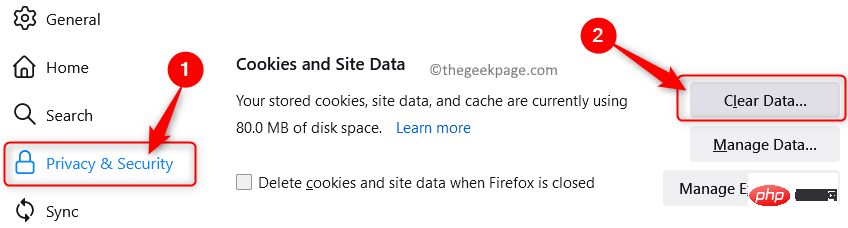
3. 왼쪽 패널에서 Privacy 및 보안 탭을 선택하세요.
4. 쿠키 및 사이트 데이터 섹션을 찾으세요.
5. 데이터 지우기… 버튼을 클릭하세요.

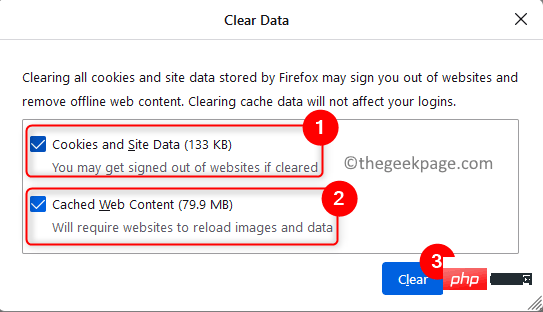
6. 여기에서 "쿠키 및 사이트 데이터" 및 "캐시된 웹 콘텐츠" 옵션 옆의 확인란을 선택하세요.
7. 그런 다음 지우기 버튼을 클릭하세요.

8.Restart 브라우저를 다시 시작하고 오류가 수정되었는지 확인하세요.
Microsoft Edge
1. 엣지를 엽니다.
2. 주소 표시줄에 edge://settings/privacy를 입력하세요.

3. 이제 개인정보, 검색 및 서비스 설정 페이지로 들어갑니다.
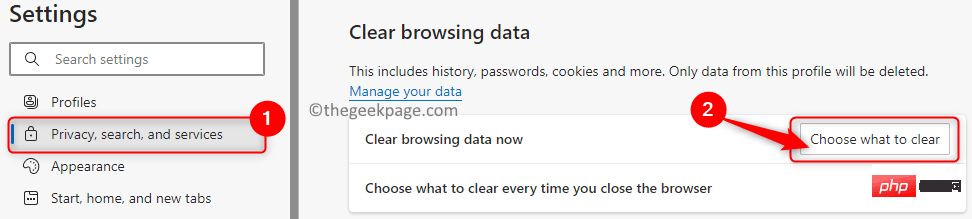
4 오른쪽의 인터넷 사용정보 삭제 섹션 아래에서 삭제할 항목 선택 버튼을 클릭하세요.

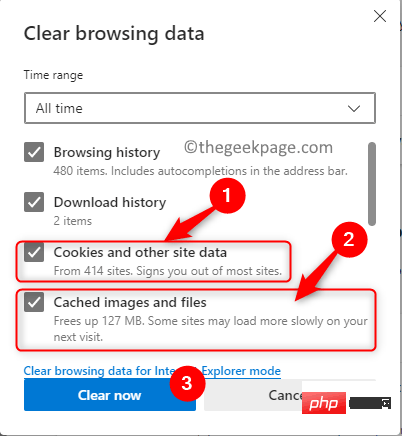
5. "캐시된 이미지 및 파일" 및 "쿠키 및 기타 사이트 데이터" 옵션 옆의 확인란을 선택하세요.
6. 지금 지우기 버튼을 클릭하세요.

7.Relaunch브라우저를 실행하고 문제 없이 특정 웹사이트에 액세스할 수 있는지 확인하세요.
위 내용은 Windows 11/10에서 Javascript: void(0) 오류를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.



