프런트엔드가 배터리 정보를 얻는 방법에 대해 이야기해 보겠습니다.
오늘의 긍정적인 에너지: 이상한 요구사항이 점점 더 많아지면 비전도 더 넓어진다는 것을 증명합니다.
제품 관리자: 요청을 추가하세요. 사용자의 컴퓨터 장비의 전원이 거의 방전되면 전원을 연결해야 한다고 따뜻하게 말하고 싶습니다.
프런트 엔드 공성 사자:. . . 그의 컴퓨터가 그에게 상기시켜주지 않을까?
제품 관리자: 하시겠습니까?
프런트 엔드 Siege Lion: 해 보세요!

머리말
기술이 점점 발전하면서 웹 프런트엔드 기술은 우리가 상상했던 것보다 훨씬 더 강력해졌습니다. 브라우저를 통해 웹사이트는 배터리 비율, 남은 전력, 충전 상태 등과 같은 사용자 기기의 배터리 상태 정보를 얻을 수 있습니다. 이 정보를 사용하여 사용자 기기의 배터리 수준에 따라 앱 동작을 조정할 수 있습니다. 이 기사에서는 Battery Status API를 사용하여 프런트 엔드에서 배터리 정보를 얻는 방법을 살펴보겠습니다.
배터리 상태 API 사용
배터리 상태 API는 웹 애플리케이션이 사용자 장치의 배터리 상태 정보에 액세스할 수 있도록 하는 웹 API입니다. 이 API를 사용하면 애플리케이션을 설치하지 않고도 웹 브라우저에서 직접 장치의 배터리 정보를 읽을 수 있습니다.
기기 배터리 정보를 얻는 주요 단계는 다음과 같습니다.
// 请求电池信息
navigator.getBattery().then(function (battery) {
// 后续代码
})는 Promise 객체를 반환합니다. 이 객체는 기기의 배터리 속성을 읽는 데 사용할 수 있는 BatteryManager 객체로 해석됩니다.
navigator.getBattery().then(function (battery) {
// 获取设备电量剩余百分比
var level = battery.level //最大值为1,对应电量100%
console.log('Level: ' + level * 100 + '%')
// 获取设备充电状态
var charging = battery.charging
console.log('充电状态: ' + charging)
// 获取设备完全充电需要的时间
var chargingTime = battery.chargingTime
console.log('完全充电需要的时间: ' + chargingTime)
// 获取设备完全放电需要的时间
var dischargingTime = battery.dischargingTime
console.log('完全放电需要的时间: ' + dischargingTime)
})배터리 상태 변경 듣기
사용자 장치의 배터리 상태를 더 잘 반영하기 위해 프런트 엔드에 이벤트를 추가하여 배터리 상태 변경을 모니터링할 수 있습니다. 예를 들어 장치의 배터리 수준이 변경되면 이벤트가 트리거됩니다. 다음은 몇 가지 일반적인 이벤트입니다.
navigator.getBattery().then(function (battery) {
// 添加事件,当设备电量改变时触发
battery.addEventListener('levelchange', function () {
console.log('电量改变: ' + battery.level)
})
// 添加事件,当设备充电状态改变时触发
battery.addEventListener('chargingchange', function () {
console.log('充电状态改变: ' + battery.charging)
})
// 添加事件,当设备完全充电需要时间改变时触发
battery.addEventListener('chargingtimechange', function () {
console.log('完全充电需要时间: ' + battery.chargingTime)
})
// 添加事件,当设备完全放电需要时间改变时触发
battery.addEventListener('dischargingtimechange', function () {
console.log('完全放电需要时间: ' + battery.dischargingTime)
})
})호환성
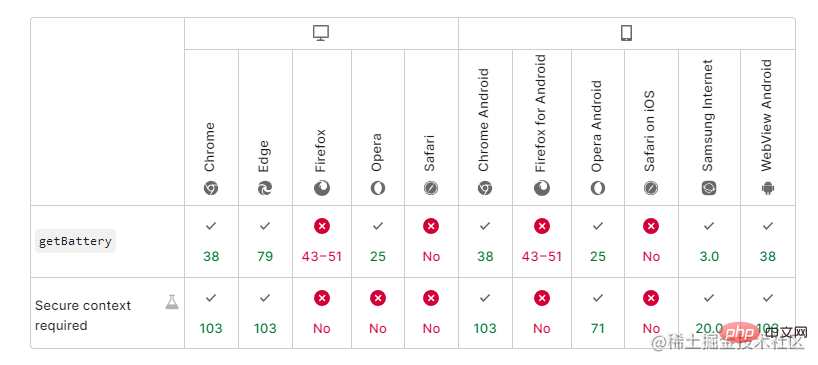
호환성 측면에서 Battery Status API는 모든 장치 및 운영 체제에 적용 가능하지 않습니다. 개발자는 당사 애플리케이션이 모든 장치에서 사용될 수 있도록 호환성 처리를 수행해야 합니다. . 다음은 이 API에 해당하는 호환성 보기입니다.

배터리 상태 API를 통해 장치 배터리 정보를 얻는 것은 장치 배터리 상태에 따라 애플리케이션 동작을 최적화하는 매우 강력한 방법입니다. 이 API는 모든 장치 및 운영 체제에서 작동하지 않으며 일부 장치 제조업체에서는 배터리 정보 공유를 허용하지 않을 수 있다는 점에 유의하는 것이 중요합니다.
위 내용은 프런트엔드가 배터리 정보를 얻는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1358
1358
 52
52
 76
76
 11
11
 19
19
 19
19
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




