Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
서문
Ace는 작성된 내장형 코드 편집기입니다. 자바스크립트에서. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는에이스를 통합하는 과정에서 인터넷에서 찾은 정보가 상대적으로 단편적이고 중국어 자료가 상대적으로 적다는 것을 알게 되었습니다. 이 글에서는 차후 참고를 위해 주로 기록하고 정리했습니다. Vue 프로젝트에 Ace 코드 편집기
Ace 구성 항목의 중국어 비교
- 함정: Ace 편집기 커서 정렬 문제 해결
- 최적화: 필요에 따라 ace 빌드 사용
- 소개
Cloud9 IDE
의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다. Ace 공식 웹사이트- 온라인 데모: ace.c9.io/build/kitch…
- Features
110개 이상의 언어
구문 강조 표시- (TextMate/Sublime Text를 가져올 수 있음
- . tm언어 파일) 20개 이상의 테마(TextMate/Sublime Text .tmtheme 파일을 가져올 수 있음)
- 자동 들여쓰기 및 업그레이드 옵션 명령줄
- 대용량 문서 처리(400만 줄이 한계인 것 같습니다!)
- vim 및 Emacs 모드를 포함한 완전히 사용자 정의 가능한 키 바인딩
- 정규식을 사용하여 검색 및 바꾸기
- 일치하는 괄호 강조
- 소프트 탭과 실제 탭 간 전환
- 숨겨진 문자 표시
- 마우스로 텍스트 드래그 앤 드롭
- 줄 바꿈
- 코드 접기
- 다중 커서 및 선택
- 실시간 구문 검사기(현재 JavaScript/CoffeeScript/CSS/XQuery)
- 잘라내기, 복사 및 붙여넣기 기능
- 빠른 시작
vue2-ace-도 사용할 수 있습니다.설치 후 효과는 다음과 같습니다.직접 통합 단계를 따르세요
- 여기에서는 주로 ace-build의 사용을 기록하고 프로젝트의 Ace 구성 요소를 직접 패키징합니다
- 설치
npm install ace-builds --save-dev复制代码로그인 후 복사
통합 
AceEditor 파일에서 새 index.vue를 생성하고 코드는 다음과 같습니다. 
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>webpack-resolver.js 최적화에 대해
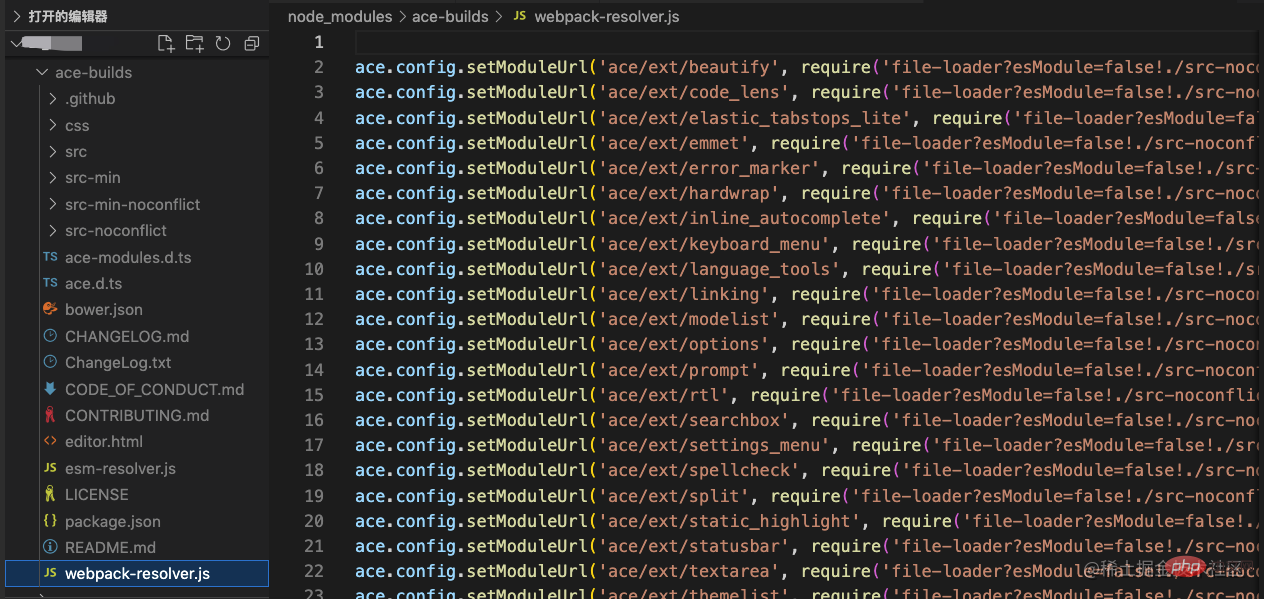
에서 webpack 환경에서는 webpack-resolver.js를 가져와야 합니다. 먼저 node_modules/ace-builds/webpack-resolver.js 파일을 살펴보겠습니다. , 비용이 크게 증가하므로 여기에서 최적화해야 합니다. Introduce on Demand
AceEditor 파일에서 새 webpack-resolver.js를 생성합니다. 코드는 다음과 같습니다. ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js'))
ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js'))
ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js'))
ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js'))
ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))

import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
<ace v-model="content" @onChange="onChange"> </ace>
Ace 공식 웹사이트
공식 웹사이트 위키:
github.com/ajaxorg/ace…핵심 ace 구성 요소(
editor,session,renderer,mouseHandlercode>) optionProvider 인터페이스 구현다음은 구성 옵션 목록입니다. 달리 명시하지 않는 한 옵션 값은 Boolean입니다.setOption(optionName, optionValue) setOptions({ optionName : optionValue ... }) getOption(optionName) getOptions()로그인 후 복사rrreee
editor,session,renderer,mouseHandler) implement optionProvider interface以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
editor.setOption也会修改session/renderer/$mouseHandlereditor.setOption은session/renderer/$mouseHandler와 관련된 옵션도 수정합니다editor options
옵션 이름 값 유형 기본값 선택적 값 함수 selectionStyle String text 줄 | 텍스트 스타일 선택 highlightActiveLine Boolean true - 현재 줄 강조 highlightSelectedWord Boolean true - 선택한 텍스트 강조 readOnly Boolean false - 읽기 전용인지 cursorStyle String ace ace | 슬림 | 와이드 커서 스타일 mergeUndoDeltas String | 거짓항상 병합 실행 취소 behaviorsEnabled Boolean true - EnableBehaviorsEnabled Boolean true - 줄 바꿈 활성화 autoScrollEditorIntoView Boolean false - 스크롤 활성화 copyWithEmptySelection Boolean true - 공백 복사 useSoftTabs Boolean false - 소프트 탭 사용 navigateWithinSoftTabs 부울 false - 소프트 태그 점프 enableMultiselect Boolean false - 여러 장소 선택 렌더러 옵션 옵션 이름
값 유형
기본값 Boolean선택값 Function hScrollBarAlwaysVisible false - 세로 스크롤 막대가 항상 표시됩니다. vScrollBar항상 표시됨 Boolean false - 가로 스크롤 막대가 항상 표시됩니다. highlightGutterLine Boolean true - 강조 표시된 테두리 animatedScroll Boolean false - 스크롤 애니메이션 showInvisibles 부울 false - 보이지 않는 문자 표시 showPrintMargin Boolean true - 인쇄 여백 표시 printMarginColumn Number 80 - 설정 페이지 여백 printMargin Boolean | 숫자 false - 여백 표시 및 설정 fadeFoldWidgets Boolean false - Fade FoldWidgets showFoldWidgets Boolean true - 접힌 위젯 표시 showLineNumbers Boolean true - 줄 번호 표시 showGutter Boolean true - 줄번호 영역 표시 displayIndentGuides Boolean true - 표시 가이드 fontSize Number | String inherit - 글꼴 크기 설정 fontFamily String inherit 글꼴 maxLines Number - - 을 줄 수 minLines Number로 설정 적어도 줄 수는 scrollPastEnd 부울 | 숫자 0 - 스크롤 위치 fixedWidthGutter Boolean false - 고정 줄 번호 영역 너비 theme String - - 테마 참조 경로(예: "ace/theme/textmate") 값 유형mouseHandler 옵션 옵션 이름 기본값
선택값
Re 마크 -scrollSpeed Number - 스크롤 속도 dragDelay Number - - 드래그 지연 dragEnabled Boolean true - 드래그 활성화 여부 focusTimout Number - - Focus Timeout tooltipFollowsMouse Boolean false - 마우스 팁 세션 옵션
--
옵션 이름 값 유형 기본값 선택값 Remarks firstLineNumber Number 1 - 시작 줄 번호 overwrite Boolean - - overwrite newLineMode String auto auto | unix | windows 새 줄 모드 useWork 어 Boolean - - 도우미 개체 사용 useSoftTabs Boolean - - 소프트 탭 사용 tabSize Number - - 라벨 크기 wrap 부울 ㅋㅋㅋ - - 코드 매칭 "ace/mode/text"와 같은 패턴 기본값 확장자에 의해 정의된 편집기 옵션 옵션 이름 값 유형 Boolean 선택값 설명 기본 자동 완성 활성화 기본 자동 완성 활성화
vue2-ace-editor실시간 자동 완성 활성화 enableLiveAutocompletion Boolean - - enableSnippets Boolean - - 활성화 조각 enableEmmet Boolean - - Emmet 활성화 useElasticTabstops Boolean - - 유연한 탭 정지 사용 커서 정렬 문제 해결 편집기에서 내용을 입력할 때 커서 정렬 문제가 발생합니다. 처음에는 정상적인 것처럼 보이지만 더 많은 내용을 입력할수록 더 많은 커서 정렬 문제를 발견하게 됩니다. Non-monowidth 글꼴 으로 인해 부정확한 계산이 발생합니다. 문제를 해결하려면 편집 상자에서 글꼴을 Monospace 글꼴으로 설정하세요. ⚠️참고: 여기에는 고정 폭을 설정할 때 Mac과 구별해야 합니다. 글꼴, monospace글꼴은 WindowsMac에서 사용할 수 있습니다. Consolas글꼴은 Windows에서 사용할 수 있습니다. 참고 웹사이트/소스 코드 Ace 공식 웹사이트
위 내용은 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가





