nginx 구성을 다른 웹사이트로 전달하는 방법
요구 사항
다음과 같은 요구 사항이 있습니다. 프로젝트의 특정 주소로 점프하지만 이 주소는 사용자에게 노출되기를 원하지 않습니다.
그래서 우리는 프록시 레이어를 만들고 ngnix를 사용하여 프로젝트의 특정 경로를 통해 이 주소로 직접 프록시를 사용하는 방법을 생각했습니다.
관련 문서를 쿼리한 결과 해결 방법은 다음과 같습니다.
return 302 사용
location /myBaidu {
return 302 http://baidu.com;
}이 해결 방법은 Baidu로 직접 이동하여 도메인 이름을 변경합니다. 이는 direct location.href = 'baidu와 동일합니다. .com'은 분명히 우리 요구에 적합하지 않습니다.
우리가 원하는 효과는 Baidu로 프록시를 지정하는 것이지만 브라우저의 URL 상자는 여전히 /sparkMonitor입니다. 그런 다음 Proxy_pass를 사용하세요
proxy_pass를 사용하세요
우리 웹 사이트 도메인 이름이 http://myorigin이라고 가정합니다. com /
location /myBaidu {
proxy_pass http://www.baidu.com/;
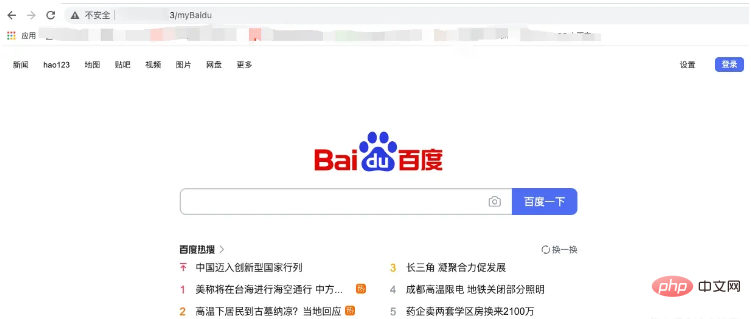
}이렇게 구성하면 아래와 같이 http://myorigin.com/myBaidu에서 바이두 페이지에 바로 접속할 수 있습니다

proxy_pass에서 사용하는 구문은 /
와 관련이 있습니다. 경로에 /: 상대 경로가 추가됩니다. 이는 http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}로 프록시하는 것과 같습니다. http://myorigin.com/myBaidu/abc를 방문하는 것은 방문하는 것과 같습니다. http://www.baidu.com/abc
경로에 /:절대경로를 추가하지 않은 경우 http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}http:/로 접속하는 것과 같습니다. /myorigin.com/myBaidu/abc는 http://www.baidu.com/myBaidu/abc
경로에 /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}를 추가하면 http://myorigin에 접속하는 것과 같습니다. com/myBaidu/abc는 http://www.baidu.com/xxx/abc
에 액세스하는 것과 같습니다. http://myorigin.com/을 방문하면 /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}로 경로가 추가됩니다. myBaidu/abc, http://www.baidu.com/xxxabc
기타 질문
proxy_pass 솔루션을 사용하여 Baidu 페이지에 대한 역프록시를 사용하면 문제가 없습니다.
하지만 우리 프로젝트에서는 인트라넷 도메인 이름으로 점프해야 하며, 이 도메인 이름과 http://myorigin.com/은 상호 운용이 불가능하므로 프록시를 구성할 때 이를 IP 주소로 구성해야 합니다. 그런 다음 프록시가 성공적으로 점프합니다.
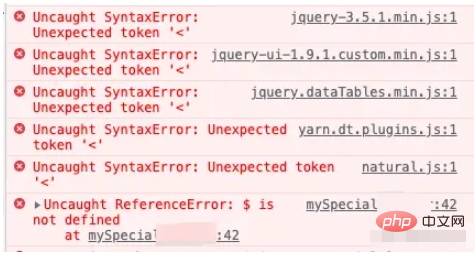
그러나 이때 에이전트를 여는 페이지에는 스타일이 표시되지 않습니다. 콘솔을 확인하면 다음 오류가 발견되었습니다.

아래 표시된 오류를 보려면 클릭하세요

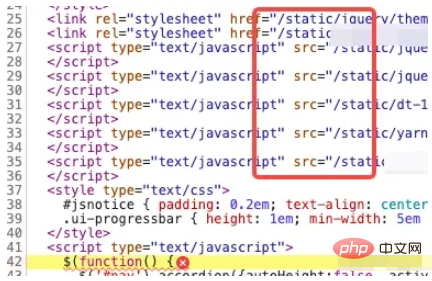
이로부터 문제는 명백합니다. 프록시 웹사이트는 루트 디렉터리의 절대 경로를 사용하여 /static 아래에서 jquery 파일을 찾기 때문에 http://myorigin.com/static을 직접 찾습니다. 이런 식으로 프록시 프로젝트를 찾을 수 없습니다/정적 파일이므로 jquery는 오류를 찾을 수 없으며 페이지 스타일이 유효하지 않습니다
그리고 /static 파일뿐만 아니라 다른 파일도 마찬가지입니다. 파일을 찾을 수 없으며 경로가 라우팅과 충돌하여 문제가 발생할 수 있습니다
따라서 프론트엔드 프로젝트의 nginx 구성을 다른 웹사이트에 주의해서 전달해야 한다는 결론을 내릴 수 있습니다. 특정 상황에 대한 구체적인 분석이 필요합니다
위 내용은 nginx 구성을 다른 웹사이트로 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx403 오류를 해결하는 방법
Apr 14, 2025 pm 12:54 PM
nginx403 오류를 해결하는 방법
Apr 14, 2025 pm 12:54 PM
서버는 요청 된 리소스에 액세스 할 수있는 권한이 없으므로 Nginx 403 오류가 발생합니다. 솔루션에는 다음이 포함됩니다. 파일 권한 확인 권한을 확인하십시오. .htaccess 구성을 확인하십시오. nginx 구성을 확인하십시오. Selinux 권한을 구성하십시오. 방화벽 규칙을 확인하십시오. 브라우저 문제, 서버 장애 또는 기타 가능한 오류와 같은 다른 원인을 해결하십시오.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.
 nginx304 오류를 해결하는 방법
Apr 14, 2025 pm 12:45 PM
nginx304 오류를 해결하는 방법
Apr 14, 2025 pm 12:45 PM
질문에 대한 답변 : 304 수정되지 않은 오류는 브라우저가 클라이언트 요청의 최신 리소스 버전을 캐시했음을 나타냅니다. 솔루션 : 1. 브라우저 캐시를 지우십시오. 2. 브라우저 캐시를 비활성화합니다. 3. 클라이언트 캐시를 허용하도록 nginx를 구성합니다. 4. 파일 권한을 확인하십시오. 5. 파일 해시를 확인하십시오. 6. CDN 또는 리버스 프록시 캐시를 비활성화합니다. 7. nginx를 다시 시작하십시오.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.




