Java 및 Vue를 사용하여 개인 블로그를 구축하는 단계
服务器环境配置
安装JDK
网上资料很多
安装 MySQL
查看能否安装
rpm -qa | grep -i mysql
或者
yum list installed | grep mysql
删除历史版本
yum -y remove myql......
下载MySQL YUM源
wget -i -c http://repo.mysql.com/mysql57-community-release-el7-11.noarch.rpm
安装YUM源
rpm -ivh mysql57-community-release-el7-11.noarch.rpm
安装MySQL
yum install mysql-server
一路
Y究竟。
启动MySQL
systemctl start mysqld
查看启动状态
systemctl status mysqld로그인 후 복사
更改密码
获取系统生成的临时密码
grep password /var/log/mysqld.log
使用临时密码登录
mysql -uroot -p// 输入零时密码
修改密码
# 升级密码alter user 'root'@'localhost' identified by '新密码';# 设置密码永不过期ALTER USER 'root'@'localhost' PASSWORD EXPIRE NEVER;
安装git
yum install git // 这个不行 版本太旧
安装jenkins
下载jenkins.war
java -jar jenkins.war --httpPort=6080端口号任意
安装nginx
网上教程很多
配置nginx
准备工作
购买域名,并解析到当前服务器。
https://www.kkrepo.com 这个域名做博客域名
https://jenkins.kkrepo.com 这个域名做
jenkins域名申请域名对应的免费证书
修改配置
配置文件目录结构
/etc/nginx
.
| - nginx.conf
| - conf.d
| - ssl // 存放证书的文件夹 | - www.kkrepo.com_bundle.crt | - www.kkrepo.com.key | - jenkins.kkrepo.com_bundle.crt | - jenkins.kkrepo.com.key | - www.conf // www.kkrepo.com 域名配置 | - jenkins.conf // jenkins.kkrepo.com 域名配置로그인 후 복사
nginx.conf配置
user nginx;worker_processes 2;error_log /var/log/nginx/error.log warn;pid /var/run/nginx.pid;events { worker_connections 1024;}http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; # 引入 conf.d 文件夹中的配置文件 include /etc/nginx/conf.d/*.conf;}www.conf配置
server { listen 80; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 80; server_name www.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 443 ssl http2 default_server; server_name www.kkrepo.com; ssl_certificate /etc/nginx/conf.d/ssl/www.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/www.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080; } access_log logs/www.log main;}jenkins.conf配置
upstream jenkins { server 127.0.0.1:6080;}server { listen 80; server_name jenkins.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443 ssl http2; server_name jenkins.kkrepo.com; root /usr/share/nginx/html; ssl_certificate /etc/nginx/conf.d/ssl/jenkins.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/jenkins.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_redirect http:// https://; proxy_pass http://jenkins; # Required for new HTTP-based CLI proxy_http_version 1.1; proxy_request_buffering off; proxy_buffering off; # Required for HTTP-based CLI to work over SSL # workaround for https://issues.jenkins-ci.org/browse/JENKINS-45651 # add_header 'X-SSH-Endpoint' 'jenkins.domain.tld:50022' always; } access_log logs/jenkins.log main;}nginx配置生效
nginx -s reload
安装 docker 及 docker-compose
安装 docker
安装 docker-compose
安装 epel 源
yum install -y epel-release
安装 docker-compose
yum install -y docker-compose
安装 Maven
官网复制安装包链接
官网:https://maven.apache.org/download.cgi
安装包链接:apache-maven-3.6.3-bin.tar.gz
将安装包解压,放到 /usr/local 目录下
tar -xvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
配置环境变量
vi /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_221export MVN_HOME=/usr/local/apache-maven-3.6.3export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/libexport PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin:$MVN_HOME/bin로그인 후 복사
source /etc/profilemvn -v
假如服务器速度慢的话,可以配置阿里云的
maven仓库地址。
github 配置
SSH 配置
在服务器上生成 ssh,并将 pub key 配置到 github (Settings -> SSH and GPG keys)上。
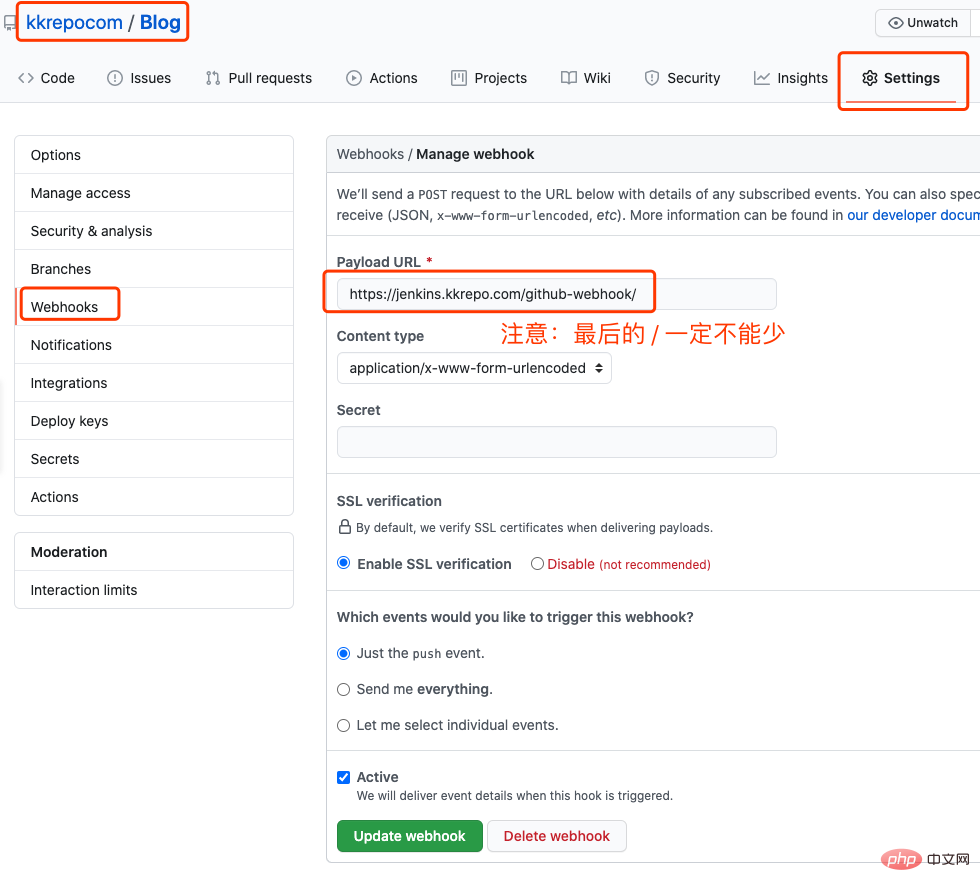
Webhooks 配置

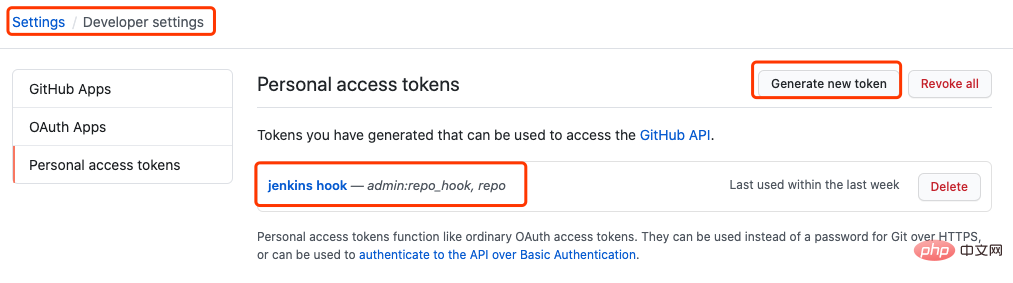
access tokens 配置

Jenkins 配置及持续集成
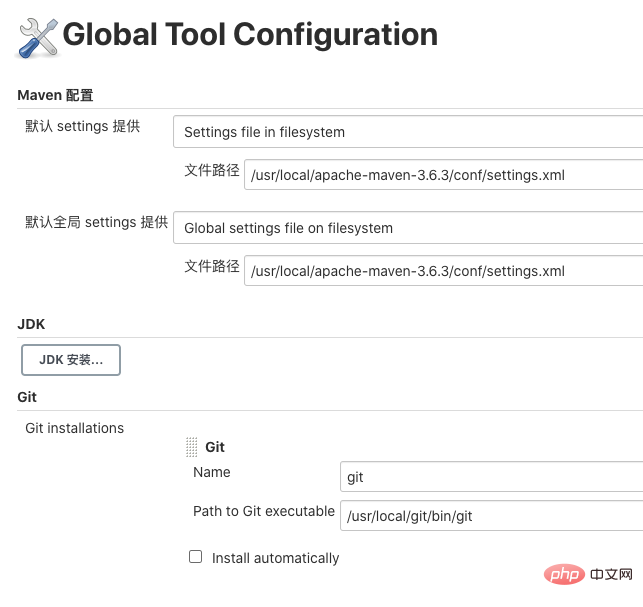
全局工具配置



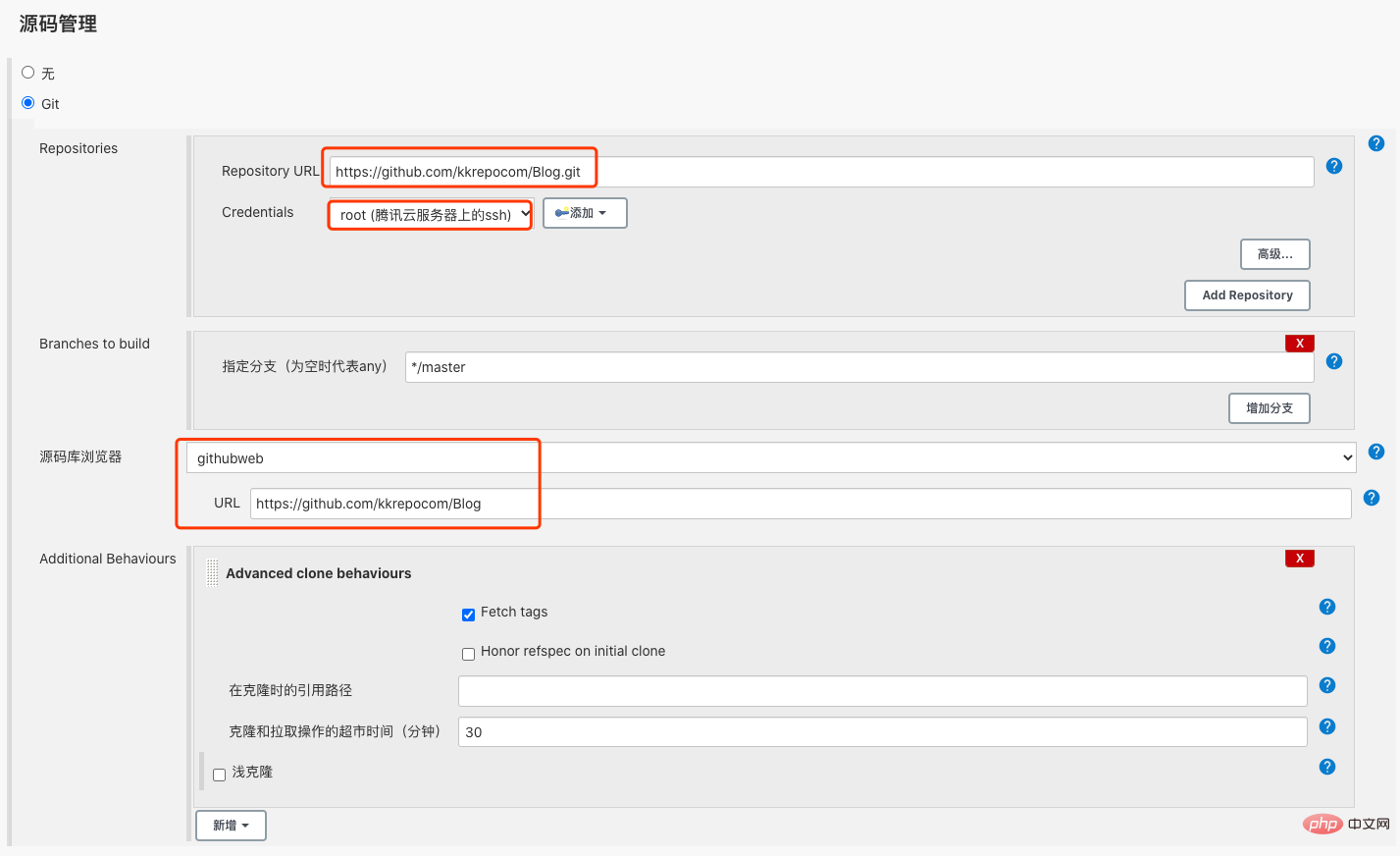
源码管理
 image-20200711120004709
image-20200711120004709
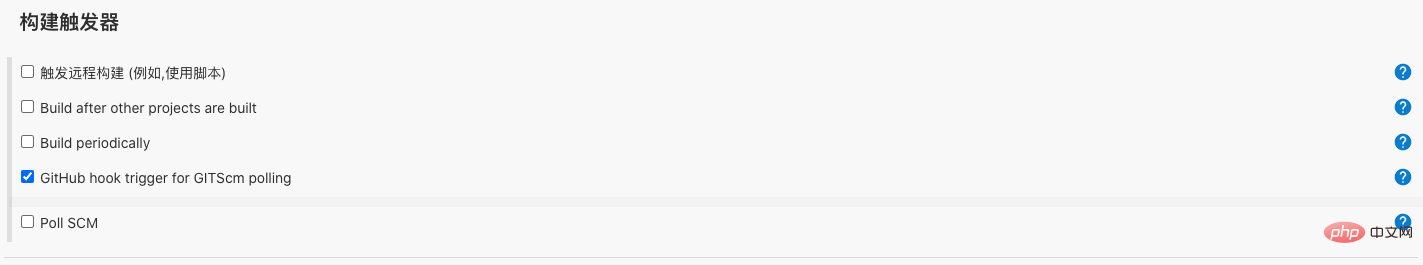
构建触发器
 image-20200711120043546
image-20200711120043546
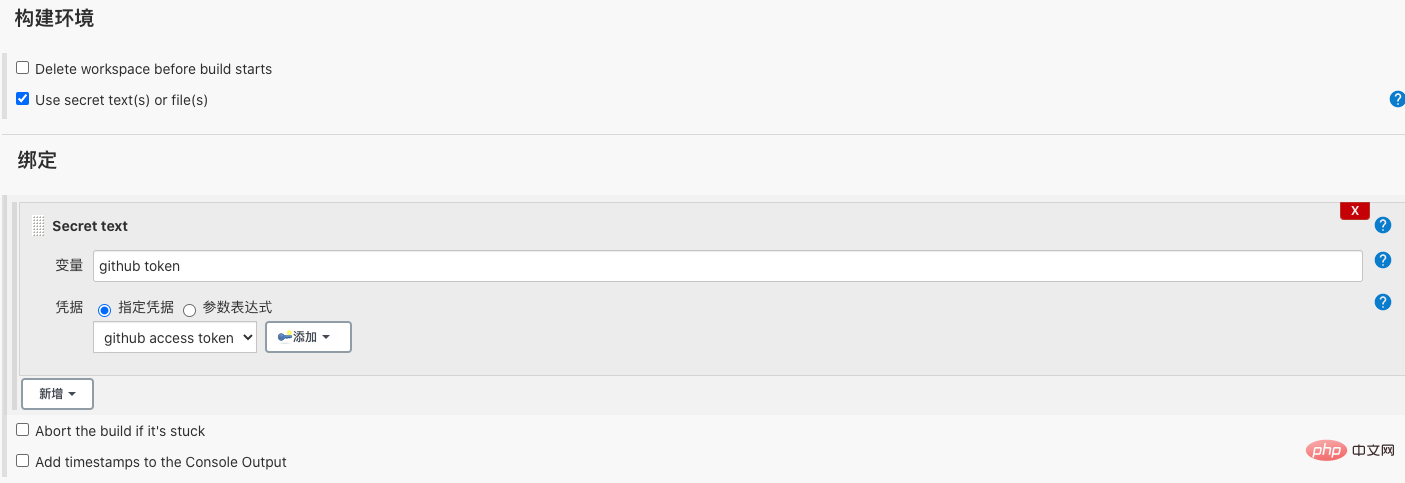
构建环境
 image-20200711120128028
image-20200711120128028
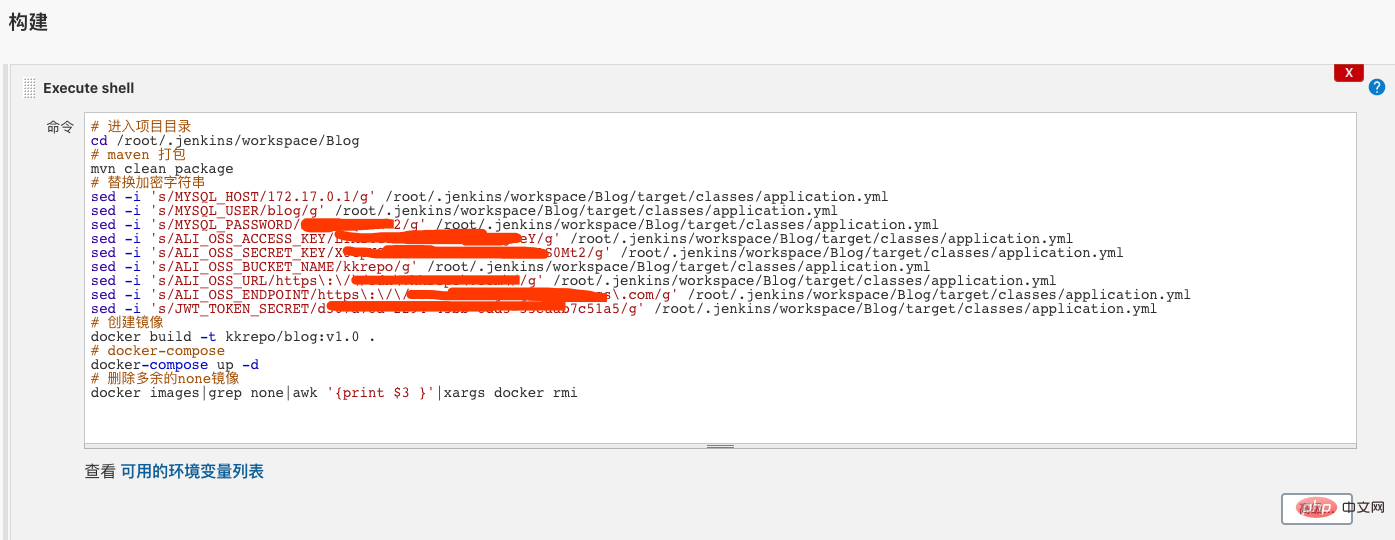
构建

构建后操作
无
遇到的问题及处理方案
mvn 命令未找到
问题形容
+ cd /root/.jenkins/workspace/Blog+ mvn clean package/tmp/jenkins3465102471897029074.sh:行5: mvn: 未找到命令Build step 'Execute shell' marked build as failureFinished: FAILURE로그인 후 복사在
jenkins的构建过程中,需要使用maven给项目打包,但是打包的时候,报找不到mvn命令异常。원인 분석
Java,maven의 환경 변수는/etc/profile,/etc /profile에 있기 때문입니다.는 고객이 로그인할 때만 로드됩니다.jenkins가 명령을 실행할 때no-login방법을 사용합니다. 이 방법은 명령을 실행할 때,/etc/profile은 로드되지 않습니다.jenkins는 현재 경로에서 실행 파일만 검색할 수 있습니다.Java和maven的环境变量都是放在/etc/profile中的,而/etc/profile只有在客户登录的时候才会被 load,jenkins在运行命令时,使用的是no-login的方式,这种方式在运行命令的时候,/etc/profile是不会被 load 进来的,jenkins只能在当前路径下寻觅可执行文件。处理方案
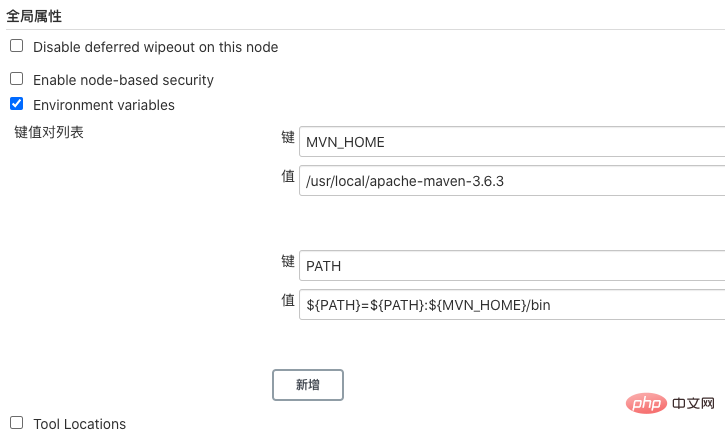
在
jenkins的设置中,可以设置全局变量。Manage Jenkins -> Configure System -> 全局属性 -> Environment variables
jenkins拉取代码速度慢问题形容
jenkins每次拉取代码都需要十几分钟,但是我在服务器上自己clone代码的时候却很快(基本可以排除网络问题)。起因分析
git 版本太旧
git 每次拉取都是删除原来的文件,重新全量拉取
处理方案
针对git版本问题,更新到最新版本
针对项目重新全量拉取,在当前
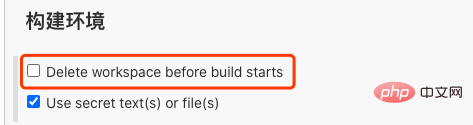
job中做如下配置
🎜清理该勾选项,或者者 在删除策略里面 忽略掉
Solution.gitjenkins설정에서 전역 변수를 설정할 수 있습니다. 🎜🎜Jenkins 관리 -> 시스템 구성 -> 전역 속성 -> 환경 변수🎜🎜🎜 🎜문제 설명🎜🎜
jenkins코드 가져오기 속도가 느림jenkins가 매번 코드를 가져오는 데 10분 이상 걸리지만 서버에서 코드를 직접clone하면 매우 빠릅니다(네트워크 문제는 기본적으로 배제될 수 있음) ). 🎜🎜원인 분석🎜🎜해결 방법🎜
git 버전이 너무 오래되었습니다🎜
git이 가져올 때마다 원본 파일이 삭제됩니다. .전체 금액을 다시 뽑으세요🎜
🎜
git 버전 문제는 최신 버전으로 업데이트하세요🎜
전체 프로젝트를 다시 가져오고 현재
작업🎜🎜
이 확인란을 선택 취소하거나 다음에서 무시하세요. 삭제 정책 .git 디렉터리. 🎜🎜
위 내용은 Java 및 Vue를 사용하여 개인 블로그를 구축하는 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
Vue에서 Foreach Loop을 사용하는 방법
Apr 08, 2025 am 06:33 AM
vue.js의 Foreach 루프는 V-For 지시문을 사용하여 개발자가 각 요소를 배열 또는 객체에서 반복하고 각 요소에서 특정 작업을 수행 할 수 있습니다. 구문은 다음과 같습니다. & lt; template & gt; & lt; ul & gt; & lt; li v-for = & quot; 항목의 항목 & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am