Python으로 흥미로운 원한 책을 작성하는 방법
원한책 전시
제목에서 언급했듯이 프로젝트는 local_storage를 기반으로 작성되었으며 로컬에 저장된 프로젝트입니다local_storage存储在本地的项目
该项目运行时是基于brython, 你可能想问,为什么不使用原生python来编写网页呢,这个有个误区是,网页是由html代码编写的,而原生python想要操作DOM非常难,所以brython正是为这个来操作的。
初始打开页面,因为没有数据展示,所以只有一个增加按钮。

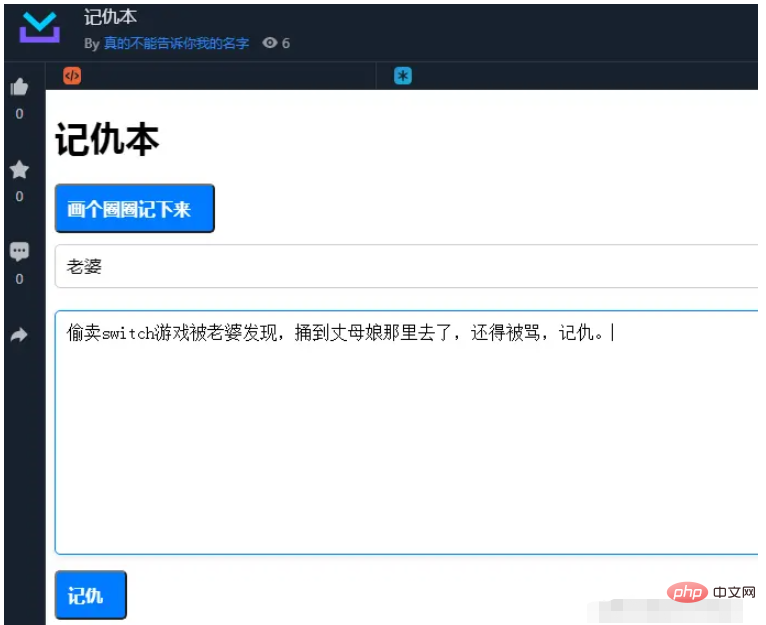
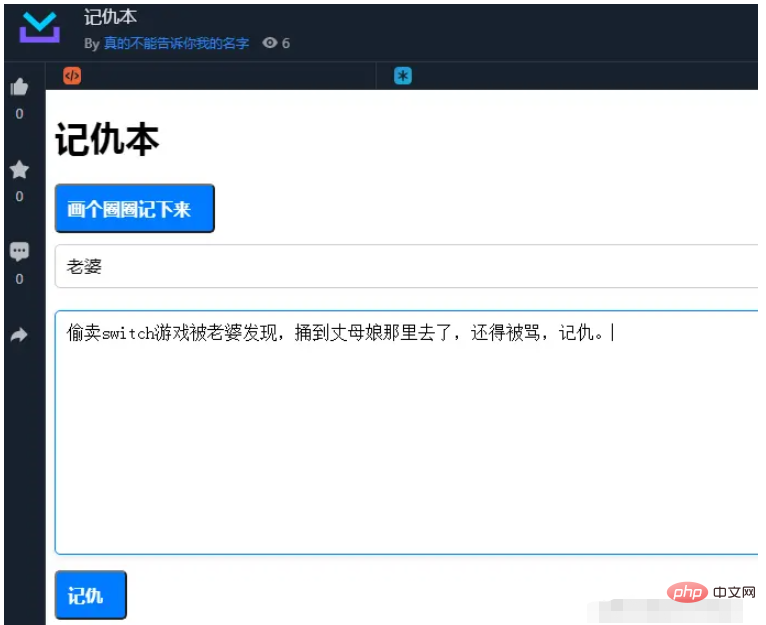
当我们点击【画个圈圈记下来】按钮后,会刷新为新增页面,例如:

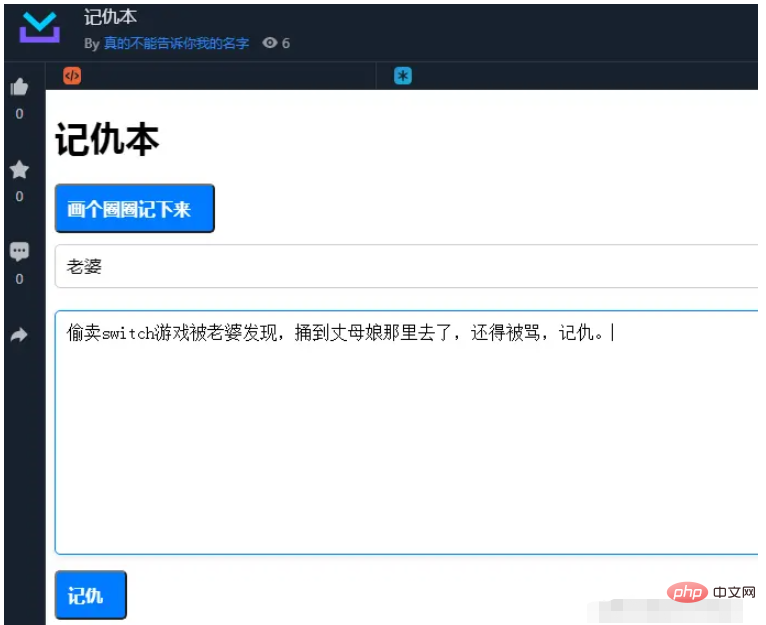
此时,我们只需要输入信息,比如 记老婆的仇,缘由为 买switch游戏透露给丈母娘,还得被骂。

此时点击记仇,就可以存储到页面上了。

此时若点击已原谅,则可以删除该记录。
brython 之 local_storage
你可能细心发现了,哎,关掉了浏览器,下次打开,怎么还会有记录在上面呢,这是因为用了local_storage,那么,什么是local_storage呢?
哎,我们使用的是brython中的local_storage但是,它可不是python定义的哦,而是HTML 5提供的存储数据的API之一,可以在浏览器中保持键值对数据块。
现在来展示使用一下brython存储和删除的操作。
导入库:
from browser.local_storage import storage
存储数据,例如键值信息juejinName存储为pdudo
storage[juejinName] = "pdudo"
查询的话,直接使用storage[变量]就好,若为空,则返回None
v = storage[juejinName]
循环所有的key,需要引入window库,再使用for...in来完成
from browser import window
for key in window.localStorage:
print(key)也可以直接使用for...in来遍历storage
而删除数据呢?只需要像删除字典一下
del storage[juejinName]
storage是不是操作起来和字典非常类似呢?减少了开发者的学习成本。
制作项目
有了上述前置条件后,我们再看该项目,便可以总结为 针对localStorage的增删查,首先当页面加载出来的时候,我们需要先遍历一下localstorage数据,从而映射为一个table,例如:
for key in window.localStorage:
tr = html.TR()
datas = json.loads(storage[key])
delBtn = html.BUTTON("已原谅")
delBtn.dataset["id"] = datas["id"]
delBtn.className = "confirm-btn"
delBtn.bind("click",delGrudges)
td = html.TD(delBtn+" "+time.strftime('%Y-%m-%d %H:%M:%S', time.localtime(int(datas["id"]))))
tr <= td
for tdVal in datas["whos"],datas["Text"]:
td = html.TD(tdVal)
tr <= td
tb <= tr
userWindows <= tb上述代码是遍历localStorage,而后在定义删除按钮,等将其他值组合完毕后,全部加载进table中,而后再页面上显示。
而添加数据呢?
def saveGrudges(ev):
getWhoVal = document["whos"].value
getTextVal = document["textArea"].value
if getWhoVal == "" or getTextVal == "":
return
document["saveBtn"].unbind("click")
ids = int(time.time())
datas = {
"id": ids,
"whos": getWhoVal,
"Text": getTextVal
}
storage[str(ids)] = json.dumps(datas)上述代码,显示获取input和textarea框中的值,再判断是否用户没有输入,我们将数据组装为一个字典,而后转换为字符串,再存入localstage中。
还有其他操作,这个可以直接看代码说明,brython
brython을 기반으로 합니다. , 웹 페이지를 작성하기 위해 네이티브 python을 사용하면 어떨까요? 웹 페이지가 html 코드로 작성되고 네이티브 로 작성된다는 오해가 있습니까? >pythonDOM을 조작하는 것은 매우 어렵기 때문에 brython은 이러한 목적으로 설계되었습니다. 🎜🎜처음 페이지를 열면 데이터 표시가 없기 때문에 추가 버튼만 있습니다. 🎜🎜 🎜🎜우리가 [원을 그려 적어보세요] 버튼을 클릭하면 새 페이지로 새로고침됩니다. 예: 🎜🎜
🎜🎜우리가 [원을 그려 적어보세요] 버튼을 클릭하면 새 페이지로 새로고침됩니다. 예: 🎜🎜 🎜🎜이번에는 아내에 대한 원한 등의 정보만 입력하면 됩니다. 스위치 게임을 구매한 이유가 밝혀졌습니다. 시어머니에게 가서 꾸중을 들었습니다. 🎜🎜
🎜🎜이번에는 아내에 대한 원한 등의 정보만 입력하면 됩니다. 스위치 게임을 구매한 이유가 밝혀졌습니다. 시어머니에게 가서 꾸중을 들었습니다. 🎜🎜 🎜🎜여기서 시간 원한을 담으려면 클릭하면 페이지에 저장됩니다. 🎜🎜
🎜🎜여기서 시간 원한을 담으려면 클릭하면 페이지에 저장됩니다. 🎜🎜 🎜🎜여기서 시간 용서를 클릭하면 해당 기록을 삭제할 수 있습니다. 🎜🎜brython의 local_storage🎜🎜 눈치채셨겠지만, 야, 다음에 브라우저를 닫았다가 열면 왜 아직도 기록이 남아있나요? 그러면
🎜🎜여기서 시간 용서를 클릭하면 해당 기록을 삭제할 수 있습니다. 🎜🎜brython의 local_storage🎜🎜 눈치채셨겠지만, 야, 다음에 브라우저를 닫았다가 열면 왜 아직도 기록이 남아있나요? 그러면 local_storage를 사용하기 때문입니다. local_storage란 무엇인가요? 🎜🎜안녕하세요, brython에서 local_storage를 사용하고 있는데 python에서 정의한 것이 아니라 HTML 5 브라우저에서 키-값 쌍을 유지할 수 있는 데이터 저장용 API 중 하나입니다. 🎜🎜이제 brython을 사용하여 저장 및 삭제 작업을 보여드리겠습니다. 🎜🎜라이브러리 가져오기: 🎜rrreee🎜Storage 데이터, 예를 들어 키 값 정보 juejinName는 pdudo로 저장됩니다.🎜rrreee🎜쿼리할 경우 storage[변수]를 사용하세요. ] 그냥 코드>, 비어 있으면 <code>None🎜rrreee🎜을 반환하여 모든 키를 순환하려면 창을 도입해야 합니다. 라이브러리를 찾은 다음 for...in을 사용하여 완료🎜rrreee🎜for...in을 사용하여 저장소를 직접 탐색할 수도 있습니다🎜 🎜 그리고 데이터를 삭제하시겠습니까? 그냥 사전🎜rrreee🎜저장소를 삭제하세요. 사전과 매우 유사하게 작동하나요? 개발자의 학습 비용을 절감합니다. 🎜🎜프로젝트 생성🎜🎜위의 전제 조건이 충족되면 프로젝트를 다시 살펴보면 localStorage에 대한 추가 및 삭제 확인으로 요약할 수 있습니다. 먼저 페이지가 로드되면, 먼저 localstorage를 순회해야 합니다. 데이터는 테이블에 매핑됩니다. 예: 🎜rrreee🎜위 코드는 localStorage를 순회한 다음 삭제 버튼 등. 값이 결합된 후 모두 테이블에 로드된 후 페이지에 표시됩니다. 🎜🎜데이터 추가는 어떻습니까? 🎜rrreee🎜위 코드는 input 및 textarea 상자에서 값을 얻은 다음 사용자가 입력하지 않았는지 확인하는 방법을 보여줍니다. 사전을 문자열로 변환한 다음 localstage에 저장합니다. 🎜🎜이에 대한 코드 설명을 직접 읽을 수 있는 작업이 있습니다. brython은 매우 간단합니다. 🎜위 내용은 Python으로 흥미로운 원한 책을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 Linux 시스템에서 Python 통역사를 삭제할 수 있습니까?
Apr 02, 2025 am 07:00 AM
Linux 시스템에서 Python 통역사를 삭제할 수 있습니까?
Apr 02, 2025 am 07:00 AM
Linux 시스템과 함께 제공되는 Python 통역사를 제거하는 문제와 관련하여 많은 Linux 배포판이 설치 될 때 Python 통역사를 사전 설치하고 패키지 관리자를 사용하지 않습니다 ...
 Go 또는 Rust를 사용하여 Python 스크립트를 호출하여 실제 병렬 실행을 달성하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:39 PM
Go 또는 Rust를 사용하여 Python 스크립트를 호출하여 실제 병렬 실행을 달성하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:39 PM
Go 또는 Rust를 사용하여 Python 스크립트를 호출하여 실제 병렬 실행을 달성하는 방법은 무엇입니까? 최근에 나는 파이썬을 사용하고 있습니다 ...
 Python Asyncio Telnet 연결이 즉시 분리됩니다. 서버 측 차단 문제를 해결하는 방법은 무엇입니까?
Apr 02, 2025 am 06:30 AM
Python Asyncio Telnet 연결이 즉시 분리됩니다. 서버 측 차단 문제를 해결하는 방법은 무엇입니까?
Apr 02, 2025 am 06:30 AM
Pythonasyncio에 대해 ...
 파이썬에서 맞춤형 데코레이터의 Pylance 유형 감지 문제를 해결하는 방법은 무엇입니까?
Apr 02, 2025 am 06:42 AM
파이썬에서 맞춤형 데코레이터의 Pylance 유형 감지 문제를 해결하는 방법은 무엇입니까?
Apr 02, 2025 am 06:42 AM
Pylance 유형 감지 문제 솔루션 Python 프로그래밍에서 사용자 정의 데코레이터를 사용할 때 Decorator는 행을 추가하는 데 사용할 수있는 강력한 도구입니다 ...
 Python의 TQDM으로 인쇄하여 발생하는 중복 진행 막대 문제를 피하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:48 PM
Python의 TQDM으로 인쇄하여 발생하는 중복 진행 막대 문제를 피하는 방법은 무엇입니까?
Apr 01, 2025 pm 11:48 PM
Python의 TQDM 라이브러리를 사용할 때 Python의 TQDM 인쇄로 인쇄 된 중복 진행 막대 문제를 피하십시오. 루프 내부에서 인쇄를 사용하는 경우 ...
 Python의 HTTPX 라이브러리를 사용하여 HTTP/2 Post 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 11:54 PM
Python의 HTTPX 라이브러리를 사용하여 HTTP/2 Post 요청을 보내는 방법은 무엇입니까?
Apr 01, 2025 pm 11:54 PM
Python의 HTTPX 라이브러리를 사용하여 HTTP/2를 보내십시오 ...
 Fastapi와 Aiohttp는 동일한 글로벌 이벤트 루프를 공유합니까?
Apr 02, 2025 am 06:12 AM
Fastapi와 Aiohttp는 동일한 글로벌 이벤트 루프를 공유합니까?
Apr 02, 2025 am 06:12 AM
파이썬 비동기 라이브러리 사이의 호환성 문제 파이썬에서 비동기 프로그래밍은 동시성과 I/O의 프로세스가되었습니다 ...
 Python 3.6 피클 파일로드 오류 modulenotfounderRor : 피클 파일 '__builtin__'를로드하면 어떻게해야합니까?
Apr 02, 2025 am 06:27 AM
Python 3.6 피클 파일로드 오류 modulenotfounderRor : 피클 파일 '__builtin__'를로드하면 어떻게해야합니까?
Apr 02, 2025 am 06:27 AM
Python 3.6에 피클 파일 로딩 3.6 환경 오류 : ModulenotFounderRor : nomodulename ...




