우리는 vue 파일이 '템플릿', '스크립트', '스타일' 세 가지 유형의 코드로 구성되어 있다는 것을 알고 있습니다. <script lang="ts"></script> 태그의 ts 코드를 분석하려면 어떻게 해야 하나요? <script lang="ts"></script>标签内的ts代码,要怎么做呢?

@vue/compiler-dom 编译器 这个parser来解析以下测试代码为例:
<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
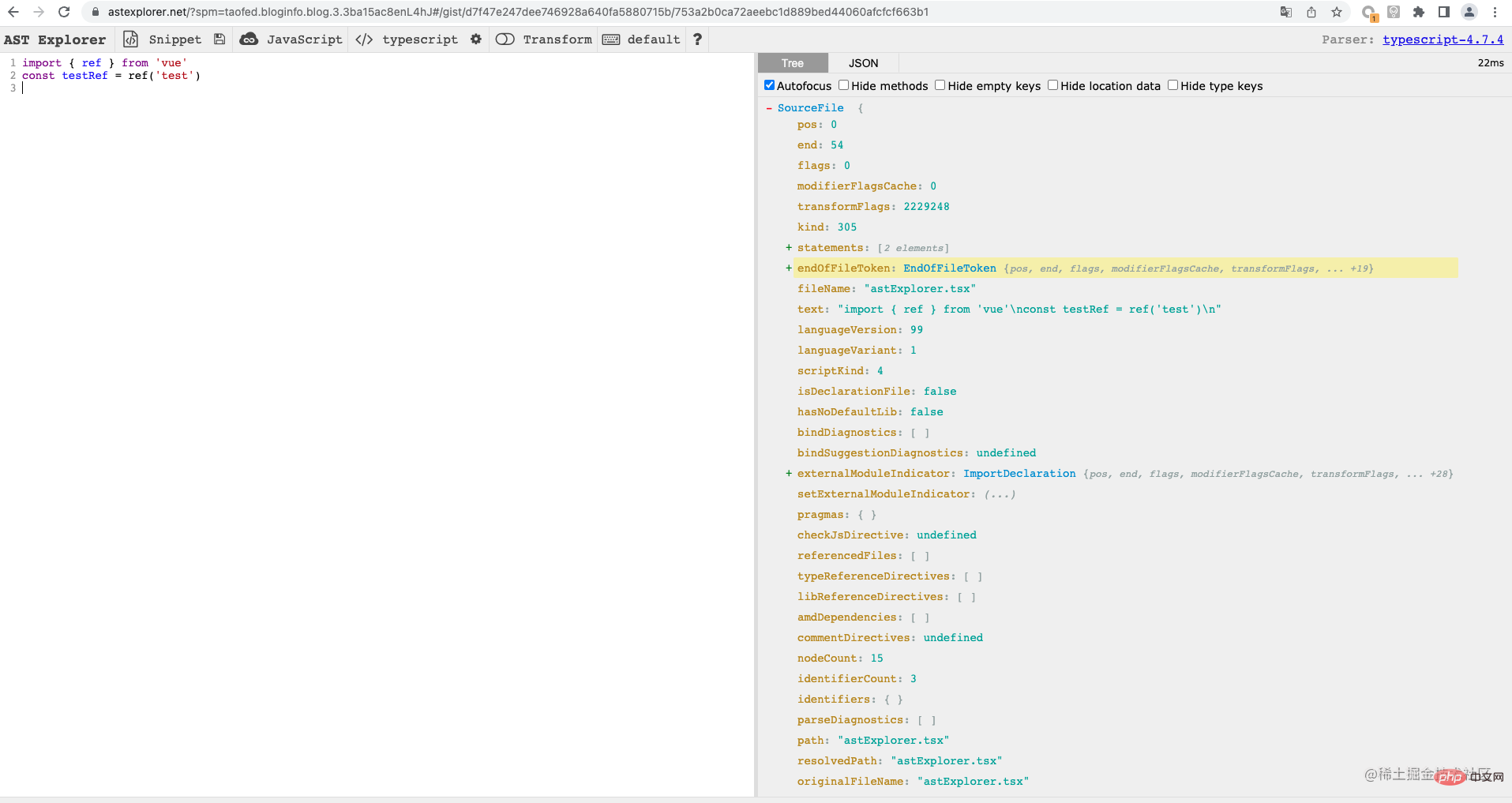
</style>把上面的代码放到 AST explorer,parser 选择 @vue/compiler-dom 【相关推荐:vuejs视频教程、web前端开发】

可以发现,右侧的AST结构:代码被解析成 template、script和style这三部分,我们通过AST节点属性就可以获取到script标签内代码的字符串信息(图中的绿色框部分)。
代码如下:
const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode)运行结果:

typescript解析在第一步中,我们通过@vue/compiler-dom提取出了 vue 文件 script标签内的代码字符串;接下来,把提取出的代码字符串交给 typescript处理,生成对应的 AST。
以上面代码为例:
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
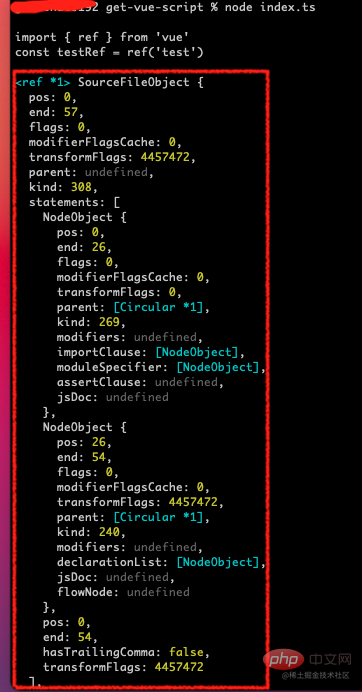
console.log(ast)
return ast
}
parseVue(analyseCode)运行结果(图片不是完整的)

完整的AST explorer

通过TypeScript 的 CompilerAPI : forEachChild遍历AST节点
const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast)然后根据代码中常见的字面量、标识符、表达式、语句、模块语法、class 语法等语句
@를 전달합니다. vue/compiler-dom 컴파일러 이 파서는rrreee위 코드를 AST Explorer, 파서 선택 @vue/compiler-dom [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트- 개발 종료]
 🎜🎜오른쪽에서 AST 구조를 찾을 수 있습니다. 코드는 템플릿, 스크립트, 스타일의 세 부분으로 구문 분석됩니다. AST를 통해 스크립트 태그에 있는 코드의 문자열 정보를 얻을 수 있습니다. 노드 속성(그림의 녹색 상자 부분) 🎜🎜코드는 다음과 같습니다: 🎜rrreee🎜실행 결과: 🎜🎜
🎜🎜오른쪽에서 AST 구조를 찾을 수 있습니다. 코드는 템플릿, 스크립트, 스타일의 세 부분으로 구문 분석됩니다. AST를 통해 스크립트 태그에 있는 코드의 문자열 정보를 얻을 수 있습니다. 노드 속성(그림의 녹색 상자 부분) 🎜🎜코드는 다음과 같습니다: 🎜rrreee🎜실행 결과: 🎜🎜 🎜
🎜typescript@vue/compiler-dom을 통해 vue 파일의 스크립트 태그에서 코드 문자열을 추출했습니다. 다음으로 추출된 코드 문자열을 typescript/ code>해당 AST를 처리하고 생성합니다. 🎜🎜위 코드를 예로 들어보세요: 🎜rrreee🎜실행 결과(그림이 완전하지 않음)🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/560fbde805eda96e8b1052055f0b313b%20-2.png" alt="스크린샷 2023-04-22 PM 10.42.49.png" loading="lazy">🎜🎜완료<a href="https://www.php.cn/link/ef4c88811e3816f40407421553982e89" target="_blank" title="https://astexplorer.net/?spm=taofed.bloginfo.blog.3.3ba15ac8enL4hJ#/gist/dcd9b0bf2cfcfdda5e22762c98e8b845/336467e39a86f826257ff91e8f4646b005ce753c ref=" nof ollow no opener noreferrer>AST Explorer🎜🎜🎜 🎜<h2><strong>3. 3단계: 모든 수준에서 AST 노드 탐색 및 분석</strong></h2>🎜TypeScript의 CompilerAPI를 통해 AST 노드 탐색: <code>forEachChild🎜rrreee 🎜그런 다음 코드에 따라 공통 리터럴, 식별자, 표현식, 명령문, 모듈 구문, 클래스 구문 및 기타 명령문에 각각 해당 AST 노드 유형이 있으며 해당 분석이 수행될 수 있습니다(자세한 내용은 이 섹션의 지식에서 확인할 수 있습니다). 온라인으로 검색하고 시각화 도구 🎜 AST 탐색기 🎜 관찰과 결합) 🎜🎜 (학습 비디오 공유: 🎜vuejs 입문 튜토리얼🎜, 🎜기본 프로그래밍 비디오🎜)🎜위 내용은 vue 파일의 TS 코드를 단계별로 분석해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!