Python에서 선을 연결하여 이중 원형 차트를 그리는 방법
1. 필수 라이브러리 가져오기
import matplotlib.pyplot as plt import numpy as np from matplotlib.patches import ConnectionPatch from matplotlib import cm
matplotlib.patches 모듈의 ConnectionPatch 클래스를 사용하여 두 하위 플롯 간의 연결을 그릴 수 있습니다. 이중 원형 차트와 같은 시각화에서 이 클래스를 사용하면 두 하위 그래프 사이의 연결을 그려 두 그래프 간의 관계를 표현할 수 있습니다. 이 클래스는 연결 스타일 및 위치와 같은 속성을 제어하는 데 사용할 수 있는 많은 매개 변수와 메서드를 제공합니다.
ConnectionPatch는 Matplotlib에 연결을 추가하는 데 사용됩니다. 주요 매개변수는 다음과 같습니다.
xyA: 연결선의 시작점
xyB: 연결선의 끝점; coordsA: 시작점 좌표계, 기본값은 데이터
coordsB: 끝점의 좌표계, 기본값은 데이터
axesA: 시작점이 위치한 축 객체
axesB: 끝점이 위치한 축 개체
color: 연결선의 색상
linewidth: 연결선의 선 너비;
일반적으로 사용되는 ConnectionPatch 방법은 다음과 같습니다.
set_color: 연결선의 색상을 설정합니다.
set_linewidth: 선 너비를 설정합니다. 연결선
set_linestyle: 연결선의 선 스타일을 설정합니다.set_color:设置连接线的颜色;set_linewidth:设置连接线的线宽;set_linestyle:设置连接线的线型。
cm是Matplotlib的颜色映射模块,它提供了一系列的颜色方案,包括了单色调,分段调色和连续渐变调色等多种颜色方案,能够更好的满足数据可视化中的需求。
二、准备数据
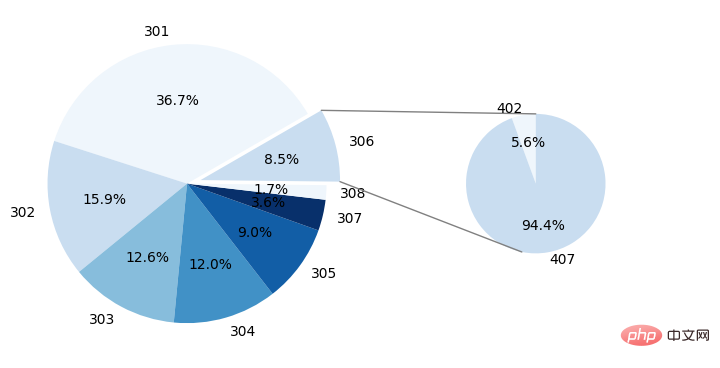
# 大饼图数据 labels = ['301', '302', '303', '304', '305', '307', '308', '306'] size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843] # 大饼图分裂距离 explode = (0, 0, 0, 0, 0, 0, 0, 0.1) # 小饼图数据 labels2 = ['402', '407'] size2 = [12255, 207069] width = 0.2
这段代码用于定义大饼图和小饼图的数据,并设置大饼图的分裂距离和小饼图的宽度。
具体解释如下:
labels:定义大饼图每个分裂块的标签,即分别表示哪个区域。
size:定义大饼图每个分裂块的大小,即表示每个区域的数量或占比。
explode:定义大饼图每个分裂块距离饼心的距离,即分裂块是否需要弹出,这里设置为不弹出。
labels2:定义小饼图每个分裂块的标签,即分别表示哪个区域。
size2:定义小饼图每个分裂块的大小,即表示每个区域的数量或占比。
width:定义小饼图的宽度,这里设置为0.2。
三、绘制双饼图
3.1 创建画布和子图对象
fig = plt.figure(figsize=(9, 5)) ax1 = fig.add_subplot(121) ax2 = fig.add_subplot(122)
这部分代码创建了一个大小为 (9, 5) 的画布 fig,并在该画布上添加了两个子图 ax1 和 ax2。
其中,fig.add_subplot(121) 表示将画布分为 1 行 2 列的子图,选择第 1 个子图(即左边的子图);fig.add_subplot(122)
- 이 코드는 큰 원형 차트와 작은 원형 차트의 데이터를 정의하고, 큰 원형 차트의 분할 거리와 작은 원형 차트의 너비를 설정하는 데 사용됩니다. 구체적인 설명은 다음과 같습니다.
- 레이블: 원형 차트의 각 분할 블록에 대한 레이블, 즉 각각이 나타내는 영역을 정의합니다.
- 크기: 원형 차트의 각 분할 블록 크기를 정의합니다. 이는 각 영역의 수 또는 비율을 의미합니다.
- explode: 큰 원형 차트의 각 분할 블록과 원형 중심 사이의 거리, 즉 분할 블록이 팝업되어야 하는지 여부를 정의합니다. 여기서는 팝업되지 않도록 설정됩니다.
- labels2: 작은 원형 차트의 각 분할 블록 레이블, 즉 나타내는 영역을 정의합니다.
- size2: 작은 원형 차트의 각 분할 블록 크기를 정의합니다. 이는 각 영역의 수 또는 비율을 의미합니다.
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)- 3.1 캔버스 및 하위 그림 개체 만들기 이 코드 부분은 크기가 (9, 5)인 캔버스 그림을 만들고 두 개의 하위 그림 ax1과 ax2를 추가합니다.
ax2.pie(size2, autopct='%1.1f%%', startangle=90, labels=labels2, colors=cm.Blues(range(10, 300, 50)), radius=0.5, shadow=False)로그인 후 복사 - 그 중
fig.add_subplot(121)은 캔버스를 1행 2열의 하위 플롯으로 나누고 첫 번째 하위 플롯(예: 왼쪽의 하위 플롯)을 선택하는 것을 의미합니다. add_subplot( 122)는 두 번째 하위 사진(즉, 오른쪽 하위 사진)을 선택하는 것을 의미합니다. 하위 그래프의 번호 매기기 규칙은 배열 인덱스와 유사합니다. 행 번호는 위에서 아래로 1부터 증가하고, 열 번호는 왼쪽에서 오른쪽으로 1씩 증가합니다. 예를 들어 (1, 1)은 첫 번째 하위 그래프를 나타냅니다. 행과 첫 번째 열, ( 1, 2)는 첫 번째 행과 두 번째 열의 하위 그래프를 나타냅니다. 여기서 121과 122는 각각 첫 번째 행의 첫 번째 하위 그래프와 두 번째 하위 그래프를 나타냅니다. 3.2 큰 원형 차트 그리기 - 이 코드는 첫 번째 하위 그래프(ax1)에 원형 차트를 그리는 데 사용됩니다. 특정 매개변수의 의미는 다음과 같습니다.
- size: 각 원형 차트 블록의 크기를 나타내는 원형 차트 데이터입니다.
- autopct: 원형 차트 블록의 데이터 레이블 형식인 "%1.1f%%"는 소수점 이하 한 자리를 유지하고 백분율 기호를 추가한다는 의미입니다.
- startangle: 원형 차트의 시작 각도, 30도가 시작점이며 시계 방향으로 회전합니다.
- 레이블: 크기에 해당하는 원형 차트 블록의 레이블입니다. 🎜🎜colors: cm.Blues() 함수를 사용하여 색상 목록을 생성하는 원형 차트 블록의 색상입니다. 🎜🎜🎜🎜explode: 원형 차트 블록의 분할 거리로, 원형 차트 중심에서 분리되었는지 여부를 나타냅니다. 예를 들어 (0, 0, 0, 0, 0, 0, 0, 0.1)은 마지막 원형 조각이 중심에서 반경 0.1만큼 떨어져 있음을 의미합니다. 🎜🎜🎜🎜원하는 효과를 얻기 위해 필요에 따라 이러한 매개변수와 다른 원형 차트의 매개변수를 조정할 수 있습니다. 🎜🎜3.3 원형 차트 그리기🎜🎜두 번째 원형 차트를 그리는 데 사용되는 코드입니다. 구체적인 매개변수 의미는 다음과 같습니다. 🎜🎜🎜🎜size2: 작은 원형 차트의 데이터, 즉 [12255, 207069] 🎜🎜🎜🎜autopct: 형식화된 쐐기형 블록의 데이터 레이블 ‘ %1.1f%%’는 소수점 한 자리 뒤에 퍼센트 기호가 붙는 것을 의미합니다. 🎜🎜🎜🎜startangle: 원형 차트의 시작 각도(도 단위로 표시), 즉 수직에서 시작합니다. 방향 🎜🎜🎜🎜labels2: 작은 원형 차트의 레이블, 즉 [‘402’, ‘407’] 🎜🎜🎜🎜colors: 색상을 지정합니다. 여기서는 cm.Blues 함수를 사용하여 파란색 계열 색상 세트; 🎜🎜🎜🎜radius: 작은 파이 이미지의 반경은 0.5로 설정됩니다. 🎜🎜🎜🎜shadow: 그림자 추가 여부는 False로 설정됩니다. 🎜
x = r * np.cos(np.pi / 180 * theta1) + center[0] y = np.sin(np.pi / 180 * theta1) + center[1] con2 = ConnectionPatch(xyA=(-0.1, -0.49), xyB=(x, y), coordsA='data', coordsB='data', axesA=ax2, axesB=ax1)로그인 후 복사로그인 후 복사
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)在这段代码中,我们创建了一个名为 ax2 的子区域对象,并使用 pie 方法绘制了一个小饼图,将 size2 中的数据作为输入数据。其他参数指定了锲形块的格式、颜色、标签等属性,进一步定制了图形的样式。
3.4 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)这部分代码是用来计算连接两个饼图的连接线的起点和终点位置,并创建一个 ConnectionPatch 对象用于绘制连接线。
theta1和theta2分别表示饼图上最后一个扇形的起始角度和终止角度。center表示饼图中最后一个扇形的中心点位置。r表示饼图的半径。x和y表示连接线的终点坐标,其中 x 通过利用三角函数计算出来。
接下来,ConnectionPatch 的参数解释:
xyA 表示连接线的起点位置,这里设为 (0, 0.5) 表示在小饼图上以它的左边中间位置为起点。
xyB 表示连接线的终点位置,这里为 (x, y) 表示在大饼图上以计算得到的 x 和 y 为终点位置。
coordsA 和 coordsB 表示起点和终点所在的坐标系,这里分别为小饼图和大饼图的坐标系。
axesA 和 axesB 分别表示起点和终点所在的子图对象,这里分别为小饼图和大饼图的子图对象,即 ax2 和 ax1。
3.5 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)这段代码用于创建连接线的第二个对象con2。具体解释如下:
x 和 y 分别代表了连接线从小饼图中(-0.1,-0.49)这个点出发,到大饼图中theta1角度对应的点的终点坐标。其中,theta1是通过访问ax1.patches[-1].theta1获得的。
coordsA 和 coordsB 表示终点和起点坐标的坐标系类型。这里都是 ‘data’ 表示使用数据坐标系,即默认的 x 和 y 坐标值。
axesA 和 axesB 表示终点和起点所在的子图对象。其中,axesA 为小饼图,axesB 为大饼图。
这里使用ConnectionPatch函数创建连接线对象。
3.6 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)这段代码用于设置连接线的颜色和粗细,并将连接线添加到小饼图的坐标系上。具体来说,循环遍历连接线对象列表 [con1, con2],并依次对每个连接线进行以下操作:
调用
set_color()方法设置连接线的颜色为灰色。调用
ax2.add_artist()方法将连接线添加到小饼图的坐标系上。调用
set_linewidth()方法设置连接线的宽度为 1。
3.7 调整子图布局
fig.subplots_adjust(wspace=0) plt.show()
这行代码调整了子图之间的水平间距,将间距设置为0,即将子图紧密排列。wspace参数表示子图之间的宽度间距。具体来说,这行代码将第一个子图和第二个子图之间的间距设置为0,使它们之间没有空隙。
四、源代码
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import ConnectionPatch
from matplotlib import cm
# 大饼图数据
labels = ['301', '302', '303', '304', '305', '307', '308', '306']
size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843]
# 大饼图分裂距离
explode = (0, 0, 0, 0, 0, 0, 0, 0.1)
# 小饼图数据
labels2 = ['402', '407']
size2 = [12255, 207069]
width = 0.2
# 创建画布和子图对象
fig = plt.figure(figsize=(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
# 绘制大饼图
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)
# 绘制小饼图
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)
# 连接线1,连接大饼图的上边缘和小饼图的饼块
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)
# 连接线2,连接大饼图的下边缘和小饼图的饼块
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)
# 添加连接线
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)
# 调整子图布局
fig.subplots_adjust(wspace=0)
# 显示图像
plt.show()可视化结果为:

위 내용은 Python에서 선을 연결하여 이중 원형 차트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7413
7413
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 휴대폰에서 XML을 PDF로 변환 할 때 변환 속도가 빠르나요?
Apr 02, 2025 pm 10:09 PM
휴대폰에서 XML을 PDF로 변환 할 때 변환 속도가 빠르나요?
Apr 02, 2025 pm 10:09 PM
모바일 XML에서 PDF의 속도는 다음 요인에 따라 다릅니다. XML 구조의 복잡성. 모바일 하드웨어 구성 변환 방법 (라이브러리, 알고리즘) 코드 품질 최적화 방법 (효율적인 라이브러리 선택, 알고리즘 최적화, 캐시 데이터 및 다중 스레딩 사용). 전반적으로 절대적인 답변은 없으며 특정 상황에 따라 최적화해야합니다.
 휴대 전화에서 XML 파일을 PDF로 변환하는 방법은 무엇입니까?
Apr 02, 2025 pm 10:12 PM
휴대 전화에서 XML 파일을 PDF로 변환하는 방법은 무엇입니까?
Apr 02, 2025 pm 10:12 PM
단일 애플리케이션으로 휴대 전화에서 직접 XML에서 PDF 변환을 완료하는 것은 불가능합니다. 두 단계를 통해 달성 할 수있는 클라우드 서비스를 사용해야합니다. 1. 클라우드에서 XML을 PDF로 변환하십시오. 2. 휴대 전화에서 변환 된 PDF 파일에 액세스하거나 다운로드하십시오.
 C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어 합계의 기능은 무엇입니까?
Apr 03, 2025 pm 02:21 PM
C 언어에는 내장 합계 기능이 없으므로 직접 작성해야합니다. 합계는 배열 및 축적 요소를 가로 질러 달성 할 수 있습니다. 루프 버전 : 루프 및 배열 길이를 사용하여 계산됩니다. 포인터 버전 : 포인터를 사용하여 배열 요소를 가리키며 효율적인 합계는 자체 증가 포인터를 통해 달성됩니다. 동적으로 배열 버전을 할당 : 배열을 동적으로 할당하고 메모리를 직접 관리하여 메모리 누출을 방지하기 위해 할당 된 메모리가 해제되도록합니다.
 XML을 PDF로 변환 할 수있는 모바일 앱이 있습니까?
Apr 02, 2025 pm 09:45 PM
XML을 PDF로 변환 할 수있는 모바일 앱이 있습니까?
Apr 02, 2025 pm 09:45 PM
XML 구조가 유연하고 다양하기 때문에 모든 XML 파일을 PDF로 변환 할 수있는 앱은 없습니다. XML에서 PDF의 핵심은 데이터 구조를 페이지 레이아웃으로 변환하는 것입니다. XML을 구문 분석하고 PDF를 생성해야합니다. 일반적인 방법으로는 요소 트리와 같은 파이썬 라이브러리를 사용한 XML 및 ReportLab 라이브러리를 사용하여 PDF를 생성하는 XML을 구문 분석합니다. 복잡한 XML의 경우 XSLT 변환 구조를 사용해야 할 수도 있습니다. 성능을 최적화 할 때는 멀티 스레드 또는 멀티 프로세스 사용을 고려하고 적절한 라이브러리를 선택하십시오.
 권장 XML 서식 도구
Apr 02, 2025 pm 09:03 PM
권장 XML 서식 도구
Apr 02, 2025 pm 09:03 PM
XML 서식 도구는 규칙에 따라 코드를 입력하여 가독성과 이해를 향상시킬 수 있습니다. 도구를 선택할 때는 사용자 정의 기능, 특수 상황 처리, 성능 및 사용 편의성에주의하십시오. 일반적으로 사용되는 도구 유형에는 온라인 도구, IDE 플러그인 및 명령 줄 도구가 포함됩니다.
 XML을 그림으로 변환하는 방법
Apr 03, 2025 am 07:39 AM
XML을 그림으로 변환하는 방법
Apr 03, 2025 am 07:39 AM
XSLT 변환기 또는 이미지 라이브러리를 사용하여 XML을 이미지로 변환 할 수 있습니다. XSLT 변환기 : XSLT 프로세서 및 스타일 시트를 사용하여 XML을 이미지로 변환합니다. 이미지 라이브러리 : Pil 또는 Imagemagick와 같은 라이브러리를 사용하여 XML 데이터에서 이미지를 그리기 및 텍스트 그리기와 같은 이미지를 만듭니다.
 XML을 PDF로 변환 할 수있는 모바일 앱이 있습니까?
Apr 02, 2025 pm 08:54 PM
XML을 PDF로 변환 할 수있는 모바일 앱이 있습니까?
Apr 02, 2025 pm 08:54 PM
XML을 PDF로 직접 변환하는 응용 프로그램은 근본적으로 다른 두 형식이므로 찾을 수 없습니다. XML은 데이터를 저장하는 데 사용되는 반면 PDF는 문서를 표시하는 데 사용됩니다. 변환을 완료하려면 Python 및 ReportLab과 같은 프로그래밍 언어 및 라이브러리를 사용하여 XML 데이터를 구문 분석하고 PDF 문서를 생성 할 수 있습니다.
 XML 형식을 여는 방법
Apr 02, 2025 pm 09:00 PM
XML 형식을 여는 방법
Apr 02, 2025 pm 09:00 PM
대부분의 텍스트 편집기를 사용하여 XML 파일을여십시오. 보다 직관적 인 트리 디스플레이가 필요한 경우 Oxygen XML 편집기 또는 XMLSPy와 같은 XML 편집기를 사용할 수 있습니다. 프로그램에서 XML 데이터를 처리하는 경우 프로그래밍 언어 (예 : Python) 및 XML 라이브러 (예 : XML.etree.elementtree)를 사용하여 구문 분석해야합니다.




