vue3에서 화면의 가시 영역의 너비와 높이를 얻는 방법
1. vue2에서 vue3으로
vue3.0은 vue2.x 버전과 역호환되고, 메인 코어 양방향 바인딩 원리와 크기를 최적화하며, TS 구문과 더 친숙하고 호환됩니다. vue3은 ES6의 새로운 프록시 프록시를 기반으로 구현되었습니다.
1.1 vue3의 특징: 새롭게 추가된 결합 API, 네이티브 js에 더 가깝고 더 분리됨(반응에서 영감을 받음) Loading on Demand 1.2 vue2와의 차이점
동일점: 라이프 사이클은 기본적으로 동일하며 vue2의 템플릿 구문 기본적으로 동일하며 vue2의 옵션, 계산된 데이터 방법 등과 기본적으로 일치합니다.
차이점: 다양한 시작 방법, 다양한 전역 방법 마운트, vue3은 여러 루트 노드를 가질 수 있음, 다양한 수명 주기 제거, vue3의 새 부분 setup()은 구성 요소가 마운트되기 전에 실행됩니다.
2. vue3을 설치하려면
win+R을 사용하고 cmd를 입력하여 명령 창을 열고 다음 단계에 따라 설치하세요.脚2.1 스캐폴드 설치
npm i @vue/cli -g
2.2 프로젝트 생성
vue create mv3 //mv3为项目名称
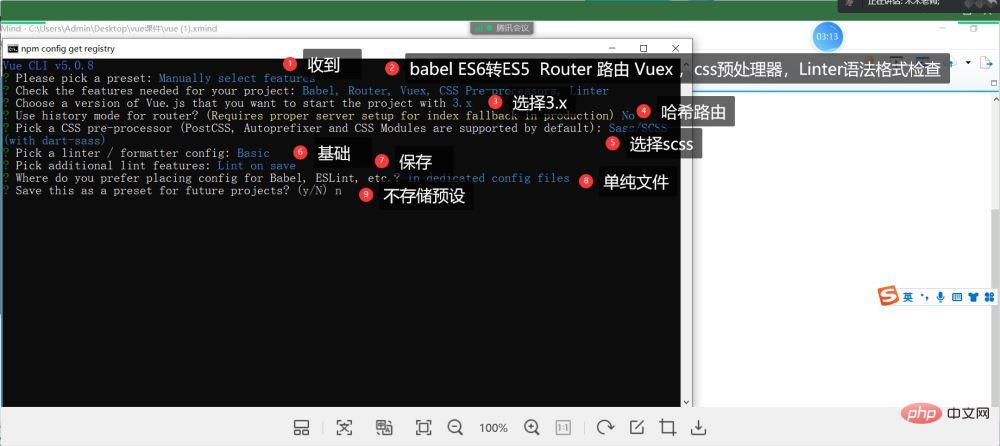
2.3 수동 설치
 2.4 프로젝트 서버 입력 및 실행
2.4 프로젝트 서버 입력 및 실행
cd /mv3 npm run serve
3, Vue3 라이프 사이클
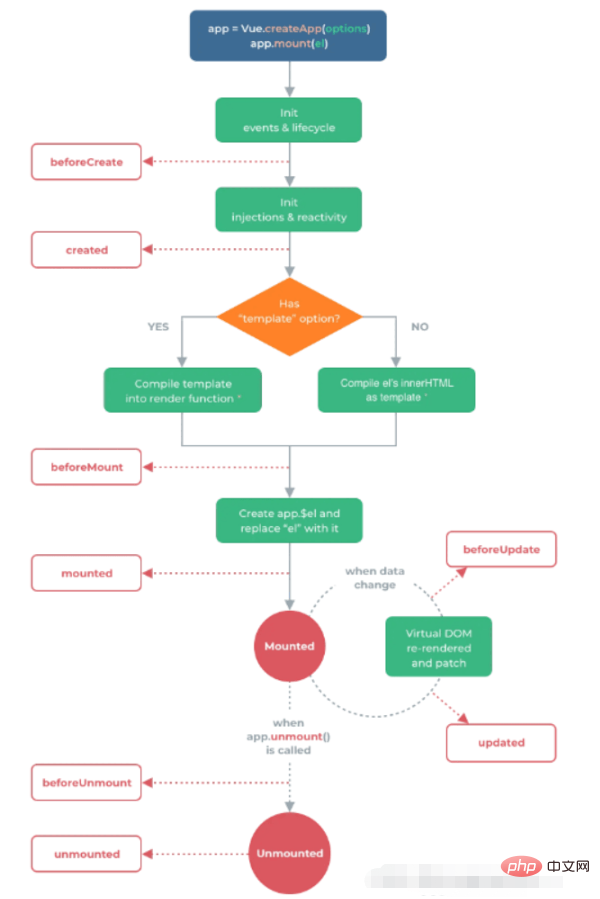
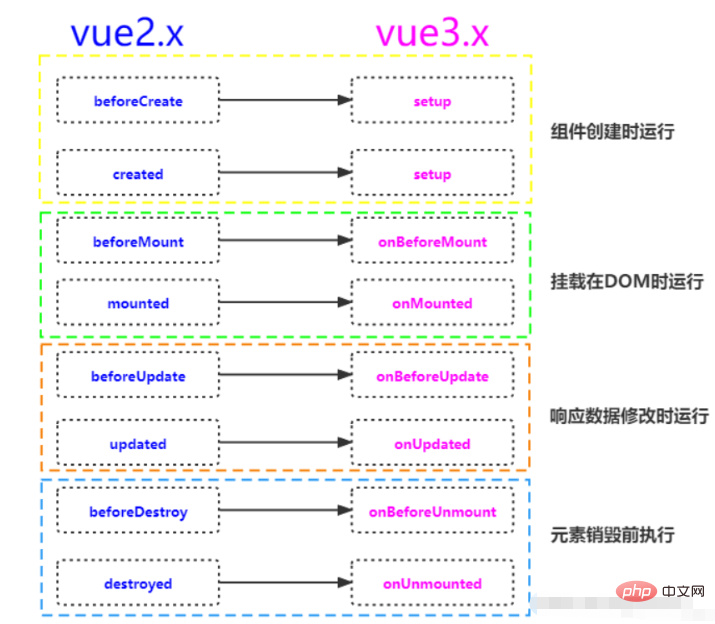
Vue3은 Vue2에서 라이프 사이클 후크를 계속 사용합니다. 하지만 하지만 두 개의 후크가 변경되었습니다. beforeDestroy는 beforeUnmount(마운트 해제 전)로 이름이 바뀌었습니다. Destroy는 unmounted(제거)로 이름이 바뀌었습니다. vue2와의 차이점은 vue3에서는 el 템플릿을 사용할 수 있게 된 후에 초기화된다는 점입니다. 나중에 템플릿을 찾아보세요.
Vue3 라이프사이클 다이어그램은 다음과 같습니다.

 IV.vue3 core
IV.vue3 core
4.1 설정 컴포넌트
vue2에서는 라이프사이클이 vue 인스턴스의 옵션에 노출되며 사용 시 직접 호출됩니다. ; vue3에서는 수명이 사용됩니다. 사이클 후크를 사용하려면 먼저 프로젝트로 가져와야 합니다.
import {onMounted} from 'vue'4.2 ref는 반응형 데이터를 생성합니다.
vue 3에서는 새로운 ref 함수를 통해 모든 반응형 변수가 어디서나 작동하도록 할 수 있습니다. ref() 함수는 주어진 값 Data 객체를 기반으로 반응형 변수를 생성할 수 있습니다. 객체이며 하나의 .value 속성만 포함합니다. setup() 함수 내에서 ref()에 의해 생성된 반응형 데이터는 객체를 반환하므로 .value를 사용하여 액세스해야 합니다.
ref를 사용하여 기본 유형 또는 객체일 수 있는 반응형 데이터가 포함된 참조 객체(참조 객체, ref 객체라고 함)를 생성합니다.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 리액티브는 리액티브 참조 유형 메서드를 생성합니다.
내부적으로 ES6의 프록시 구현을 기반으로 하고 프록시 객체를 통해 소스 객체의 내부 데이터에 대해 작동하는 객체 유형의 리액티브 데이터를 정의합니다. 객체의 프록시.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 계산 및 방법
계산 속성 키워드: 계산.
var twiceNum = computed(()=>num.value*2)
computed vsmethod
메서드를 사용하여 계산을 대체할 수 있습니다. 효과는 동일하지만 계산은 종속성 캐시를 기반으로 하며 관련 종속성이 변경될 때만 다시 평가됩니다. 메서드를 사용하면 다시 렌더링할 때 항상 함수가 호출되고 다시 실행됩니다.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script><template>
<div>
<h2 id="setup">setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>import {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}로그인 후 복사
src/views/HomeView.vueimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}<template>
<div>
<h2 id="可视区域宽度与高度">可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>위 내용은 vue3에서 화면의 가시 영역의 너비와 높이를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 39
39
 156
156
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




