ChatGPT 플러그인 작동 방식
번역가 | Cui Hao
Reviewer | Chonglou
방금 ChatGPT가 웹에서 작업을 수행할 수 있는 방법인 ChatGPT 플러그인을 발표했습니다. 이는 ChatGPT가 인터넷에 접속하여 최신 콘텐츠와 뉴스를 검색할 수 있을 뿐만 아니라 식료품 구매, 항공편 예약 등과 같은 일부 작업을 우리를 대신하여 수행할 수도 있음을 의미합니다.

구현 프로세스는 매우 간단합니다.
플러그인 공급자는 OpenAPI 표준을 사용하여 API 사양을 작성합니다. 이는 한동안 사용되어 온 표준이며 Swagger와 같은 API 문서 도구를 지지합니다.
그런 다음 이 사양을 ChatGPT에 API를 사용하여 답변을 향상시키는 방법을 설명하는 프롬프트로 컴파일합니다. 사용 가능한 각 엔드포인트에 대한 설명을 포함한 자세한 프롬프트를 상상해 보세요.
마지막으로 사용자는 새로운 질문을 합니다. ChatGPT 에 API의 정보가 필요한 경우 응답하기 전에 요청을 하고 컨텍스트에 추가합니다.
이 프로세스는 작성 당시 공식 OpenAI 문서에 문서화되어 있지만 액세스가 제한되어 있습니다. 아직 액세스 권한을 얻지 못했기 때문에 위의 내용을 기반으로 자체 메커니즘을 구현하기로 결정했습니다. 아래는 내 자신의 ChatGPT 플러그인 메커니즘을 구현하려는 시도입니다.
엄숙히 선언합니다: 저는 은 공개 정보ChatGPT 플러그인을 통해서만 알 수 있습니다. 다른 알 수 있는 채널이 없어요 추가 의 정보. 이 문서의 데모는 구현 개념을 설명하기 위한 것이며 구현 후의 모습을 나타내지는 않습니다.
API 사양 선택
첫 번째 단계는 API를 지정하는 방법을 이해하는 것입니다. OpenAI는 몇 가지 샘플 API 사양을 제공하므로 동일한 입력을 사용하여 자체 솔루션을 구현하기로 결정하고 단일 엔드포인트에 대한 간단한 사양을 작성했습니다.
저는 테스트용으로 특별히 제작된 간단한 API인 DummyJSON, 특히 "모든 할일 가져오기" 엔드포인트를 사용합니다. 사양으로 다음 YAML 파일을 작성했습니다.
openapi: 3.0.1 info: title: TODO Plugin description: A plugin that allows the user to create and manage a TODO list using ChatGPT. version: 'v1' servers: - url: https://dummyjson.com/todos paths: /todos: get: operationId: getTodos summary: Get the list of todos parameters: - in: query name: limit schema: type: integer description: Number of todos to return - in: query name: skip schema: type: integer description: Number of todos to skip from the beginning of the list responses: "200": description: OK content: application/json: schema: $ref: '#/components/schemas/getTodosResponse' components: schemas: getTodosResponse: type: object properties: todos: type: array items: type: object properties: id: type: int todo: type: string completed: type: bool userId: type: string description: The list of todos.
위의 구성 파일에 표시된 것처럼 엔드포인트에는 "limit"와 "skip"이라는 두 가지 매개변수가 있습니다.
이제 위의 내용을 변환해야 합니다.
수차례 논의 끝에 마침내 다음과 같은 결과를 얻었습니다.
You are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request URL>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<OpenAPI Specification goes here>我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。
编排
ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。
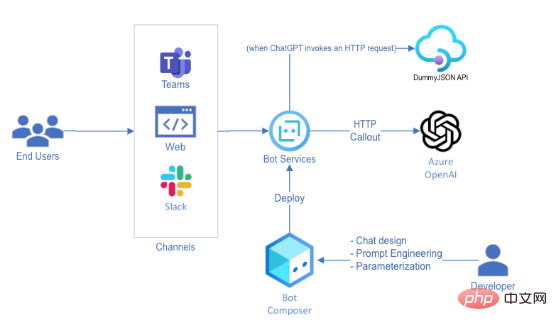
为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构:

我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。
以下是对话流程的构建方式:
1. 用户提问
2.ChatGPT用预格式化的消息进行回复:
2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。
4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。
5.ChatGPT格式化响应:"这是你的前5个待办事项:..."
6.Azure Bot回复给用户。
즉시 내 관심을 끌었던 한 가지 product는 코드를 생성하여 해당 제품이 다른 웹사이트나 애플리케이션을 호출하는 것을 방지할 수 있습니다. 이러한 이유로 간단한 도메인 허용 목록 을 적용했습니다. 이렇게 하면 모든 요청 이 한 번에 하나씩만 DummyJSON API로 전송될 수 있습니다. 이렇게 하면 메시지 전송 보안.
위는 계획 부분 포인트 을 설정하는 전체적인 아이디어입니다. .
최종 결과
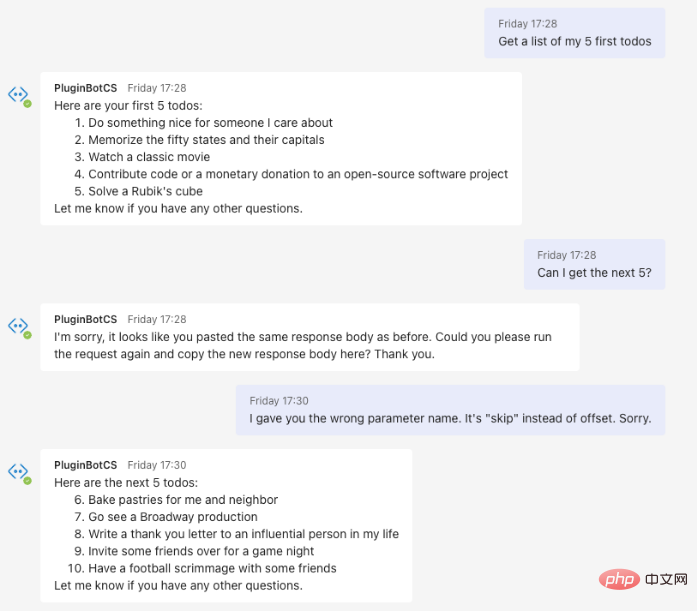
위의 에서는 경험이 완벽해질 때까지 일부 구현 세부 사항을 건너뛰었습니다. 이것은 통계 도구이므로 올바른 힌트를 찾을 때까지 시행착오를 겪을 수 있습니다. 하지만 궁극적으로 이것이 제가 로봇의 최종 버전과 나눈 대화입니다.

결론
ChatGPT 플러그인기능 구현위의 빠른 데모보다 더 복잡합니다. 이 Demo의 목적은 ChatGPT의 통합을 완료하는 방법을 보여주는 것입니다. 저를 믿으세요. 구현 프로세스만큼 기대됩니다. 당신은 매우 궁금합니다. 이 데모는 ChatGPT에 HTTP를 통합하는 기능을 제공하고 는 가능성을 제공합니다. 커뮤니티에서 무엇을 버릴 수 있는지 보고 싶습니다 신선하다 꽃.
동시에 technology 사용자로서 우리는 책임감을 갖고 있습니다. 악의적인 프롬프트로 인해 Azure Bot이 알 수 없는 서버인데 무슨 일이 일어난 걸까요? 현재 어떤 새로운 공격 벡터가 있습니까? 내가 작성한 봇 에는 간단한 도메인 화이트리스트가 적용되어 있습니다. 새로운 사용 사례가 계속해서 등장하고 있는데 이 정도면 충분할까요? 또한 후속 팁에서 API 사양을 다시 작성했습니다. 이와 관련된 위험이 있습니까? AI과 관련하여 고려해야 할 보안 문제가 많이 있으며 OpenAI는 이를 확실히 알고 있습니다. 전반적으로
이 데모에 깊은 인상을 받았습니다. ChatGPT의 가능성은 정말 무궁무진하며 앞으로 몇 주, 몇 달 동안 이 기능이 어떻게 발전하는지 지켜볼 것입니다. 조만간 Azure OpenAI에서도 볼 수 있기를 바랍니다! 번역자 소개
Cui Hao, 51CTO 커뮤니티 편집자, 선임 설계자는 18년의 소프트웨어 개발 및 아키텍처 경험과 10년의 분산 아키텍처 경험을 보유하고 있습니다.
원제:
ChatGPT 플러그인 작동 방식, 작성자: Marco Cardoso
위 내용은 ChatGPT 플러그인 작동 방식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
이제 ChatGPT를 사용하면 무료 사용자가 일일 한도가 있는 DALL-E 3를 사용하여 이미지를 생성할 수 있습니다.
Aug 09, 2024 pm 09:37 PM
DALL-E 3는 이전 모델보다 대폭 개선된 모델로 2023년 9월 공식 출시되었습니다. 복잡한 디테일의 이미지를 생성할 수 있는 현재까지 최고의 AI 이미지 생성기 중 하나로 간주됩니다. 그러나 출시 당시에는 제외되었습니다.
 Bytedance Cutting, SVIP 슈퍼 멤버십 출시: 연간 연속 구독료 499위안, 다양한 AI 기능 제공
Jun 28, 2024 am 03:51 AM
Bytedance Cutting, SVIP 슈퍼 멤버십 출시: 연간 연속 구독료 499위안, 다양한 AI 기능 제공
Jun 28, 2024 am 03:51 AM
이 사이트는 6월 27일에 Jianying이 ByteDance의 자회사인 FaceMeng Technology에서 개발한 비디오 편집 소프트웨어라고 보도했습니다. 이 소프트웨어는 Douyin 플랫폼을 기반으로 하며 기본적으로 플랫폼 사용자를 위한 짧은 비디오 콘텐츠를 제작합니다. Windows, MacOS 및 기타 운영 체제. Jianying은 멤버십 시스템 업그레이드를 공식 발표하고 지능형 번역, 지능형 하이라이트, 지능형 패키징, 디지털 인간 합성 등 다양한 AI 블랙 기술을 포함하는 새로운 SVIP를 출시했습니다. 가격면에서 SVIP 클리핑 월 요금은 79위안, 연간 요금은 599위안(본 사이트 참고: 월 49.9위안에 해당), 월간 연속 구독료는 월 59위안, 연간 연속 구독료는 59위안입니다. 연간 499위안(월 41.6위안)입니다. 또한, 컷 관계자는 "사용자 경험 향상을 위해 기존 VIP에 가입하신 분들도
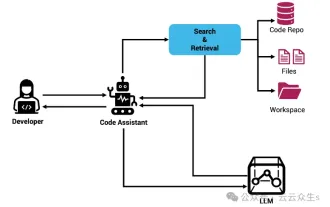
 Rag 및 Sem-Rag를 사용한 상황 증강 AI 코딩 도우미
Jun 10, 2024 am 11:08 AM
Rag 및 Sem-Rag를 사용한 상황 증강 AI 코딩 도우미
Jun 10, 2024 am 11:08 AM
검색 강화 생성 및 의미론적 메모리를 AI 코딩 도우미에 통합하여 개발자 생산성, 효율성 및 정확성을 향상시킵니다. EnhancingAICodingAssistantswithContextUsingRAGandSEM-RAG에서 번역됨, 저자 JanakiramMSV. 기본 AI 프로그래밍 도우미는 자연스럽게 도움이 되지만, 소프트웨어 언어에 대한 일반적인 이해와 소프트웨어 작성의 가장 일반적인 패턴에 의존하기 때문에 가장 관련성이 높고 정확한 코드 제안을 제공하지 못하는 경우가 많습니다. 이러한 코딩 도우미가 생성한 코드는 자신이 해결해야 할 문제를 해결하는 데 적합하지만 개별 팀의 코딩 표준, 규칙 및 스타일을 따르지 않는 경우가 많습니다. 이로 인해 코드가 애플리케이션에 승인되기 위해 수정되거나 개선되어야 하는 제안이 나타나는 경우가 많습니다.
 미세 조정을 통해 LLM이 실제로 새로운 것을 배울 수 있습니까? 새로운 지식을 도입하면 모델이 더 많은 환각을 생성할 수 있습니다.
Jun 11, 2024 pm 03:57 PM
미세 조정을 통해 LLM이 실제로 새로운 것을 배울 수 있습니까? 새로운 지식을 도입하면 모델이 더 많은 환각을 생성할 수 있습니다.
Jun 11, 2024 pm 03:57 PM
LLM(대형 언어 모델)은 대규모 텍스트 데이터베이스에서 훈련되어 대량의 실제 지식을 습득합니다. 이 지식은 매개변수에 내장되어 필요할 때 사용할 수 있습니다. 이러한 모델에 대한 지식은 훈련이 끝나면 "구체화"됩니다. 사전 훈련이 끝나면 모델은 실제로 학습을 중단합니다. 모델을 정렬하거나 미세 조정하여 이 지식을 활용하고 사용자 질문에 보다 자연스럽게 응답하는 방법을 알아보세요. 그러나 때로는 모델 지식만으로는 충분하지 않을 때도 있으며, 모델이 RAG를 통해 외부 콘텐츠에 접근할 수 있더라도 미세 조정을 통해 모델을 새로운 도메인에 적응시키는 것이 유익한 것으로 간주됩니다. 이러한 미세 조정은 인간 주석 작성자 또는 기타 LLM 생성자의 입력을 사용하여 수행됩니다. 여기서 모델은 추가적인 실제 지식을 접하고 이를 통합합니다.
 대형 모델에 대한 새로운 과학적이고 복잡한 질문 답변 벤치마크 및 평가 시스템을 제공하기 위해 UNSW, Argonne, University of Chicago 및 기타 기관이 공동으로 SciQAG 프레임워크를 출시했습니다.
Jul 25, 2024 am 06:42 AM
대형 모델에 대한 새로운 과학적이고 복잡한 질문 답변 벤치마크 및 평가 시스템을 제공하기 위해 UNSW, Argonne, University of Chicago 및 기타 기관이 공동으로 SciQAG 프레임워크를 출시했습니다.
Jul 25, 2024 am 06:42 AM
편집자 |ScienceAI 질문 응답(QA) 데이터 세트는 자연어 처리(NLP) 연구를 촉진하는 데 중요한 역할을 합니다. 고품질 QA 데이터 세트는 모델을 미세 조정하는 데 사용될 수 있을 뿐만 아니라 LLM(대형 언어 모델)의 기능, 특히 과학적 지식을 이해하고 추론하는 능력을 효과적으로 평가하는 데에도 사용할 수 있습니다. 현재 의학, 화학, 생물학 및 기타 분야를 포괄하는 과학적인 QA 데이터 세트가 많이 있지만 이러한 데이터 세트에는 여전히 몇 가지 단점이 있습니다. 첫째, 데이터 형식이 비교적 단순하고 대부분이 객관식 질문이므로 평가하기 쉽지만 모델의 답변 선택 범위가 제한되고 모델의 과학적 질문 답변 능력을 완전히 테스트할 수 없습니다. 이에 비해 개방형 Q&A는
 SOTA 성능, 샤먼 다중 모드 단백질-리간드 친화성 예측 AI 방법, 최초로 분자 표면 정보 결합
Jul 17, 2024 pm 06:37 PM
SOTA 성능, 샤먼 다중 모드 단백질-리간드 친화성 예측 AI 방법, 최초로 분자 표면 정보 결합
Jul 17, 2024 pm 06:37 PM
Editor | KX 약물 연구 및 개발 분야에서 단백질과 리간드의 결합 친화도를 정확하고 효과적으로 예측하는 것은 약물 스크리닝 및 최적화에 매우 중요합니다. 그러나 현재 연구에서는 단백질-리간드 상호작용에서 분자 표면 정보의 중요한 역할을 고려하지 않습니다. 이를 기반으로 Xiamen University의 연구자들은 처음으로 단백질 표면, 3D 구조 및 서열에 대한 정보를 결합하고 교차 주의 메커니즘을 사용하여 다양한 양식 특징을 비교하는 새로운 다중 모드 특징 추출(MFE) 프레임워크를 제안했습니다. 조정. 실험 결과는 이 방법이 단백질-리간드 결합 친화도를 예측하는 데 있어 최첨단 성능을 달성한다는 것을 보여줍니다. 또한 절제 연구는 이 프레임워크 내에서 단백질 표면 정보와 다중 모드 기능 정렬의 효율성과 필요성을 보여줍니다. 관련 연구는 "S"로 시작된다
 SK하이닉스가 8월 6일 12단 HBM3E, 321고 NAND 등 AI 관련 신제품을 선보인다.
Aug 01, 2024 pm 09:40 PM
SK하이닉스가 8월 6일 12단 HBM3E, 321고 NAND 등 AI 관련 신제품을 선보인다.
Aug 01, 2024 pm 09:40 PM
1일 본 사이트 소식에 따르면 SK하이닉스는 오늘(1일) 블로그 게시물을 통해 8월 6일부터 8일까지 미국 캘리포니아주 산타클라라에서 열리는 글로벌 반도체 메모리 서밋 FMS2024에 참가한다고 밝혔다. 많은 새로운 세대의 제품. 인공지능 기술에 대한 관심이 높아지고 있는 가운데, 이전에는 주로 NAND 공급업체를 대상으로 한 플래시 메모리 서밋(FlashMemorySummit)이었던 미래 메모리 및 스토리지 서밋(FutureMemoryandStorage) 소개를 올해는 미래 메모리 및 스토리지 서밋(FutureMemoryandStorage)으로 명칭을 변경했습니다. DRAM 및 스토리지 공급업체와 더 많은 플레이어를 초대하세요. SK하이닉스가 지난해 출시한 신제품
 AI와 같은 시장을 개척하는 GlobalFoundries는 Tagore Technology의 질화 갈륨 기술 및 관련 팀을 인수합니다.
Jul 15, 2024 pm 12:21 PM
AI와 같은 시장을 개척하는 GlobalFoundries는 Tagore Technology의 질화 갈륨 기술 및 관련 팀을 인수합니다.
Jul 15, 2024 pm 12:21 PM
7월 5일 이 웹사이트의 소식에 따르면 글로벌파운드리는 올해 7월 1일 보도자료를 통해 타고르 테크놀로지(Tagore Technology)의 전력질화갈륨(GaN) 기술 및 지적재산권 포트폴리오 인수를 발표하고 자동차와 인터넷 시장 점유율 확대를 희망하고 있다고 밝혔다. 더 높은 효율성과 더 나은 성능을 탐구하기 위한 사물 및 인공 지능 데이터 센터 응용 분야입니다. 생성 AI와 같은 기술이 디지털 세계에서 계속 발전함에 따라 질화갈륨(GaN)은 특히 데이터 센터에서 지속 가능하고 효율적인 전력 관리를 위한 핵심 솔루션이 되었습니다. 이 웹사이트는 이번 인수 기간 동안 Tagore Technology의 엔지니어링 팀이 GLOBALFOUNDRIES에 합류하여 질화갈륨 기술을 더욱 개발할 것이라는 공식 발표를 인용했습니다. G




