백엔드 데이터를 실시간으로 새로 고치기 위해 Python에서 dwebsocket을 사용하는 방법
예약된 작업을 실행할 때 실행률이나 실시간 데이터 반환을 알아야 합니다. 이때 사용할 수 있는 방법은
1 Ajax가 백엔드 서버에 요청한 다음 프런트엔드 페이지입니다.
2. 장거리 연결 통신을 위해 webscoket을 사용하세요. Refresh
ajax 사용 방법은 간격 기능을 사용하여 타이밍 요청을 구현하는데, 여기서는 설명하지 않습니다. views.py 파일에 다음 내용을 추가합니다
.from django.shortcuts import render,HttpResponse
from dwebsocket.decorators import accept_websocket
import time,random
import uuid
import json
@accept_websocket
def test_websocket(request):
cnt=1
if request.is_websocket():
while True:
messages = {
'time': time.strftime('%Y.%m.%d %H:%M:%S', time.localtime(time.time())),
'server_msg': 'hello%s'%time.time(),
'client_msg': 'msg%s'%time.time()
}
time.sleep(1)
cnt+=1
if cnt<=10:
request.websocket.send(json.dumps(messages))
else:
break
def test_websocket_client(request):
return render(request,'websocket_client.html',locals())settings.py 파일에 dwebsocket
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth',
urls.py 파일에 관련 링크가 추가됩니다
'django.contrib.contenttypes',
'django.contrib.sessions' ,
'django.contrib.messages',
'django.contrib.staticfiles',
' dwebsocket'
]
urlpatterns = [
path('test_websocket', views.test_websocket, name='test_websocket'),
path('test_websocket_client', views.test_websocket_client, name='test_websocket_client'),
]html 코드를 직접 업로드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dwebsocket实践</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function () {
// $('#send_message').click(
// function() {
var socket = new WebSocket("ws://" + window.location.host + "/test_websocket");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
// socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
// console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').text('<p>' + JSON.parse(e.data).client_msg + '</p>'+'<p>' + JSON.parse(e.data).server_msg + '</p>');
// $('#messagecontainer').text('<p>' + JSON.parse(e.data).server_msg + '</p>');
};
socket.onclose=function () {
console.log("连接已关闭")
}
// });
});
</script>
</head>
<body>
<input type="text" id="message" value="请输入发送消息!" />
<button type="button" id="send_message">send message</button>
<h2 id="接受到消息">接受到消息</h2>
<div id="messagecontainer">
</div>
</body>
</html>그런 다음 다음을 실행합니다. program
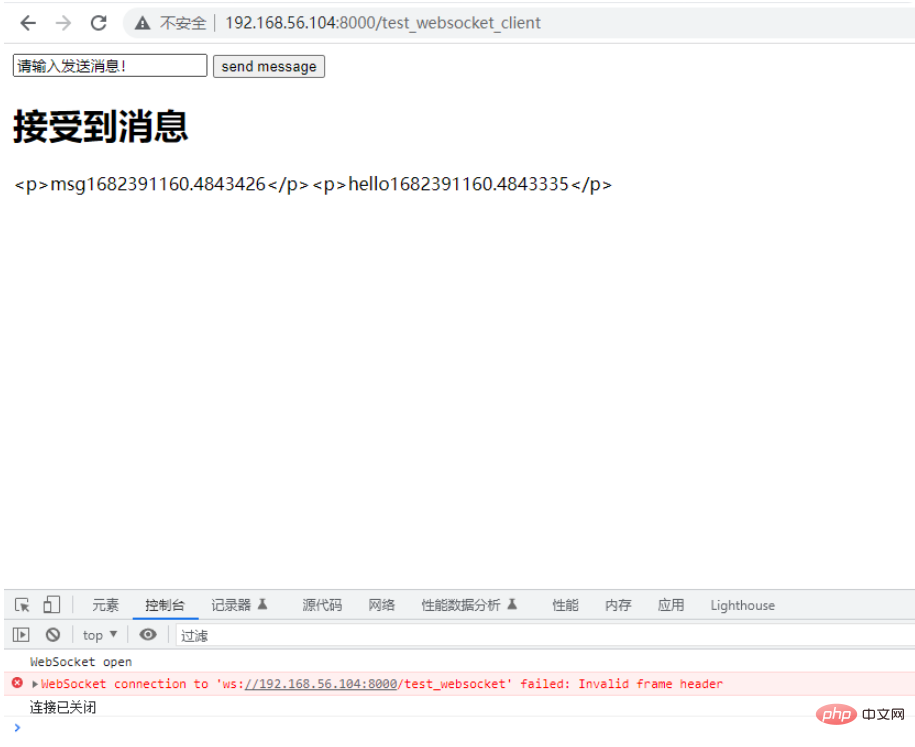
 10초 후에 연결을 끊고 원하는 결과를 얻습니다
10초 후에 연결을 끊고 원하는 결과를 얻습니다
비즈니스 요구 사항 그렇다면 test_websocket의 로직을 수정하고 반환된 결과에 따라 렌더링할 수 있습니다
위 내용은 백엔드 데이터를 실시간으로 새로 고치기 위해 Python에서 dwebsocket을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29
 Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표
Jul 01, 2024 am 07:22 AM
Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표
Jul 01, 2024 am 07:22 AM
Google AI, 개발자를 위한 Gemini 1.5 Pro 및 Gemma 2 발표











