도메인 간 문제를 해결하는 방법은 무엇입니까? 일반적인 솔루션에 대한 간략한 분석

크로스 도메인은 개발 과정에서 자주 접하는 시나리오이자, 인터뷰에서도 자주 거론되는 질문이기도 합니다. 공통 도메인 간 솔루션과 그 뒤에 숨은 원칙을 익히면 개발 효율성이 향상될 뿐만 아니라 인터뷰에 더욱 편안해집니다.
그래서 오늘은 프런트엔드 관점에서 도메인 간 문제를 해결하는 몇 가지 일반적인 방법에 대해 이야기해 보겠습니다.
교차 도메인이란 무엇입니까
교차 도메인에 대해 이야기하기 전에 먼저 URL 구성을 살펴보겠습니다.
URL 구성에는 일반적으로 프로토콜, 호스트 이름, 포트 번호, 경로가 포함됩니다. , 쿼리 매개변수 및 앵커 여러 부분.
URL의 예는 다음과 같습니다.
https://www.example.com:8080/path/resource.html?page=1&sort=desc#header
위의 예에서:
● 프로토콜은 HTTPS입니다.
● 호스트 이름은 www.example.com
● 포트 번호는 8080입니다.
● 경로는 /path입니다. /resource.html
● 쿼리 매개변수는 page=1&sort=desc
● 앵커는 header
소위 크로스 도메인은 요청 URL의 프로토콜, 호스트 이름 및 포트 번호의 일부가 다른.
위 URL을 예로 들면 다음과 같은 작성 방식은 크로스 도메인으로 간주됩니다.
http://www.example.com:8080/ // 协议不同 https://www.example.a.com:8080/ // 主机名不同 https://www.example.com:8081/ // 端口号不同
왜 크로스 도메인인가요
실제로크로스 도메인 문제 발생은 제한적입니다. 브라우저의 동일 출처 정책에 따라.
所谓同源策略,其实是浏览器的一种安全机制,用于限制一个网页中的网络请求仅能够访问来自同一源(域名、协议和端口号均相同)的资源,主要目的是防止恶意网站通过脚本窃取其他网站的敏感数据,保障用户的隐私和安全。
브라우저 측 스크립트(js 파일)가 다른 도메인의 네트워크 리소스에 액세스하면 도메인 간 문제가 발생합니다.
크로스 도메인 문제를 해결하는 방법
앞서 언급했듯이 크로스 도메인 문제의 발생은 브라우저의 동일 출처 정책에 의해 제한되므로 크로스 도메인 문제를 해결하는 일반적인 솔루션은 실제로 브라우저를 중심으로 이루어집니다. :
1. 프록시 서버
우리의 일반적인 개발에서 도메인 간 문제를 해결하기 위해 가장 일반적으로 사용되는 솔루션은 프록시 서버를 사용하는 것입니다.
프록시 서버 크로스 도메인 문제를 해결하기 위해 동일 출처 정책이 브라우저의 서버 액세스에 의해서만 제한되고 서버의 서버 액세스에는 제한이 없다는 기능을 실제로 캡처합니다. 중간 서버로서 요청 전달 기능이 있습니다.
구체적으로 프런트엔드 엔지니어가 작성한 웹페이지는 webpack과 같은 스캐폴딩으로 구축된 프록시 서버에서 실행됩니다. 프런트엔드 웹페이지가 브라우저에서 네트워크 요청을 시작하면 해당 요청이 실제로 프록시 서버로 전송됩니다. , 프록시 서버 요청은 대상 서버로 전달되고 대상 서버에서 반환된 응답은 클라이언트로 전달됩니다. 프록시 서버는 이 프로세스에서 중계 역할을 하며 일부 특정 기능을 달성하기 위해 요청과 응답을 수정, 필터링 및 가로챌 수 있습니다.프런트엔드 웹페이지는 프록시 서버에서 실행되기 때문에 크로스도메인 문제가 없습니다.
그렇다면 프록시 서버는 온라인 환경과 개발 환경에서 어떻게 요청을 전달할까요?1. 온라인 환경
온라인 환경에서는 일반적으로nginx를 역방향 프록시로 사용하여 프런트엔드 요청을 대상 인터페이스로 전달합니다.
nginx는 경량의 동시성 웹 서버, 이벤트 중심, 크로스 플랫폼이며 Windows와 Linux 모두에서 구성할 수 있습니다.개발 중 도메인 간 문제를 해결하기 위해 프록시 서버로 사용하는 주요 방법은 온라인 프런트 엔드 URL의 실행 중인 포트를 수신한 다음 특수 태그가 포함된 요청을 만난 후 요청을 전달하는 것입니다.
2. 개발 환경
개발 환경에서는 webpack이나 vite 또는 기타 스캐폴딩을 사용하여 구축된 프런트 엔드 프로젝트이든 도메인 간 문제 해결의 핵심은의 도움으로 달성됩니다. http-proxy-middleware 미들웨어 . http-proxy-middleware 미들웨어의 핵심은 http-proxy를 추가로 캡슐화한 것입니다.
다음은http-proxy-middleware를 사용하여 프로젝트에서 요청 전달 기능을 구현하는 샘플 코드입니다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
server: {
proxy: {
// 将 /api/* 的请求代理到 http://localhost:3000/*
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: { '^/api': '/' }
}
}
}
};우리는 기본 노드를 직접 사용하고 http-proxy 라이브러리를 사용하여 요청 전달을 구축할 수 있습니다. 기능 프록시 서버 데모, 관심 있는 친구가 직접 테스트하고 플레이할 수 있습니다. :
1. 먼저 프로젝트 폴더로 빈 폴더(영어 이름)를 만든 다음 npm init -y를 사용해야 합니다. 프로젝트를 설치하는 명령 프로젝트는 노드로 업그레이드되었습니다:
npm init -y
2. 그런 다음 프로젝트 루트 디렉터리에 index.html 파일을 만들어 교차 도메인 요청을 시작합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>请求转发测试</title>
</head>
<body>
<h1>请求转发测试</h1>
<p id="message"></p>
<script>
fetch('/api/login')
.then(response => response.text())
.then(data => {
document.getElementById('message').textContent = data;
});
</script>
</body>
</html>3. 그런 다음 새 를 만듭니다. 서버측 코드를 작성하기 위한 프로젝트 루트 디렉터리 .js 파일의 인덱스입니다.
index.js 파일은 요청 전달 기능을 갖춘 프록시 서버를 구현하기 위한 핵심 파일입니다.
const http = require('http');
const httpProxy = require('http-proxy');
const fs = require('fs');
const path = require('path');
// 创建代理服务器实例
const proxy = httpProxy.createProxyServer({});
// 创建HTTP服务器
const server = http.createServer((req, res) => {
if (req.url === '/' || req.url.endsWith('.html')) {
// 读取HTML文件
const filename = path.join(__dirname, 'index.html');
fs.readFile(filename, 'utf8', (err, data) => {
if (err) {
res.writeHead(500);
res.end('Error reading HTML file');
} else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(data);
}
});
} else if (req.url.startsWith('/api')) {
// 重写路径,替换跨域关键词
req.url = req.url.replace(/^\/api/, '');
// 将请求转发至目标服务器
proxy.web(req, res, {
target: 'http://localhost:3000/',
changeOrigin: true,
});
}
});
// 监听端口
server.listen(8080, () => {
console.log('Server started on port 8080');
});4. 그런 다음 도메인 간 액세스 테스트를 위해 대상 서버 target.js 파일의 내용을 작성합니다.
const http = require('http');
const server = http.createServer((req, res) => {
if (req.url.startsWith('/login')) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('我是localhost主机3000端口下的方法,恭喜你访问成功!');
} else {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello, world!');
}
});
server.listen(3000, () => {
console.log('Target server is listening on port:3000');
})5. 打开终端,输入启动目标服务器的命令:
node ./target.js //项目根目录下执行
6. 再开一个终端启动代理服务器,等待浏览器端发起请求就可以啦:
node ./index.js //项目根目录下执行
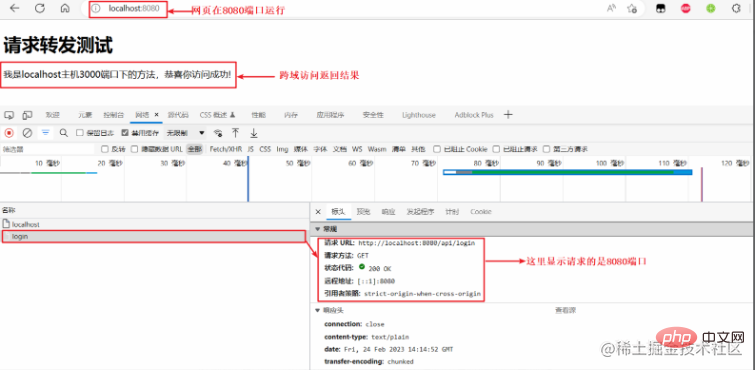
7. 最后在浏览器里访问http://localhost:8080, 打开控制台即可查看效果:
可以发现,浏览器network模块的网络请求确实是访问的8080端口的方法,但是我们的服务器默默的做了请求转发的功能,并将请求转发获取到的内容返回到了前端页面上。
其实http-proxy是对node内置库http的进一步封装,网络请求的核心部分还是使用http创建一个服务器对象去访问的。感兴趣的同学可以再读读http-proxy的源码~
除了代理服务器这种绕过浏览器同源策略的解决方式外,从前端的角度解决跨域问题还有如下一些常见的方法:
1.借助JSONP
JSONP的原理是通过动态创建
사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3)
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능 이해 : 프론트 엔드 관점
Apr 18, 2025 am 12:15 AM
React의 주요 기능에는 구성 요소화 사고, 상태 관리 및 가상 DOM이 포함됩니다. 1) 구성 요소화에 대한 아이디어를 통해 UI를 재사용 가능한 부품으로 나누기 위해 코드 가독성과 유지 관리 가능성을 향상시킵니다. 2) 상태 관리는 상태 및 소품을 통해 동적 데이터를 관리하고 변경 UI 업데이트를 트리거합니다. 3) 가상 DOM 최적화 성능, 메모리에서 DOM 복제의 최소 작동을 계산하여 UI를 업데이트하십시오.
 Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker에서 컨테이너 만들기 : 1. 이미지를 당기기 : Docker Pull [Mirror Name] 2. 컨테이너 만들기 : Docker Run [옵션] [미러 이름] [명령] 3. 컨테이너 시작 : Docker Start [컨테이너 이름]
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.






