Google Chrome은 많은 Windows 사용자의 기본 브라우저입니다. Chrome에 대한 의존도가 높으며 Chrome에 문제가 있는 경우 사용자에게 큰 타격을 줄 수 있습니다. 사람들은 항상 다른 브라우저를 사용하기보다는 기존 브라우저를 수정하는 것을 선호합니다.
당신이 열렬한 Chrome 팬이고 현재 STATUS_INVALID_IMAGE_HASH 문제에 직면해 있고 절실히 해결해야 한다면 올바른 위치에 있습니다. 이 문서에서는 STATUS_INVALID_IMAGE_HASH 문제를 몇 초 만에 해결하기 위해 시도할 수 있는 최상의 솔루션을 나열했습니다.

서명되지 않은 코드나 악성 코드는 브라우저의 렌더링 프로세스를 방해할 수 있으며 웹 페이지를 예상과 다르게 로드할 수 있습니다. Chrome에서는 이 문제가 발생하는 것을 방지하는 RendererCodeIntegrity라는 기능을 도입했습니다. 그러나 때로는 이 자체 기능으로 인해 Chrome에서 STATUS_INVALID_IMAGE_HASH 오류가 발생할 수 있습니다.
아래 설명과 같이 2가지 방법으로 RendererCodeIntegrity 기능을 끌 수 있습니다.
참고: 두 가지 방법 모두 레지스트리 설정을 변경하는 것과 관련이 있습니다. 잘못된 레지스트리 설정은 심각한 시스템 불안정을 초래할 수 있으므로 레지스트리 설정을 변경하기 전에 항상 백업하는 것이 좋습니다.
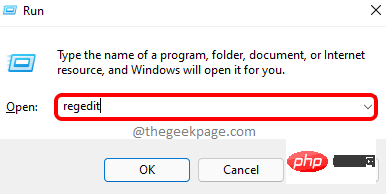
1단계: WIN 및 R 키를 동시에 눌러 Run 창을 불러옵니다.
Run 창이 나타나면 regedit을 입력하고 Enter 키를 눌러 registry editor를 엽니다.

2단계: 다음으로 아래 단계를 순서대로 따르세요.
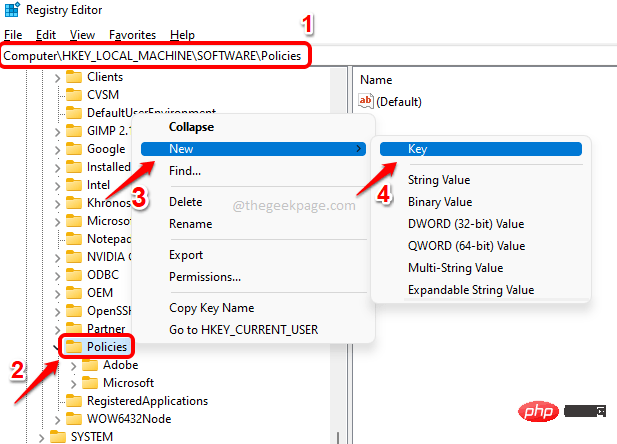
1. 다음 위치 를 복사하여 레지스트리 편집기의 탐색 표시줄에 붙여넣습니다.
计算机\HKEY_LOCAL_MACHINE\SOFTWARE\策略
Policies 폴더 아래에 Google이라는 하위 폴더가 이미 있는 경우 이동하여 4단계로 이동할 수 있습니다.
Policies 폴더 아래에 Google 하위 폴더가 없다면 하위 폴더를 만들어야 합니다.
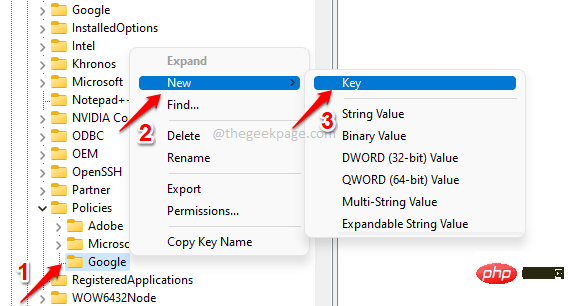
Policy Files 폴더를 마우스 오른쪽 버튼으로 클릭하고 New를 클릭한 다음 Key 옵션을 클릭하세요.

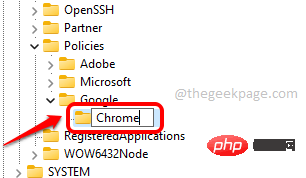
단계 : 새로 생성된 폴더를 클릭하고 F2 키 를 누른 다음 새 폴더 의 이름을 Google로 지정합니다.

: 이제 Policies 폴더와 Google 아래에 이미 Google 하위 폴더가 있는 경우 Chrome 클립이라는 또 다른 하위 폴더가 있으면 6단계로 건너뛸 수 있습니다. .
그렇지 않고 Google아래에 Chrome이라는 하위 폴더가 없으면 GoogleFiles 폴더를 마우스 오른쪽 버튼으로 클릭하고 새로 만들기를 클릭한 다음 Key 옵션을 클릭하세요.
 5단계
5단계
F2 키를 눌러 이름을 바꾸세요. 새 이름을 Chrome으로 지정하세요.
 6단계
6단계
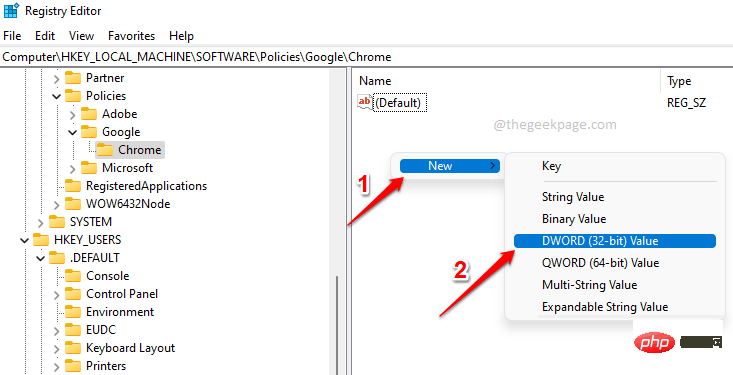
왼쪽 창에서 을 클릭하여 Chrome이 선택되어 있는지 확인하세요. 이제 오른쪽
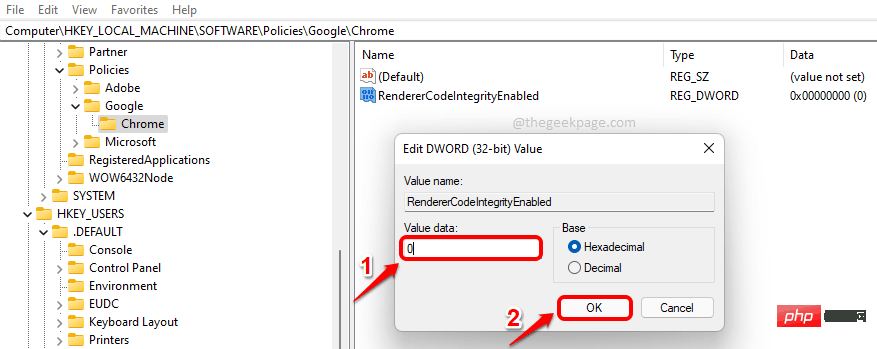
창에서빈 area 을 마우스 오른쪽 버튼으로 클릭하고 New옵션을 클릭한 다음 DWORD(32비트) 값옵션을 클릭합니다.
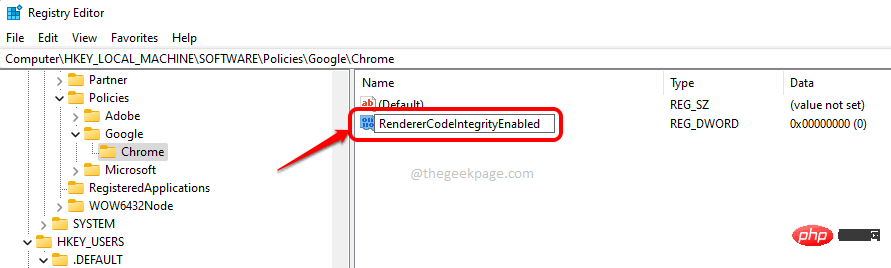
단계:  새로 생성된
새로 생성된
값 을 클릭하고 F2 키 를 눌러 이름을 바꿉니다. 现在,将 DWORD 的新名称命名为RendererCodeIntegrityEnabled。 第 8 步:双击RendererCodeIntegrityEnabled打开其属性窗口。在这里,将数值数据设置为0并点击OK按钮。 就是这样。尝试重新启动 Google Chrome并检查您的问题是否消失。如果问题仍然存在,请尝试重新启动计算机一次。 有些人会发现手动更改注册表设置很困难。对他们来说,总是有一种解决方法是一件好事。好吧,不用担心,我们还有另一种简单的方法,您可以使用它轻松禁用RendererCodeIntegrityEnabled功能 。 第 1 步:单击任务栏上的搜索图标。 第 2 步:输入cmd并在命令提示符下选择以管理员身份运行选项。 第 3 步:当命令提示符以提升模式打开时,复制并粘贴以下命令并按Enter键。 就是这样。上面的命令会将RendererCodeIntegrityEnabled 键添加到您的注册表设置中,并将其值设置为disabled。 尝试重新启动 Google Chrome并检查问题。如果它仍然存在,请重新启动系统。 如果问题仍然存在,请继续尝试下一个解决方案。 第 1 步:按WIN+D键立即转到您的桌面。 在桌面上,右键单击Google Chrome 快捷方式,然后单击“属性”选项。 第 2 步:在属性窗口中,首先单击“兼容性”选项卡。 接下来,在Compatibility mode部分下,选中Run this program in compatible mode for对应的复选框。 此外,从下拉菜单中选择Windows 8。 接下来单击按钮更改所有用户的设置。 最后,先点击Apply按钮,然后点击OK按钮。 重新启动 Google Chrome并检查您的问题是否已解决。 沙盒是Chrome的另一项安全功能,可保护您的计算机免受来自 Internet 的恶意代码的执行。虽然完全不建议禁用此功能,但有时此功能可能会导致您的 Chrome 中出现STATUS_INVALID_IMAGE_HASH错误。因此,让我们尝试删除此功能一次,以检查问题是否因此而引起。 第 1 步:同时按Win 和 D键进入桌面。右键单击Google Chrome 快捷方式图标,然后单击Properties。 第 2 步:首先单击“快捷方式”选项卡。 接下来,单击与目标选项关联的文本字段。现在按CTRL + End键转到文本的末尾。按一次空格键,然后将–no-sandbox参数复制并粘贴到末尾。

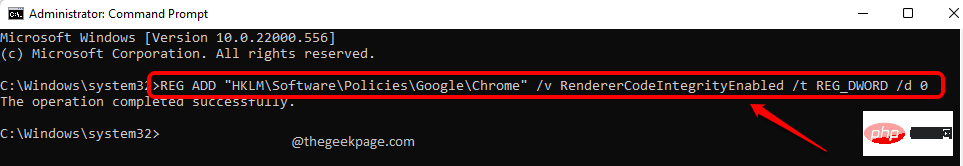
方法 2:从提升的命令提示符


REG ADD “HKLM\Software\Policies\Google\Chrome” /v RendererCodeIntegrityEnabled /t REG_DWORD /d 0

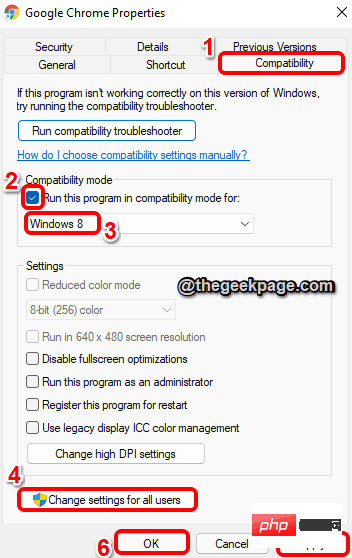
解决方案 2:在兼容模式下运行 Google Chrome


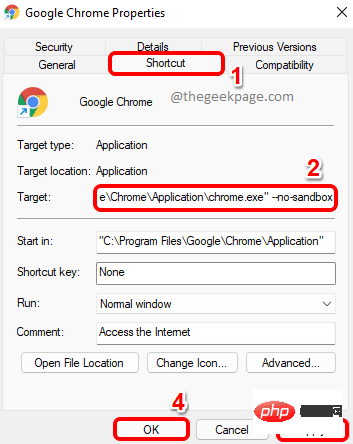
解决方案 3:编辑 Google Chrome 目标属性以添加“–no-sandbox”参数

--无沙盒
注意:请确保目标位置和–no-sandbox参数之间有空格键。
全部设置好后,点击应用按钮,然后点击确定按钮。

请重新启动 Chrome并检查您的问题是否已解决。如果仍未解决,请尝试重新启动计算机一次,然后再次检查问题是否消失。如果仍然没有消失,则从目标属性中删除–no-sandbox参数。问题不是因此而引起的。
如果您仍然遇到此问题,请尝试下一个解决方案。
Chrome 扩展程序是您可能会收到STATUS_INVALID_IMAGE_HASH错误的另一个原因。让我们尝试禁用扩展以检查特定扩展是否给您带来麻烦。
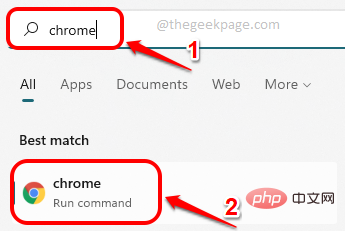
第 1 步:首先,在任务栏上,单击“搜索”图标。

第 2 步:现在在搜索栏中,输入chrome ,然后从最佳匹配结果中单击chrome 应用程序。

第 3 步:Chrome窗口启动后,单击窗口右上角的扩展程序图标。

第 4 步:从展开的菜单中,单击“管理扩展”选项。

第 5 步:在随后的窗口中,您将能够看到安装在您的 chrome 中的所有 chrome 扩展。尝试逐个删除每个扩展程序,并检查您的问题是否在删除任何特定扩展程序时得到解决。
注意:如果您不想删除任何可能不是问题制造者的扩展程序,而不是删除按钮,您可以关闭与扩展程序关联的切换按钮以禁用它而不是删除它。

由于您的防病毒软件,您也可能会收到STATUS_INVALID_IMAGE_HASH错误。您可以尝试禁用您的防病毒软件一次,然后检查您是否仍然遇到问题。
注意:请确保在您的防病毒软件关闭时不要访问任何潜在的恶意网站或运行任何恶意代码。
另一种解决方案是清除您的 chrome 浏览数据并检查问题是否存在。
第 1 步:单击任务栏上的搜索图标。

第 2 步:搜索chrome并从“最佳匹配”部分启动Google Chrome 。

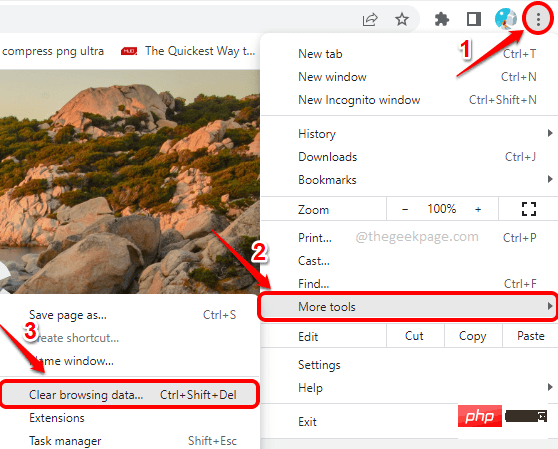
第 3 步:现在在 Chrome 窗口的右上角,单击3 个垂直点图标以展开 Chrome 设置。
接下来,单击更多工具,然后单击清除浏览数据。

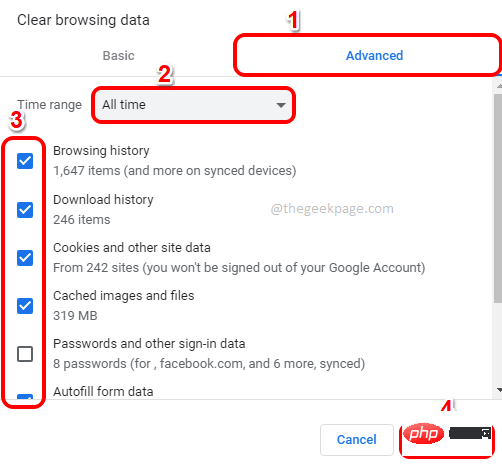
4단계: 즉시 인터넷 사용 기록 삭제 창을 볼 수 있습니다. "Advanced" 탭에 있는지 확인하세요.
관련 드롭다운 목록에서 시간 범위를 선택할 수 있습니다.
이제삭제하려는 모든 항목에 해당하는 확인란을 선택하세요.
참고 : 가장 효과적인 결과를 위해서는 모든 콘텐츠를 삭제하는 것이 좋습니다.
모든 것이 준비되면 데이터 지우기 버튼을 클릭하여 계속하세요.

위 내용은 Windows 11/10의 Google Chrome에서 STATUS_INVALID_IMAGE_HASH 오류를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!