
노드는 이벤트 기반, 비차단, 단일 스레드이며 확장성이 뛰어나 매우 가볍고 배포에 적합합니다. 네트워크. Node 是一个面向网络而生的平台,它具有事件驱动、无阻塞、单线程等特性,具备良好的可伸缩性,使得它十分轻量,适合在分布式网络中扮演各种各样的角色。
Node 提供了 net、dgram、http、http2、https 等模块,分别用于处理 TCP、UDP、HTTP、HTTPS,适用于服务端和客户端。
TCP 服务在网络应用中十分常见,目前大多数的应用都是基于 TCP 搭建而成的,它的全名为传输控制协议,在 OSI 模型中属于传输层协议,许多应用层协议基于 TCP 构建,典型的 HTTP、SMTP、IMAP 等协议。在这里不讲 TCP 相关知识点了,如果感兴趣可以关注我 计算机网络 这个专栏进行学习。
创建 TCP 服务端
在基本了解 TCP 的工作原理之后,我们可以开始创建一个 TCP 服务器端来接受网络请求,net 模块提供了一个异步网络 API,用于创建基于 stream 的 TCP 或 IPC 服务器和客户端。【相关教程推荐:nodejs视频教程、编程教学】
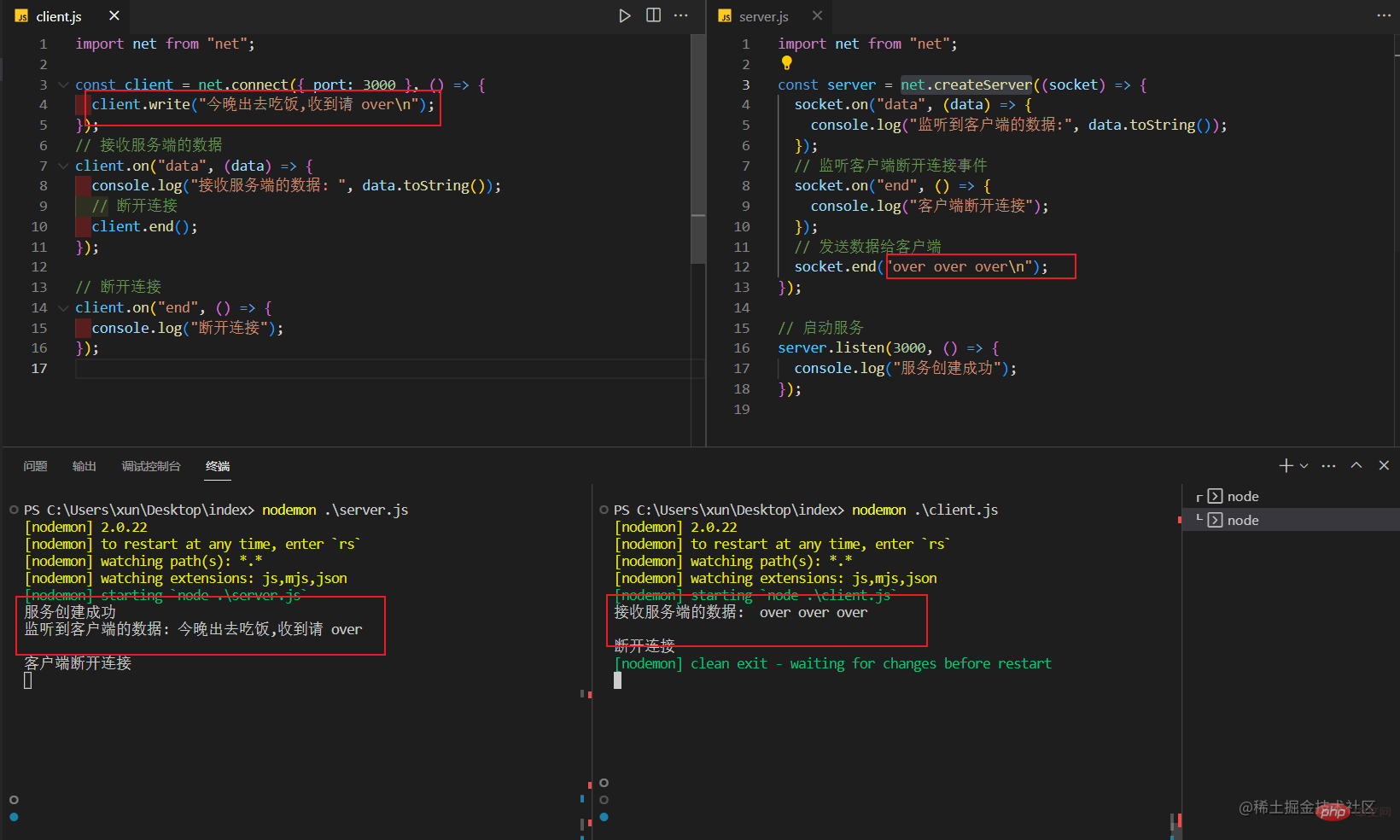
请看下面这个例子,我们在 server.js 文件中编写以下代码,如下:
import net from "net";
const server = net.createServer((socket) => {
socket.on("data", (data) => {
console.log("监听到客户端的数据:", data.toString());
});
// 监听客户端断开连接事件
socket.on("end", () => {
console.log("客户端断开连接");
});
// 发送数据给客户端
socket.end("over over over\n");
});
// 启动服务
server.listen(3000, () => {
console.log("服务创建成功");
});我们通过 net.createServer(listener) 即可创建一个 TCP 服务器,该函数的参数是里链接事件 connection 的侦听器。
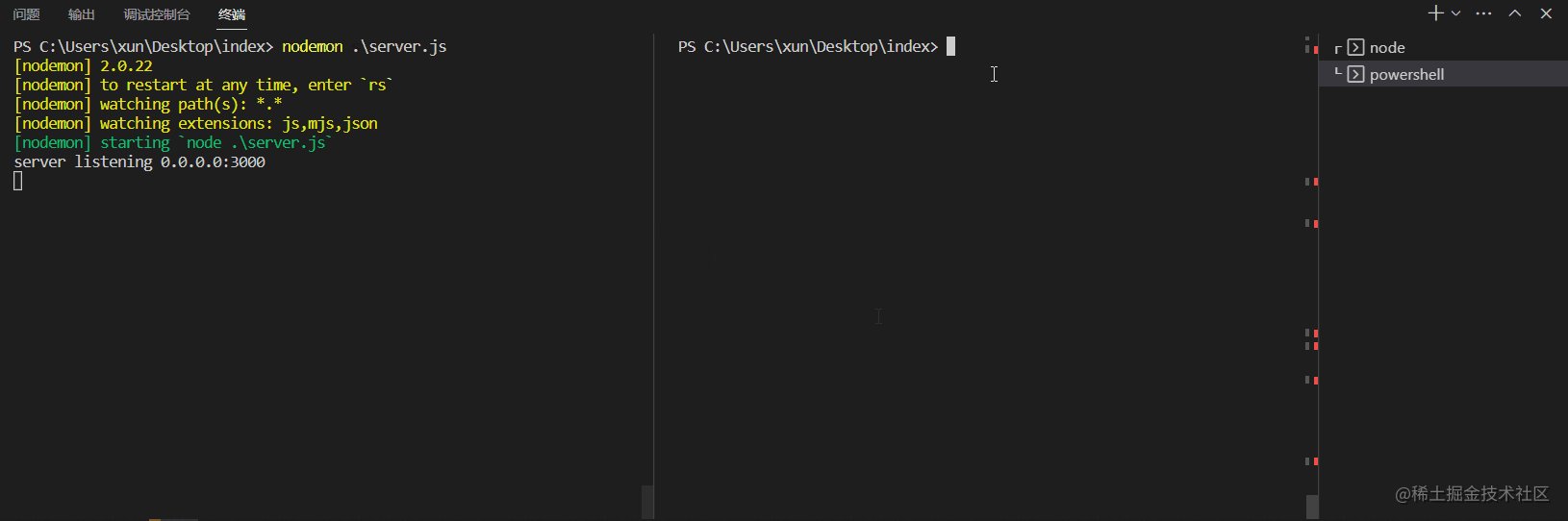
当我们在终端执行该文件时,服务创建成功 输出在了终端。
nodemon .\server.js
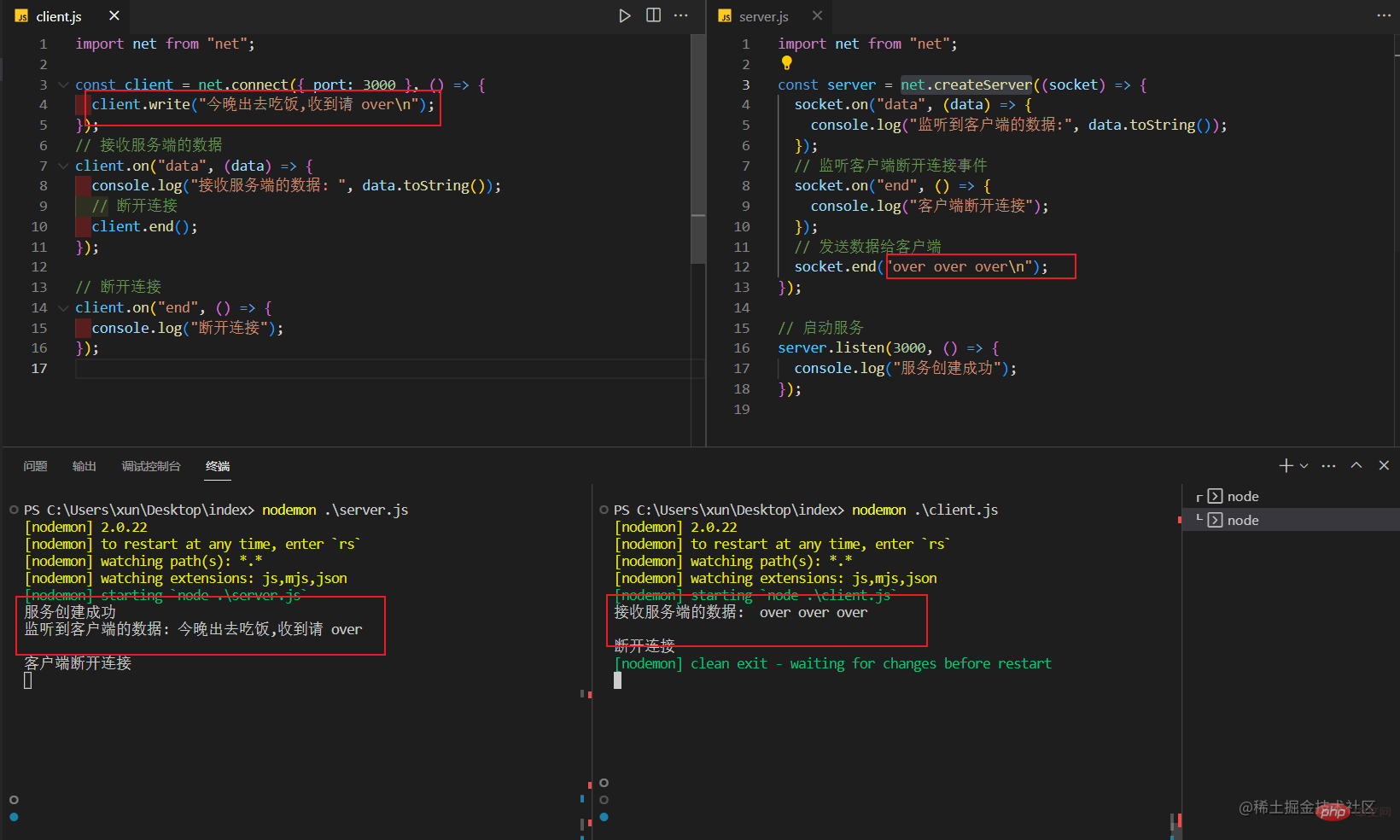
在前面我们通过 net.createServer 创建了一个服务端,那么接下来我们使用 net.connect 创建一个客户端进行会话,具体代码如下所示:
import net from "net";
const client = net.connect({ port: 3000 }, () => {
client.write("今晚出去吃饭,收到请 over\n");
});
// 接收服务端的数据
client.on("data", (data) => {
console.log("接收服务端的数据: ", data.toString());
// 断开连接
client.end();
});
// 断开连接
client.on("end", () => {
console.log("断开连接");
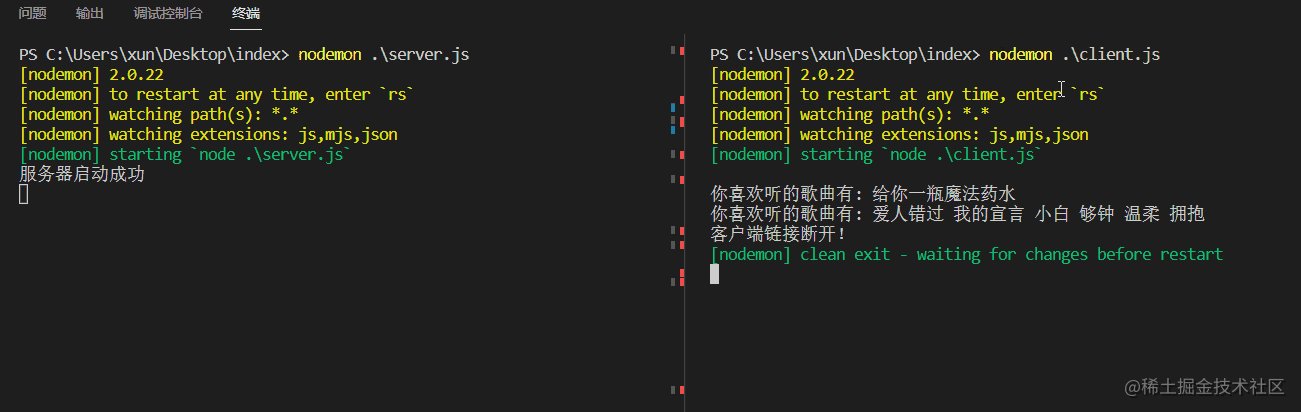
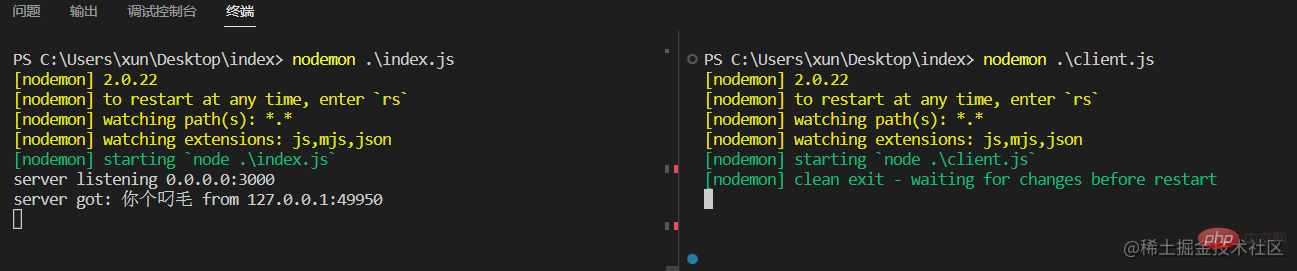
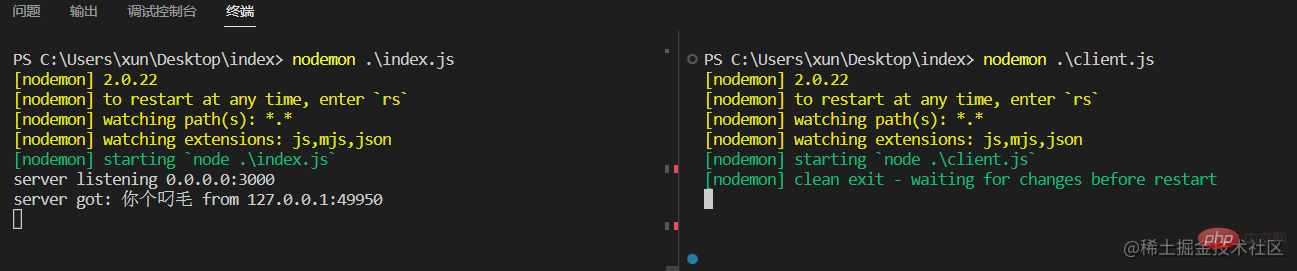
});我们这个时候对两个文件执行,如下所示:

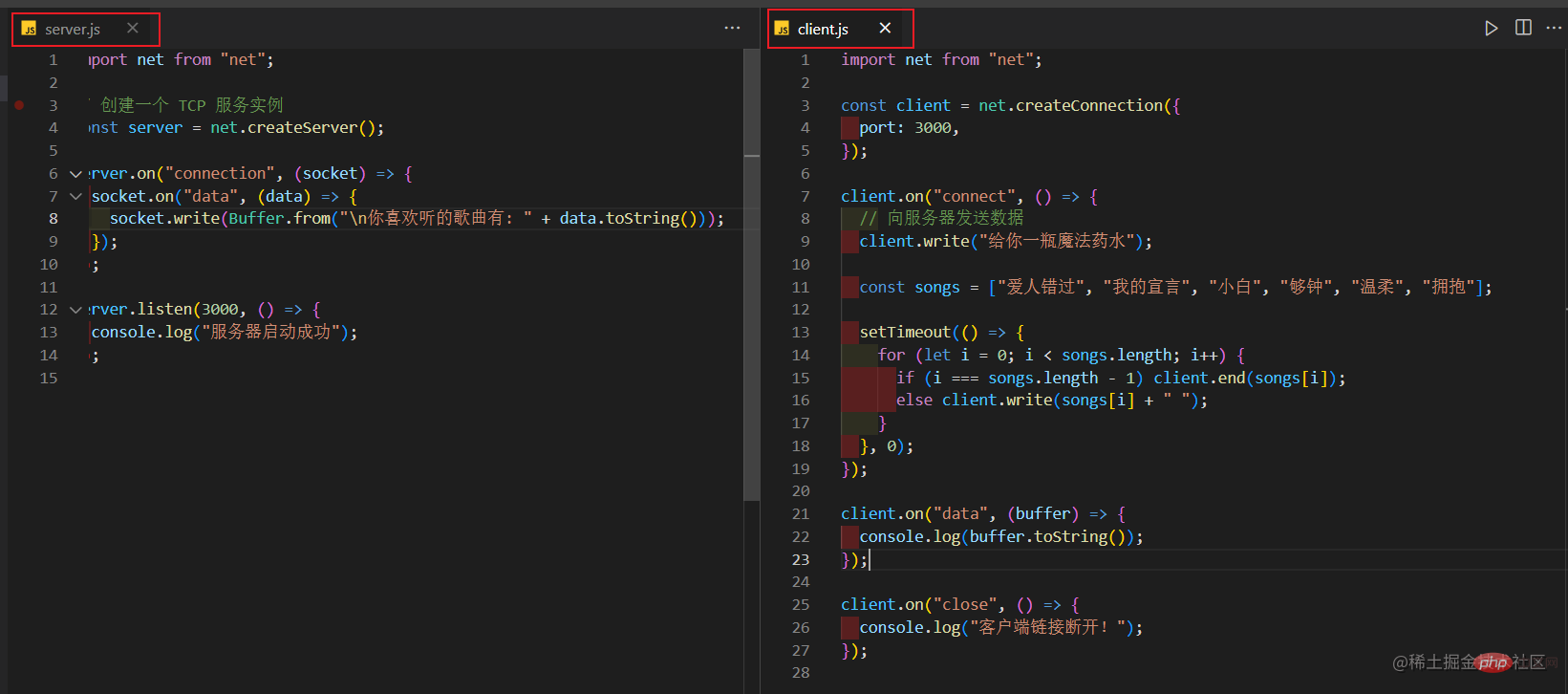
接下来我们还有这样的一个例子,具体代码如下图所示:

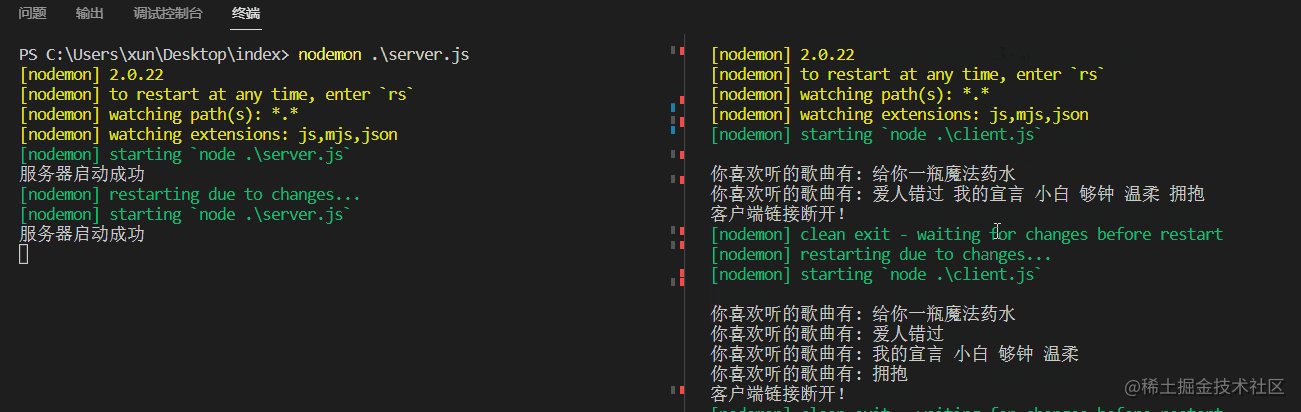
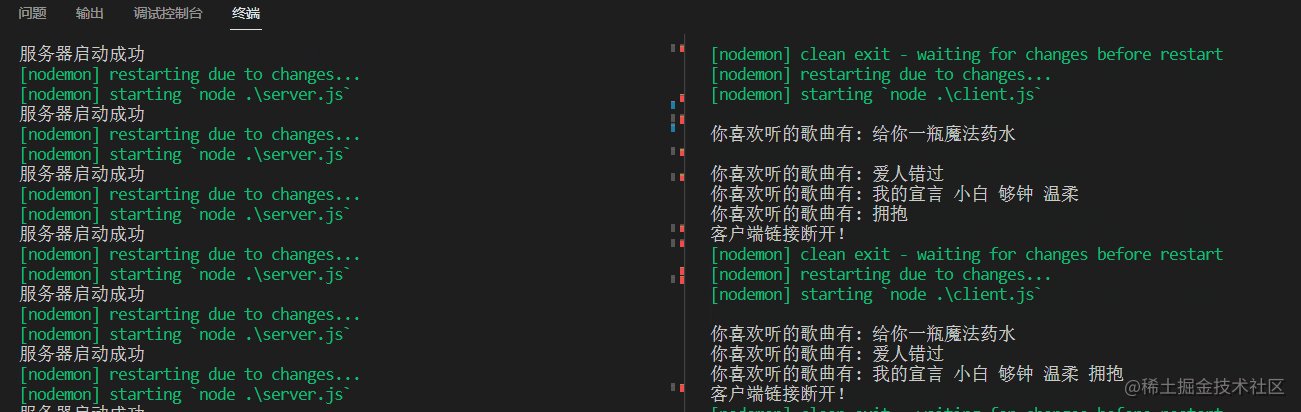
具体运行结果请看下面的动图:

在客户端我使用 client.write() 发送了多次数据,但是只有 setTimeout 之外的是正常的,setTimeout 里面连续发送的似乎并不是每一次一返回,而是会随机合并返回了,在这里也就出现了粘包了。
TCP 针对网络中的小数据包有一定的优化策略: Negle 算法,如果每次只发送一个字节的内容而不优化,网络中将充满只有极少数有效数据的数据报,将十分浪费网络资源,该算法针对这种情况,要求缓冲区的数据达到一定数量或者一定时间后才将其发出,所以小数据包将会被该算法合并,以此来优化网络。这种优化虽然使网络有效地使用,但是数据有可能被延迟发送。
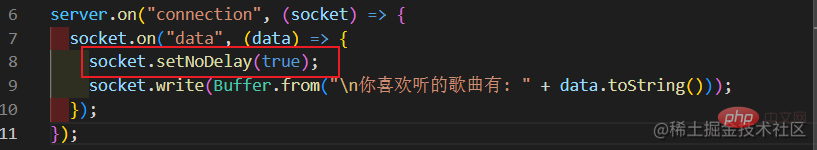
在 Node 中,由于 TCP 默认启用了 Negle 算法,可以调用 socket.setNoDelay(true) 去掉 Negle 算法,使得 write() 可以立即发送数据到网络中:

关闭 Nagle 算法并不总是有效的,因为其是在服务端完成合并,TCP 接收到数据会先存放于自己的缓冲区中,然后通知应用接收,应用层因为网络或其它的原因若不能及时从 TCP 缓冲区中取出数据,也会造成 TCP 缓冲区中存放多段数据块,就又会形成粘包。
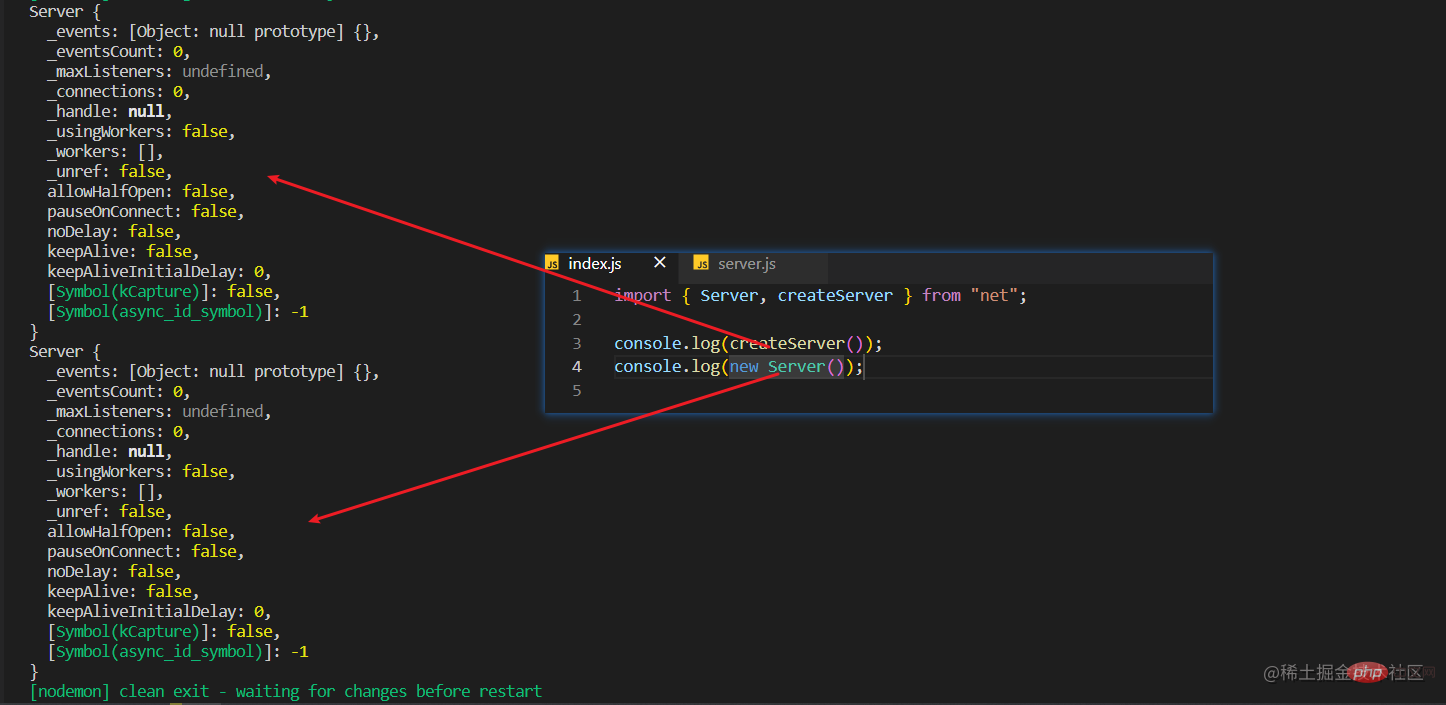
在 Node 中,调用 createServer() 等同于调用 new Server()
노드는 net, dgram, http, http2, 를 제공합니다. https 및 기타 모듈은 TCP, UDP, HTTP, HTTPS를 처리하는 데 사용됩니다. 서버와 클라이언트. 
TCP 서비스는 네트워크 애플리케이션에서 매우 일반적입니다. 현재 애플리케이션의 대부분은 TCP</code를 기반으로 합니다. > 전체 이름은 <code>OSI 모델의 전송 계층 프로토콜인 전송 제어 프로토콜입니다. 많은 애플리케이션 계층 프로토콜은 TCP를 기반으로 구축됩니다. >HTTP, SMTP, IMAP 및 기타 프로토콜. 여기서는 TCP 관련 지식에 대해 이야기하지 않겠습니다. 관심이 있으시면 저를 팔로우하세요 컴퓨터 네트워크 이 칼럼에 대해 알아보세요. 🎜TCP 서버 생성🎜🎜TCP 작동 방식에 대한 기본 이해가 끝나면 시작할 수 있습니다. 네트워크 요청을 수락하기 위한 TCP 서버 생성 net 모듈은 stream 생성을 위한 비동기 네트워크 API를 제공합니다. TCP 또는 IPC 서버 및 클라이언트. [권장 관련 튜토리얼: nodejs 동영상 튜토리얼, 프로그래밍 교육】🎜🎜아래 예를 살펴보세요. server.js</에 있습니다. code> 파일에 다음 코드를 작성합니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜 <code>net.createServer(listener)를 통해 TCP 서버를 생성할 수 있습니다. 링크 이벤트 Connection의 리스너입니다. 🎜🎜파일을 터미널에서 실행하면 터미널에 서비스가 성공적으로 생성되었습니다가 출력됩니다. 🎜function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);net.createServer를 통해 서버를 생성한 다음 net.connect를 사용하여 세션용 클라이언트를 생성합니다.🎜Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
}; 🎜🎜다음으로 그러한 예가 있습니다. 구체적인 코드는 아래와 같습니다:🎜🎜
🎜🎜다음으로 그러한 예가 있습니다. 구체적인 코드는 아래와 같습니다:🎜🎜 🎜🎜구체적인 실행 결과는 아래 애니메이션을 참조하세요:🎜🎜
🎜🎜구체적인 실행 결과는 아래 애니메이션을 참조하세요:🎜🎜 🎜🎜클라이언트에서는
🎜🎜클라이언트에서는 client .write()<를 사용합니다. /code>에서 여러 번 데이터를 보냈으나 <code>setTimeout 이외의 것만 정상입니다. setTimeout에서 계속해서 보내는 것은 매번 반환되지 않는 것 같습니다. 무작위로 병합되어 반환되며 고정 패킷이 여기에 나타납니다. 🎜🎜TCP에는 네트워크의 작은 데이터 패킷에 대한 특정 최적화 전략인 Negle 알고리즘이 있습니다. 최적화 없이 한 번에 1바이트의 콘텐츠만 전송되면 네트워크는 데이터그램을 전송합니다. 아주 적은 양의 유효한 데이터만 채우는 것은 네트워크 자원을 낭비하게 됩니다. 이러한 상황에서 이 알고리즘은 버퍼의 데이터가 특정 양 또는 특정 시간에 도달한 후에 전송해야 하므로 작은 데이터 패킷은 이 알고리즘으로 병합하여 네트워크를 최적화합니다. 이러한 최적화를 통해 네트워크를 효율적으로 사용할 수는 있지만 데이터 전송이 지연될 수 있습니다. 🎜🎜Node에서 TCP는 기본적으로 Negle 알고리즘을 활성화하므로 socket.setNoDelay(true)</code를 호출할 수 있습니다. > <code>write()가 즉시 네트워크에 데이터를 보낼 수 있도록 Negle 알고리즘을 제거합니다. 🎜🎜 🎜🎜Close
🎜🎜Close Nagle 알고리즘은 항상 효과적인 것은 아닙니다. 서버는 TCP에서 수신한 데이터를 자체 버퍼에 먼저 저장한 다음 애플리케이션 계층이 TCP<에서 데이터를 수신할 수 없는 경우 이를 수신하도록 애플리케이션에 알립니다. 네트워크 또는 기타 이유로 인해 /code가 제때에 발생하지 않습니다. > 버퍼에서 데이터를 검색하면 TCP 버퍼에 여러 데이터 블록이 저장되어 끈적한 패킷이 발생하게 됩니다. 🎜<h2><strong>TCP 원칙</strong></h2>🎜 <code>노드에서 createServer() 호출은 new Server() 호출과 동일합니다. , 구체적인 결과는 아래 그림에 표시됩니다. 🎜🎜🎜🎜这主要的原因它在 Node 源码中有如下定义,所以调用 createServer() 函数实际上调用的是 new Server(),具体代码如下图所示:
function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}该构造函数的定义主要有如下所示:
function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);listen
它返回的是一个普通的 JavaScript 对象,接着调用 listen 函数监听端口,listen 方法支持多种使用方式主要有以下这几种方法:
TCP 服务器,而不是需要创建的一个服务器;fd 字段;TCP 服务器,并启动该服务器,如果传入了 host 会对其进行域名解析;该方法的的主要逻辑有如下代码所示:
Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
};在每种方式的最后丢回调用 listenIncluster 方法,该方法主要做的事情是区分 master 进程 和 worker 进程,采用不同的处理策略:
mastr 进程: 直接调用 server._listen 启动监听;worker 进程: 使用 cluster._getServer 处理传入的 server 对象,修改 server._handle 再调用了 server._listen 启动监听;UDP 又称用户数据包协议,与 TCP 一样同属于网络层传输层。UDP 和 TCP 最大的不同是 UDP 不是面向链接的。
创建 <span style="font-size: 18px;">UDP</span> 服务
创建 UDP 套接字十分简单,UDP 套接字一旦创建,既可以作为客户端发送数据,也可以作为服务端接收数据,下面的代码创建了一个 UDP 套接字,具体代码如下所示:
import dgram from "node:dgram";
const server = dgram.createSocket("udp4");
server.on("error", (err) => {
console.error(`server error:\n${err.stack}`);
server.close();
});
server.on("message", (msg, rinfo) => {
console.log(`server got: ${msg} from ${rinfo.address}:${rinfo.port}`);
});
server.on("listening", () => {
const address = server.address();
console.log(`server listening ${address.address}:${address.port}`);
});
server.bind(3000);该套接字将接收所有网课上 3000 端口上的消息,在绑定完成后,将触发 listening 事件,会终端执行,会输出 server listening 0.0.0.0:3000 字段。
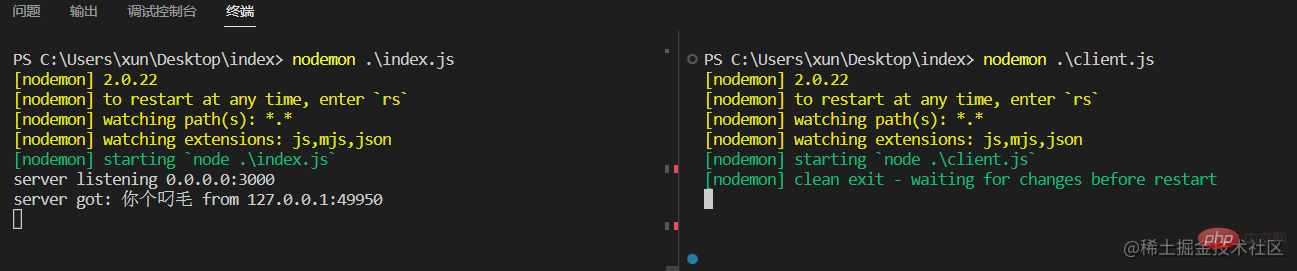
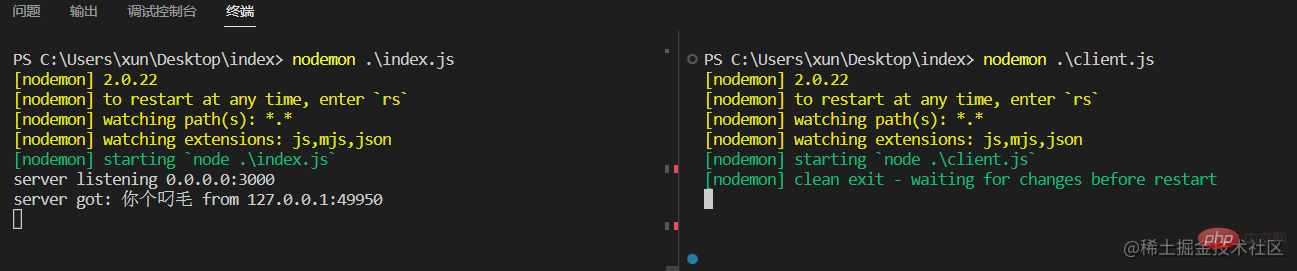
接下来我们创建一个客户端和服务端进行对话,具体代码如下所示:
import dgram from "node:dgram";
import { Buffer } from "node:buffer";
const message = Buffer.from("你个叼毛");
const client = dgram.createSocket("udp4");
client.send(message, 0, message.length, 3000, "localhost", () => {
client.close();
});终端的最终输出结果如下图所示

UDP 广播
在 dgram 模块中,可以使用 socket 端口对象的 setBroadcast 方法来进行数据的广播:
socket.setBroadcast(flag);
flag: 当 flag 为 true 时,UDP 服务器或者客户端可以利用其所用的 socket 端口对象的 send 方法中的地址修改为广播地址。服务端的代码定义在 server.js 文件,具体代码如下所示:
import dgram from "dgram";
const server = dgram.createSocket("udp4");
server.on("message", function (msg, rinfo) {
console.log(
"server got: " + msg + " from " + rinfo.address + ":" + rinfo.port
);
});
server.on("listening", function () {
var address = server.address();
console.log("server listening " + address.address + ":" + address.port);
});
server.bind(3000);客户端的代码定义在 server.js 文件,具体代码如下定义:
import dgram from "dgram";
import { Buffer } from "buffer";
const socket = dgram.createSocket("udp4");
const params = process.argv.splice(2);
socket.bind(function () {
socket.setBroadcast(true);
});
const message = Buffer.from(...params);
socket.send(message, 0, message.length, 3000, "255.255.255.255", () => {
socket.close();
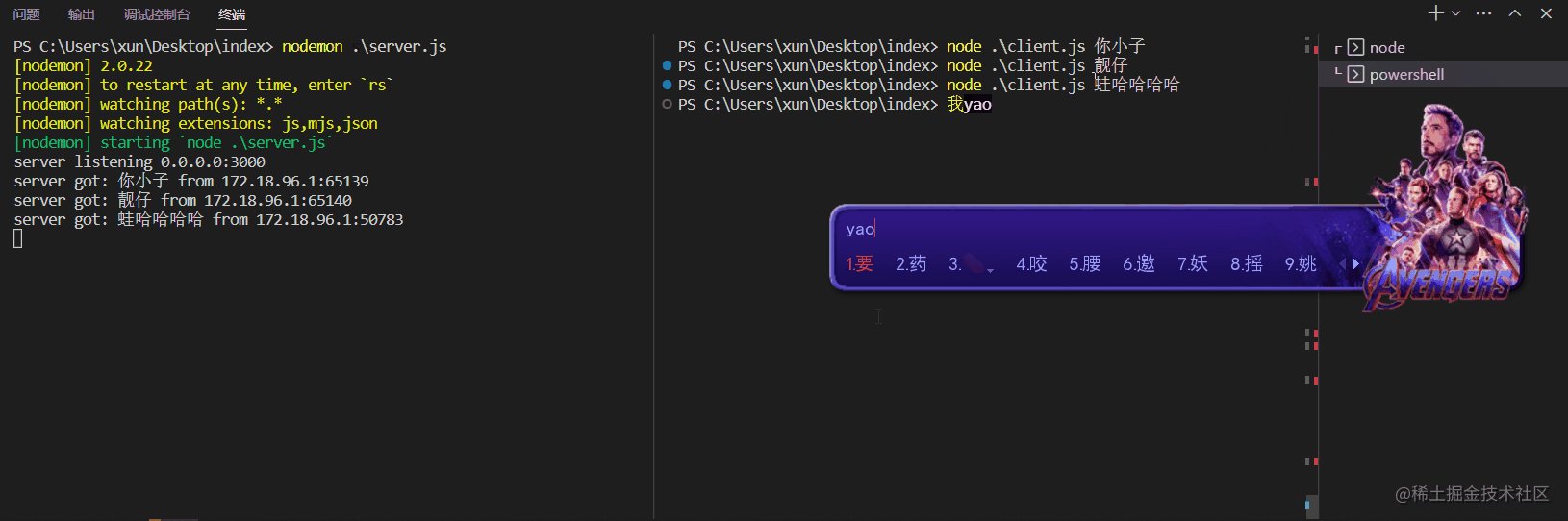
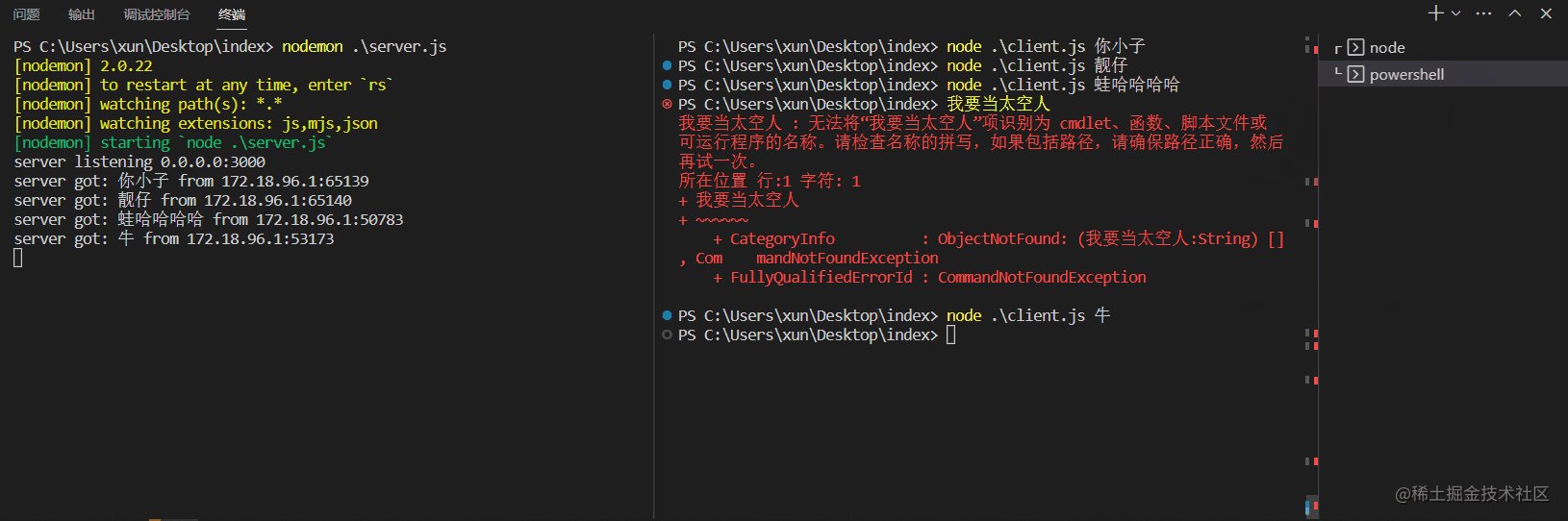
});具体运行效果如下图所示:

更多node相关知识,请访问:nodejs 教程!
위 내용은 Node의 TCP와 UDP에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




