ChatGPT API를 기반으로 한 단어 표시 번역 브라우저 스크립트 구현
머리말
최근 GitHub, openai-translator에 ChatGPT API를 기반으로 한 브라우저 스크립트가 단기간에 12k에 도달했습니다. 브라우저 플러그인 외에도 데스크탑 클라이언트는 tauri와 Rust 부분을 사용하여 패키징되어 있지만 오늘은 수동으로 구현하는 것이 상대적으로 간단합니다.
openAI에서 제공하는 인터페이스
예를 들어 다음 코드를 복사하고 브라우저 콘솔에서 요청을 시작하여 번역을 완료할 수 있습니다.
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;위 코드의 OPONAI_API_KEY를 자신의 코드로 바꿔야 합니다.
단어 표시 번역 실현
단어 표시 번역은 사용자가 단어나 텍스트를 선택하면 자동으로 작은 창이 나타나 해당 단어나 텍스트의 번역을 표시하는 일반적인 웹 페이지 기능입니다.
- 먼저 빈 DIV 요소와 HTML 페이지 번역을 트리거하는 버튼을 추가하세요
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- 페이지에 마우스업 이벤트 리스너를 추가하고 사용자가 텍스트를 선택할 때 검색 키워드를 설정하세요.
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- 번역 로직을 실행하려면 마우스를 클릭하세요. AJAX 요청을 사용하여 백그라운드에서 번역 결과를 가져와 DIV 요소에 표시할 수 있습니다.
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- CSS 스타일시트의 DIV 요소에 스타일을 추가하여 페이지에 떠다니고 표시되도록 하세요.
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
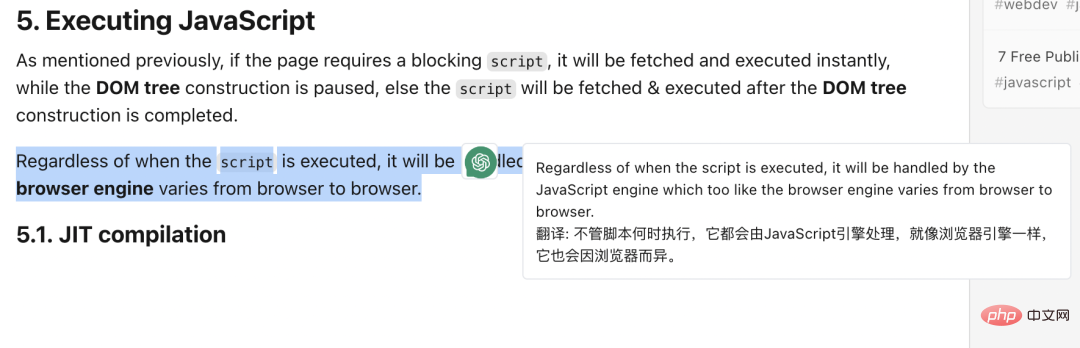
}위 단계를 통해 단어 번역의 기본 기능을 구현할 수 있습니다. 효과를 살펴보겠습니다.

react + antd 구현
위 코드는 가장 간단한 버전만 구현하고 스타일이 충분히 아름답지 않으므로 여기에서 webpack + React + antd를 사용하여 최신 플러그인을 구현할 수 있습니다. I 이전에 생성된 템플릿 tampermonkey-starter를 사용합니다.
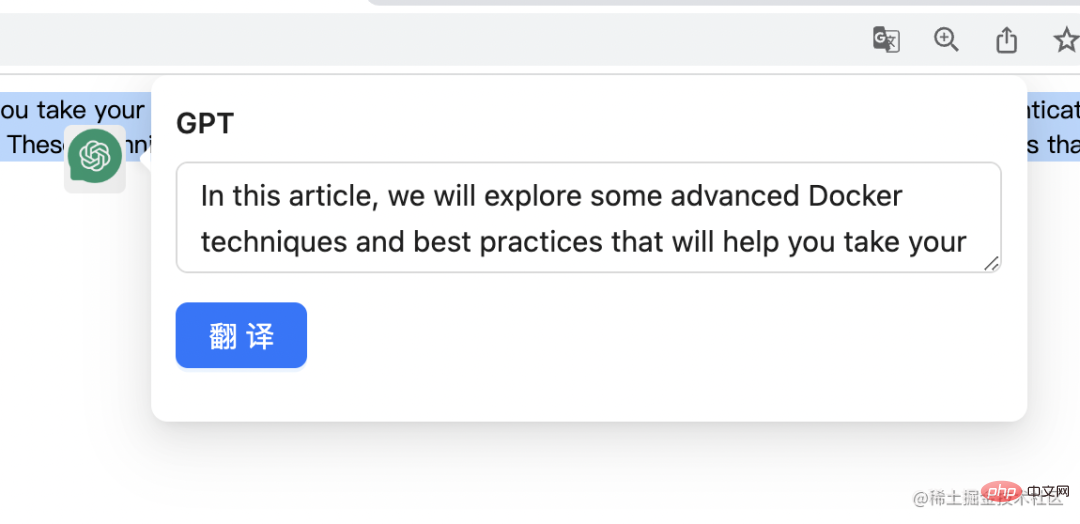
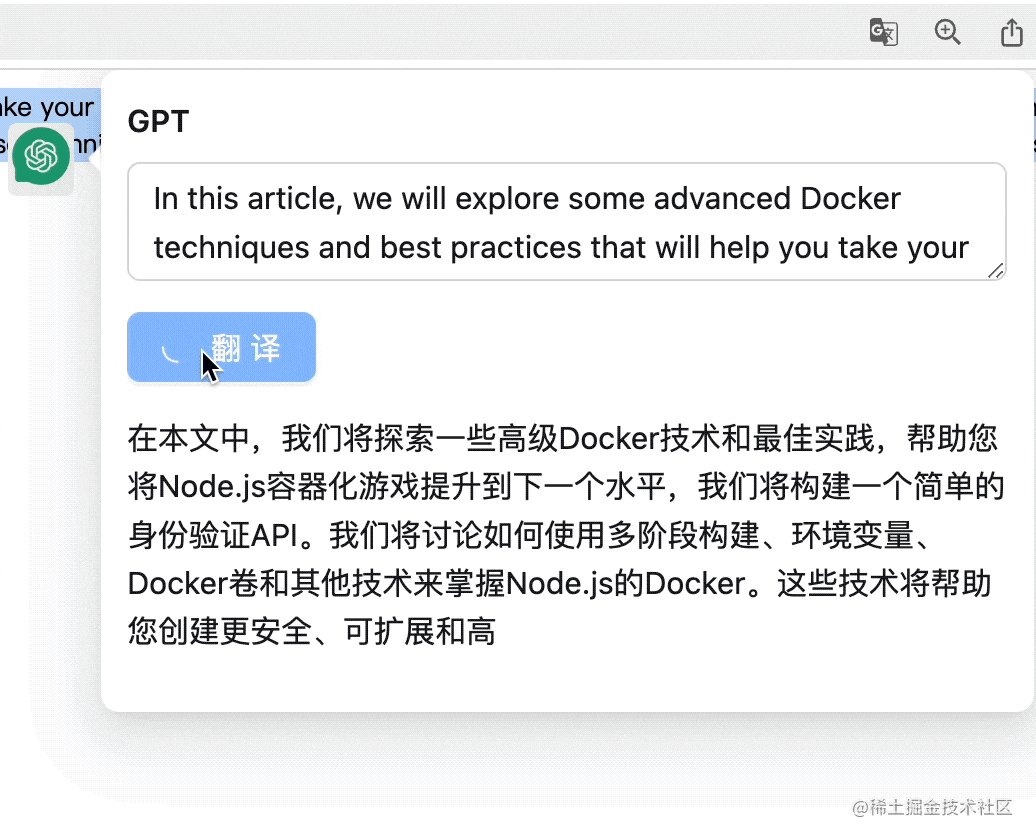
antd의 Popover 구성 요소를 사용하여 표시하고 React를 사용하여 js 코드를 재구성하면 다음과 같은 효과를 얻을 수 있습니다.

번역 버튼을 클릭하세요
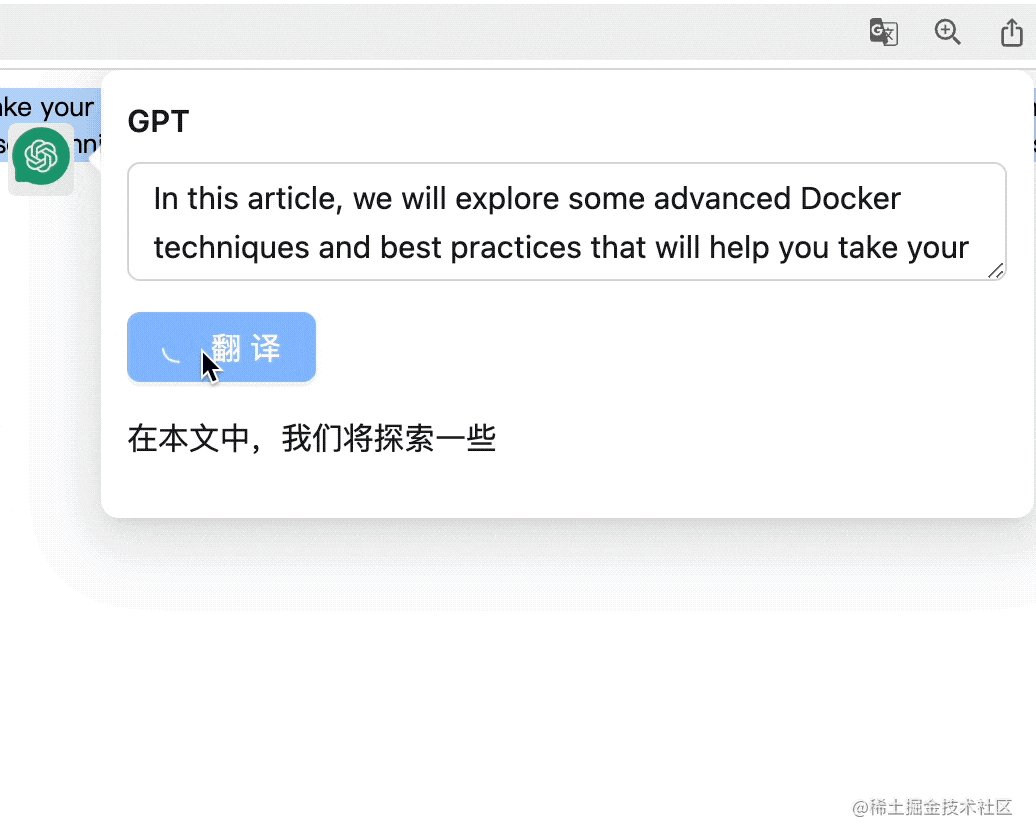
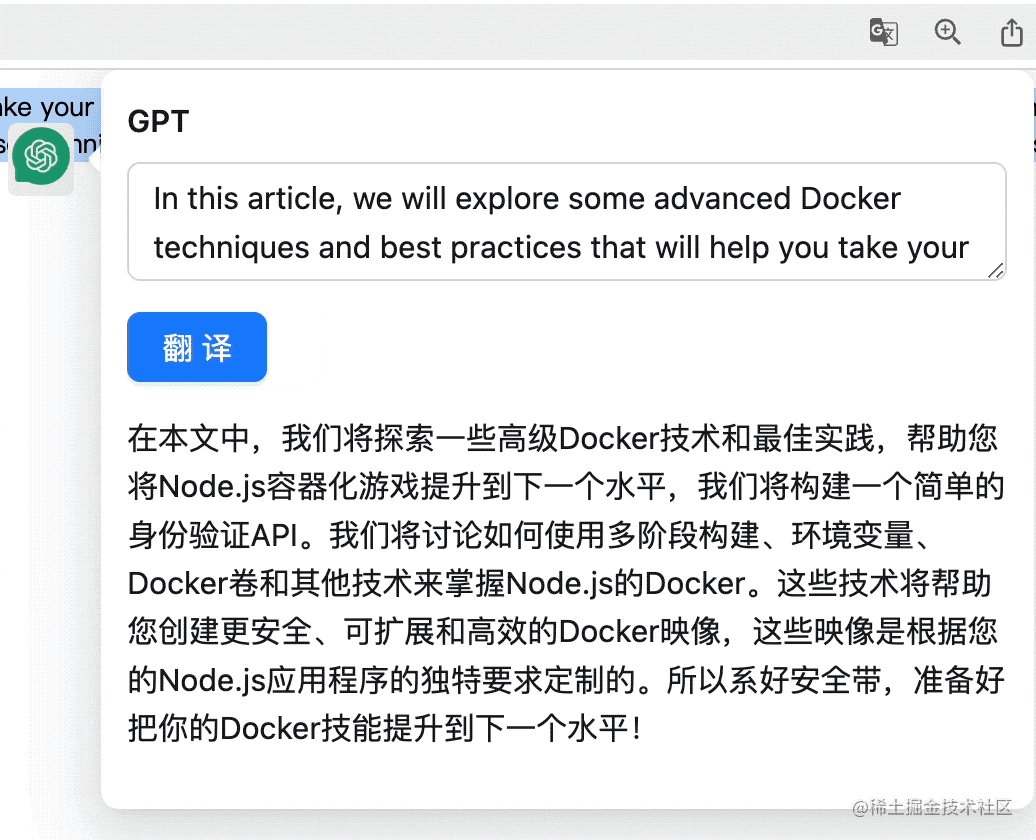
번역 버튼을 클릭하면 인터페이스를 통해 요청하고 번역 결과가 아래에 표시됩니다. 그러나 API가 완전히 반환될 때까지 번역 결과가 표시되지 않으므로 속도가 느려집니다. Stream을 사용할 수 있습니까? OpenAI 인터페이스가 스트림 렌더링을 지원합니까? 이렇게 하면 결과가 단어 단위로 표시됩니다.
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
};위 코드에서는 fetch API를 사용하여 HTTP 요청을 보내고 응답에서 읽을 수 있는 스트림을 얻습니다. getReader 메소드를 사용하여 리더 객체를 얻고 이를 사용하여 스트림 데이터를 처리할 수 있으며, eventsource-parser 패키지를 사용하여 서버에서 보낸 이벤트의 데이터를 구문 분석할 수 있습니다.
이렇게 하면 Server-sent events(서버가 보내는 이벤트)에 따라 응답 내용이 하나씩 표시됩니다.

Text to Speech
일반 번역 플러그인에는 음성 재생 기능이 있으며 Web Speech API를 사용할 수 있습니다. 이 API는 두 가지 음성 합성 인터페이스를 제공합니다: SpeechSynesis 및 SpeechSynesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}그런 다음 이 함수를 직접 호출하고 읽어야 하는 텍스트를 전달하면 음성 재생을 실현할 수 있습니다
speak('Hello, world!');요약
이 기사에서는 방법의 기본을 소개합니다. 단어 표시 번역 구현 기능에는 번역을 위해 OpenAI에서 제공하는 인터페이스 사용, HTML 페이지에서 번역 및 마우스업 이벤트 수신 이벤트를 트리거하는 버튼 추가, AJAX 요청을 사용하여 인터페이스에서 번역 결과 가져오기 및 DIV 요소에 표시 등이 포함됩니다. , 등. 또한 webpack + React + antd를 사용하여 최신 플러그인을 구현하는 방법과 Web Speech API를 사용하여 음성 재생 기능을 구현하는 방법을 소개합니다.
위 내용은 ChatGPT API를 기반으로 한 단어 표시 번역 브라우저 스크립트 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




