shallowRef 함수는 기본 유형 데이터만 처리합니다.
shallowReactive 함수는 데이터의 첫 번째 레이어만 처리합니다.
사용시 둘 다 소개가 필요합니다.
아직도 위에서 말한 내용을 이해하지 못하셨나요? 상관없습니다. 위의 3가지 항목을 먼저 기억하신 후 자세히 설명하시면 됩니다.
이전 블로그에서 ref 함수와 Reactive 함수에 대해 이야기했는데, 그 기능은 데이터를 수정하면 기본 데이터인지 여부에 관계없이 데이터를 실시간으로 페이지에 표시할 수 있다는 것입니다. 또는 물건. 글쎄, 그게 다야.
하지만 데이터를 반응형 데이터로 변경할 때 ref 함수를 사용하든, 반응 함수를 사용하든 둘 다 심층 모니터링한다는 것은 무엇을 의미합니까? 100개의 레이어가 있어도, 즉 100개의 속성을 연속으로 클릭해도 여전히 가장 깊은 데이터를 모니터링할 수 있는 경우에는 문제가 발생합니다.
심층 모니터링 문제:
ref 기능과 반응 기능 모두 심층 모니터링입니다.
데이터 양이 너무 많으면 슈퍼 성능이 소모됩니다.
데이터를 심층적으로 모니터링할 필요가 없다면,shallowRef함수와shallowReactive함수를 사용할 수 있습니다.
이해하셨나요? 이해하지 못하셔도 상관없습니다. 몇 가지 사례를 통해 알게 되실 겁니다.
shallowReactive 함수는 데이터의 첫 번째 레이어만 처리할 수 있다는 점을 기억하세요.
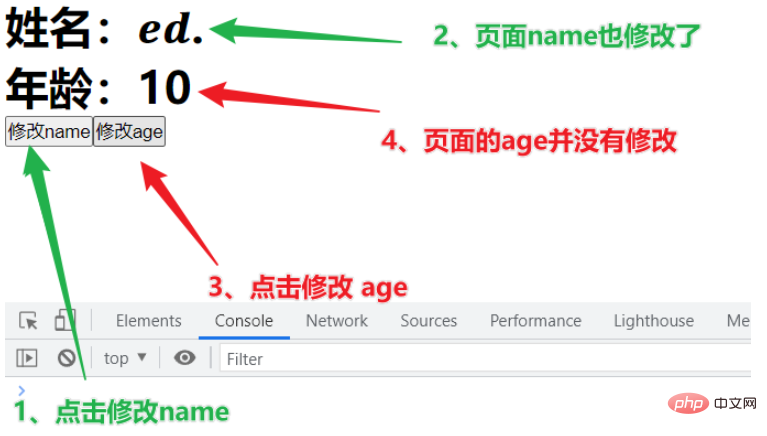
우리 페이지에 이름과 나이가 표시되는 개인 정보 표시가 있다고 가정합니다. 우리의 데이터는 소년 개체에 저장되어 있고 나이는 소년 개체의 뉴스 속성, 즉 deep에 속하지만 이름은 입니다. 즉, 첫 번째 레이어에는 효과가 어떤지 확인하기 위해 각각 이름과 나이를 수정하는 두 개의 버튼이 있습니다.
<template>
<div>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "????????.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>두 개의 버튼을 각각 클릭하여 페이지 변경을 확인해 보겠습니다.

효과를 통해 조금 요약해 보겠습니다.
shallowReactive는 데이터의 첫 번째 레이어만 래핑합니다.
기본적으로 데이터의 첫 번째 레이어만 수신할 수 있습니다.
여러 레이어의 데이터를 변경하려면 먼저 첫 번째 레이어의 데이터를 변경한 후 다른 레이어의 데이터를 변경해야 합니다. 그래야만 뷰의 데이터가 변경됩니다.
처음에 언급했듯이 shallowRef 함수는 기본 유형 데이터만 처리할 수 있습니다,shallowRef 함수는 .value 변경을 모니터링하기 때문입니다. 이는 데이터의 첫 번째 계층에 대한 변경이 아닙니다. 따라서shallowRef로 생성된 데이터를 변경하려면 xxx.value = XXX이어야 합니다.
코드를 보세요:
<template>
<div>
<h2>姓名:{{boy}}</h2>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是????????.");
const btn = () => {
boy.value = "????????.";
};
return { boy, btn };
}
};
</script>boy의 값을 수정하려면 버튼을 클릭하세요.

위 스크린샷을 보시면 아시겠지만 정상적으로 데이터 수정이 가능합니다.
그러면 질문이 남습니다. shallowRef 함수는 기본 유형 데이터만 처리합니까?
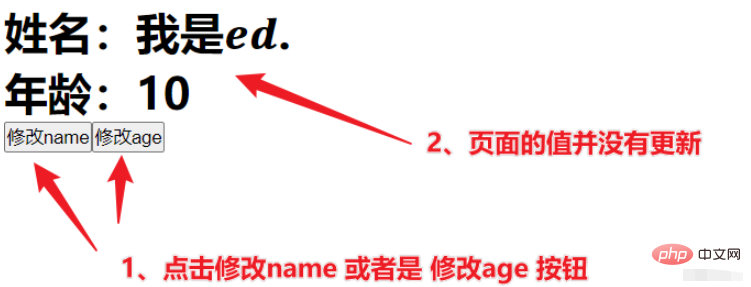
다음 사례를 살펴보세요.
<template>
<div>
<h2>姓名:{{boy.name}}</h2>
<h2>年龄:{{boy.news.age}}</h2>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是????????.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "????????.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
</script>이 코드에서는shallowRef로 개체를 래핑한 다음 페이지에 이름과 나이를 표시합니다. 그런 다음 버튼을 통해 이름과 나이를 수정하여 효과를 확인합니다. 페이지.

따라서 shallowRef 함수는 기본 유형 데이터만 처리할 수 있습니다.
위 내용은 Vue3에서shallowRef와shallowReactive를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!