Mac에서 Nginx를 사용하여 포트 80을 포트 8080으로 전달하는 방법
Environment
mac os version: 10.12.6
nginx version: 1.12.1
Installation
작가는 homebrew를 사용해 라이브러리를 설치합니다
brew search nginx brew install nginx
이렇게 설치하고 나면 듣기가 되는 것을 알 수 있습니다. nginx의 포트가 80이 아니라 8080이라면 이때 nginx의 수신 대기 포트를 변경해야 합니다. 이 단계는 매우 중요하며 기존 방식으로는 변경할 수 없습니다. 독자 여러분, 이 부분을 주의 깊게 읽어보시기 바랍니다.
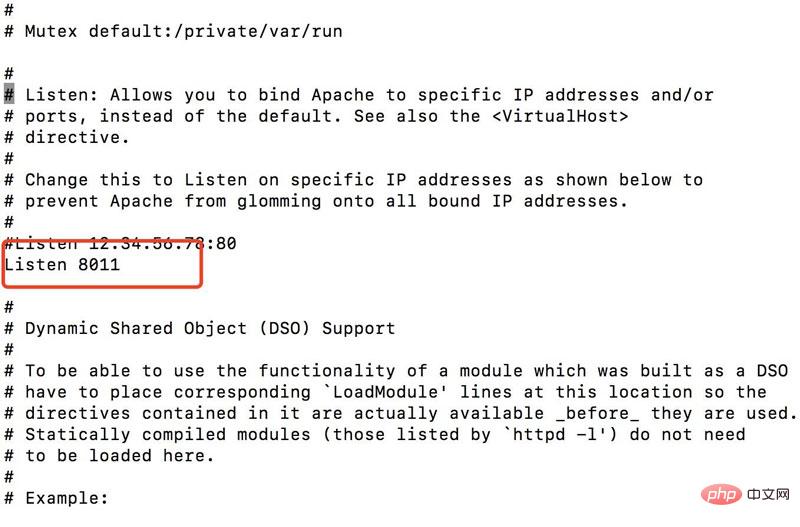
Mac OS에는 자체적으로 포트 80을 차지하는 자체 Apache 서비스가 제공되므로 먼저 Apache의 수신 포트를 다른 것으로 변경하거나 직접 제거해야 합니다. 작성자는 수신 포트를 8011로 변경했습니다.
명령줄
sudo vim /etc/apache2/httpd.confsudo vim /etc/apache2/httpd.conf
图片中红色框打开原本是80端口,作者已将其改为8011。

apache_conf.png
改动之后,将其重启 sudo /usr/sbin/apachectl restart
到这里,你已经将80端口释放掉了。
其次你需要了解的就是plist文件。plist就是property list format的意思,是苹果用来保存应用数据的格式,其实就是个xml。可以在/usr/local/opt/nginx 下找到nginx对应的plist文件,比如在作者电脑上是 homebrew.mxcl.nginx.plist 。
它的内容如下:
<?xml version="1.0" encoding="utf-8"?> <!doctype plist public "-//apple//dtd plist 1.0//en" "http://www.apple.com/dtds/propertylist-1.0.dtd"> <plist version="1.0"> <dict> <key>label</key> <string>homebrew.mxcl.nginx</string> <key>runatload</key> <true/> <key>keepalive</key> <false/> <key>programarguments</key> <array> <string>/usr/local/opt/nginx/bin/nginx</string> <string>-g</string> <string>daemon off;</string> </array> <key>workingdirectory</key> <string>/usr/local</string> </dict> </plist>
需要把这个文件复制到 /library/launchdaemons 下,如果是 ~/library/launchagents 也可以,但两者有区别。
前者是系统启动时启动,后者则是在用户登录时启动。 接着执行launchctl load -w,如下:
sudo cp /usr/local/opt/nginx/*.plist /library/launchdaemons
sudo launchctl load -w /library/launchdaemons/homebrew.mxcl.nginx.plist
最后,重启你的机器,你会发现nginx在80端口启动了,试着通过http://localhost直接访问,若出现下边图片的显示则意味着你的nginx的80端口已经配置完成,意味着你已经完成了六成的工作。

如果你tomcat的端口是8080,此时你便要启动它,之所以在此时启动tomcat是为了先让tomcat占用8080端口,因为在后面配置nginx转发时需要配置8080端口的转发,为了在那个时候不被nginx抢先占用8080端口(这里也可以不启动tomcat,只要你在配置好nginx转发配置后不要立刻启动nginx服务即可,因为启动它便直接占用8080端口实现转发,而这时其实你还未使用8080端口)导致tomcat的启动的失败,因此可以先让tomcat占用端口而后在进行nginx对8080端口的映射转发。
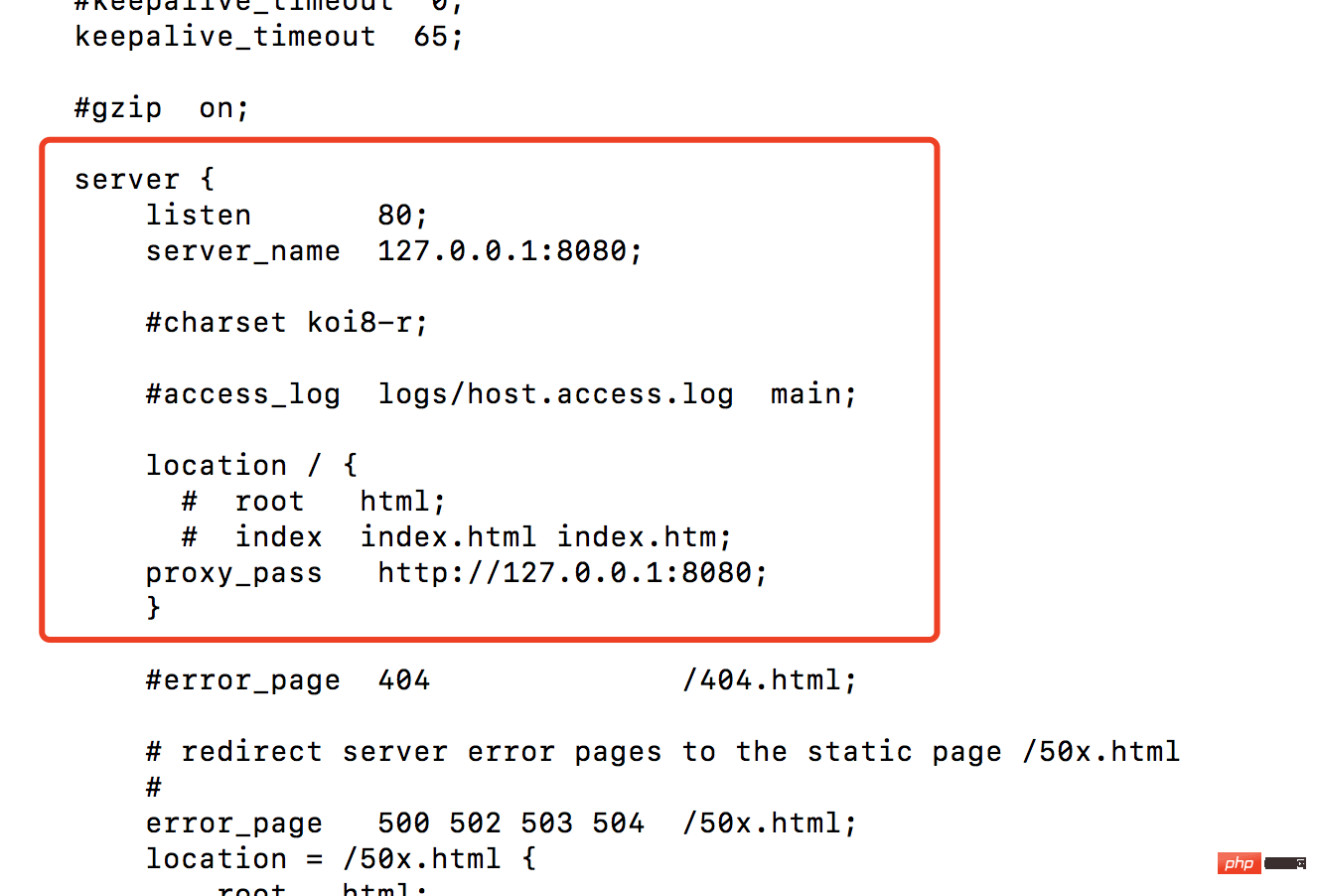
此时你的tomcat已经启动好了,此时我们开始配置nginx的转发配置:
命令行
sudo vim /usr/local/etc/nginx/nginx.conf<br>
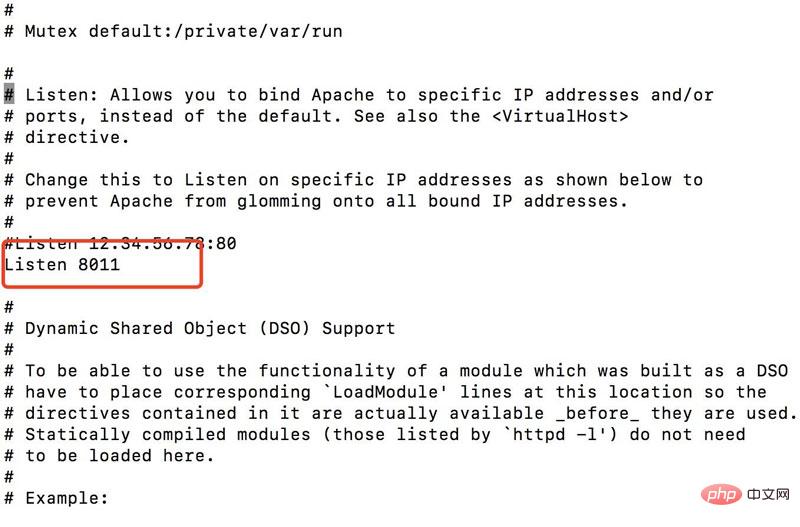
사진의 빨간색 상자는 원래 포트 80을 열었지만 작성자가 8011로 변경했습니다.

 apache_conf .png
apache_conf .png
변경 후 다시 시작 sudo /usr/sbin/apachectl restart
내용은 다음과 같습니다.
rrreee
전자는 시스템이 시작될 때 시작되고, 후자는 사용자가 로그인할 때 시작됩니다. 그런 다음 다음과 같이 launchctl load -w를 실행합니다.
sudo cp /usr/local/opt/nginx/*.plist /library/launchdaemons
sudo launchctl load -w /library/launchdaemons/homebrew.mxcl.nginx.plist 마지막으로 컴퓨터를 다시 시작하면 nginx가 포트 80에서 시작되는 것을 확인할 수 있습니다. http://localhost를 통해 직접 액세스해 보세요. 아래 그림이 나타나면 nginx의 포트 80이 구성되었음을 의미합니다. 작업의 60%가 완료되었습니다.
Tomcat의 포트가 8080이라면 이때 시작해야 합니다. 이때 Tomcat을 시작하는 이유는 Tomcat이 8080 포트를 먼저 점유하도록 하기 위한 것입니다. 8080의 포워딩을 구성해야 하기 때문입니다. 나중에 nginx 전달 구성 시 nginx는 8080 포트를 선점하지 않습니다. (nginx 전달 구성을 구성한 후 즉시 nginx 서비스를 시작하지 않는 한 여기서 tomcat을 시작할 수도 없습니다. 이를 시작하면 전달을 위해 8080 포트가 직접 점유되며, 이때 실제로는(포트 8080이 사용되지 않음) Tomcat 시작이 실패하게 됩니다. 따라서 먼저 Tomcat이 포트를 점유하도록 한 다음 nginx 매핑을 수행할 수 있습니다. 포트 8080을 전달합니다.
이 시점에서 Tomcat이 시작되었습니다. 이제 nginx의 전달 구성을 구성하기 시작합니다.
명령줄sudo vim /usr/local/etc/nginx/nginx.conf<br>
위 내용은 Mac에서 Nginx를 사용하여 포트 80을 포트 8080으로 전달하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 MacBook Pro, iMac은 올해 말에 M4 업그레이드를 받고 2025년 봄에는 MacBook Air가 업그레이드될 예정이라고 신뢰할 수 있는 정보 제공자 주장
Jun 25, 2024 am 06:35 AM
MacBook Pro, iMac은 올해 말에 M4 업그레이드를 받고 2025년 봄에는 MacBook Air가 업그레이드될 예정이라고 신뢰할 수 있는 정보 제공자 주장
Jun 25, 2024 am 06:35 AM
Apple M4 기반 OLED iPad Prolineup이 출시된 이후 Apple Silicon 애호가들은 Mac 라인업에 M4 SoC가 출시되기를 간절히 기다리고 있었습니다. M4는 컴퓨팅 및 그래픽 성능 모두에서 의심할 여지 없이 큰 도약을 이루었습니다.
 Apple iPhone 16에는 더 이상 Apple Intelligence가 사전 설치되어 있지 않습니다.
Jul 30, 2024 pm 01:18 PM
Apple iPhone 16에는 더 이상 Apple Intelligence가 사전 설치되어 있지 않습니다.
Jul 30, 2024 pm 01:18 PM
업계 관계자인 Mark Gurman에 따르면 Apple의 Apple Intelligence가 10월로 연기될 것이라고 합니다. 즉, iOS18.1에서 가장 먼저 푸시됩니다. Apple iPhone 16은 9월에 출시될 예정이므로 Apple Intelligence가 사전 설치되지 않습니다. 1. Apple Intelligence Apple Intelligence는 강력한 생성 모델을 사용하여 iPhone, iPad 및 Mac에 새로운 기능을 제공하여 사용자의 의사소통, 작업 및 표현을 지원하는 개인 지능 시스템입니다. 2. 자연어 이해 Apple Intelligence에 내장된 대형 모델은 언어의 의미에 대한 깊은 이해를 가지고 있습니다.
 전용 앱 출시로 이제 macOS에서 ChatGPT를 사용할 수 있습니다.
Jun 27, 2024 am 10:05 AM
전용 앱 출시로 이제 macOS에서 ChatGPT를 사용할 수 있습니다.
Jun 27, 2024 am 10:05 AM
Open AI의 ChatGPT Mac 애플리케이션은 이제 모든 사람이 사용할 수 있게 되었으며, 지난 몇 달 동안 ChatGPT Plus를 구독하는 사용자에게만 제한되었습니다. 최신 Apple S가 있는 한 앱은 다른 기본 Mac 앱과 마찬가지로 설치됩니다.
 nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.




