SpringBoot를 사용하여 이미지 표시를 위한 가상화 경로를 구성하는 방법
이미지 표시를 위한 가상화 경로 구성
springboot는 기본적으로 리소스 아래의 static 폴더에 있는 정적 리소스에 액세스할 수 있습니다. 우리는 일반적으로 static
아래의 특정 폴더에 이미지를 업로드합니다. 예를 들어, 이미지는
동안 사용할 수 있습니다. 개발 단계인데 프로젝트를 jar 패키지로 패키징한 경우 실행 시 파일 경로를 찾을 수 없다고 보고됩니다. 이때 하드디스크에 고정주소를 지정하기 위해서는 가상경로를 설정해야 합니다.
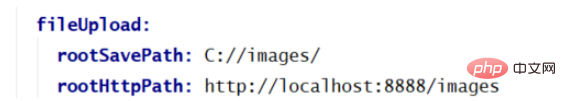
1 먼저 application.yml 파일에 파일 업로드 경로와 액세스 주소를 구성합니다.
:

여기서 C 드라이브 아래의 이미지 폴더에 업로드하고 저장할 파일을 설정합니다. 접속된 주소는 http://localhost:8888/images/xxx.jpg
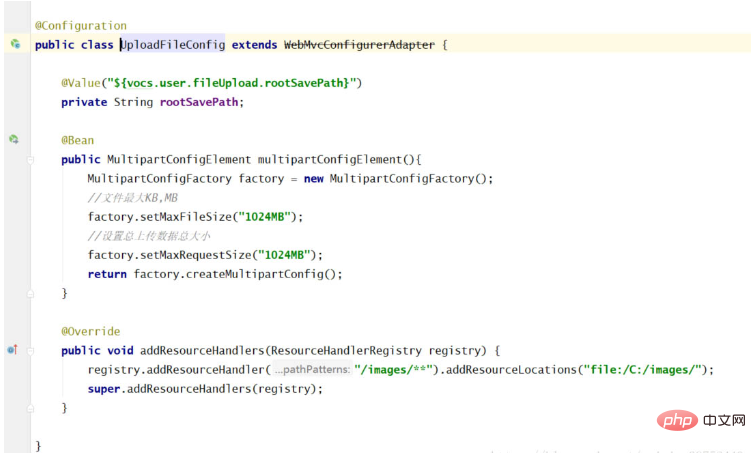
2. 가상 경로의 매핑을 구성합니다

위의 /images/**는 서버가 이미지를 요청하는 주소를 나타냅니다. 예: http:// localhost:8888/images/xxx.jpg는 로컬 C:/images/xxx.jpg
에 매핑됩니다. 참고: 위 코드의 구성 파일에서 rootSavePath를 얻었지만 그렇지 않았습니다. 이를 사용했지만 /c:/images 파일을 직접 작성했습니다. 이 변수를 직접 사용하면 오류가 보고되므로 파일을 경로 앞에 추가해야 합니다.
로컬 이미지 접근을 위한 가상 경로 설정 문제
springboot+vue에 대하여, 서버 폴더 이미지 접근 표시 변경 문제
문제
최근 springboot+vue를 이용하여 이미지 표시와 수정 기능이 포함된 프로젝트를 만들었습니다.
1. 가상 경로를 생성하고 폴더의 사진에 액세스할 수 있습니다.
2. 프론트 엔드는 요소의 el-upload를 사용하여 사진을 업로드하고 백엔드는 MultipartFile 파일을 사용하여 폴더에 있는 사진을 수신하고 교체합니다. 원본 폴더는 성공하고 로컬 파일은 실제로 폴더 이미지가 성공적으로 교체되었습니다
3. 로컬 이미지가 변경된 것을 확인한 결과 페이지 이미지가 변경되지 않았으며 새로고침 후에도 변경되지 않았습니다
예를 들어
1. 프런트엔드  를 사용하면 로컬 이미지 img1.jpg
를 사용하면 로컬 이미지 img1.jpg
2에 액세스할 수 있습니다. 그런 다음 로컬 img1.jpg를 삭제하고 img2.jpg에 넣고 이름을 img1.jpg로 변경합니다. 실제로는 수정한다는 의미입니다. img1 사진은 변경되지만 이름은 변경되지 않습니다.
3. 결과는 여전히 원본 img1 이미지를 표시하며, 이미지 경로만 표시할 수 있습니다. 브라우저에서만 교체된 사진을 보려면 새로 고침하세요.
위 내용은 SpringBoot를 사용하여 이미지 표시를 위한 가상화 경로를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Springboot가 Jasypt를 통합하여 구성 파일 암호화를 구현하는 방법
Jun 01, 2023 am 08:55 AM
Springboot가 Jasypt를 통합하여 구성 파일 암호화를 구현하는 방법
Jun 01, 2023 am 08:55 AM
Jasypt 소개 Jasypt는 개발자가 최소한의 노력으로 프로젝트에 기본 암호화 기능을 추가할 수 있게 해주며 암호화 작동 방식에 대한 깊은 이해가 필요하지 않은 단방향 및 양방향 암호화에 대한 높은 보안을 제공합니다. 표준 기반 암호화 기술. 비밀번호, 텍스트, 숫자, 바이너리 암호화... Spring 기반 애플리케이션, 개방형 API와의 통합에 적합하며 모든 JCE 공급자와 함께 사용할 수 있습니다... 다음 종속성을 추가합니다: com.github.ulisesbocchiojasypt-spring-boot-starter2. Jasypt의 이점은 코드가 유출되더라도 데이터 소스를 보장할 수 있어 시스템 보안을 보호합니다.
 SpringBoot가 Redisson을 통합하여 지연 대기열을 구현하는 방법
May 30, 2023 pm 02:40 PM
SpringBoot가 Redisson을 통합하여 지연 대기열을 구현하는 방법
May 30, 2023 pm 02:40 PM
사용 시나리오 1. 주문이 성공적으로 이루어졌으나 30분 이내에 결제가 이루어지지 않았습니다. 결제 시간이 초과되어 주문이 자동으로 취소되었습니다. 2. 주문이 서명되었으며 서명 후 7일 동안 평가가 수행되지 않았습니다. 주문 시간이 초과되어 평가되지 않으면 시스템은 기본적으로 긍정적 평가로 설정됩니다. 3. 판매자가 5분 동안 주문을 받지 않으면 주문이 취소됩니다. 문자 메시지 알림이 전송됩니다... 지연이 길고 실시간 성능이 낮은 시나리오의 경우 작업 예약을 사용하여 정기적인 폴링 처리를 수행할 수 있습니다. 예: xxl-job 오늘은 다음을 선택하겠습니다.
 Redis를 사용하여 SpringBoot에서 분산 잠금을 구현하는 방법
Jun 03, 2023 am 08:16 AM
Redis를 사용하여 SpringBoot에서 분산 잠금을 구현하는 방법
Jun 03, 2023 am 08:16 AM
1. Redis는 분산 잠금 원칙과 분산 잠금이 필요한 이유를 구현합니다. 분산 잠금에 대해 이야기하기 전에 분산 잠금이 필요한 이유를 설명해야 합니다. 분산 잠금의 반대는 독립형 잠금입니다. 다중 스레드 프로그램을 작성할 때 공유 변수를 동시에 작동하여 발생하는 데이터 문제를 방지하기 위해 일반적으로 잠금을 사용하여 공유 변수를 상호 제외합니다. 공유 변수의 사용 범위는 동일한 프로세스에 있습니다. 동시에 공유 리소스를 운영해야 하는 여러 프로세스가 있는 경우 어떻게 상호 배타적일 수 있습니까? 오늘날의 비즈니스 애플리케이션은 일반적으로 마이크로서비스 아키텍처입니다. 이는 하나의 애플리케이션이 여러 프로세스를 배포한다는 의미이기도 합니다. 여러 프로세스가 MySQL에서 동일한 레코드 행을 수정해야 하는 경우 잘못된 작업으로 인해 발생하는 더티 데이터를 방지하려면 배포가 필요합니다. 현재 소개할 스타일은 잠겨 있습니다. 포인트를 얻고 싶다
 springboot가 파일을 jar 패키지로 읽은 후 파일에 액세스할 수 없는 문제를 해결하는 방법
Jun 03, 2023 pm 04:38 PM
springboot가 파일을 jar 패키지로 읽은 후 파일에 액세스할 수 없는 문제를 해결하는 방법
Jun 03, 2023 pm 04:38 PM
Springboot가 파일을 읽지만 jar 패키지로 패키징한 후 최신 개발에 액세스할 수 없습니다. springboot가 파일을 jar 패키지로 패키징한 후 파일을 읽을 수 없는 상황이 발생합니다. 그 이유는 패키징 후 파일의 가상 경로 때문입니다. 유효하지 않으며 읽기를 통해서만 액세스할 수 있습니다. 파일은 리소스 publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input 아래에 있습니다.
 SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC의 비교 및 차이점 분석
Dec 29, 2023 am 11:02 AM
SpringBoot와 SpringMVC는 모두 Java 개발에서 일반적으로 사용되는 프레임워크이지만 둘 사이에는 몇 가지 분명한 차이점이 있습니다. 이 기사에서는 이 두 프레임워크의 기능과 용도를 살펴보고 차이점을 비교할 것입니다. 먼저 SpringBoot에 대해 알아봅시다. SpringBoot는 Spring 프레임워크를 기반으로 하는 애플리케이션의 생성 및 배포를 단순화하기 위해 Pivotal 팀에서 개발되었습니다. 독립 실행형 실행 파일을 구축하는 빠르고 가벼운 방법을 제공합니다.
 여러 테이블을 추가하기 위해 SQL 문을 사용하지 않고 Springboot+Mybatis-plus를 구현하는 방법
Jun 02, 2023 am 11:07 AM
여러 테이블을 추가하기 위해 SQL 문을 사용하지 않고 Springboot+Mybatis-plus를 구현하는 방법
Jun 02, 2023 am 11:07 AM
Springboot+Mybatis-plus가 다중 테이블 추가 작업을 수행하기 위해 SQL 문을 사용하지 않을 때 내가 직면한 문제는 테스트 환경에서 생각을 시뮬레이션하여 분해됩니다. 매개 변수가 있는 BrandDTO 개체를 생성하여 배경으로 매개 변수 전달을 시뮬레이션합니다. Mybatis-plus에서 다중 테이블 작업을 수행하는 것은 매우 어렵다는 것을 Mybatis-plus-join과 같은 도구를 사용하지 않으면 해당 Mapper.xml 파일을 구성하고 냄새나고 긴 ResultMap만 구성하면 됩니다. 해당 SQL 문을 작성합니다. 이 방법은 번거로워 보이지만 매우 유연하며 다음을 수행할 수 있습니다.
 SpringBoot가 Redis를 사용자 정의하여 캐시 직렬화를 구현하는 방법
Jun 03, 2023 am 11:32 AM
SpringBoot가 Redis를 사용자 정의하여 캐시 직렬화를 구현하는 방법
Jun 03, 2023 am 11:32 AM
1. RedisAPI 기본 직렬화 메커니즘인 RedisTemplate1.1을 사용자 정의합니다. API 기반 Redis 캐시 구현은 데이터 캐싱 작업에 RedisTemplate 템플릿을 사용합니다. 여기서 RedisTemplate 클래스를 열고 클래스의 소스 코드 정보를 봅니다. 키 선언, 값의 다양한 직렬화 방법, 초기 값은 비어 있음 @NullableprivateRedisSe
 springboot에서 application.yml의 값을 얻는 방법
Jun 03, 2023 pm 06:43 PM
springboot에서 application.yml의 값을 얻는 방법
Jun 03, 2023 pm 06:43 PM
프로젝트에서는 일부 구성 정보가 필요한 경우가 많습니다. 이 정보는 테스트 환경과 프로덕션 환경에서 구성이 다를 수 있으며 실제 비즈니스 상황에 따라 나중에 수정해야 할 수도 있습니다. 이러한 구성은 코드에 하드 코딩할 수 없습니다. 예를 들어 이 정보를 application.yml 파일에 작성할 수 있습니다. 그렇다면 코드에서 이 주소를 어떻게 얻거나 사용합니까? 2가지 방법이 있습니다. 방법 1: @Value 주석이 달린 ${key}를 통해 구성 파일(application.yml)의 키에 해당하는 값을 가져올 수 있습니다. 이 방법은 마이크로서비스가 상대적으로 적은 상황에 적합합니다. 프로젝트, 업무가 복잡할 때는 논리




