VSCode에서 Nestjs 프로젝트를 디버그하도록 안내합니다(자습서).

Vscode를 사용하여 Node와 같은 프로젝트를 작성해 본 친구들은 모두 알고 있습니다. 문제를 해결하려면 대부분 console.log를 통해 인쇄하여 문제가 어디에 있는지 확인합니다. 관련된 문제가 더 복잡하면 디버깅을 선택하고 Vscode에서 디버그를 통해 해결하려고 시도합니다. 그러나 Nest 프로젝트인 경우 launch.json을 구성하는 것 외에도 디버깅할 때 메시지가 표시될 수 있습니다.작업 "tsc 찾을 수 없습니다":build-tsconfig.json". console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项目的话, 除了配置launch.json的话, 在调试的时候可能会提示 找不到任务“tsc: build - tsconfig.json”。
package.json
首先在package.json的script脚本中配置命令来优化, 这样不需要每次都在终端敲那么长的命令。【推荐学习:vscode教程、编程教学】
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码我们通过运行pnpm run dev:debug 就可以在运行在使用nest命令运行项目的时候添加`—debug``参数来进行调试, 但是这个时候我们只是把项目运行起来了, 在VSCode中打断点的时候并不会断住, Debug面板中也没有运行
Attach 调试
- 打开命令面板(command+shift+p),搜索
Toggle Auto Attach,选中后回车启用

- 选择总是: 这样只要在终端通过nodejs运行任务的时候都会启动一个ws的调试端口

这个时候通过, 终端会出现下面这行,接着访问http://localhost:9229/json, 就可以看到VSCode运行的每个调试用的wb(wbsocket), VScode调试本质上就是通过双端通信的方式进行调试
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
现在我们可以通过本配置lunch.json的调试方式为attach来进行调试刚刚VScode提供的调试进程
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码注意preLaunchTask, 上面我们说到在启动调试的时候会提示会提示 **找不到任务“xxx tsconfig.json”。**我们需要在调试先通过tsc 编译
tasks.json
在VS Code中通过 tasks 配置文件,可以定义一组任务以便在编辑器中执行。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码下面解释下上面配置的两个任务
-
tsc: build: TypeScript 编译任务,它使用tsconfig.json文件中的配置来编译 TypeScript 代码。任务的类型为typescript,所以它会使用tsc命令来执行编译。在编译期间,如果有任何错误,则会使用$tsc问题匹配器来识别错误信息。 -
npm: dev:debug: 运行 NestJS 应用程序的调试任务。它的类型是npm,可以使用 NPM、Yarn 或 PNPM 来运行脚本。该任务执行dev:debug脚本,该脚本由 NestJS 应用程序开发人员定义,并在package.json文件中指定。该任务的依赖关系是tsc: build,这意味着在运行npm: dev:debug任务之前,需要先执行tsc: build任务来编译 TypeScript 代码。
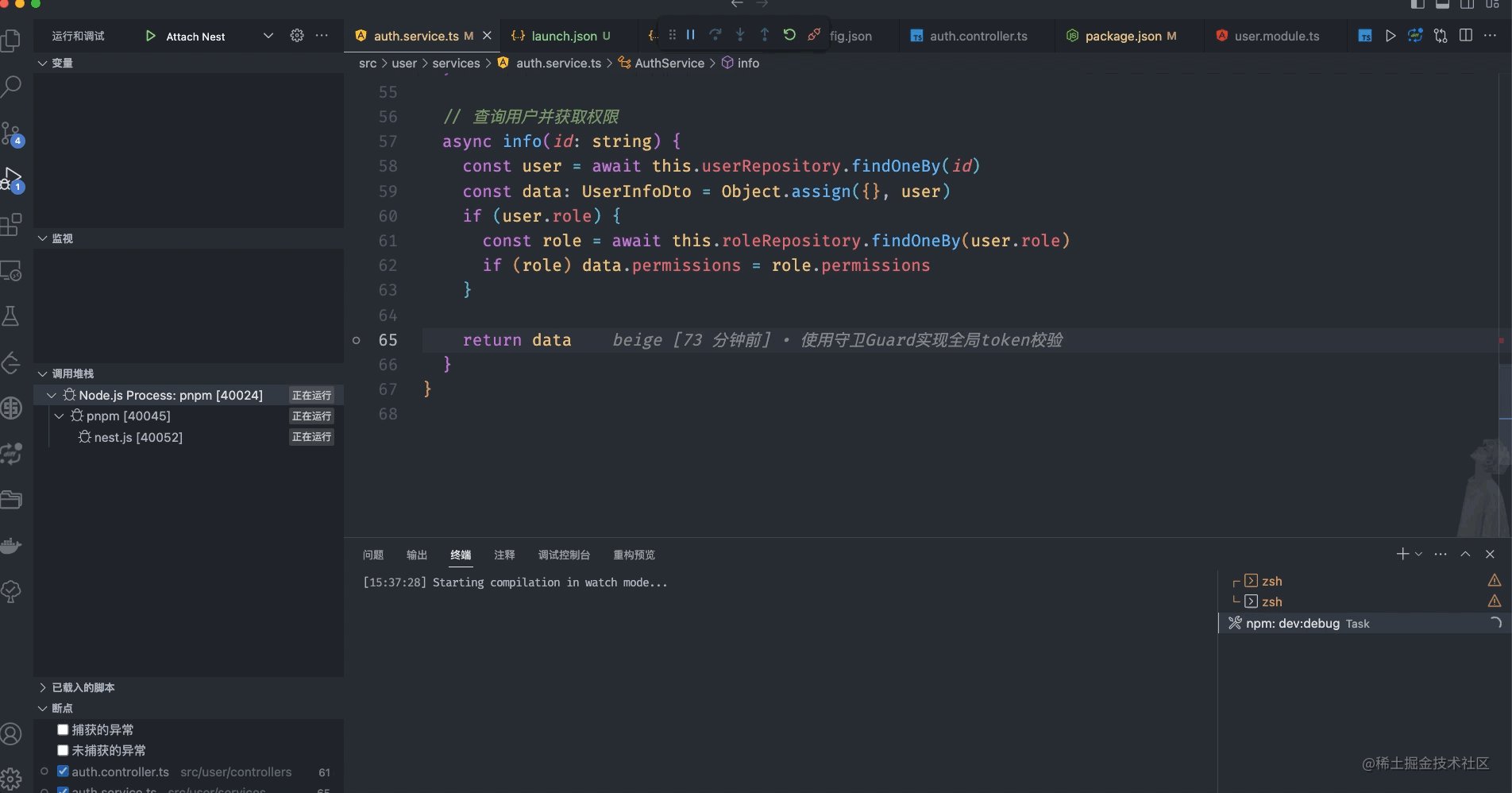
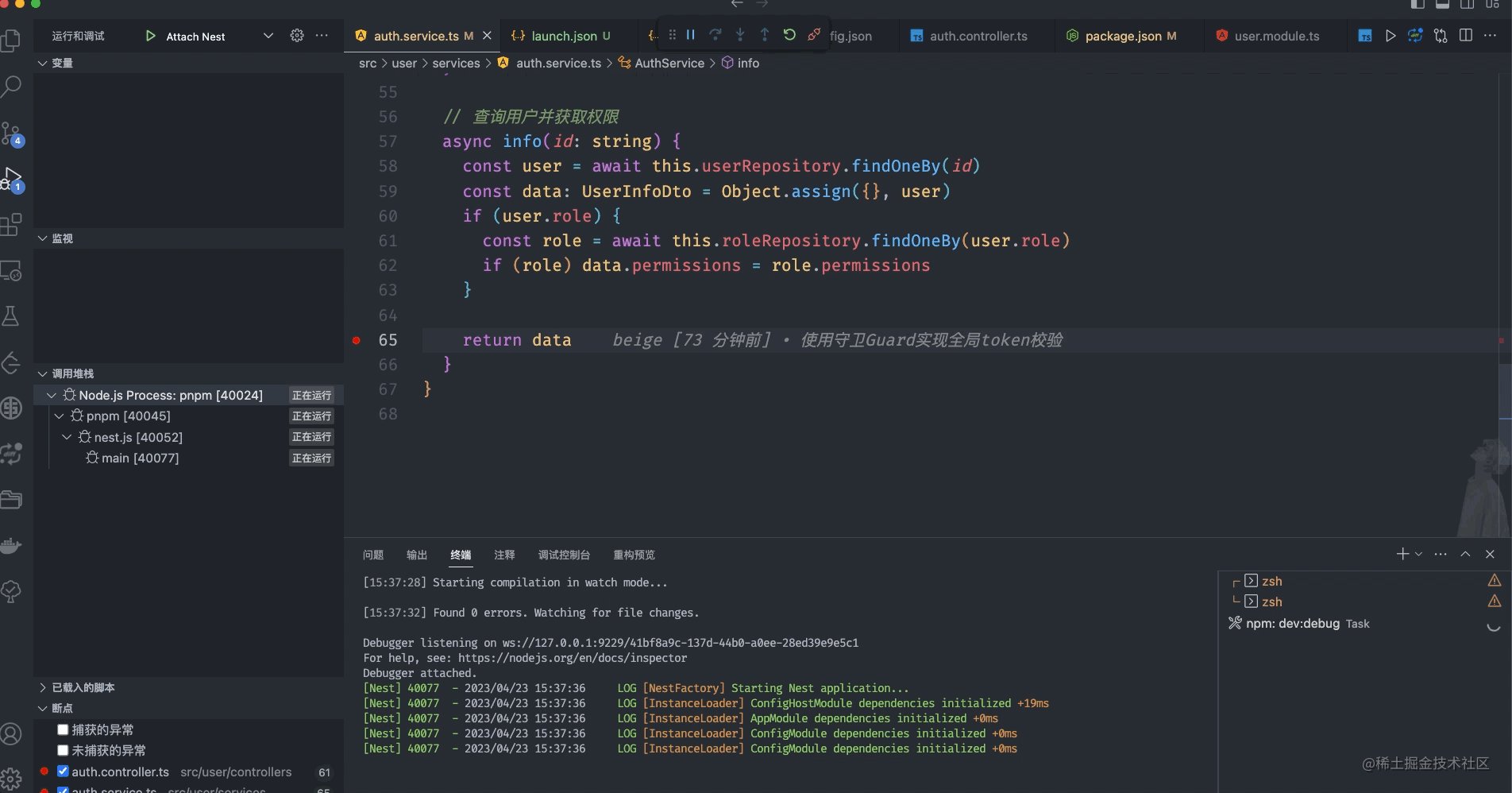
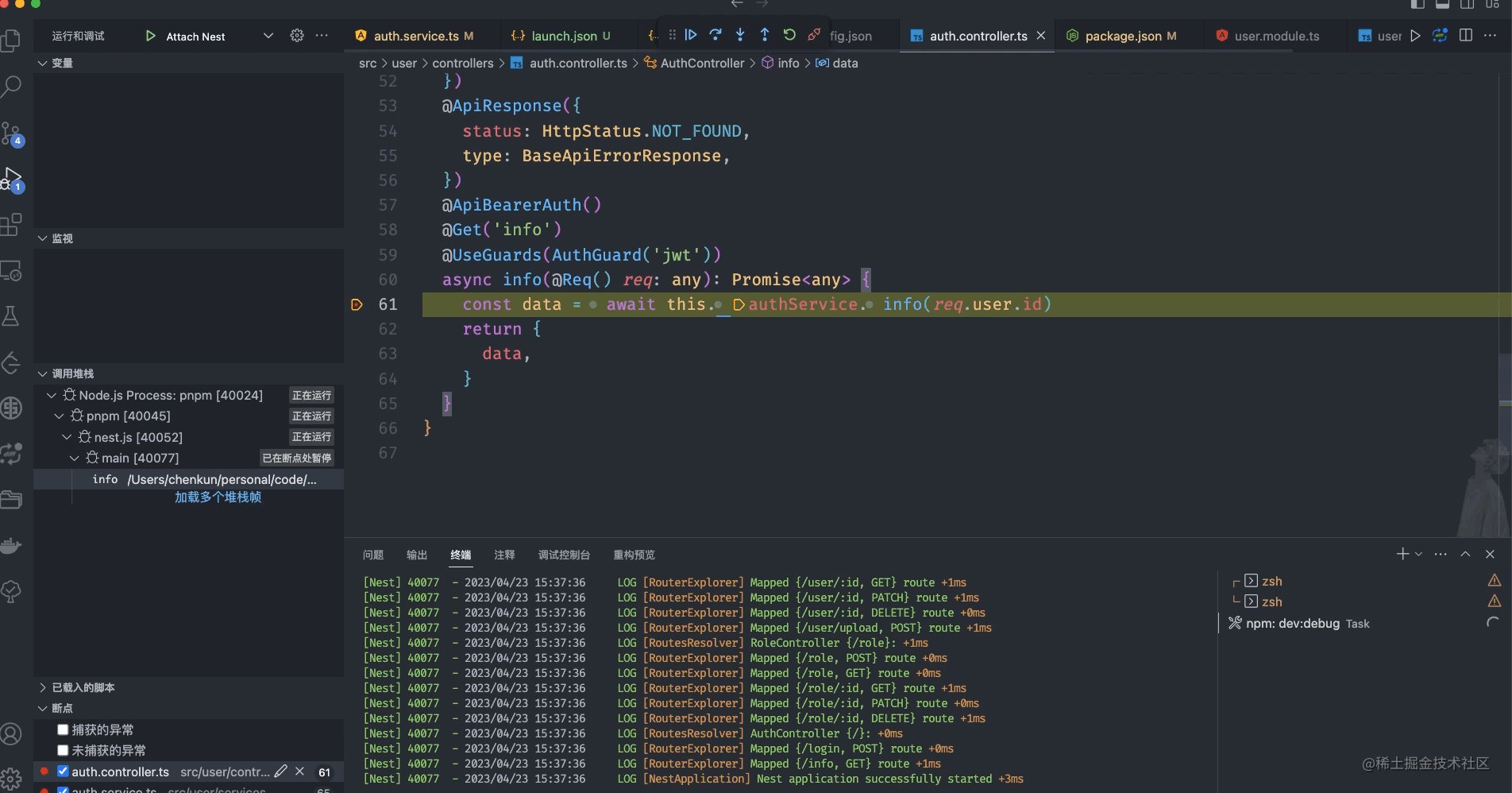
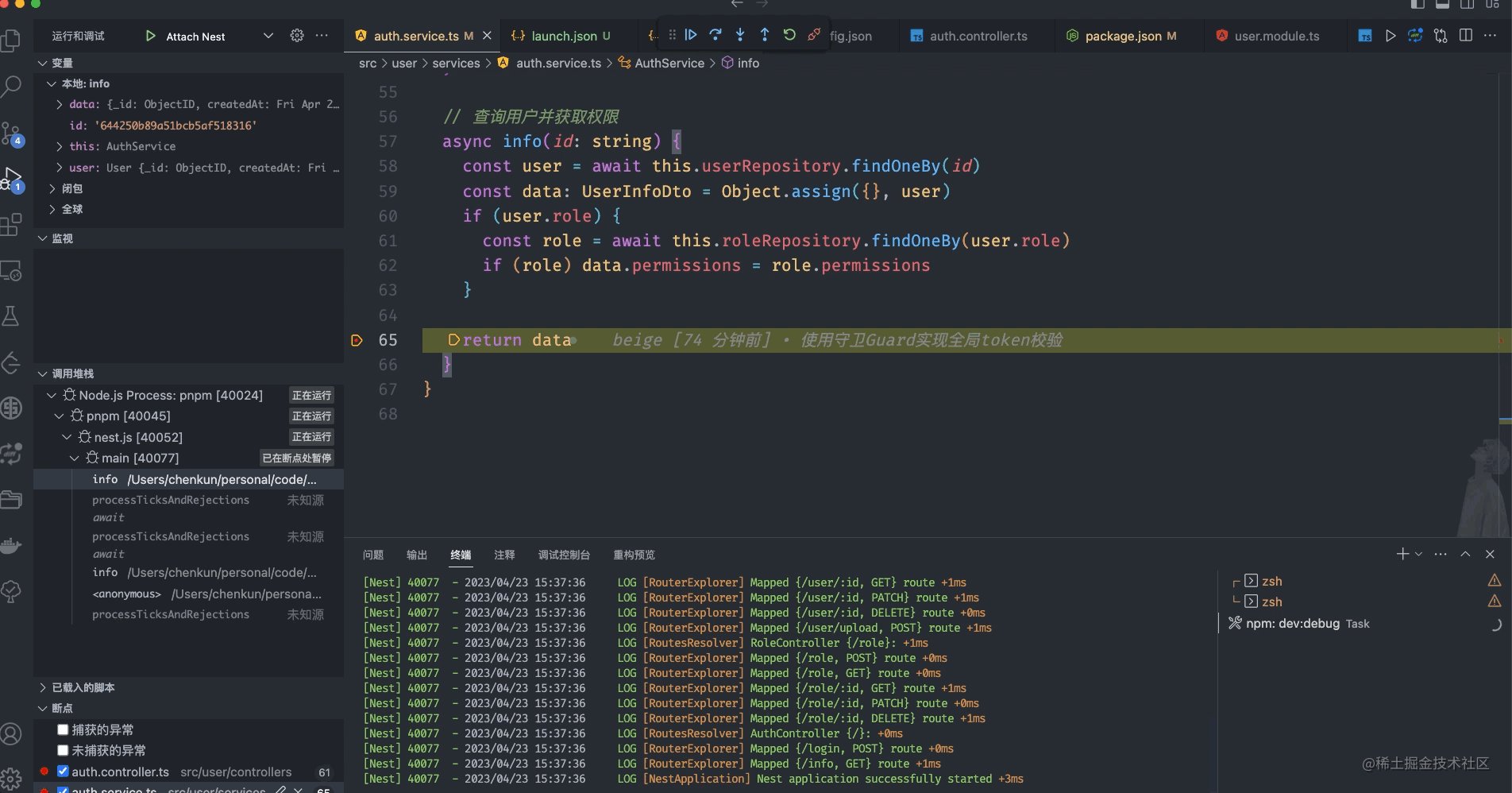
至此我们就可以通过在VScode面板点击调试按钮, 运行npm: dev:debug
package.json
먼저 최적화할 package.json 스크립트의 명령을 구성하면 너무 오래 입력할 필요가 없습니다. 매번 터미널에 명령을 내립니다. [추천 학습: vscode 튜토리얼rrreee 명령할 때 pnpm run dev:debug를 실행하면 런타임에 Nest를 사용할 수 있습니다. 프로젝트를 실행하려면 디버깅을 위한 `—debug` 매개변수를 추가하세요. 하지만 지금은 프로젝트를 실행하는 중입니다. VSCode에 중단점이 설정되면 중단되지 않으며 디버그 패널도 실행되지 않습니다 디버깅 연결
자동 연결 전환을 검색한 후 선택 Enter를 눌러 
- 항상 선택: 이런 방식으로 터미널이 nodejs를 통해 작업을 실행할 때마다 ws 디버깅 포트가 시작됩니다.
 🎜🎜이때 터미널에 다음과 같은 라인이 뜹니다 , http를 방문하세요. ://localhost:9229/json🎜 에서 VSCode가 실행하는 각 디버깅에 사용되는 wb(wbsocket)를 확인할 수 있습니다. VScode 디버깅은 기본적으로 듀얼 엔드 통신🎜rrreee🎜
🎜🎜이때 터미널에 다음과 같은 라인이 뜹니다 , http를 방문하세요. ://localhost:9229/json🎜 에서 VSCode가 실행하는 각 디버깅에 사용되는 wb(wbsocket)를 확인할 수 있습니다. VScode 디버깅은 기본적으로 듀얼 엔드 통신🎜rrreee🎜 🎜
🎜launch.json
🎜이제 이 구성을 통한 lunch.json의 디버깅 방법은attach로 VScode에서 제공하는 디버깅 프로세스를 디버그할 수 있습니다🎜rrreee🎜디버깅을 시작할 때 위에서 언급한 preLaunchTask에 주의하세요. **찾을 수 없다는 메시지가 표시됩니다. "xxx tsconfig.json" 작업으로 이동하세요. **디버깅하기 전에 tsc를 통해 컴파일해야 합니다🎜tasks.json
🎜VS Code에서는 작업 구성 파일을 통해 작업 세트를 정의할 수 있습니다. 편집기에서 실행되는 작업입니다. 🎜rrreee🎜위에 구성된 두 가지 작업은 아래에 설명되어 있습니다.🎜
-
tsc: build:tsconfig.json파일을 사용하는 TypeScript 컴파일 작업 TypeScript 코드를 컴파일합니다. 작업 유형은typescript이므로tsc명령을 사용하여 컴파일을 수행합니다. 컴파일하는 동안 오류가 있으면$tsc문제 일치자가 오류 메시지를 식별하는 데 사용됩니다. -
npm: dev:debug: NestJS 애플리케이션의 디버깅 작업을 실행합니다. 이는npm유형이며 NPM, Yarn 또는 PNPM을 사용하여 스크립트를 실행할 수 있습니다. 이 작업은 NestJS 애플리케이션 개발자가 정의하고package.json파일에 지정된dev:debug스크립트를 실행합니다. 이 작업의 종속성은tsc: build입니다. 이는npm: dev:debug작업을 실행하기 전에tsc: build가 필요함을 의미합니다. TypeScript 코드를 컴파일하기 위해 첫 번째 작업을 실행했습니다.
npm: dev:debug 작업을 실행하여 컴파일된 JavaScript 코드를 사용하여 디버그 버전을 시작할 수 있습니다. NestJS 애플리케이션의 이렇게 하면 VS Code에서 빌드 및 디버그 작업을 쉽게 수행하고 간단한 명령을 사용하여 전체 프로세스를 시작할 수 있습니다. 🎜🎜🎜🎜🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 기본 튜토리얼🎜을 방문하세요! 🎜위 내용은 VSCode에서 Nestjs 프로젝트를 디버그하도록 안내합니다(자습서).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
vscode에서 word 문서 보는 방법 vscode에서 word 문서 보는 방법
May 09, 2024 am 09:37 AM
먼저 컴퓨터에서 vscode 소프트웨어를 열고 그림의 ①과 같이 왼쪽의 [확장] 아이콘을 클릭한 다음 그림의 ②와 같이 확장 인터페이스의 검색 상자에 [officeviewer]를 입력합니다. 그런 다음 검색 결과에서 [officeviewer]를 선택하여 그림의 ③과 같이 설치합니다. 마지막으로 아래와 같이 docx, pdf 등의 파일을 엽니다.
 vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
vscode로 순서도 그리는 방법 Visual_studio 코드로 순서도 그리는 방법
Apr 23, 2024 pm 02:13 PM
먼저 컴퓨터에서 Visual Studio 코드를 열고 왼쪽에 있는 네 개의 사각형 버튼을 클릭한 다음 검색 상자에 draw.io를 입력하여 플러그인을 쿼리하고 설치를 클릭한 후 새 test.drawio 파일을 생성합니다. test.drawio 파일을 선택하고 왼쪽의 편집 모드로 진입합니다. 측면에 다양한 그래픽이 있습니다. 드로잉 후 파일 → Embed → svg를 클릭한 다음 svg를 복사합니다. 복사한 svg 코드를 html 코드에 붙여넣으세요. html 웹페이지를 열면 해당 페이지의 그림을 클릭하시면 해당 페이지를 확대/축소하실 수 있습니다. 흐름도 여기서는 오른쪽 하단에 있는 연필 패턴을 클릭하여 웹 페이지로 이동합니다.
 Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
Caltech Chinese는 AI를 사용하여 수학적 증명을 뒤집습니다! 충격적인 Tao Zhexuan의 속도 5배 향상, 수학 단계의 80%가 완전 자동화됨
Apr 23, 2024 pm 03:01 PM
테렌스 타오(Terence Tao)를 비롯한 많은 수학자들이 극찬한 공식 수학 도구인 LeanCopilot이 다시 진화했다고요? 방금 Caltech 교수인 Anima Anandkumar는 팀이 LeanCopilot 논문의 확장 버전을 출시하고 코드 기반을 업데이트했다고 발표했습니다. 이미지 논문 주소: https://arxiv.org/pdf/2404.12534.pdf 최신 실험에 따르면 이 Copilot 도구는 수학적 증명 단계의 80% 이상을 자동화할 수 있는 것으로 나타났습니다! 이 기록은 이전 베이스라인 이솝보다 2.3배 향상된 기록이다. 그리고 이전과 마찬가지로 MIT 라이선스에 따른 오픈 소스입니다. 사진 속 그는 중국 소년 송페이양이다.
 vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
vscode에서 백그라운드 업데이트를 활성화하는 방법 vscode에서 백그라운드 업데이트를 활성화하는 방법
May 09, 2024 am 09:52 AM
1. 먼저 인터페이스를 연 후 왼쪽 상단에 있는 파일 메뉴를 클릭합니다. 2. 그런 다음 환경 설정 열에서 설정 버튼을 클릭합니다. 3. 그런 다음 이동하는 설정 페이지에서 업데이트 섹션을 찾습니다. 마지막으로 마우스를 클릭하여 확인하고 활성화합니다. Windows의 백그라운드에서 새 VSCode 버전 버튼을 다운로드하여 설치하고 프로그램을 다시 시작합니다.
 vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
vscode 작업 공간에 파일을 추가하는 방법 vscode 작업 공간에 파일을 추가하는 방법
May 09, 2024 am 09:43 AM
1. 먼저 vscode 소프트웨어를 열고 탐색기 아이콘을 클릭한 후 작업 공간 창을 찾습니다. 2. 그런 다음 왼쪽 상단 모서리에 있는 파일 메뉴를 클릭하고 작업 공간에 폴더 추가 옵션을 찾습니다. 3. 마지막으로 폴더 위치를 찾습니다. 로컬 디스크, 추가 버튼을 클릭하세요
 vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
vscode에서 wsl 구성 파일을 비활성화하는 방법 vscode에서 wsl 구성 파일을 비활성화하는 방법
May 09, 2024 am 10:30 AM
1. 먼저 설정 메뉴에서 설정 옵션을 엽니다. 2. 그런 다음 일반적으로 사용되는 페이지에서 터미널 열을 찾습니다. 3. 마지막으로 열 오른쪽에 있는 usewslprofiles 버튼을 선택 취소합니다.
 VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
VScode에서 애니메이션 부드러운 삽입을 설정하는 방법 VScode 튜토리얼에서 애니메이션 부드러운 삽입을 설정하는 방법
May 09, 2024 am 09:49 AM
1. 먼저 인터페이스를 연 후 작업 공간 인터페이스를 클릭합니다. 2. 그런 다음 열린 편집 패널에서 파일 메뉴를 클릭합니다. 3. 그런 다음 기본 설정 열 아래의 설정 버튼을 클릭합니다. 4. 마지막으로 마우스를 클릭하여 CursorSmoothCaretAnimation을 확인합니다. 버튼을 누르고 저장하면 됩니다.
 Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
Vscode에서 작업 공간 신뢰 권한을 여는 방법 Vscode 메서드에서 작업 공간 신뢰 권한을 여는 방법
May 09, 2024 am 10:34 AM
1. 먼저 편집 창을 연 후 왼쪽 하단에 있는 구성 아이콘을 클릭합니다. 2. 그런 다음 열리는 하위 메뉴에서 워크스페이스 신뢰 관리 버튼을 클릭합니다. 3. 그런 다음 편집 창에서 해당 페이지를 찾습니다. 마지막으로 귀하의 사무실에 따라 필요한 경우 관련 지침을 확인하십시오.




 ]
]