Vue3에서 제공 및 주입을 사용하는 방법
1. 장면 재현
API 제목의 의미는 걱정하지 마세요. 여기서는 좀 더 일반적인 시나리오를 작성하는 것부터 시작하겠습니다.
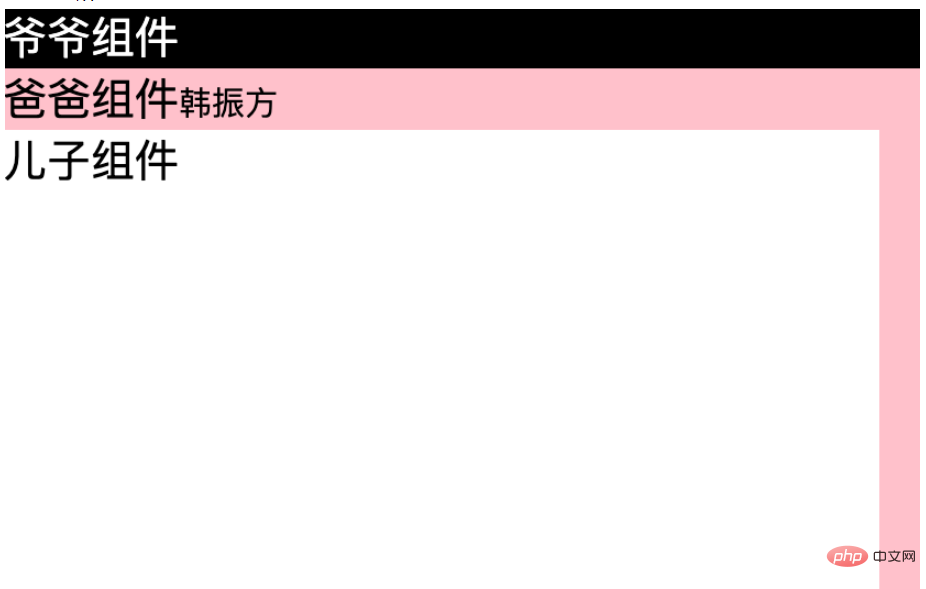
해당 컴포넌트의 내부 코드는 비교적 간단하므로 여기서는 논리적으로 표시하지 않겠습니다. 이 세 가지 컴포넌트는 레이어별로 참조됩니다.

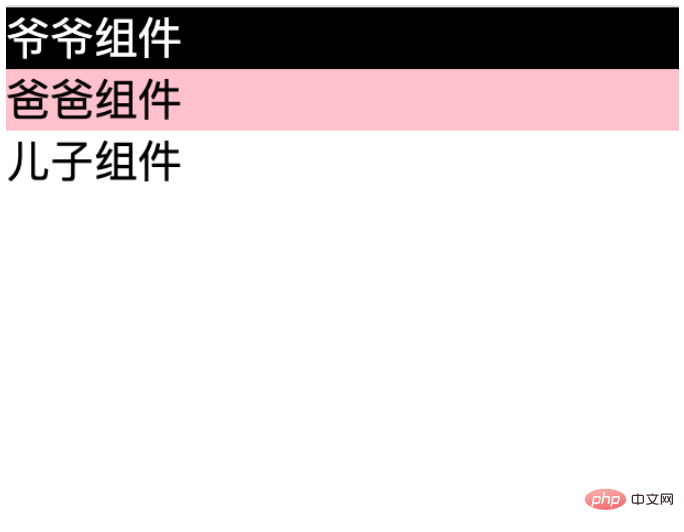
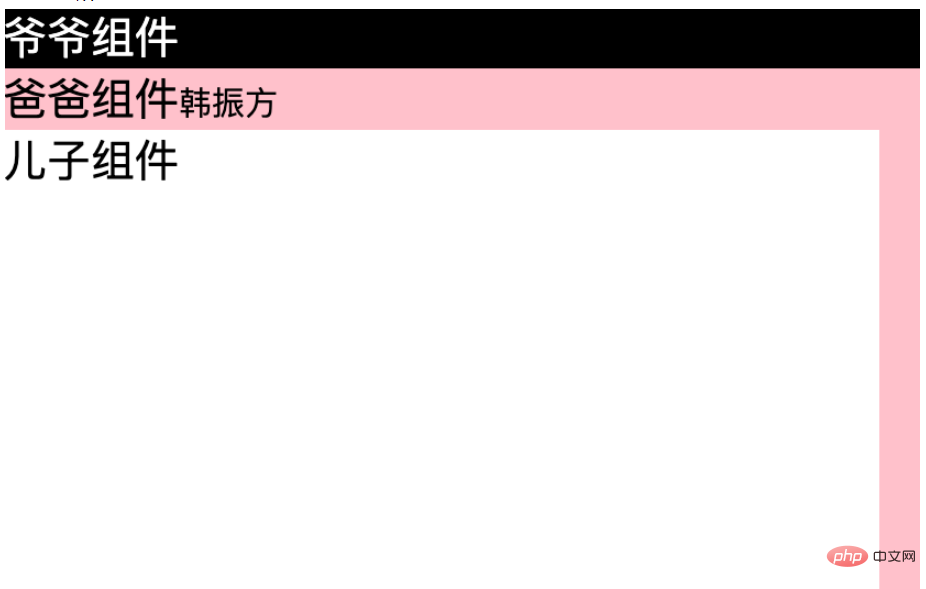
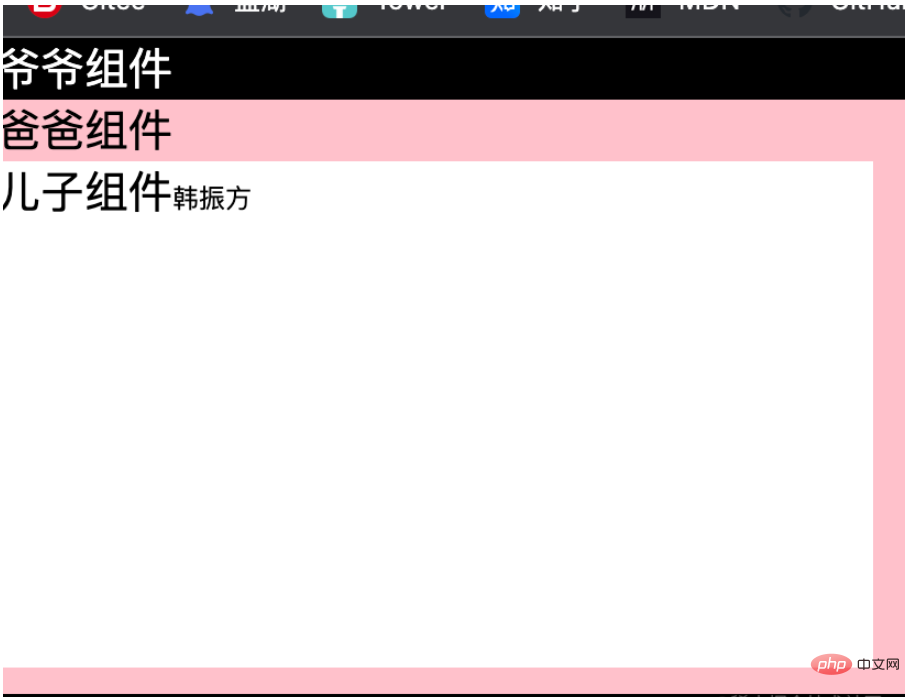
의 해당 페이지 효과는 다음과 같습니다.

위에서 볼 수 있듯이 이는 세 개의 중첩 구성 요소 레이어가 있는 프로젝트에서 매우 일반적인 시나리오입니다. (실제로 여전히 깊은 중첩이 있습니다. 지금은 3단계 중첩을 예로 들어 보겠습니다.)
좋습니다. 현재 요구 사항은 다음과 같습니다. 에 문자열 데이터 "Han Zhenfang"을 제공해야 합니다. Grandpa 컴포넌트 son 컴포넌트에 제공하여 사용하세요.
당신은 똑똑하고 소품을 생각해 봤을 것입니다. 이제 시작하겠습니다.
2. Props 전달
"정말 고급스럽다고 생각했습니다. 이게 데이터가 아버지에서 아들로 전달되는 시나리오 아닌가요? 이 요구 사항을 완료하기 위해 props를 직접 전달합니다.
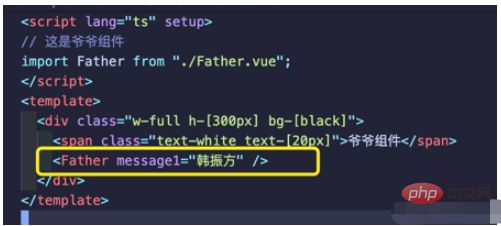
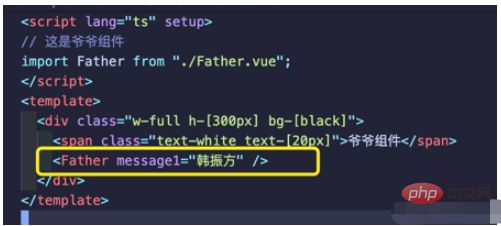
그럼 그렇게 하겠습니다." GrandFather .vue에서 하세요. 이 코드를 작성하세요GrandFather.vue写下这样一段代码

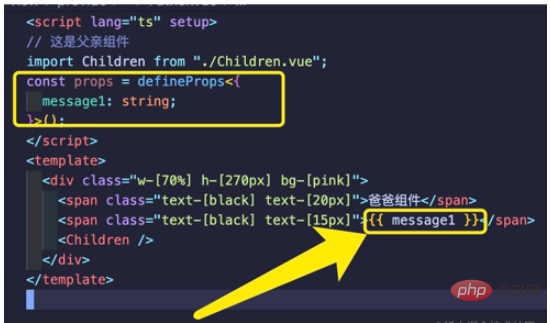
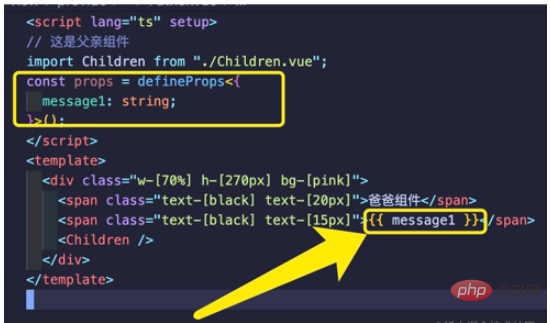
接下来就该去 Father.vue 组件去接收这个数据了。于是我们在 Father.vue 组件定义了 props 去接收这个值。

我们看一眼页面

没什么问题,爸爸组件已经收到了。但是别忘了我们任务还没完成呢,我们的需求是给儿子组件使用,
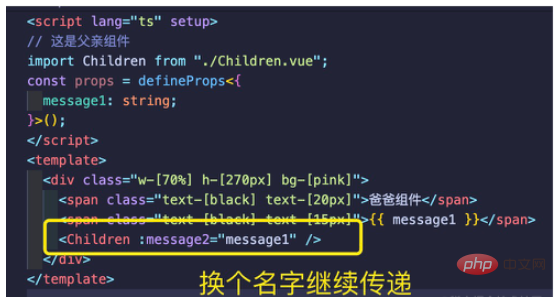
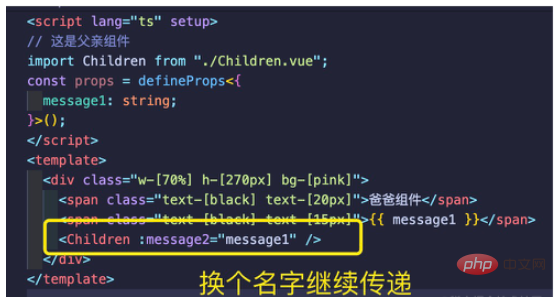
于是我们又赶紧接着往下传递。

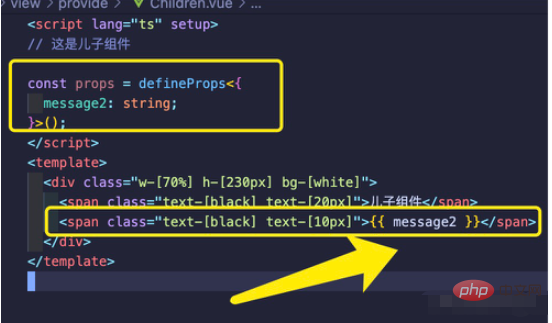
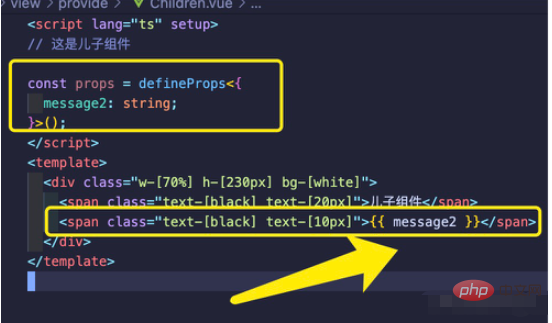
所以现在我们的 Children.vue 组件的样子就变成这个样子。

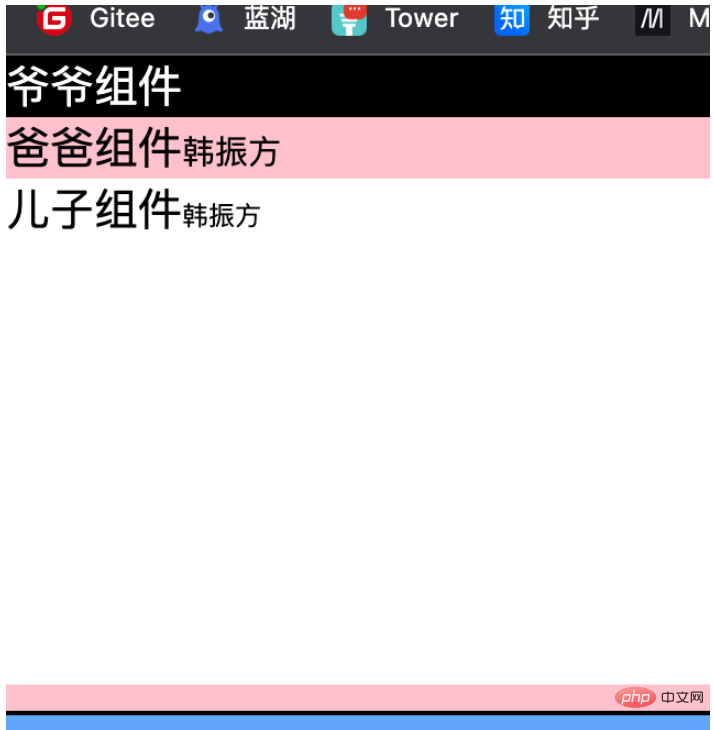
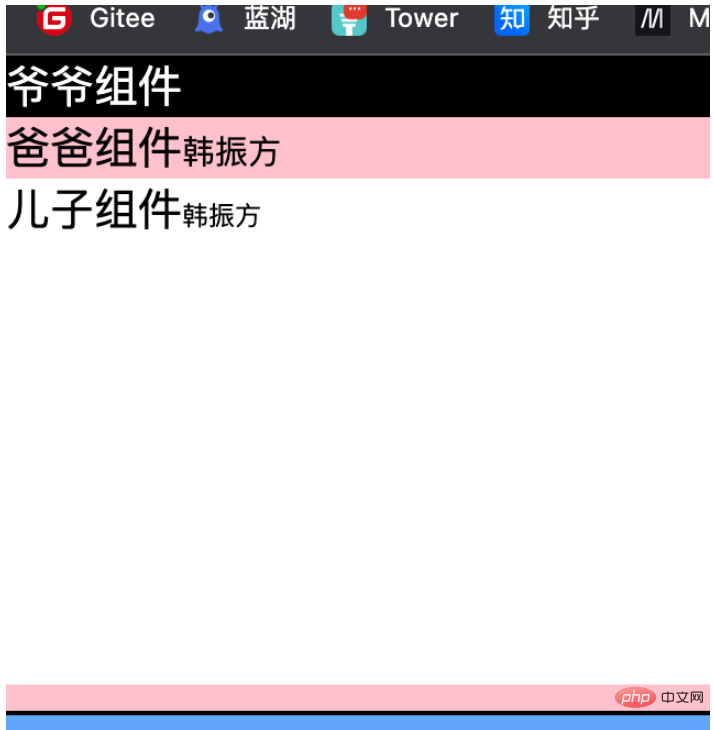
页面效果如下:

最终我们的 儿子组件 也确实拿到了。
写到这里你发现了一些不太对劲的地方吗?????
其实我们的爸爸组件是完全不需要知道这些属性的,它仅仅只是充当了一个传话筒。如果这个组件单纯是这一个使用场景还好,但是一旦我们想要在第二个地方复用爸爸组件的时候,我们会发现问题就来了。我们必须给这个爸爸组件提供一个叫做 message1 的 props,但是实际上这个 message1 并不是一个爸爸组件内部自己使用的一个属性。
写到这里你发现了,仅仅只多传递了一层,就导致组件的复用性变得很差。这还是仅仅只嵌套了三层的场景,一旦到了第四层,你会发现事情逐渐开始变得棘手起来了,好像 props 并不是一个好的选择了。
想到这里你会开始思考,有没有更好的解决方法呢?你别说,还真有,那就是我们今天的主角,provide 和 inject
 다음 단계는
다음 단계는 Father.vue 구성 요소로 이동하여 이 데이터를 받는 것입니다. 그래서 우리는 이 값을 받기 위해 Father.vue 구성 요소에 props를 정의했습니다.

 다음을 살펴보겠습니다. Page
다음을 살펴보겠습니다. Page


아빠 구성요소를 받았습니다. 하지만 우리의 작업이 아직 완료되지 않았다는 것을 잊지 마세요. 우리의 요구 사항은 son 구성 요소에서 사용되어야 하므로 신속하게 전달합니다. 
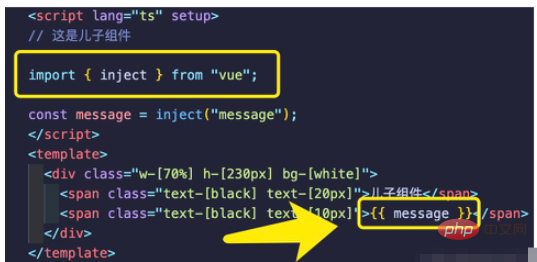
Children.vue 구성 요소는 다음과 같습니다. 


드디어
son 구성 요소를 얻었습니다. 
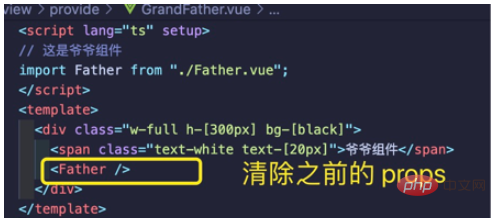
message1라는 props를 제공해야 하지만 실제로 이 message1는 내부적으로 🎜dad 구성 요소🎜 속성이 아닙니다. 사용된. 🎜🎜이 글을 쓰면서 레이어를 하나 더 전달하는 것만으로도 구성 요소의 재사용성이 매우 떨어진다는 사실을 발견했습니다. 이것은 여전히 3개의 중첩 수준만 있는 장면입니다. 네 번째 수준에 도달하면 상황이 점차 까다로워지기 시작한다는 것을 알게 될 것입니다. props는 좋은 선택이 아닌 것 같습니다. 🎜🎜이렇게 생각하면 더 나은 해결책이 없을까?라는 생각이 들기 시작할 것입니다. 말하지 마세요. 그게 오늘날 우리의 주인공입니다. 제공하고 주입하세요. 🎜🎜3. 제공 및 주입🎜🎜 우선 API 이름을 외우지 마세요. 작성자가 이름을 지정한 이유가 있어야 합니다. 많은 경우에 우리는 먼저 이 두 단어의 의미를 살펴봅니다. 🎜🎜🎜🎜🎜🎜🎜🎜이 두 단어의 의미만으로도 대략적인 의미를 짐작할 수 있습니다. 하나는 특정 값을 🎜 제공 🎜 하는 것이고, 다른 하나는 이 값을 🎜 등록 🎜 하고 🎜 수신 🎜 하는 것입니다. 🎜🎜그런 다음 질문이 생깁니다. 이 두 API를 어떻게 올바르게 사용합니까? 사실 매우 간단합니다. 🎜할아버지 구성 요소🎜로 돌아가서 원래 모습을 복원해 보겠습니다. 🎜🎜🎜🎜🎜두 단계만 필요합니다: 🎜🎜🎜🎜놀라실지도 모르겠습니다. 이게 다인가요? 분명히 말씀드리자면, 그렇습니다. 그렇게 될 것입니다.
마지막 단계는 Son Component로 이동하여 받아 사용하면 끝입니다.

페이지 효과를 살펴보겠습니다.

데이터를 성공적으로 얻었을 뿐만 아니라 중요한 것은 Dad 구성 요소가 깨끗하고 다른 위치의 참조에 영향을 주지 않는다는 것입니다.

다시 돌아가서 provide 사용법을 설명해 보겠습니다. provide는 두 개의 매개변수를 허용합니다. 첫 번째 매개변수는 고유한 식별자여야 하며(컴포넌트 내부 변수와 동일한 이름은 허용되지 않음), 두 번째 매개변수는 전달되는 값입니다.
이렇게도 이해할 수 있습니다. 지금 Grandpa Component가 확성기를 들고 소리치고 있습니다????: "누가 ‘Han Zhenfang’을 원하는가, 누가 ‘Han Zhenfang’을 원하는가, 가격 저렴하며 ‘message’ 하나만 필요합니다.”
이때, 아들 컴포넌트가 이 소식을 듣고 "원해요, 원해요!!"라고 외쳤어요. 그래서 빨리 "메시지"를 inject.

참고: 수락하는 데 사용하는 변수 이름은 무작위로 선택되며 이전 변수와 일관될 필요는 없습니다.

그리고 Dad 구성 요소는 전혀 원하지 않으므로 inject가 전혀 필요하지 않습니다.
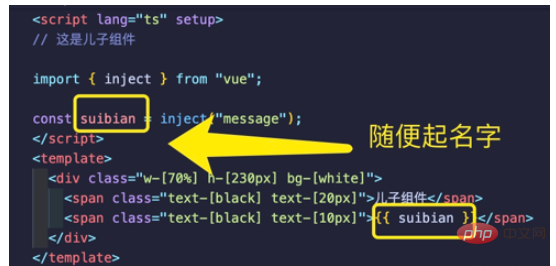
그리고 inject를 사용하면 비밀 동작을 수행할 수도 있습니다. 이 son 컴포넌트를 다른 곳에서도 재사용해야 하지만 grandfather 컴포넌트 또는 grandfather 컴포넌트가 전혀 없다면 두 번째 매개변수가 기본값으로 사용된다고 가정해 보겠습니다. suibian.

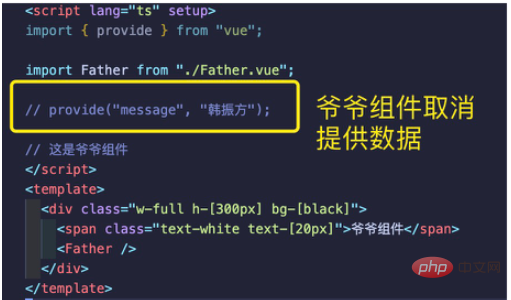
먼저 grandpa 구성 요소의 provide 동작을 취소해 보겠습니다.

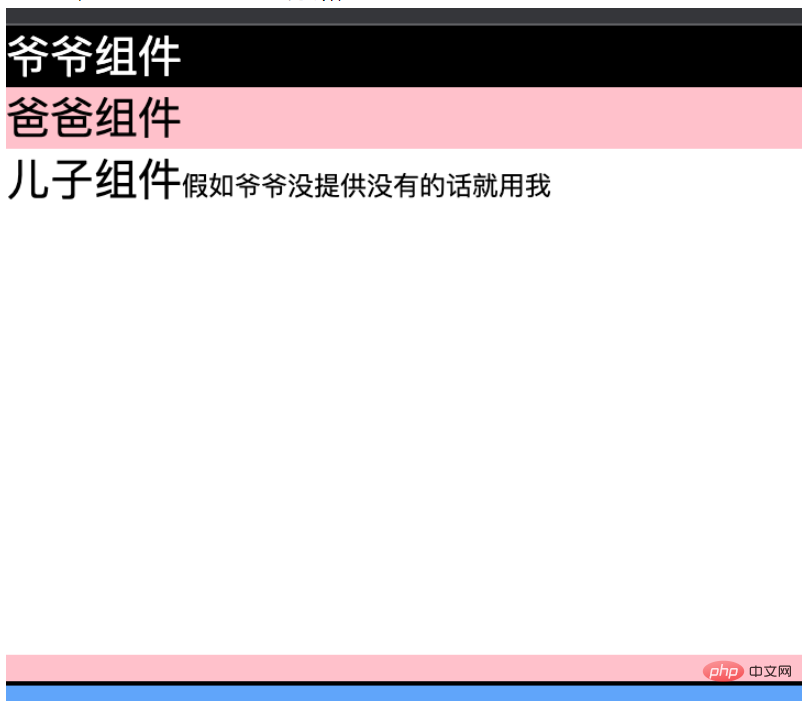
페이지에 Pocket-lint 데이터가 올바르게 표시되는 것을 볼 수 있습니다.

IV.
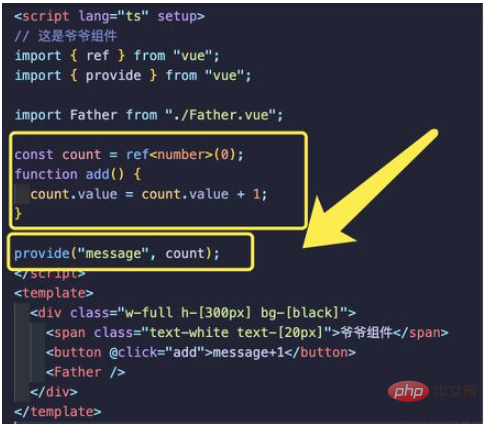
provide의 고급 사용법은 문자열 유형 데이터를 제공하는 것 이상입니다. Grandpa 컴포넌트에서 반응형 데이터를 선언해 보겠습니다.

이제 son 컴포넌트가 성장했으니 숫자의 성장도 제어하고 싶다고 나와있죠? 할아버지 컴포넌트는 손자를 매우 좋아하므로 손자가 사용할 수 있는 또 다른 방법을 제공합니다.

아들 컴포넌트를 정말 혼자서 제어할 수 있나요? 아이가 정말 자랐나요?

son 컴포넌트가 실제로 성장된 것을 볼 수 있습니다. (inject에 성공한 grandfather 컴포넌트 provide의 기능을 참조)
뒤돌아보지 마세요. 두 번째 매개변수는 잊어버리세요. 매개변수는 우리의 은밀한 동작입니다. 할아버지가 기능을 제공하지 않으면 아무런 동작 없이 화살표 기능을 사용하겠습니다. 그게 다야.

다섯. 소스코드
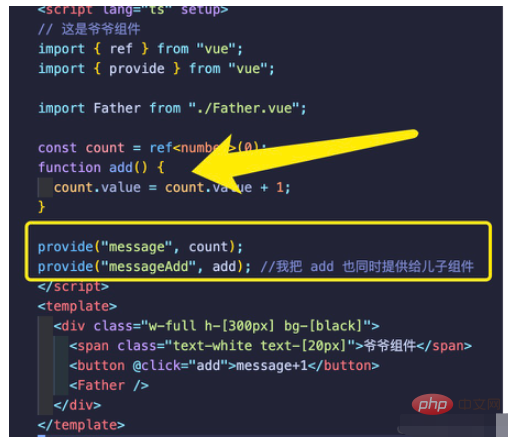
할아버지 컴포넌트 코드
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
</template>아버지 컴포넌트 코드
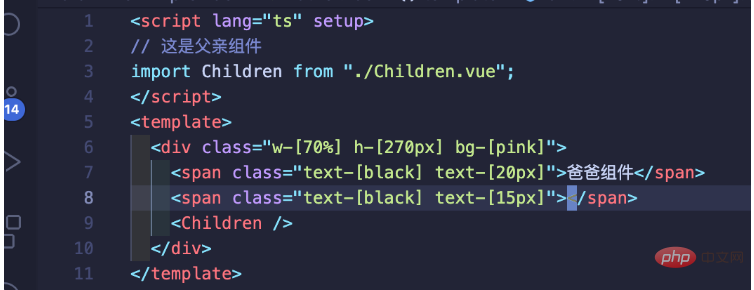
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
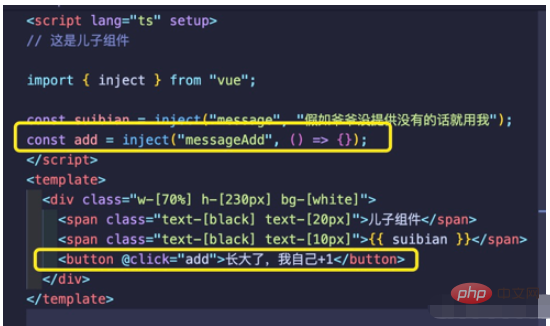
</template>아들 컴포넌트 코드
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>여섯 가지. 만약 내가 지금
할아버지 부품 그리고 father 컴포넌트 도 동일한 키워드 값을 제공합니다. son 컴포넌트 는 결국 누구를 사용하게 될까요? GrandFather.vue: => 제공("메시지","할아버지 구성 요소에서 제공");Father.vue: =>provide("메시지"," ") 상위 구성 요소에서 제공")GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")Children.vue:=> inject("message","我使用谁的?")Children.vue:=> inject("message","누구를 사용합니까?")🎜
위 내용은 Vue3에서 제공 및 주입을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.




