노드의 버퍼에 대해 자세히 알아보기

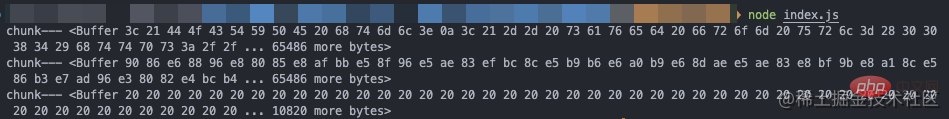
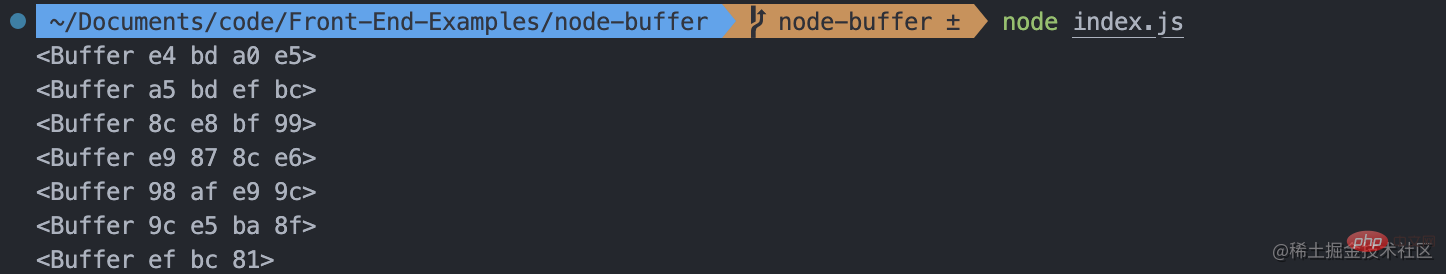
Stream 장의 끝에서 우리는 질문을 남깁니다. 다음 코드의 청크 출력은 무엇입니까?

인쇄를 통해 청크는 16진수 두 자리 숫자, 즉 0에서 255 사이의 값을 요소로 하는 Buffer 개체임을 알 수 있습니다. [관련 튜토리얼 추천 : nodejs 영상 튜토리얼, Programming Teaching]

Stream에 흐르는 데이터가 Buffer라고 설명하고 있으니 Buffer의 진짜 모습을 파헤쳐보자!
Node에 Buffer가 도입된 이유는 무엇인가요?
처음에는 JS가 유니코드로 인코딩된 문자열은 처리하기 쉬웠지만, 바이너리와 유니코드가 아닌 문자열은 처리하기가 어려웠습니다. . 그리고 바이너리는 컴퓨터의 가장 낮은 수준의 데이터 형식입니다. 비디오/오디오/프로그램/네트워크 패킷은 모두 바이너리에 저장됩니다. 따라서 Node에서는 바이너리를 연산하기 위한 객체를 도입해야 하므로 TCP 스트림/파일 시스템 및 기타 연산에서 바이너리 바이트를 처리하는 데 사용되는 Buffer가 탄생했습니다.
Buffer는 Node에서 너무 흔하게 사용되기 때문에 Node가 시작될 때 Buffer가 도입되었습니다. require()를 사용할 필요가 없습니다.
ArrayBuffer란 무엇입니까
ArrayBuffer는 메모리에 있는 바이너리 데이터 조각으로 작동할 수 없습니다. 메모리 자체는 TypedArray 객체 또는 DataView를 통해 작동해야 합니다. 버퍼의 데이터를 특정 형식으로 표현하고 이러한 형식을 통해 버퍼의 내용을 읽고 씁니다. 배열 인터페이스를 배포하고 배열을 사용하여 데이터를 조작할 수 있습니다
TypedArray 뷰
가장 일반적으로 사용되는 것은 TypeArray 뷰입니다. , Uint8Array(부호 없는 8비트 정수) 배열 뷰, Int16Array(16비트 정수) 배열 뷰와 같은 간단한 유형의 ArrayBuffer를 읽고 쓰는 데 사용됩니다.
과 Buffer
NodeJS의 Buffer 클래스는 실제로 Uint8Array의 구현입니다.
버퍼 구조
버퍼는 배열과 유사한 객체이지만 주로 바이트를 연산하는 데 사용됩니다.
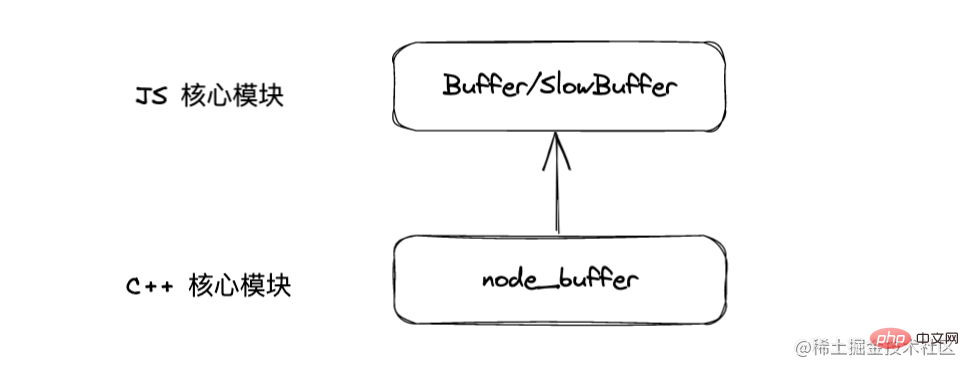
모듈 구조
Buffer가 차지하는 메모리는 V8에서 할당되지 않으며 오프 힙 메모리에 속합니다.
객체 구조
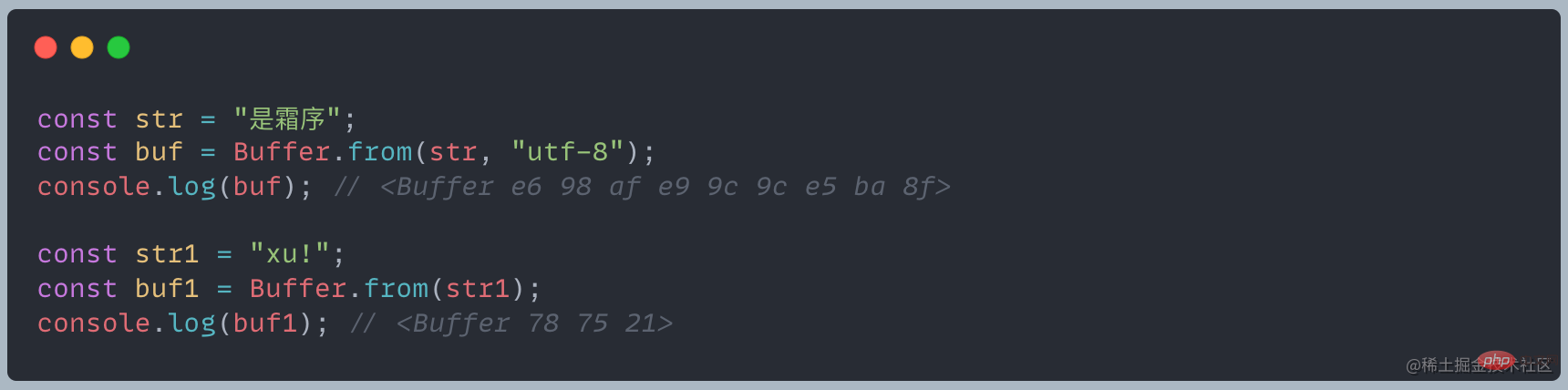
버퍼 객체는 배열과 유사하며 그 요소는 16진수 두 자리 숫자, 즉 0에서 255까지의 값입니다.
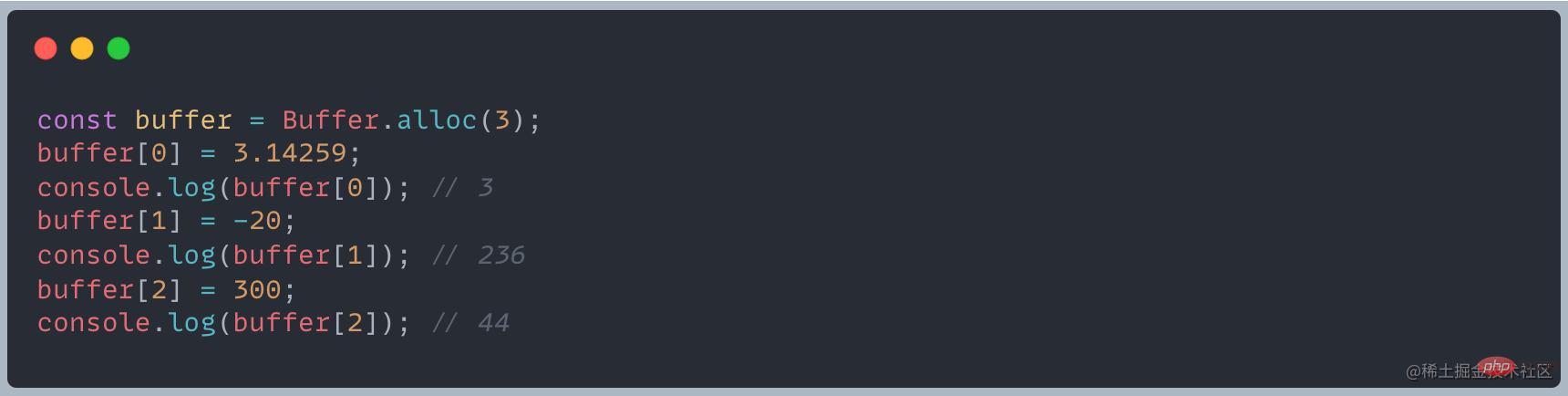
이 예에서 볼 수 있듯이 버퍼의 다른 문자는 다르게 UTF-8 인코딩에서 중국어는 3바이트를 차지하고 영어 및 반자 레이블은 1바이트를 차지합니다입력 요소가 10진수/음수/255를 초과하면 어떻게 되나요? ?

- 위 상황에서 Buffer 처리는 다음과 같습니다.
- 요소에 할당된 값이 0보다 작으면 0에서 255 사이의 정수를 얻을 때까지 값에 256을 하나씩 추가합니다
- 값이 255보다 크면 0~255 범위의 값이 나올 때까지 256을 하나씩 빼면 됩니다.
왜 Buffer에 표시된 16진수 시스템은 실제로는 여전히 메모리에 저장되어 있지만 Buffer는 메모리 데이터를 표시할 때 16진수를 사용합니다. 예를 들어, 총 16비트입니다.
Buffer 00000001 00100011,如果直接这样显示不太方便就转成为了16进制<buffer></buffer>
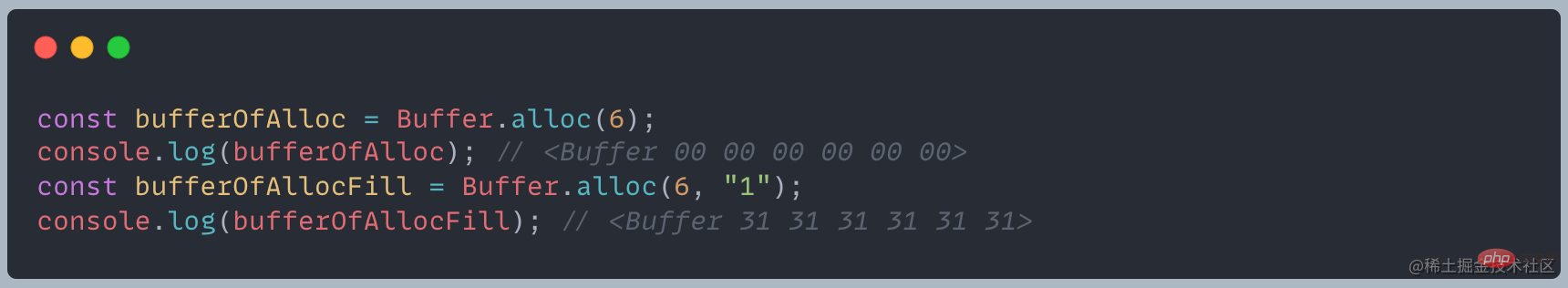
Buffer.alloc(size [, fill [, 인코딩]])
- size 새 버퍼의 필수 길이
- fill 새 버퍼를 미리 채우는 데 사용되는 값. 기본값: 0
- encoding fill이 문자열인 경우 이는 문자 인코딩입니다. 기본값: utf8

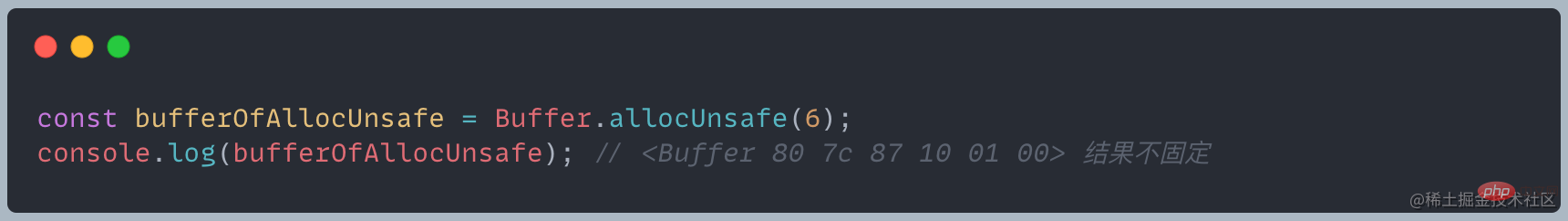
Buffer.allocUnsafe(size)
크기 바이트의 버퍼를 할당합니다. allocUnsafe는 Buffer.alloc처럼 결과가 00으로 초기화되지 않는 것으로 나타났습니다.
allocUnsafe 호출 시 할당된 메모리 세그먼트가 초기화되지 않아 메모리 할당 속도가 매우 느리지만, 할당된 메모리 세그먼트에 오래된 데이터가 포함될 수 있습니다. 사용 중에 이러한 오래된 데이터를 덮어쓰지 않으면 메모리 누수가 발생할 수 있으므로 속도가 빠르더라도 사용을 피하십시오. Buffer 모듈은 Buffer.poolSize 크기의 내부 Buffer 인스턴스를 빠르게 할당합니다. 메모리 풀. Use allocUnsafe를 사용하여 새 버퍼 인스턴스 생성 Buffer.from
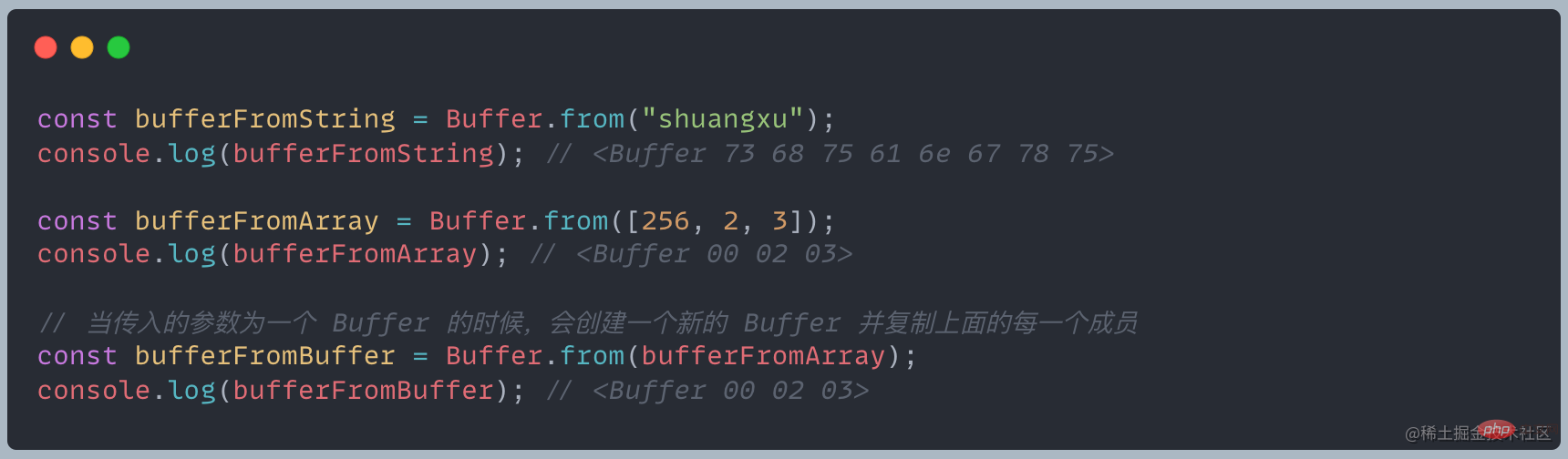
Buffer.from
콘텐츠를 기반으로 직접 버퍼 생성
Buffer.from(string [, 인코딩])Buffer.from(array) Buffer.from(buffer)- Buffer.allocUnsafe의 메모리 메커니즘
 Buffer.alloc(size) 사용 지정된 크기를 전달하면 고정 크기 메모리 영역에 적용됩니다. 슬래브에는 다음 세 가지 상태가 있습니다.
Buffer.alloc(size) 사용 지정된 크기를 전달하면 고정 크기 메모리 영역에 적용됩니다. 슬래브에는 다음 세 가지 상태가 있습니다.
- Node.js는 작은 객체와 큰 객체를 구별하기 위해 8KB를 제한으로 사용합니다. 버퍼의 크기는 생성될 때 결정되며 조정할 수 없습니다!
- 소형 객체 할당

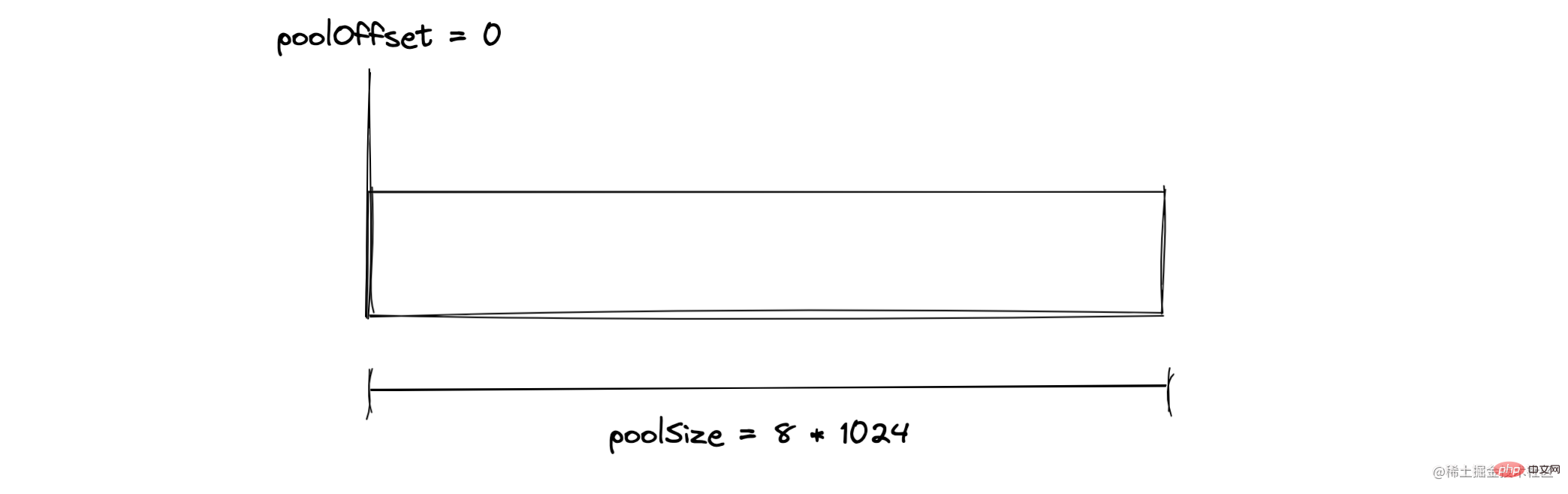
슬랩 유닛
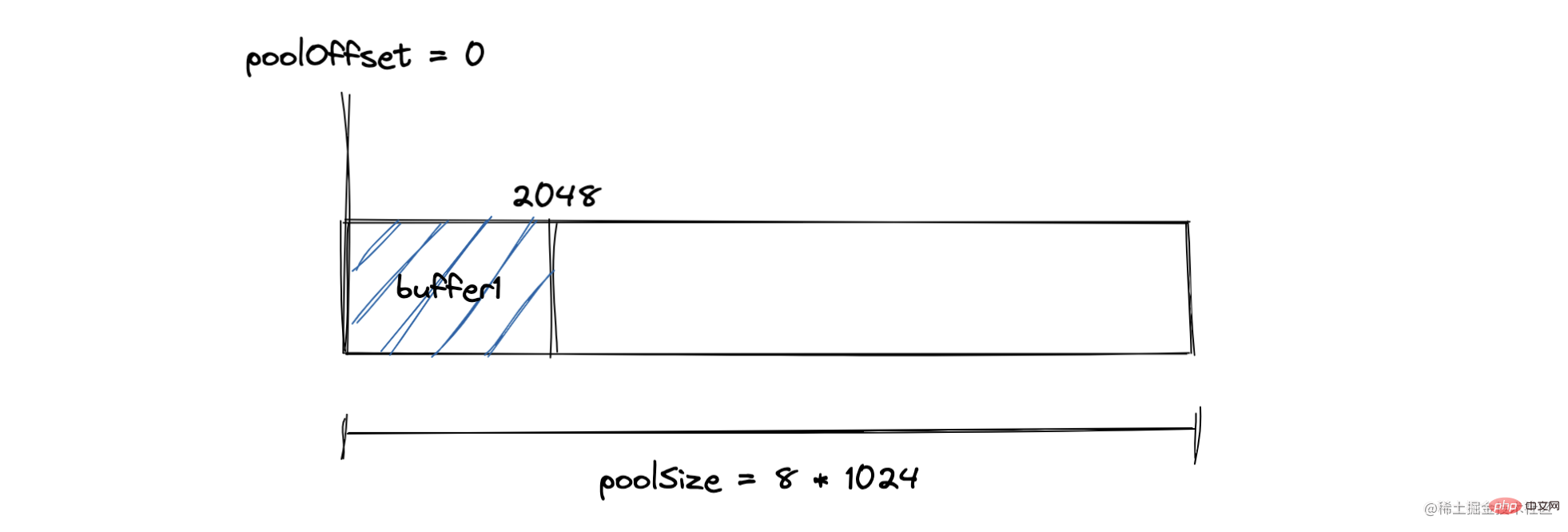
2KB 버퍼를 할당
2KB 버퍼를 생성한 후, 슬랩 단위 메모리는 다음과 같습니다.

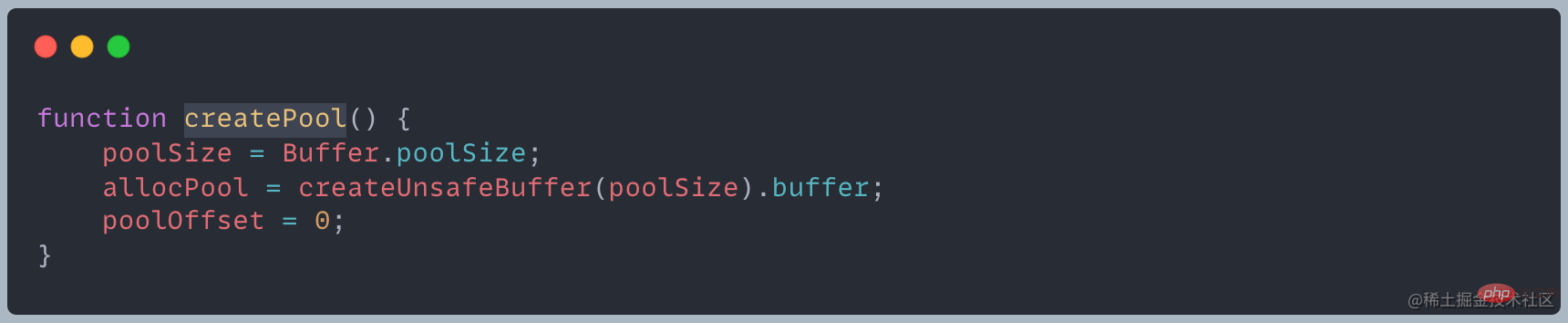
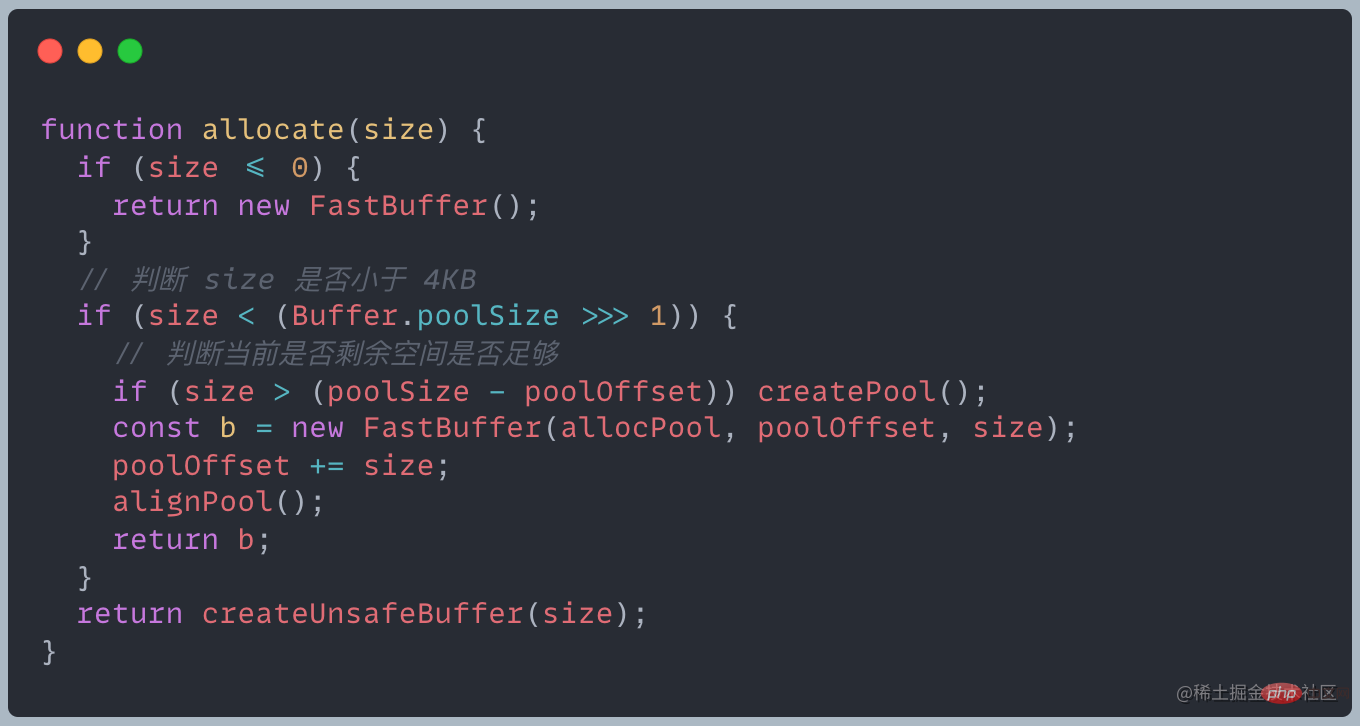
이 할당 프로세스는 할당 방법에 의해 완료됩니다.

2KB 버퍼를 생성한 후 현재 슬래브 상태는 부분적입니다
버퍼를 다시 생성하면 판단하게 됩니다. 현재 슬라브의 남은 공간이 충분한지 여부. 충분하면 남은 공간을 활용하고 슬래브 할당 상태를 업데이트하세요
슬래브 공간이 부족하면 새 슬래브가 건설되고 원래 슬래브의 남은 공간은 낭비됩니다

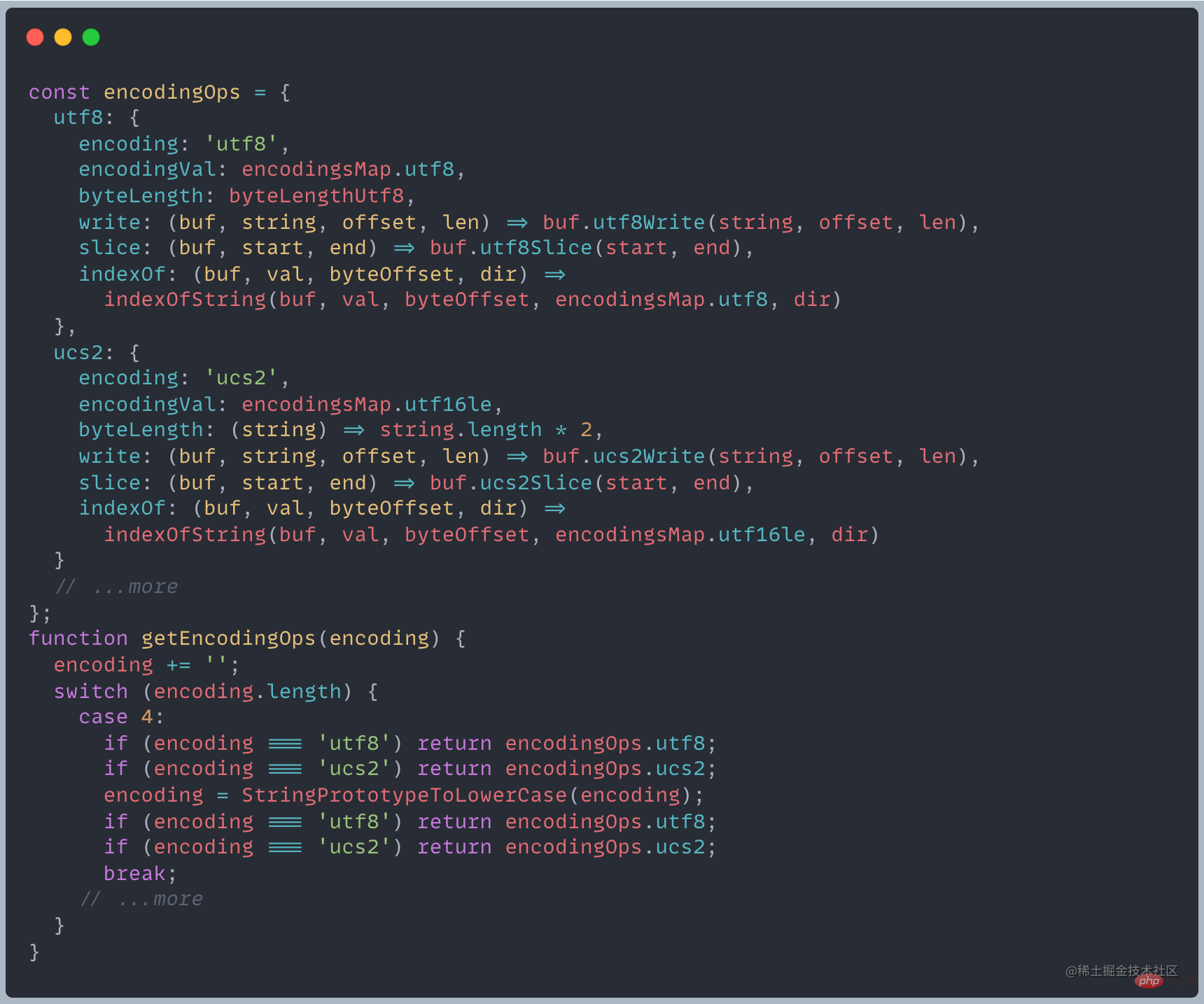
Node는 현재 utf8, ucs2, utf16le, latin1, ascii, base64, hex 및 base64Url의 8가지 인코딩 방법을 지원합니다. 특정 구현

일련의 API가 각각 다른 인코딩 방식에 대해 구현될 예정입니다. Node.js는 들어오는 인코딩에 따라 다른 객체를 반환합니다
Buffer 및 string
String을 Buffer
로 변환합니다. 주로 위에서 언급한 Buffer.from 메소드를 통해 기본 인코딩 메소드는 utf-8
입니다.문자열 변환을 위한 버퍼

왜 문자가 깨졌나요? 이 문제를 해결하는 방법?
읽기의 경우 각 읽기의 길이는 4이고 청크 출력은 다음과 같습니다

Fordata += chunk等价于data = data.toString + chunk.toString
한자 한자가 3바이트를 차지하므로 첫 번째 청크에서 4번째 바이트가 표시됩니다 깨진 문자가 있고 두 번째 청크의 첫 번째와 두 번째 바이트는 텍스트 등을 형성할 수 없으므로 더 많은 노드 관련 지식을 보려면
nodejs tutorial위 내용은 노드의 버퍼에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
Golang은 프런트엔드 애플리케이션을 포함하여 다양한 유형의 애플리케이션을 개발하는 데 사용할 수 있는 매우 다양한 프로그래밍 언어입니다. JavaScript와 같은 언어로 인해 발생하는 일련의 문제, 예를 들어 유형 안전성이 낮고 성능이 낮으며 코드 유지 관리가 어려운 문제 등이 있습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
인스턴트 메시징을 구현하는 방법에는 WebSocket, Long Polling, Server-Sent Events, WebRTC 등이 있습니다. 자세한 소개: 1. 실시간 양방향 통신을 달성하기 위해 클라이언트와 서버 사이에 지속적인 연결을 설정할 수 있는 WebSocket 프런트 엔드는 WebSocket API를 사용하여 WebSocket 연결을 생성하고 송수신을 통해 인스턴트 메시징을 달성할 수 있습니다. 2. 실시간 통신 등을 시뮬레이션하는 기술인 Long Polling




