vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다.
vite 공식적인 기본 구성으로, 리소스 파일이 자산 폴더에 패키징되어 있으면 이미지 이름에 해시 값이 추가되지만, src="imgSrc"를 통해 직접 도입되면 패키징 중에 구문 분석되지 않습니다. , 개발 환경이 정상적으로 발생합니다. 도입된 문제는 패키징 후 표시할 수 없습니다
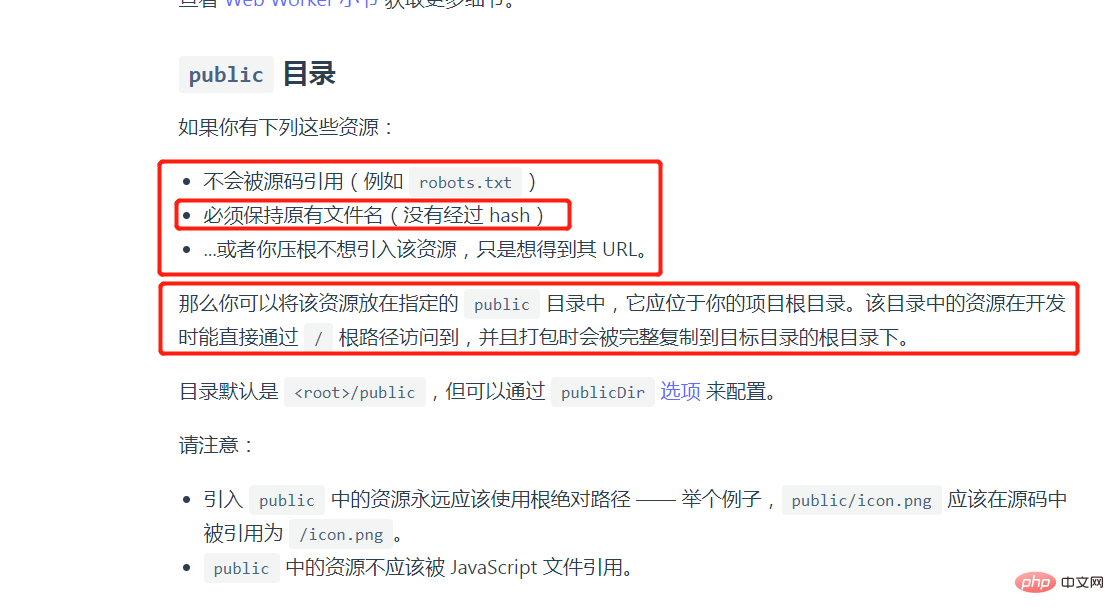
우리는 실제로 리소스 파일이 wbpack에 의해 컴파일되는 것을 원하지 않습니다이미지를 공용 디렉토리에 넣는 것이 더 쉬울 것입니다. 개발 환경이든 프로덕션 환경이든 항상 루트 디렉터리에 유지 관리할 수 있습니다. 이미지 경로는 일관됩니다, 이는 webpack

이것을 보면 정말 필요한 경우 문제가 해결될 수도 있습니다. Vite의 자산에 정적 파일을 넣으려면 다음을 살펴보겠습니다.
여기 먼저 가정하겠습니다.
정적 파일 디렉터리: src/assets/images/src/assets/images/
我们的目标静态文件在 src/assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >
尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >
第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}可以包含文件路径
<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." >
第三种方式(适用于处理多个链接的资源文件)
不推荐,这种方式引入的文件必须指定到具体文件夹路径,传入的变量中只能为文件名,不能包含文件路径
使用vite的import.meta.glob或import.meta.globEager,两者的区别是前者懒加载资源,后者直接引入。
这里我们假设:
工具文件目录: src/util/pub-use.ts대상 정적 파일은 에 있습니다. src/assets/images/home/home_icon.png
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}require의 동적 도입을 시도했는데 require가 정의되지 않았습니다라는 오류를 발견했습니다. 이는 require가 속한 메서드이기 때문입니다. to Webpack
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}로그인 후 복사
두 번째 방법(여러 링크된 리소스 파일 처리에 적합)import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}권장, 이렇게 전달된 변수는 파일에 동적으로 전달될 수 있습니다. 길! ! 
정적 리소스 처리 | Vite 공식 중국어 문서
new URL() + import.meta.url여기에서는 다음을 가정합니다. 
src/util/pub-use.ts</code >🎜pub-use.ts🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><img src="/static/imghw/default1.png" data-src="getAssetsHomeFile(&#39;home_icon.png&#39;)" class="lazy" : / alt="vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다." ></pre><div class="contentsignin">로그인 후 복사</div></div>🎜 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.imgText {
background-image: url(&#39;../../assets/images/1462466500644.jpg&#39;);
}</pre><div class="contentsignin">로그인 후 복사</div></div>🎜를 사용하여 파일 경로 포함 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.imgText {
background-image: url(&#39;src/assets/images/1462466500644.jpg&#39;);
}</pre><div class="contentsignin">로그인 후 복사</div></div>🎜세 번째 방법(여러 링크된 리소스 파일을 처리하는 데 적합) 🎜🎜🎜은 권장되지 않습니다. 이 방법으로 도입된 파일은 지정해야 합니다. 특정 폴더 경로인 경우 전달된 변수는 파일 이름만 될 수 있으며 파일 경로를 포함할 수 없습니다🎜🎜🎜vite의 <code>import.meta.glob 또는 import.meta.globEager code>를 사용하세요. , 둘의 차이점은 전자는 리소스를 느리게 로드하는 반면, 후자는 리소스를 직접 도입한다는 점입니다. 🎜🎜🎜여기에서는 다음을 가정합니다. 🎜🎜도구 파일 디렉터리: <code>src/util/pub-use.ts🎜pub-use.ts🎜rrreee🎜 🎜rrreee🎜를 사용하면 파일 경로를 포함할 수 없습니다🎜rrreee🎜보충 : 배경 이미지가 도입된 경우(반드시 상대 경로를 사용해야 함)🎜rrreee🎜제작 환경에서 자동으로 해시를 추가하므로 경로가 정확합니다🎜🎜🎜🎜🎜절대 경로를 사용하여 다음과 같은 잘못된 사용법이 정상적으로 표시될 수 있습니다. 하지만 결과적으로 패키지 경로가 올바르지 않습니다🎜rrreee🎜생산 환경 리소스 404:🎜🎜🎜🎜위 내용은 vue3+vite 자산은 이미지를 동적으로 도입하고 패키징 후 잘못된 이미지 경로가 표시되지 않는 문제를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 기술: SEO 최적화 방법
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite 개발 스킬: SEO 최적화 수행 방법 SEO(SearchEngineOptimization)는 웹사이트의 구조, 콘텐츠, 키워드를 최적화하여 검색 엔진에서 상위에 랭크되도록 하여 웹사이트의 트래픽과 노출을 높이는 것을 말합니다. Vue3+TS+Vite와 같은 현대 프론트엔드 기술의 개발에 있어서 SEO를 어떻게 최적화하는가는 매우 중요한 문제입니다. 이 기사에서는 Vue3+TS+Vite 개발 기술과 방법을 소개합니다.
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite 개발 기술: 도메인 간 요청 및 네트워크 요청을 최적화하는 방법 소개: 프런트 엔드 개발에서 네트워크 요청은 매우 일반적인 작업입니다. 페이지 로딩 속도와 사용자 경험을 개선하기 위해 네트워크 요청을 최적화하는 방법은 개발자가 고려해야 할 문제 중 하나입니다. 동시에 다른 도메인 이름으로 요청을 보내야 하는 일부 시나리오의 경우 도메인 간 문제를 해결해야 합니다. 이 기사에서는 Vue3+TS+Vite 개발 환경에서 도메인 간 요청 및 네트워크 요청 최적화 기술을 만드는 방법을 소개합니다. 1. 도메인 간 요청 솔루션
 Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 기술: 데이터 암호화 및 저장 방법
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite 개발 팁: 데이터를 암호화하고 저장하는 방법 인터넷 기술의 급속한 발전으로 인해 데이터 보안 및 개인 정보 보호가 점점 더 중요해지고 있습니다. Vue3+TS+Vite 개발 환경에서 데이터를 암호화하고 저장하는 방법은 모든 개발자가 직면해야 하는 문제입니다. 이 기사에서는 개발자가 애플리케이션 보안 및 사용자 경험을 개선하는 데 도움이 되는 몇 가지 일반적인 데이터 암호화 및 저장 기술을 소개합니다. 1. 데이터 암호화 프런트엔드 데이터 암호화 프런트엔드 암호화는 데이터 보안을 보호하는 중요한 부분입니다. 일반적으로 사용되는
 Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite 개발 기술: 프런트 엔드 보안 보호를 수행하는 방법 프런트 엔드 기술의 지속적인 개발로 인해 점점 더 많은 회사와 개인이 프런트 엔드 개발에 Vue3+TS+Vite를 사용하기 시작하고 있습니다. 그러나 이에 수반되는 보안 위험도 사람들의 관심을 끌었습니다. 이 기사에서는 몇 가지 일반적인 프런트 엔드 보안 문제에 대해 논의하고 Vue3+TS+Vite 개발 과정에서 프런트 엔드 보안을 보호하는 방법에 대한 몇 가지 팁을 공유합니다. 입력 유효성 검사 사용자 입력은 프런트엔드 보안 취약점의 주요 소스 중 하나인 경우가 많습니다. 존재하다
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




