JavaScript의 메모리 관리에 대한 심층 분석

메모리 관리는 프로그래밍 언어의 기본 기능이며 JavaScript의 메모리 관리는 V8을 통해 완성됩니다. V8의 구현은 ECMA-262 사양을 따르며, 사양에서는 메모리 레이아웃 및 메모리 관리 관련 정보를 자세히 설명하지 않으므로 interpreter 구현에 따라 원리가 달라집니다. 확실한 것은 모든 프로그래밍 언어에 관계없이 메모리의 수명 주기는 동일하다는 것입니다.
- 필요한 메모리를 할당합니다.
- 할당된 메모리를 사용합니다(읽기, 쓰기).
- 해제하고 반환합니다. 더 이상 필요 없어요.
이러한 배경을 바탕으로 이 글에서는 메모리 라이프사이클을 통해 자바스크립트의 메모리 레이아웃을 확장해 보려고 합니다. [추천 학습: javascript 동영상 튜토리얼]
메모리 할당을 시작하기 전에 데이터 유형과 데이터 구조를 이해해야 합니다.
데이터 유형
JavaScript 데이터 유형은 기본 유형基本类型 与 引用类型。

基本类型:在语言最低层且不可变的值称为原始值。所有原始值都可以使用 typeof 运算符测试所属基本类型(除了null,因为typeof null === "object")。所有原始值都有它们相应的对象包装类(除了 null 和 undefined),这为原始值提供可用的方法。基本类型的对象包装类有 Boolean、Number、String、Symbol。
引用类型:表示内存中的可变的值,JavaScript 中对象是唯一可变的。Object、Array、函数等都属于对象。给对象定义属性可通过 Object.defineProperty() 方法,读取对象属性信息可通过 Object.getOwnPropertyDescriptor()。
基本类型与引用类型可以互转,转换的行为称为 装箱 与 拆箱。
装箱:基本类型 => 引用类型 e.g: new String('call_me')
拆箱:引用类型 => 基本类型 e.g: new String('64').valueOf()、new String('64').toString()
以下是一些开发过程中常见的类型转换:
- number -> string: let a = 1 => a+"" / String(a)
- string -> number: let a = "1" => +a / ~~a / Number(a)
- any -> boolean: let a = {} => !a / !!a / Boolean(a)
从内存角度区分基本类型与应用类型,关键在于值在内存中是否可变,基本类型更新会重新开辟空间并改变指针地址,引用类型更新不会改变指针地址但会改变指针所指向的对象;从代码上看,引用类型由基本类型和 {} 组成。
数据结构

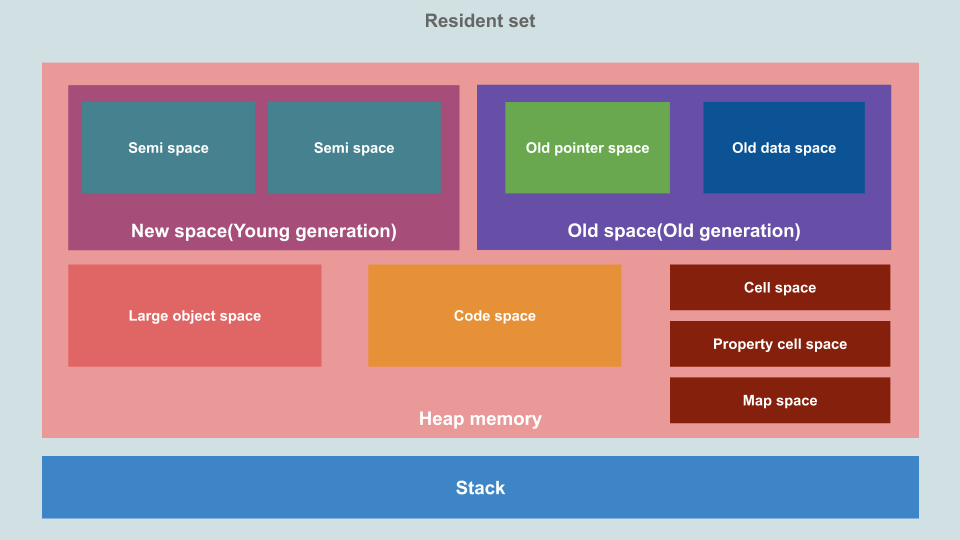
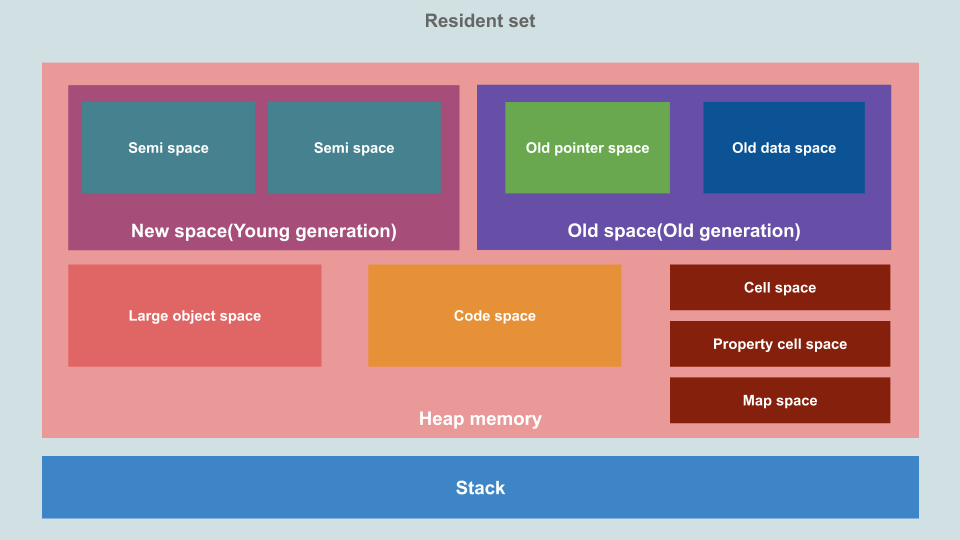
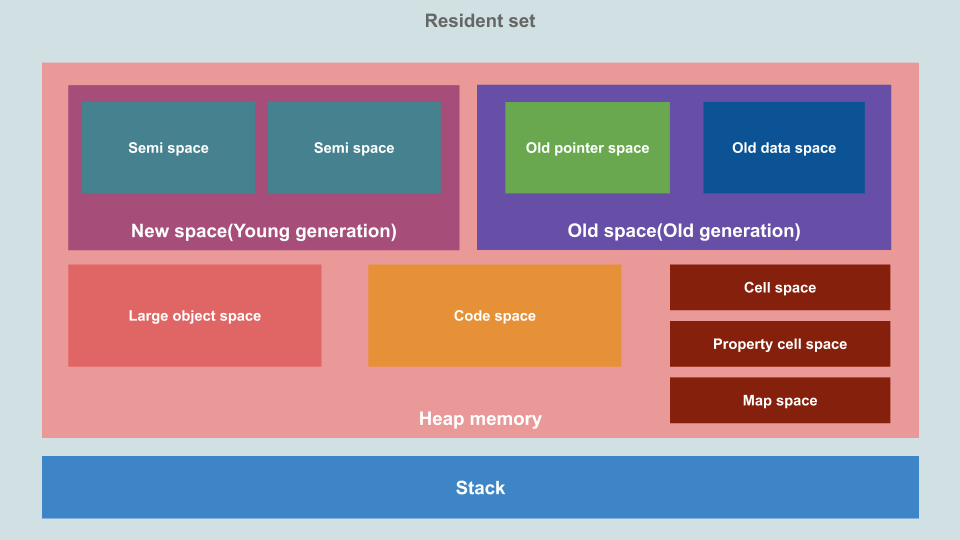
JavaScript 程序运行时 V8 会给程序分配内存,这种内存称为 Resident Set(常驻内存集合),V8 常驻内存进一步细分成 Stack 和 Heap。
Stack(栈) 是自动分配大小固定的内存空间,并由系统自动释放。栈数据结构遵循先进后出的原则,线性有序存储,容量小,系统分配效率高。
Heap(堆) 是动态分配大小不固定的内存空间,不会自动释放(释放依赖 GC)。堆数据结构是一棵二叉树结构,容量大,速度慢。
一个线程只有一个栈内存空间,一个进程只有一个堆空间。
栈内存空间默认大小是 864KB,也可通过 node --v8-options | grep -B0 -A1 stack-size과
참조 유형으로 구분됩니다.
🎜 🎜🎜🎜 기본 유형 🎜: 변경할 수 없는 언어의 가장 낮은 수준에 있는 값을 기본 값이라고 합니다. 모든 기본 값은 typeof 연산자를 사용하여 기본 유형에 대해 테스트할 수 있습니다(typeof null === "object"이므로 null 제외). 모든 기본 값에는 기본 값에 사용할 수 있는 메서드를 제공하는 해당 개체 래퍼 클래스(null 및 정의되지 않음 제외)가 있습니다. 객체 래퍼 클래스의 기본 유형에는 부울, 숫자, 문자열 및 기호가 포함됩니다. 🎜🎜🎜참조 유형🎜: 메모리에서 변경 가능한 값을 나타냅니다. JavaScript의 개체는 변경 가능한 유일한 값입니다. 객체, 배열, 함수 등은 모두 객체에 속합니다. Object.defineProperty() 메서드를 통해 객체의 속성을 정의할 수 있고, Object.getOwnPropertyDescriptor()를 통해 객체 속성 정보를 읽을 수 있습니다. 🎜🎜기본 유형과 참조 유형은 서로 변환될 수 있습니다. 변환 동작을 🎜
🎜🎜🎜 기본 유형 🎜: 변경할 수 없는 언어의 가장 낮은 수준에 있는 값을 기본 값이라고 합니다. 모든 기본 값은 typeof 연산자를 사용하여 기본 유형에 대해 테스트할 수 있습니다(typeof null === "object"이므로 null 제외). 모든 기본 값에는 기본 값에 사용할 수 있는 메서드를 제공하는 해당 개체 래퍼 클래스(null 및 정의되지 않음 제외)가 있습니다. 객체 래퍼 클래스의 기본 유형에는 부울, 숫자, 문자열 및 기호가 포함됩니다. 🎜🎜🎜참조 유형🎜: 메모리에서 변경 가능한 값을 나타냅니다. JavaScript의 개체는 변경 가능한 유일한 값입니다. 객체, 배열, 함수 등은 모두 객체에 속합니다. Object.defineProperty() 메서드를 통해 객체의 속성을 정의할 수 있고, Object.getOwnPropertyDescriptor()를 통해 객체 속성 정보를 읽을 수 있습니다. 🎜🎜기본 유형과 참조 유형은 서로 변환될 수 있습니다. 변환 동작을 🎜boxing🎜 및 🎜unboxing🎜이라고 합니다. 🎜🎜🎜Boxing🎜: 기본 유형 => 참조 유형 예: new String('call_me') 🎜🎜🎜Unboxing🎜: 참조 유형 => 기본 유형 예: new String('64').valueOf() , new String('64').toString()🎜🎜다음은 개발 중 몇 가지 일반적인 유형 변환입니다:🎜- 🎜number -> string: let a = 1 => a+"" / String(a )🎜🎜 문자열 -> 숫자: let a = "1" => +a / ~~a / 숫자(a)🎜🎜any -> boolean: let a = {} => (a)🎜
🎜데이터 구조🎜🎜🎜 🎜🎜JavaScript 프로그램이 실행 중일 때 V8은 프로그램에 메모리를 할당합니다. 이 메모리를 🎜
🎜🎜JavaScript 프로그램이 실행 중일 때 V8은 프로그램에 메모리를 할당합니다. 이 메모리를 🎜Resident Set(상주 메모리 세트)라고 합니다. 🎜, V8 상주 메모리는 🎜Stack🎜과 🎜Heap🎜으로 더 세분화됩니다. 🎜🎜🎜Stack🎜은 시스템에 의해 자동으로 할당되고 자동 해제되는 고정된 크기의 메모리 공간입니다. 스택 데이터 구조는 선입후출 원칙, 선형 및 정렬된 저장, 작은 용량 및 높은 시스템 할당 효율성을 따릅니다. 🎜🎜🎜Heap🎜은 가변 크기로 동적으로 할당된 메모리 공간이며 자동으로 해제되지 않습니다(해제는 GC에 따라 다름). 힙 데이터 구조는 용량이 크고 속도가 느린 이진 트리 구조입니다. 🎜🎜스레드에는 스택 메모리 공간이 하나만 있고, 프로세스에는 힙 공간이 하나만 있습니다. 🎜🎜스택 메모리 공간의 기본 크기는 864KB이며 node --v8-options | grep -B0 -A1 stack-size를 통해서도 확인할 수 있습니다. 🎜🎜사실 스택 구조를 자주 볼 수 있는데, 오류 보고 코드를 작성할 때 콘솔에 나타나는 오류 프롬프트는 스택 구조입니다. 호출 경로를 아래에서 위로 보면 위쪽이 오류 위치입니다. 예를 들어, 상단에 발생하는 Maxium 호출 스택 크기 초과 오류는 현재 호출이 스택 제한을 초과했음을 의미합니다. 🎜
힙의 구조는 New Space新空间(New Space)、旧空间(Old Space)、大型对象空间(Large object space)、代码空间(Code-space)、单元空间(Cell Space)、属性单元空间(Property Cell Space) 和 映射空间(Map Space),新空间和旧空间在后面会详细介绍。
大型对象空间(Large object space):大于其他空间大小限制的对象存放在这里。每个对象都有自己的内存区域,这里的对象不会被垃圾回收器移动。
代码空间(Code-space):存储已编译的代码块,是唯一可执行的内存空间。
单元空间(Cell Space)、属性单元空间(Property Cell Space)和映射空间(Map Space):这些空间分别存放 Cell,PropertyCell 和 Map。这些空间包含的对象大小相同,并且对对象类型有些限制,可以简化回收工作。
每个空间(除了大型对象空间(Large object space))都由若干个 Page 组成。一个 page 是由操作系统分配的一个连续内存块,一个内存块大小为 1MB。
从内存角度区分栈与堆,关键在于用完是否立即释放。
相信读者们看到这里肯定会联想到数据类型与堆栈的关联,网上和一些书籍的结论是:原始值分配在栈上,而对象分配在堆上。这个说法真的对吗?带着问题我们进入第二步:使用分配的内存。
内存模型
Node 提供了 process.memoryUsage() 方法描述 Node.js 进程的内存使用情况(以字节 Bytes 为单位)
$ node > process.memoryUsage()
假设原始值分配在栈上,而对象分配在堆上是对的,结合栈空间只有 864KB。如果我们声明一个 10MB 的字符串,看看堆内存是否会发生变化。
const beforeMemeryUsed = process.memoryUsage().heapUsed / 1024 / 1024;
const bigString = 'x'.repeat(10*1024*1024) // 10 MB
console.log(bigString); // need to use the string otherwise the compiler would just optimize it into nothingness
const afterMemeryUsed = process.memoryUsage().heapUsed / 1024 / 1024;
console.log(`Before memory used: ${beforeMemeryUsed} MB`); // Before memory used: 3.7668304443359375 MB
console.log(`After memory used: ${afterMemeryUsed} MB`); // After memory used: 13.8348388671875 MB堆内存消耗接近 10 MB,说明字符串存储在堆中。
那么小字符串以及其他基本类型是否同样的存储在堆中呢,我们借助谷歌浏览器的 Memery 堆快照(Heap snapshot)进行分析。
打开谷歌浏览器无痕模式 Console 中输入以下代码,并分析执行前后的变量变化。
function testHeap() {
const smi = 18;
const heapNumber = 18.18;
const nextHeapNumber = 18.18;
const boolean = true;
const muNull = null;
const myUndefined = undefined;
const symbol = Symbol("my-symbol");
const emptyString = "";
const string = "my-string";
const nextString = "my-string";
}
testHeap()
从图中可以看出函数执行后堆中变量分配情况。小数、字符串、symbol 都开辟了堆空间,说明分配在堆中。
有两个相同的"my-string"字符串,但并没有重复开辟两个字符串空间,因为 v8 内部存在名为 stringTable 的 hashmap 缓存了所有字符串,在 V8 阅读代码并转换为 AST 时,每遇到一个字符串都会换算为一个 hash 值插入到 hashmap 中。所以在我们创建字符串的时候,V8 会先从内存哈希表中查找是否有已经创建的完全一致的字符串,若存在,直接复用。若不存在,则开辟一块新的内存空间存储。这也是为什么字符串是不可变的,修改字符串时需要重新开辟新的空间而不能再原来的空间上作修改。
小整数、boolean、undefined、null、空字符串并没有额外开辟空间,对这些数据类型有两种猜测:
- 存放在栈空间中;
- 存放在堆中但在系统启动时就已经开辟。



其实 V8 中有一个特殊的原始值子集,称为 Oddball。它们在运行之前由 V8 预先分配在堆上,无论 JavaScript 程序是否实际使用到它们。从整个堆空间查看这些类型的分配,boolean、undefined、null、空字符串分配在堆内存中且属于 Oddball 类型。无论何时分配空间对应的内存地址永远是固定的(空字符串@77、null@71、undefined@67、true@73, Old Space,
Large object space )🎜, 🎜Cell Space🎜, 🎜Property Cell Space)🎜 및 🎜Map Space(맵 공간) 🎜, 새로운 공간과 기존 공간은 추후 자세히 소개하겠습니다. 🎜🎜🎜대형 개체 공간🎜: 다른 공간 크기 제한보다 큰 개체는 여기에 저장됩니다. 각 개체에는 자체 메모리 영역이 있으며 여기의 개체는 가비지 수집기에 의해 이동되지 않습니다. 🎜🎜🎜Code-space🎜: 컴파일된 코드 블록을 저장하며 유일한 실행 가능한 메모리 공간입니다. 🎜🎜🎜Cell Space, Property Cell Space 및 Map Space🎜: 이 공간은 각각 Cell, PropertyCell 및 Map을 저장합니다. 이러한 공간에는 동일한 크기의 개체가 포함되어 있으며 재활용을 단순화하기 위해 개체 유형에 일부 제한이 있습니다. 🎜🎜각 공간(대형 개체 공간 제외)은 여러 개의 페이지로 구성됩니다. 페이지는 운영 체제에서 할당한 연속적인 메모리 블록입니다. 메모리 블록의 크기는 1MB입니다. 🎜🎜메모리 관점에서 스택과 힙을 구별하는 핵심은 사용 후 즉시 해제할지 여부입니다. 🎜🎜이것을 보면 독자들은 분명히 데이터 유형과 스택의 관계를 생각할 것이라고 믿습니다. 인터넷과 일부 책의 결론은 다음과 같습니다. 원래 값은 스택에 할당되고 객체는 스택에 할당됩니다. 더미. 이 말이 사실인가요? 이 질문을 염두에 두고 두 번째 단계인 할당된 메모리 사용으로 이동합니다. 🎜🎜메모리 모델🎜
🎜노드는 process.memoryUsage() 메소드는 Node.js 프로세스의 메모리 사용량을 바이트(단위: 바이트)로 설명합니다. ) 🎜function TestClass() {
this.number = 123;
this.number2 = 123;
this.heapNumebr = 123.18;
this.heapNumber2 = 123.18;
this.string = "abc";
this.string2 = "abc";
this.boolean = true;
this.symbol = Symbol('test')
this.undefined = undefined;
this.null = null
this.object = { name: 'pp' }
this.array = [1, 2, 3];
}
let testobject = new TestClass()864KB에 불과합니다. 10MB 문자열을 선언하면 힙 메모리가 변경되는지 확인하세요. 🎜|------ 32位架构 -----| |_____address_____ w1| 指针 |___int31_value____ 0| Smi |---------------- 64位架构 ----------------| |________base________|_____offset______ w1| 指针 |--------------------|___int31_value____ 0| Smi
Memery Heap snapshot을 사용하여 분석합니다. 🎜🎜Google Chrome 시크릿 모드 콘솔을 열고 다음 코드를 입력하고 실행 전후의 변수 변경 사항을 분석하세요. 🎜const v8 = require('v8') console.log('heap_size_limit:',v8.getHeapStatistics().heap_size_limit) // 查询堆内存上限设置,不同 node 版本默认设置是不一样
 🎜🎜 그림을 보면 함수가 실행된 후 힙에 변수가 할당되는 모습을 볼 수 있습니다. 🎜소수점, 문자열 및 기호는 모두 힙 공간을 열어 힙에 할당되었음을 나타냅니다🎜. 🎜🎜두 개의 동일한 "my-string" 문자열이 있지만 두 개의 문자열 공백이 반복적으로 열리지 않습니다. v8 내부에 모든 문자열을 캐시하는 🎜stringTable이라는 해시맵이 있기 때문입니다🎜. 문자열이 발견될 때마다 해시 값으로 변환되어 해시맵에 삽입됩니다. 따라서 문자열을 생성할 때 V8은 먼저 메모리 해시 테이블을 검색하여 이미 생성된 동일한 문자열이 있는지 확인합니다. 존재하는 경우 직접 재사용됩니다. 존재하지 않는 경우 새로운 메모리 공간을 열어서 저장합니다. 이것이 문자열이 변경 불가능한 이유입니다. 문자열을 수정할 때 새 공간을 열어야 하며 원래 공간은 수정할 수 없습니다. 🎜🎜작은 정수, 부울, 정의되지 않음, null 및 빈 문자열에는 추가 공간이 없습니다. 이러한 데이터 유형에는 두 가지 추측이 있습니다. 🎜
🎜🎜 그림을 보면 함수가 실행된 후 힙에 변수가 할당되는 모습을 볼 수 있습니다. 🎜소수점, 문자열 및 기호는 모두 힙 공간을 열어 힙에 할당되었음을 나타냅니다🎜. 🎜🎜두 개의 동일한 "my-string" 문자열이 있지만 두 개의 문자열 공백이 반복적으로 열리지 않습니다. v8 내부에 모든 문자열을 캐시하는 🎜stringTable이라는 해시맵이 있기 때문입니다🎜. 문자열이 발견될 때마다 해시 값으로 변환되어 해시맵에 삽입됩니다. 따라서 문자열을 생성할 때 V8은 먼저 메모리 해시 테이블을 검색하여 이미 생성된 동일한 문자열이 있는지 확인합니다. 존재하는 경우 직접 재사용됩니다. 존재하지 않는 경우 새로운 메모리 공간을 열어서 저장합니다. 이것이 문자열이 변경 불가능한 이유입니다. 문자열을 수정할 때 새 공간을 열어야 하며 원래 공간은 수정할 수 없습니다. 🎜🎜작은 정수, 부울, 정의되지 않음, null 및 빈 문자열에는 추가 공간이 없습니다. 이러한 데이터 유형에는 두 가지 추측이 있습니다. 🎜- 스택 공간에 저장됨
- 저장됨 힙에 있지만 시스템이 시작될 때 할당됩니다.
 🎜🎜
🎜🎜
 🎜🎜사실 그런게 있어요 one in V8 🎜
🎜🎜사실 그런게 있어요 one in V8 🎜Oddball🎜이라는 기본 값의 특수 하위 집합입니다. JavaScript 프로그램이 실제로 이를 사용하는지 여부에 관계없이 실행 전에 V8에 의해 힙에 사전 할당됩니다. 전체 힙 공간에서 이러한 유형의 할당을 확인하세요. 🎜부울, 정의되지 않음, null, 빈 문자열은 힙 메모리에 할당되며 Oddball🎜 유형입니다. 공간이 할당될 때마다 해당 메모리 주소는 항상 고정됩니다(빈 문자열 @77, null @71, 정의되지 않은 @67, true 同样都是表示 Number 类型,小整数和小数在存储上有什么区别呢?
一般编程语言在区分 Number 类型时需要关心 Int、Float、32、64。在 JavaScript 中统称为 Number,但 v8 内部对 Number 类型的实现可没看起来这么简单,在 V8 内部 Number 分为 smi 和 heapNumber,分别用于存储小整数与小数(包括大整数)。ECMAScript 标准约定 Number 需要被当成 64 位双精度浮点数处理,但事实上一直使用 64 位去存储任何数字在时间和空间上非常低效的,并且 smi 大量使用位运算,所以为了提高性能 JavaScript 引擎在存储 smi 的时候使用 32 位去存储数字而 heapNumber 使用 32 位或 64 位存储数字。
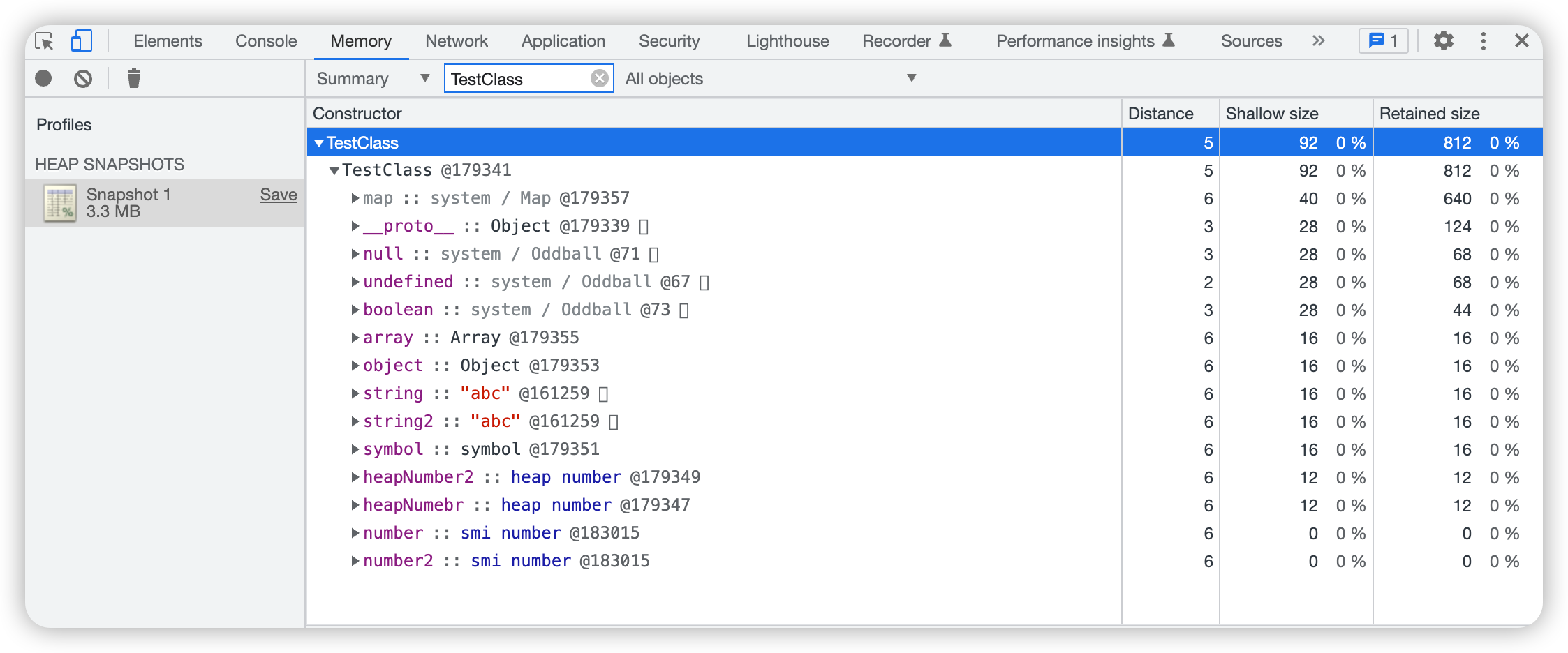
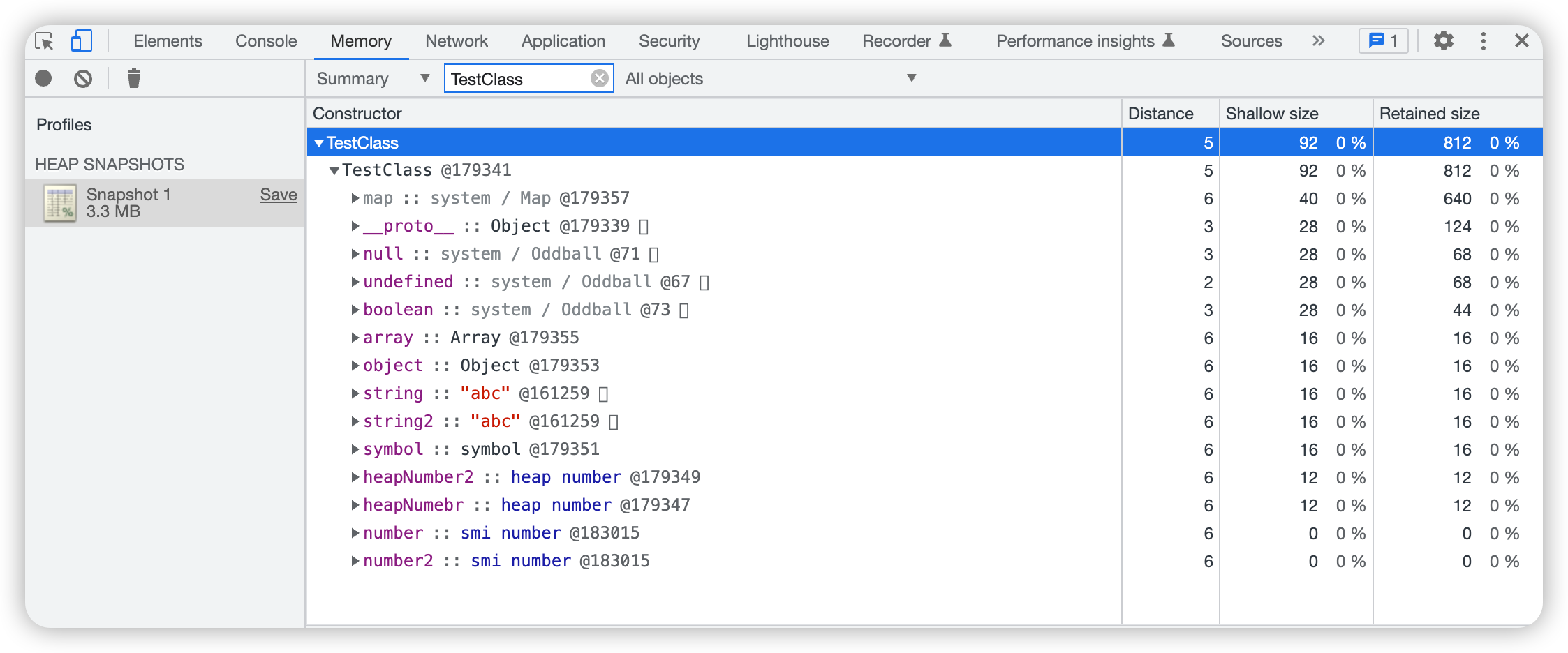
以上是局部变量在函数中的内存分布,接下来验证对象的内存分布。谷歌浏览器无痕模式 Console 中输入以下代码,并在 Class filter 中输入 TestClass 查看其内存分布情况。
function TestClass() {
this.number = 123;
this.number2 = 123;
this.heapNumebr = 123.18;
this.heapNumber2 = 123.18;
this.string = "abc";
this.string2 = "abc";
this.boolean = true;
this.symbol = Symbol('test')
this.undefined = undefined;
this.null = null
this.object = { name: 'pp' }
this.array = [1, 2, 3];
}
let testobject = new TestClass()
和上一个案例不同的是内存中多了 smi number 类型。由于对象本身就存储在堆中,所以小整数也存储在堆中。shallow size 大小为 0,证明了小整数虽在堆中却不占内存空间。是什么原因导致小整数不占内存空间?
这和 V8 中使用 指针标记技术 有关,指针标记技术使得指针标记位可以存储地址或者标记值。整数的值直接存储在指针中,而不必为其分配额外的存储空间;对象的值需要开辟额外内存空间,指针中存放其地址。这也导致了对象中的小整数数值相同地址也相同。
|------ 32位架构 -----| |_____address_____ w1| 指针 |___int31_value____ 0| Smi |---------------- 64位架构 ----------------| |________base________|_____offset______ w1| 指针 |--------------------|___int31_value____ 0| Smi
V8 使用最低有效位来区分 Smi 和对象指针。对于对象指针,它使用第二个最低有效位来区分强引用和弱引用。
在 32 位架构中 Smi 值只能携带 31 位有效载荷。包括符号位,Int32类型的范围是 -(2^31) ~ 2^31 - 1, 所以Smi的范围实际上是Int31类型的范围(-(2^30) ~ 2^30 - 1)。对象指针有 30 位可用作堆对象地址有效负载。
由于单线程和 v8 垃圾回收机制的限制,内存越大回收的过程中 JavaScript 线程会阻塞且严重影响程序的性能和响应能力,出于性能以及避免空间浪费的考虑,大部分浏览器以及 Node15+ 的内存上限为 4G(4G 刚好是 2^32 byte)。以内存上限为 4G 为例,V8 中的堆布局需要保证无论是 64 位系统还是 32 位系统都只使用32位的空间来储存。在 64 位架构中 Smi 同样使用 31 位有效负载,与 32 位架构保持一致;对象指针使用 62 位有效负载,其中前 32 位表示 base(基址),其值指向 4G 内存中间段的地址。后 32 位的前 30 位表示 offset,指前后 2G 内存空间的偏移量。
v8 可以通过以下代码查看内存上限。
const v8 = require('v8') console.log('heap_size_limit:',v8.getHeapStatistics().heap_size_limit) // 查询堆内存上限设置,不同 node 版本默认设置是不一样
通过设置环境 export NODE_OPTIONS=--max_old_space_size=8192 或者启动时传递 --max-old-space-size(或 --max-new-space-size)参数修改内存上限。
通过以上两个案例,细心的读者可能已经发现 heap number 作为函数私有变量时存在复用但作为对象的属性时不存在复用(地址不相同)。作者猜测函数中的私有变量做了类似字符串的 hashmap 优化,而作为对象属性时为了避免每次修改变量重新开辟空间而导致内存消耗大,无论数值是否相同都会重新开辟空间,修改时直接修改指针所指向的具体值。
以执行函数为例简单概括 JavaScript 的内存模型
垃圾回收机制及策略
使用完内存我们需要对内存进行释放以及归还,像 C 语言这样的底层语言一般都有底层的堆内存管理接口,比如 malloc() 和 free()。相反,JavaScript 是在创建变量(对象,字符串等)时自动进行了分配内存,并且在不使用它们时"自动"释放。释放的过程称为 垃圾回收。释放过程不是实时的,因为其开销比较大,所以垃圾回收器会按照固定的时间间隔周期性的执行,这让 JavaScript 开发者错误的认为可以不关心垃圾回收机制及策略。
引用计数法
这是最初级的垃圾收集算法。此算法把"对象是否不再需要"简化定义为"对象有没有其他对象引用到它"。假设有一个对象A,任何一个对象对A的引用,那么对象A的引用计数器+1,当引用清除时,对象A的引用计数器就-1,如果对象A的计算器的值为 0,就说明对象A没有引用了,可以被回收。
但该算法有个限制:无法处理循环引用问题。在下面的例子中,两个对象被创建,并互相引用,形成了一个循环。它们被调用之后会离开函数作用域,所以它们已经没有用了,可以被回收了。然而,引用计数算法考虑到它们互相都有至少一次引用,所以它们不会被回收。
function f(){
var o = {};
var o2 = {};
o.a = o2; // o 引用 o2
o2.a = o; // o2 引用 o
return "";
}
f();标记清除法
这个算法把"对象是否不再需要"简化定义为"对象是否可达",解决了循环引用的问题。这个算法假定设置一个叫做根(root)的对象(在 Javascript 里,根是全局对象)。垃圾回收器将定期从根开始,不具备可达性的元素将被回收。可达性指的是一个变量是否能够直接或间接通过全局对象访问到,如果可以那么该变量就是可达的,否则就是不可达。
但标记清除法对比引用计数法 缺乏时效性,只有在有效内存空间耗尽了,V8引擎将会停止应用程序的运行并开启 GC 线程,然后开始进行标记工作。所以这种方式效率低,标记和清除都需要遍历所有对象,并且在 GC 时,需要停止应用程序,对于交互性要求比较高的应用而言这个体验是非常差的;通过标记清除算法清理出来的内容碎片化较为严重,因为被回收的对象可能存在于内存的各个角落,所以清理出来的内存是不连贯的。
标记压缩算法
标记压缩算法是在标记清除算法的基础之上,做了优化改进的算法。和标记清除算法一样,也是从根节点开始,对对象的引用进行标记,在清理阶段,并不是简单的清理未标记的对象,而是将存活的对象压缩到内存的一端,然后清理边界以外的垃圾,从而解决了碎片化的问题。
标记压缩算法解决了标记清除算法的碎片化的问题,同时,标记压缩算法多了一步,对象移动内存位置的步骤,其效率也有一定的影响。
增量标记法
标记压缩算法只解决了标记清除法的内存碎片化问题,但是没有解决停顿问题。为了减少全停顿的时间,V8 使用了如下优化,改进后,最大停顿时间减少到原来的1/6。
- 增量 GC:GC 是在多个增量步骤中完成,而不是一步完成。
- 并发标记: 标记空间的对象哪些是活的哪些是死的是使用多个辅助线程并发进行,不影响 JavaScript 的主线程。
- 并发清扫/压缩:清扫和压缩也是在辅助线程中并发进行,不影响 JavaScript 的主线程。
- 延迟清扫:延迟删除垃圾,直到有内存需求或者主线程空闲时再删除。
V8引擎垃圾回收策略
JavaScript 中的 垃圾回收策略采用分代回收的思想。Heap(堆)内存中只有新空间(New Space)和旧空间(Old Space)由 GC 管理。
新空间(New Space):新对象存活的地方,驻留在此处的对象称为New Generation(新生代)。Minor GC 作为该空间的回收机制,该空间采用 Scavenge 算法 + 标记清除法。
- Minor GC 保持新空间的紧凑和干净,其中有一个分配指针,每当我们想为新的对象分配内存空间时,就会递增这个指针。当该指针达到新空间的末端时,就会触发一次 Minor GC。这个过程也被称为
Scavenger,它实现了 Cheney 算法。由于空间很小(1-8MB 之间)导致 Minor GC 经常被触发,所以这些对象的生命周期都很短,而且 Minor GC 过程使用并行的辅助线程,速度非常快,内存分配的成本很低。 - 新空间由两个大小 Semi-Space 组成,为了区分二者 Minor GC 将二者命名为
from-space和to-space。内存分配发生在 from-space 空间,当 from-space 空间被填满时,就会触发 Minor GC。将还存活着的对象迁移到 to-space 空间,并将 from-space 和 to-space 的名字交换一下,交换后所有的对象都在 from-space 空间,to-space 空间是空的。一段时间后 from-space 又被填满时再次触发 Minor GC,第二次存活的对象将会被迁移到旧空间(Old Space),第一次存活下来的新对象被迁移到 to-space 空间,如此周而复始操作就形成了 Minor GC 的过程。
旧空间(Old Space):在新空间(New Space)被两次 Minor GC 后依旧存活的对象会被迁移到这里,驻留在此处的对象称为Old Generation(老生代)。 Major GC 作为该空间的回收机制,该空间采用标记清除、标记压缩、增量标记算法。
- V8 根据某种算法计算,确定没有足够的旧空间就会触发 Major GC。Cheney 算法对于小数据量来说是完美的,但对于 Heap 中的旧空间来说是不切实际的,因为算法本身有内存开销,所以 Major GC 使用标记清除、标记压缩、增量标记算法。
- 旧空间分为旧址针空间和旧数据空间:旧指针空间包含具有指向其他对象的指针的对象;旧数据空间包含数据的对象(没有指向其他对象的指针)。
内存泄漏
并不是所有内存都会被回收,当程序运行时由于某种原因未能被 GC 而造成内存空间的浪费称为 内存泄漏。轻微的内存泄漏或许不太会对程序造成什么影响,严重的内存泄漏则会影响程序的性能,甚至导致程序的崩溃。
以下是一些导致内存泄漏的场景
闭包
var theThing = null;
const replaceThing = function () {
var originalThing = theThing;
var unused = function () {
if (originalThing)
console.log("hi");
};
theThing = {
longStr: new Array(1000000).join('*'),
someMethod: function () {
console.log("someMessage");
}
};
// 如果在此处添加 `originalThing = null`,则不会导致内存泄漏。
};
setInterval(replaceThing, 1000);这是一个非常经典的闭包内存泄漏案例,unused 中引用了 originalThing,所以强制它保持活动状态,阻止了它的回收。unused 本身并未被使用所以函数执行结束后会被 gc 回收。但 somemethod 与 unused 在同一个上下文,共享闭包范围。每次执行 replaceThing 时闭包函数 someMethod 中都会引用上一个 theThing 对象。
意外的全局变量
function foo(arg) {
bar = "隐式全局变量";
}
// 等同于:
function foo(arg) {
window.bar = "显式全局变量";
}定义大量的全局变量会导致内存泄漏。在浏览器中全局对象是“ window”。在 NodeJs 中全局对象是“global”或“process”。此处变量 bar 永远无法被收集。
还有一种情况是使用 this 生成全局变量。
function fn () {
this.bar = "全局变量"; // 这里的 this 的指向 window, 因此 bar 同样会被挂载到 window 对象下
}
fn();避免此问题的办法是在文件头部或者函数的顶部加上 'use strict', 开启严格模式使得 this 的指向为 undefined。
若必须使用全局变量存储大量数据时,确保用完后设置为 null 即可。
忘记清除定时器
setInterval/setTimeout 未被清除会导致内存泄漏。在执行 clearInterval/clearTimeout 之前,系统不会释放 setInterval/setTimeout 回调函数中的变量,及时释放内存就需要手动执行clearInterval/clearTimeout。
若 setTimeout 执行完成则没有内存泄漏的问题,因为执行结束后就会立即释放内存。
忘记清除事件监听器
当组件挂载事件处理函数后,在组件销毁时不主动将其清除,事件处理函数被认为是需要的而不会被 GC。如果内部引用的变量存储了大量数据,可能会引起页面占用内存过高,造成内存泄漏。
忘记清除 DOM 引用
把 DOM 存储在字典(JSON 键值对)或者数组中,当元素从 DOM 中删除时,而 DOM 的引用还是存于内存中,则 DOM 的引用不会被 GC 回收而需要手动清除,所以存储 DOM 通常使用弱引用的方式。
旧版浏览器和错误扩展
旧版浏览器 (IE6–7) 因无法处理 DOM 对象和 JavaScript 对象之间的循环引用而导致内存泄漏。
有时错误的浏览器扩展可能会导致内存泄漏。
메모리 누수 문제 해결
프로그램이 일정 기간 동안 실행된 후 천천히 멈추거나 심지어 충돌하는 경우 문제 해결, 메모리 누수 찾기 및 복구를 시작해야 합니다. 일반적으로 사용되는 메모리 누수 문제 해결 방법은 4가지입니다.
- Chrome 브라우저
-
Performance查看是否存在内存泄漏,使用Memory定位泄漏源。 - 使用 Node.js 提供的 process.memoryUsage 方法,查看
heapUsed走势; - 使用
node --inspect xxx.js启动服务并访问chrome://inspectNode.js에서 제공하는 process.memoryUsage 메소드를 사용하여heapUsed추세를 확인하세요. -
node --inspect xxx.js를 사용하여 서비스를 시작하고 chrome: //inspect, 메모리를 열어 누수 원인을 찾습니다.
성능을 사용하여 메모리 누수가 있는지 확인하고 메모리를 사용하여 누수의 원인을 찾습니다. 메모리 배포는 대부분의 개발자에게 블랙박스입니다. v8에 구현된 JavaScript 메모리 모델은 매우 복잡합니다. 99%의 개발자는 ECMAScript 사양에도 메모리 레이아웃에 대한 정보가 없습니다. 정보. 관심이 있으시면 v8 엔진의 소스 코드를 살펴보세요. 직장에서 JavaScript 메모리 분배 문제를 전문적으로 다루기 시작했다면 낮은 수준의 언어를 작성할 수 있다는 의미입니다.
이 글은 소스코드를 읽고 내린 결론이 아니라, 기존 이론과 결합된 메모리 분석 도구를 바탕으로 내린 결론입니다. 부족한 점이 있으면 수정해주세요. 더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 JavaScript의 메모리 관리에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.





