json jQuery_jquery로 구현된 무한 트리 메뉴 효과 코드
이 글의 예시에서는 json jQuery로 구현한 무한 트리 메뉴 효과 코드를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
다음은 jQuery 플러그인을 도입하고 재귀 구현을 사용하여 무단계 트리 데이터를 얻고 DOM 구조를 생성하는 JS 무단계 트리 메뉴의 데모입니다. JSON 데이터에서 무한 수준을 확장할 수 있습니다. 구조를 보면 알 수 있다.
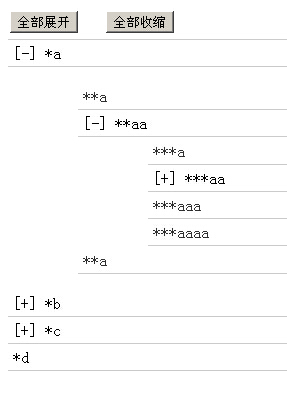
런닝 효과의 스크린샷을 살펴보겠습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/jquery-json-tree-style-menu-codes/
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<title>JS无级树树形菜单</title>
<style type="text/css">
.menuTree{ margin-left:-30px;}
.menuTree div{ padding-left:30px;}
.menuTree div ul{ overflow:hidden; display:none; height:auto;}
.menuTree span{ display:block; height:25px; line-height:25px; padding-left:5px; margin:1px 0; cursor:pointer; border-bottom:1px solid #CCC;}
.menuTree span:hover{ background-color:#e6e6e6; color:#cf0404;}
.menuTree a{ color:#333; text-decoration:none;}
.menuTree a:hover{ color:#06F;}
.btn{ height:30px; margin-top:10px; border-bottom:1px solid #CCC;}
</style>
</head>
<body>
<div class="btn">
<input name="" type="button" id="btn_open" value="全部展开" />
<input name="" type="button" id="btn_close" value="全部收缩" />
</div>
<div id="menuTree" class="menuTree"></div>
</body>
</html>
<script type="text/javascript">
var json = [{"name":"*a","list":[
{"name":"**a","url":"#a1"},
{"name":"**aa","list":[
{"name":"***a","url":"#a11"}, {"name":"***aa","list":[ {"name":"****a","url":"#a111"}, {"name":"****aa","list":[ {"name":"*****a","url":"#a1111"}, {"name":"*****aa","url":"#a1112"}
]}
]},
{"name":"***aaa","url":"#a13"},
{"name":"***aaaa","url":"#a14"}
]
},
{"name":"**a","url":"#a3"}
]
},
{"name":"*b","list":[
{"name":"**b","url":"#b1"},
{"name":"**bb","list":[
{"name":"****b","url":"#b111"},
{"name":"****bb","url":"#b112"}
]
},
]
},
{"name":"*c","list":[
{"name":"**c","url":"#c1"},
{"name":"**cc","url":"#c2"}
]
},
{"name":"*d"}
]
/*递归实现获取无级树数据并生成DOM结构*/
var str = "";
var forTree = function(o){
for(var i=0;i<o.length;i++){
var urlstr = "";
try{
if(typeof o[i]["url"] == "undefined"){
urlstr = "<div><span>"+ o[i]["name"] +"</span><ul>";
}else{
urlstr = "<div><span><a href="+ o[i]["url"] +">"+ o[i]["name"] +"</a></span><ul>";
}
str += urlstr;
if(o[i]["list"] != null){
forTree(o[i]["list"]);
}
str += "</ul></div>";
}catch(e){}
}
return str;
}
/*添加无级树*/
document.getElementById("menuTree").innerHTML = forTree(json);
/*树形菜单*/
var menuTree = function(){
//给有子对象的元素加[+-]
$("#menuTree ul").each(function(index, element) {
var ulContent = $(element).html();
var spanContent = $(element).siblings("span").html();
if(ulContent){
$(element).siblings("span").html("[+] " + spanContent)
}
});
$("#menuTree").find("div span").click(function(){
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(3,spanStr.length);
if(ul.find("div").html() != null){
if(ul.css("display") == "none"){
ul.show(300);
$(this).html("[-] " + spanContent);
}else{
ul.hide(300);
$(this).html("[+] " + spanContent);
}
}
})
}()
/*展开*/
$("#btn_open").click(function(){
$("#menuTree ul").show(300);
curzt("-");
})
/*收缩*/
$("#btn_close").click(function(){
$("#menuTree ul").hide(300);
curzt("+");
})
function curzt(v){
$("#menuTree span").each(function(index, element) {
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(3,spanStr.length);
if(ul.find("div").html() != null){
$(this).html("["+ v +"] " + spanContent);
}
});
}
</script>이 기사가 모든 사람의 jquery 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSONUnicode를 중국어로 변환하는 구현 방법 개발 중에 JSON 데이터를 처리해야 하는 상황이 자주 발생하며, JSON의 유니코드 인코딩은 일부 시나리오, 특히 변환해야 할 때 몇 가지 문제를 일으킬 수 있습니다. 유니코드 인코딩을 한자로 변환하는 경우입니다. PHP에는 이러한 변환 프로세스를 달성하는 데 도움이 되는 몇 가지 방법이 아래에 소개되고 구체적인 코드 예제가 제공됩니다. 먼저 JSON의 Un을 먼저 이해해 봅시다.
 PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열은 json_encode() 함수를 통해 JSON 문자열로 변환할 수 있으며(예: $json=json_encode($array);), 반대로 json_decode() 함수를 사용하면 JSON에서 배열로 변환할 수 있습니다($array= json_decode($json);) . 다른 팁에는 심층 변환 방지, 사용자 정의 옵션 지정 및 타사 라이브러리 사용이 포함됩니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 PHP 함수를 사용하여 JSON 데이터를 처리하는 방법은 무엇입니까?
May 04, 2024 pm 03:21 PM
PHP 함수를 사용하여 JSON 데이터를 처리하는 방법은 무엇입니까?
May 04, 2024 pm 03:21 PM
PHP는 JSON 데이터를 처리하기 위해 다음 기능을 제공합니다. JSON 데이터 구문 분석: json_decode()를 사용하여 JSON 문자열을 PHP 배열로 변환합니다. JSON 데이터 생성: json_encode()를 사용하여 PHP 배열 또는 개체를 JSON 문자열로 변환합니다. JSON 데이터의 특정 값 가져오기: PHP 배열 함수를 사용하여 키-값 쌍 또는 배열 요소와 같은 특정 값에 액세스합니다.
 PHP 튜토리얼: JSON 유니코드를 한자로 변환하는 방법
Mar 05, 2024 pm 06:36 PM
PHP 튜토리얼: JSON 유니코드를 한자로 변환하는 방법
Mar 05, 2024 pm 06:36 PM
JSON(JavaScriptObjectNotation)은 웹 애플리케이션 간의 데이터 교환에 일반적으로 사용되는 경량 데이터 교환 형식입니다. JSON 데이터를 처리할 때 유니코드로 인코딩된 중국어 문자(예: "u4e2du6587")를 자주 접하고 이를 읽을 수 있는 중국어 문자로 변환해야 합니다. PHP에서는 몇 가지 간단한 방법을 통해 이러한 변환을 수행할 수 있습니다. 다음으로 JSONUnico 변환 방법을 자세히 소개하겠습니다.
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




