VS Code 자동 업데이트를 활성화/비활성화하는 방법
Visual Studio Code(VS Code)를 사용 중이고 자동 소프트웨어 업데이트를 비활성화하는 방법과 해당 확장의 자동 업데이트를 비활성화하는 방법을 생각하고 있다면 이 문서를 읽어보세요. VS Code를 자주 사용하지 않고 오랜 시간 후에 편집기를 열고 자동 업데이트를 활성화하려는 경우 이 문서에서도 이에 대한 지침을 제공합니다. VS Code에서 자동 업데이트를 활성화하거나 비활성화하는 다양한 방법을 자세히 논의해 보겠습니다.
Directory
방법 1: 설정을 사용하여 VS Code 자동 업데이트 활성화/비활성화
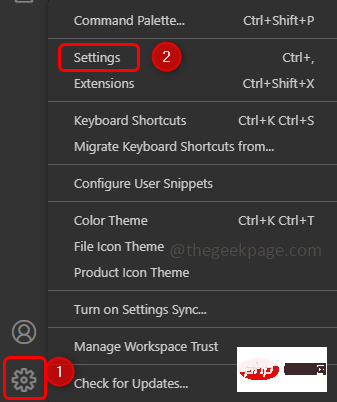
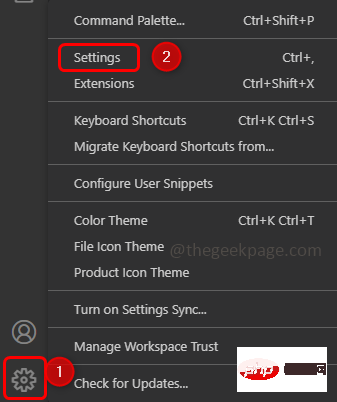
1단계: VS Code를 열고 왼쪽 하단에 있는 기어 모양 기호를 클릭합니다.

2단계: 나타나는 목록에서 설정을 클릭하세요.

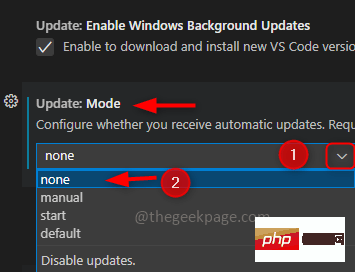
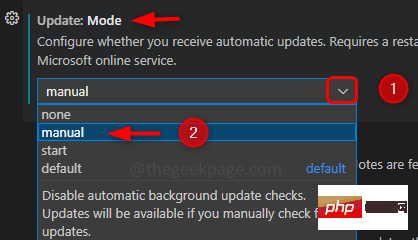
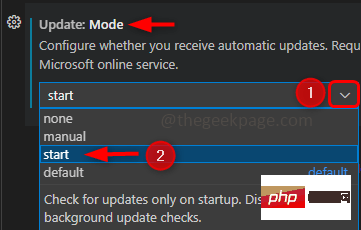
3단계: 검색창에 update를 입력하고 Enter 키를 누르세요. 업데이트: 모드
찾기 4단계: 드롭다운 목록에서 없음을 선택하여 자동 업데이트를 비활성화합니다.

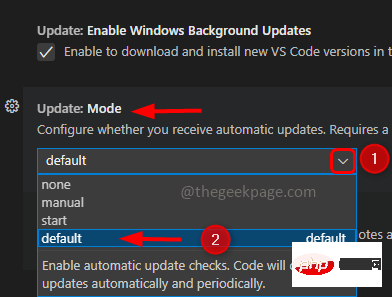
5단계: 자동 업데이트를 활성화하려면 드롭다운 목록에서 기본값을 선택하세요.

6단계: Restart라는 메시지가 표시됩니다. 다시 시작을 클릭하세요.

방법 2: JSON 파일을 사용하여 VS Code 자동 업데이트 활성화/비활성화
1단계: VS Code를 열고 왼쪽 하단에 있는 기어 모양 기호를 클릭합니다.
2단계: 나타나는 목록에서 설정을 클릭하세요.

3단계: 오른쪽 상단에서 JSON 설정 열기라는 파일과 같은 아이콘을 클릭합니다.

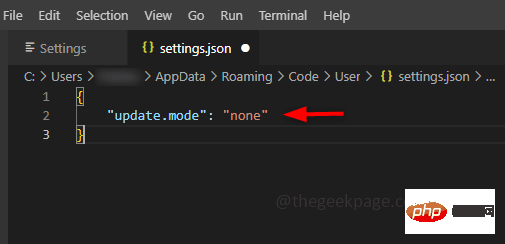
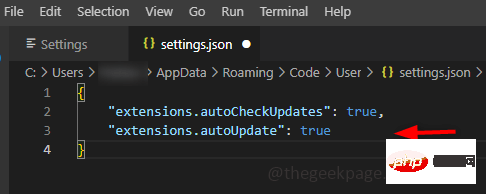
4단계: settings.json 파일이 열립니다.
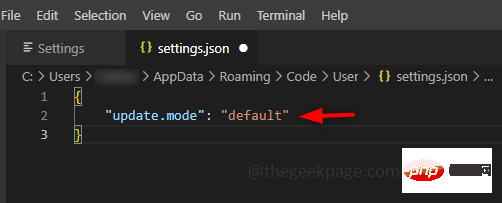
5단계: 파일에서 update.mode를 검색합니다. 발견되면 해당 값을 확인합니다. 자동 업데이트를 비활성화 하려면 값을 none 으로 변경하세요. update.mode 키를 찾을 수 없으면 중괄호 끝에 다음 코드를 추가하세요.
“update.mode”:“无”

6단계: 자동 업데이트를 활성화하려면 값을 default로 변경하세요. update.mode 키를 찾을 수 없으면 중괄호 끝에 다음 코드를 추가하세요.
“update.mode”:“默认”

7단계: Ctrl + S 키를 함께 사용하여 파일을 저장하세요. 그리고 시스템을 다시 시작하세요.
방법 3: 설정을 사용하여 VS Code 확장에 대한 자동 업데이트 활성화/비활성화
1단계: VS Code를 열고 왼쪽 하단에 있는 기어 아이콘을 클릭합니다.
2단계: 그런 다음 설정을 클릭하세요.

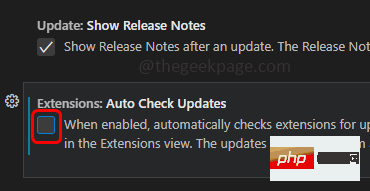
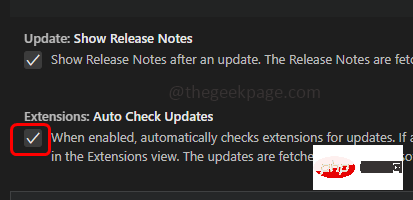
3단계: 검색창에 updates를 입력하고 확장 프로그램: 업데이트 자동 확인
4단계: 자동 업데이트를 비활성화하려면 옆에 있는 상자를 선택 취소하세요.

5단계: 자동 업데이트를 활성화하려면 옆에 있는 확인란을 선택해야 합니다.

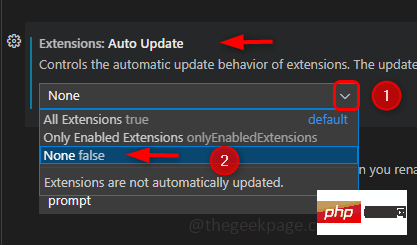
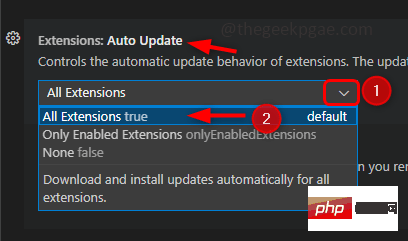
6단계: 필터링된 데이터에서 확장: 자동 업데이트 옵션도 확인해야 합니다. 드롭다운 목록에서 없음 을 선택하여 확장 자동 업데이트를 비활성화 확장 프로그램 자동 업데이트

7단계: 활성화 하려면 드롭다운 목록에서 모든 확장 프로그램을 선택하세요.

方法 4:使用 JSON 文件启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 ( Ctrl +, ) 打开设置。
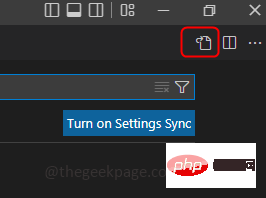
第2步:点击右上角的符号文件,打开settings.json文件。

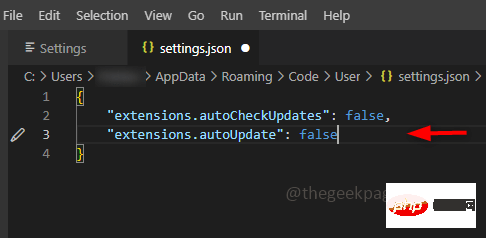
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:假“extensions.autoUpdate”:假

第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
“extensions.autoCheckUpdates”:真“extensions.autoUpdate”:真

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

위 내용은 VS Code 자동 업데이트를 활성화/비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 수정: 오류 코드 3: 0x80040154로 인해 Google Chrome 업데이트 확인이 실패했습니다.
Apr 13, 2023 pm 05:46 PM
수정: 오류 코드 3: 0x80040154로 인해 Google Chrome 업데이트 확인이 실패했습니다.
Apr 13, 2023 pm 05:46 PM
Google 크롬은 세계에서 가장 인기 있는 브라우저 중 하나이며 많은 사용자는 이를 Windows PC의 기본 브라우저로 사용하는 것을 선호합니다. Chrome은 탐색 경험을 즐겁고 쉽게 만드는 다양한 기능을 제공하므로 여전히 가장 신뢰할 수 있는 브라우저 중 하나입니다. 그러나 다른 브라우저와 마찬가지로 Chrome에도 고유한 단점이 있으며 가장 필요할 때 버그와 결함이 발생하기 쉽습니다. 이러한 오류 중 하나는 Google Chrome 업데이트를 확인하는 동안 발생하는 오류 코드 3: 0x80040154입니다. 오류 메시지는 "업데이트를 확인하는 동안 오류가 발생했습니다. 업데이트 확인을 시작하지 못했습니다(오류 코드 3: 0x80080005) 또는 (오류
 VS Code 자동 업데이트를 활성화/비활성화하는 방법
Apr 28, 2023 am 09:28 AM
VS Code 자동 업데이트를 활성화/비활성화하는 방법
Apr 28, 2023 am 09:28 AM
Visual Studio Code(VSCode)를 사용 중이고 자동 소프트웨어 업데이트를 비활성화하는 방법과 해당 확장의 자동 업데이트를 비활성화하는 방법을 고려하고 있다면 이 문서를 읽어보세요. VSCode를 자주 사용하지 않고 오랜 시간 후에 편집기를 열고 자동 업데이트를 활성화하려는 경우 이 문서에서도 이에 대한 지침을 제공합니다. VSCode 자동 업데이트를 활성화하거나 비활성화하는 다양한 방법을 자세히 논의하겠습니다. 목차 방법 1: 설정을 사용하여 VSCode 자동 업데이트 활성화/비활성화 1단계: VS Code를 열고 왼쪽 하단에 있는 기어 모양 기호를 클릭합니다. 2단계: 나타나는 목록에서 설정을 클릭하세요. 3단계: 검색창에 업데이트를 입력하고 Enter 키를 누르세요. 업데이트 찾기: 패턴 4
 KDE Plasma 6.1은 널리 사용되는 Linux 데스크탑에 많은 향상된 기능을 제공합니다.
Jun 23, 2024 am 07:54 AM
KDE Plasma 6.1은 널리 사용되는 Linux 데스크탑에 많은 향상된 기능을 제공합니다.
Jun 23, 2024 am 07:54 AM
여러 번의 사전 릴리스 이후 KDE 플라즈마 개발 팀은 2월 28일 처음으로 Qt6 프레임워크를 사용하는 Linux 및 BSD 시스템용 데스크탑 환경 버전 6.0을 공개했습니다. KDE Plasma 6.1에는 이제 여러 가지 새로운 기능이 포함되어 있습니다.
 Microsoft 호환성 원격 측정의 높은 CPU 사용량에 대한 솔루션
Mar 16, 2024 pm 10:16 PM
Microsoft 호환성 원격 측정의 높은 CPU 사용량에 대한 솔루션
Mar 16, 2024 pm 10:16 PM
win10 시스템을 사용하다 보면 가끔 컴퓨터가 멈추는 상황이 발생합니다. 그런 다음 백그라운드 프로세스를 확인하면 Microsoft 호환성 원격 측정 프로세스가 특히 많은 양의 리소스를 차지하는 것을 발견합니다. 사용자는 타사 보호 소프트웨어를 제거한 다음 클린 부팅을 시도하여 작동할 수 있습니다. 이 사이트에서는 Microsoft 호환성 원격 측정의 높은 CPU 사용량에 대한 솔루션을 사용자에게 주의 깊게 소개합니다. Microsoftcompatibilitytelemetry의 높은 CPU 사용량에 대한 해결 방법 방법 1: 타사 보호 소프트웨어를 제거한 후 시도
 SQL에서 UPDATE 문을 사용하는 방법
Jun 02, 2023 pm 09:13 PM
SQL에서 UPDATE 문을 사용하는 방법
Jun 02, 2023 pm 09:13 PM
SQLUPDATE 문 Update 문은 테이블의 데이터를 수정하는 데 사용됩니다. 구문은 다음과 같습니다. UPDATE 테이블 이름 SET 열 이름 = 새 값 WHERE 열 이름 = 특정 값 "Person" 테이블: LastNameFirstNameAddressCityGatesBillXuanwumen10BeijingWilsonChamps-Elysees 특정 행의 열 업데이트 UPDATEPerson SETFirstName="Fred" WHERELastName="Wilson" 결과: LastNa
 MySQL의 UPDATE 사용 내역에 대한 심층 탐색
Oct 11, 2022 pm 07:32 PM
MySQL의 UPDATE 사용 내역에 대한 심층 탐색
Oct 11, 2022 pm 07:32 PM
MySQL에서는 UPDATE 문을 사용하여 하나 이상의 테이블에 있는 데이터를 수정하고 업데이트할 수 있습니다. 다음 기사는 MySQL에서 UPDATE를 사용하는 방법을 자세히 살펴보는 데 도움이 될 것입니다.
 Fitbit Ace LTE, 새로운 게임, 비접촉식 결제 및 기타 기능에 대한 주요 업데이트 제공
Aug 08, 2024 pm 09:39 PM
Fitbit Ace LTE, 새로운 게임, 비접촉식 결제 및 기타 기능에 대한 주요 업데이트 제공
Aug 08, 2024 pm 09:39 PM
Fitbit Ace LTE는 지난 5월 공식 출시되었지만 현재는 미국에서만 사용할 수 있습니다. 스마트워치는 특히 어린이를 대상으로 하며, 보다 활동적인 라이프스타일을 통해 게임에 대한 보상을 받을 수 있고, 부모는 항상 자녀의 활동을 모니터링할 수 있습니다.
 Galaxy Watch5 및 Watch4는 One UI 6 Watch 베타 업데이트를 통해 새로운 AI 기반 기능을 제공합니다.
Jun 30, 2024 am 10:35 AM
Galaxy Watch5 및 Watch4는 One UI 6 Watch 베타 업데이트를 통해 새로운 AI 기반 기능을 제공합니다.
Jun 30, 2024 am 10:35 AM
삼성전자는 One UI 6 Watch 베타 프로그램을 통해 갤럭시 워치 사용자들에게 새로운 건강 및 수면 추적 기능을 경험할 수 있는 기회를 제공하고 있습니다. 이 기능은 처음에는 Galaxy Watch6(디스플레이 밝기 테스트를 망쳤습니다) 및 Watch6 Classi에서 사용할 수 있었습니다.



