npm i vue-router
src 디렉터리에 페이지 폴더를 만들고, Student.vue, person.vue

각각 두 개의 vue 파일을 작성합니다
student.vue 및 person.vue
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
src 디렉터리에 router.js 파일을 구성합니다
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default routermain.js에서 라우팅을 사용합니다.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>
5, 1 쿼리 매개변수 전송 pass id, 이름을 학생 경로로userouter, userOute 및
const router = userOUTER ()를 소개하려면 ROUTER.PUSHALITING ROUTER.PUSH
라우팅 라우터가 라우터간에 사용됩니다. 현재 경로는 toute 라우팅을 사용하고 있으며 결과는 아래 그림과 같습니다. 경로 구성 시 별칭이 설정되어 있지 않으면 Transfer
를 통해 점프해야 합니다. 5, 경로 매개변수<template> <router-view></router-view> <hr> <div> <button @click="toStudent">到student路由</button> <br> <button @click="toPerson">到person路由</button> </div> </template> <script setup> import {useRouter,useRoute} from 'vue-router' const router=useRouter() const route=useRoute() const toStudent=()=>{ router.push('student') } const toPerson=()=>{ router.push('person') } </script> <style scoped> </style>로그인 후 복사
const toStudent=()=>{ router.push({ path:'/student' }) } const toPerson=()=>{ router.push({ path:'/person' }) }로그인 후 복사student 경로가 쿼리 매개변수를 수신
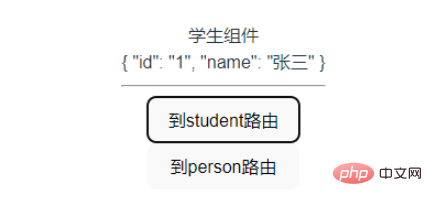
효과는 아래 그림과 같습니다const toStudent=()=>{ router.push({ path:'/student', query:{ id:1, name:'张三' } }) }로그인 후 복사
5, 2 params 매개변수 전송 
<template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>person.vue
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}효과는 다음과 같습니다
6. 하위 구성 요소(stu1, stu2 구성 요소)를 추가합니다. ) 학생 경로
하위 구성 요소의 경로에는 다음이 포함되지 않습니다. / 프로그래밍 방식 라우팅을 통해 점프할 수 있습니다
to="/student/stu1" 점프하려면 전체 경로를 사용해야 합니다
효과 디스플레이
위 내용은 Vue3 라우팅을 구성하고 경로 점프를 수행하고 매개변수를 전달하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!