springboot vue 프론트 엔드 및 백엔드 인터페이스 테스트 트리 노드 기능 추가 방법
springboot+vue 기반 테스트 플랫폼 개발
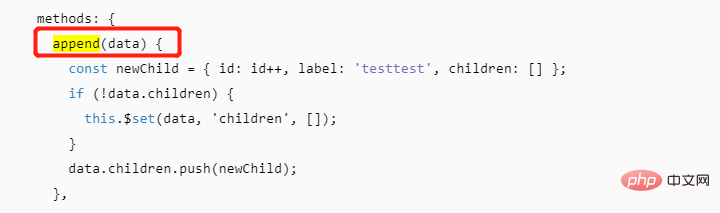
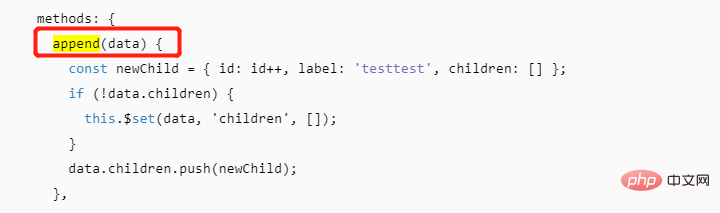
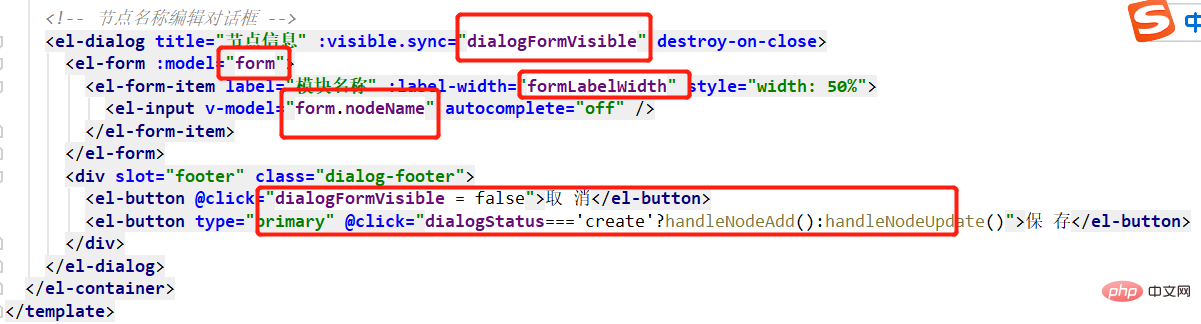
1. 프런트엔드 트리 트리 컨트롤의 추가 방법
elementUI 트리 컨트롤 아래에 추가하는 데 사용할 수 있는 append 방법이 있습니다. 트리의 노드 자식 노드. append方法,可以用来为 Tree 中的一个节点追加一个子节点。

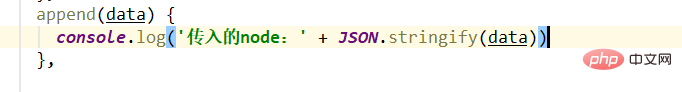
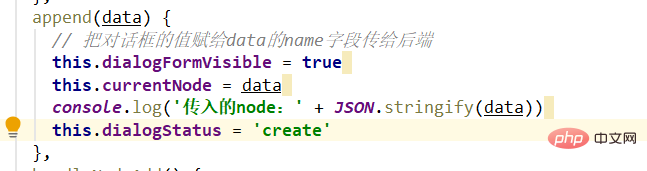
目前我们已经完成了树列表的接口,可以在 append 方法中输出一下传入的 data 里到底是什么。
console.log('传入的node:' + JSON.stringify(data))

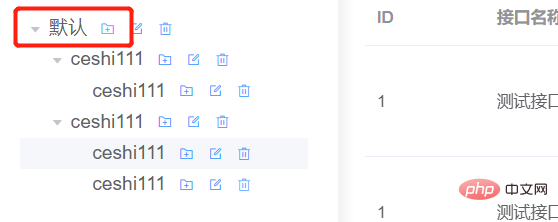
点击顶层的默认节点,F12 查看控制台,

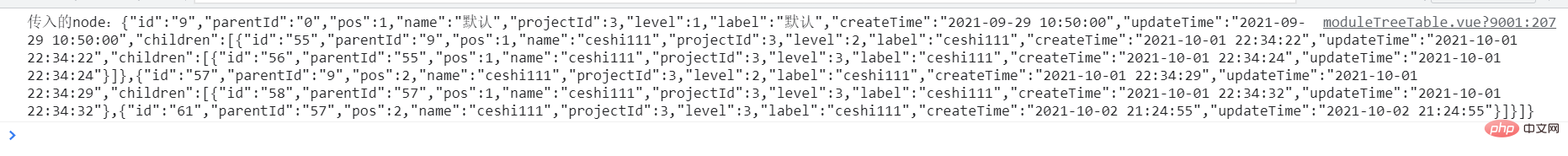
可以看到:

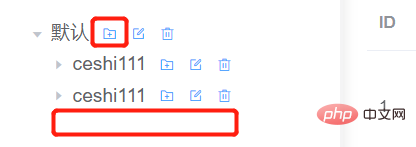
格式化看下其实就是整个节点的树形结构。点击哪一个节点,data 内容就是这个节点下的所有节点数据。
但实际上,我只需要当前点击的节点的数据即可,这个节点下的 children 可以不关心,不过考虑到数据量也不大,就整个传给后端好了。
二、后端实现节点新增接口
我要实现的功能是点击哪个节点的添加按钮,就是添加这个节点的子节点,比如:

既然前端可以拿到当前节点的数据,那么新增接口的思路也就有了:
拿到前端传过来的当前节点的数据set 创建时间、更新时间set 好 pos,也就是这个新增的子结点在兄弟节点中的位置顺序set 子结点的层级,也就是当前节点的 level + 1set 子节点的父节点,也就是当前传入接口的节点的 idset 新增节点的名称,=最后进行 insert
1. controller 层
新增对应的控制器方法:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}2. service 层
实现 addNode 方法:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}这里就是按照上述思路来进行实现,setName 暂时用一个固定值代替,先看下新增接口是否可以正常实现。
这里 pos 处理稍微麻烦一点,这个是代表新增的这个节点处于的位置顺序,所以抽出去新增了一个方法实现getNextLevelPos
 현재 트리 목록의 인터페이스가 완성되었습니다. 추가 방식으로 들어오는 데이터에 있는 내용을 출력할 수 있습니다.
현재 트리 목록의 인터페이스가 완성되었습니다. 추가 방식으로 들어오는 데이터에 있는 내용을 출력할 수 있습니다. private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
} 콘솔을 보려면 최상위 기본 노드인 F12를 클릭하세요.
콘솔을 보려면 최상위 기본 노드인 F12를 클릭하세요.
 다음을 볼 수 있습니다:
다음을 볼 수 있습니다:

 포맷하는 것은 실제로 전체 노드의 트리 구조입니다. 어떤 노드를 클릭하면 데이터 내용은 이 노드 아래의 모든 노드 데이터입니다.
포맷하는 것은 실제로 전체 노드의 트리 구조입니다. 어떤 노드를 클릭하면 데이터 내용은 이 노드 아래의 모든 노드 데이터입니다.
실제로는 현재 클릭된 노드의 데이터만 필요합니다. 다만, 데이터의 양이 크지 않다는 점을 고려하여 백엔드에 전달합니다. 전체적으로.
2. 새로운 노드 인터페이스의 백엔드 구현

 프런트 엔드가 현재 노드의 데이터를 가져올 수 있으므로 새로운 인터페이스를 추가하는 아이디어는 다음과 같습니다.
프런트 엔드가 현재 노드의 데이터를 가져올 수 있으므로 새로운 인터페이스를 추가하는 아이디어는 다음과 같습니다.
프런트 엔드에서 전달된 현재 노드의 데이터 세트, 생성 시간, 및 업데이트 시간을 설정합니다. 즉, 형제 노드 중에서 이 새 자식 노드의 위치 순서를 설정합니다. 자식 노드를 설정합니다. 즉, 현재 노드의 수준 + 1세트의 부모 노드입니다. 현재 인터페이스에 전달된 노드의 ID 세트인 새 노드의 이름 = 마지막으로 삽입
1. 컨트롤러 레이어
해당 컨트롤러 메소드 추가:
rrreee2.
addNode 메소드 구현:rrreee 위 아이디어에 따라 구현됩니다. SetName이 일시적으로 고정된 값으로 대체됩니다. 먼저 새 인터페이스가 정상적으로 구현될 수 있는지 확인합니다.
위 아이디어에 따라 구현됩니다. SetName이 일시적으로 고정된 값으로 대체됩니다. 먼저 새 인터페이스가 정상적으로 구현될 수 있는지 확인합니다.
여기서 Pos 처리는 좀 더 번거롭습니다. 이는 새로 추가된 노드의 위치 순서를 나타내기 때문에 getNextLevelPos를 구현하는 새로운 메소드를 추가했습니다.
쿼리 프로젝트 아래에 다음과 같습니다. parentId, 모든 노드 데이터, 여기서 쿼리 조건에 주의하세요. 
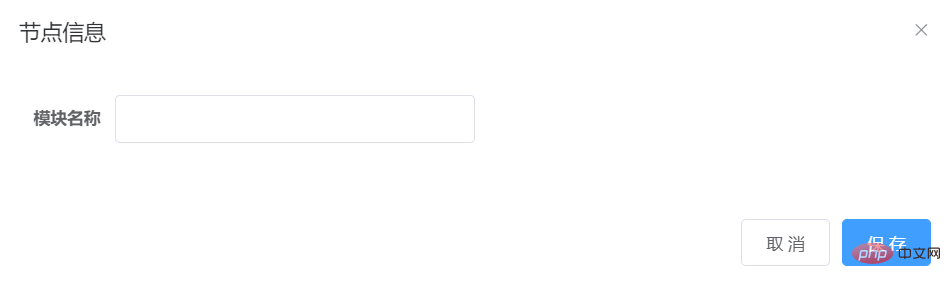
또 다른 중요한 점이 있습니다. 노드를 추가하려면 데이터 전달이 필요하고 이제 실제 추가 작업은 handleNodeAdd 메서드이기 때문입니다. 따라서 대화 상자를 열 때 데이터를 저장해야 합니다. handleNodeAdd方法。所以需要在打开对话框的时候,把 data 存下来。
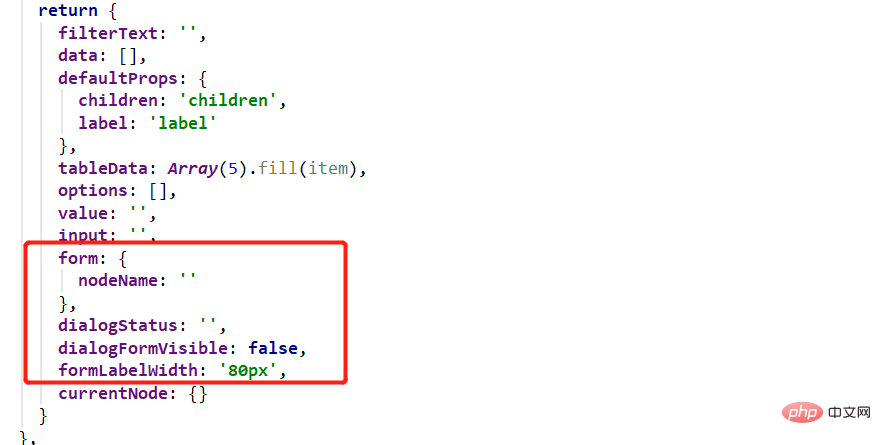
于是,在 return 里新建一个字段currentNode: {}:

在 append 方法里把 data 赋值给 currentNode:

这里this.dialogStatus = 'create'就是显示对话框。
2. 新增节点
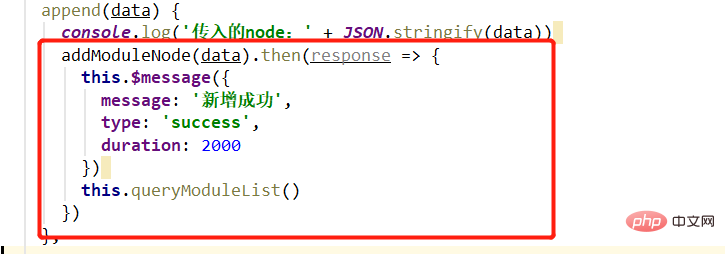
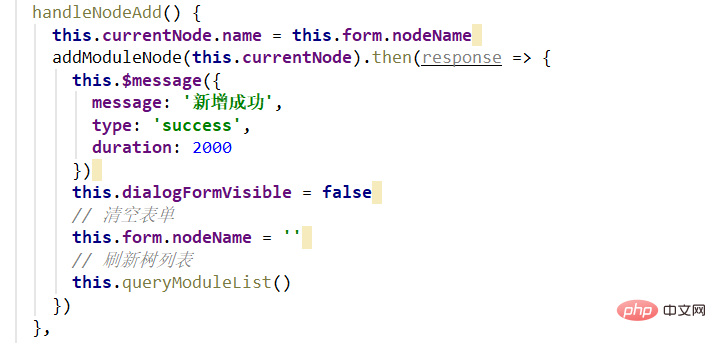
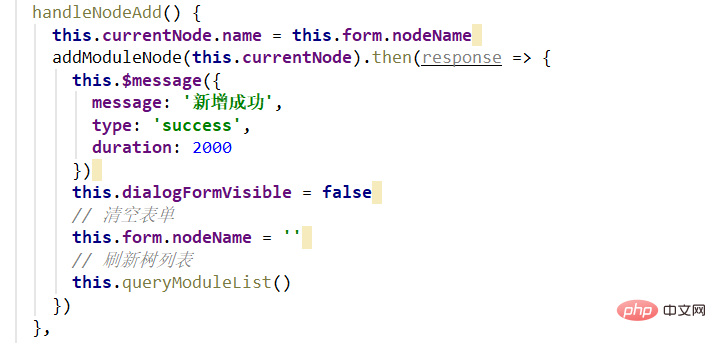
在对话框里输入节点名称,点击保存,就好调用handleNodeAdd


append 메소드에서 currentNode에 데이터 할당:


handleNodeAdd 메서드를 호출하여 백엔드 인터페이스를 요청합니다.


위 내용은 springboot vue 프론트 엔드 및 백엔드 인터페이스 테스트 트리 노드 기능 추가 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




