nginx gzip 동적 압축 및 정적 압축을 구성하는 방법
동적 압축
동적 압축은 실제로 nginx 서버가 컴파일된 생성을 압축한다는 의미입니다. nginx.conf의 http 및 https 모듈에서 다음 구성을 활성화해야 합니다.
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
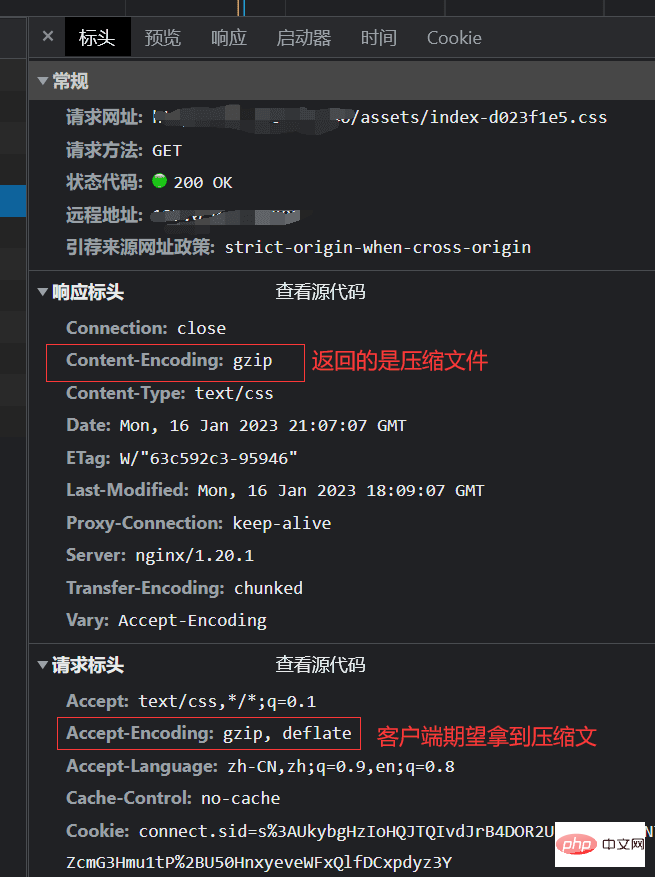
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型구성을 변경한 후 nginx 서버를 다시 시작하고 확인하세요. 정적 리소스 응답 헤더, Content-Encoding: gzip ****이 나타나면 시작이 성공한 것입니다.

정적 압축
동적 압축은 서버에서 수행됩니다. 성능이 소모됩니다. 정적 압축은 이 문제를 해결하는 것입니다. 또한, nginx는 정적 압축을 켠 후 자동으로 .gz 접미사가 있는 파일을 찾고, 그렇지 않은 경우 소스 파일을 반환하므로 빌드할 때 gzip 압축을 수행할 수 있습니다.
vite를 예로 들어 vite-plugin-compression 플러그인을 도입하고 다음과 같이 vite.config.js에서 구성해야 합니다.
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]플러그인은 사용자 정의 및 기본 구성을 지원합니다. 는 다음과 같습니다
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀플러그인을 소개하고 컴파일한 후에는 컴파일된 파일에 더 많은 내용이 있음을 알 수 있습니다. .gz로 끝나는 일부 파일을 출력합니다. 컴파일 출력을 보면 알 수 있습니다.
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
598.32kb css 파일이 압축되어 크기가 67.81kb가 되었는지 확인하세요.
정적 리소스를 서버에 배포 nginx.conf에서 다음 구성을 활성화하면 nginx가 자동으로 .gz로 끝나는 파일을 찾습니다. 이를 클라이언트에 직접 반환합니다. 이것이 바로 정적 압축입니다.
gzip_static on
함정입니다. ! !
1. nginx는 원본 파일과 동시에 생성되어야 하는 정적으로 압축된 파일에 대한 요구 사항이 높습니다. 동시에 생성되지 않으면 nginx가 일치할 수 없습니다. 플러그인을 도입한 후 소스 코드를 변경하지 않았으므로 gz 파일은 gzip 명령이나 다른 호환 가능한 명령을 사용하여 압축할 수 있습니다. 원본 파일과 압축 파일의 수정 날짜와 시간을 동일하게 하는 것이 좋습니다.
2. nginx는 기본적으로 ngx_http_gzip_static_module 정적 압축 모듈을 설치하지 않습니다. 회전 방법은 여기에 설명되어 있지 않습니다.실행이 완료되면 make 명령어를 실행합니다설치 경로의 구성 파일을 찾은 후, 여기 폴더에 다음 명령어를 실행합니다
./configure --with-http_gzip_static_module로그인 후 복사
make
위 내용은 nginx gzip 동적 압축 및 정적 압축을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.
 Fail2Ban을 사용하여 무차별 대입 공격으로부터 서버를 보호하는 방법
Apr 27, 2024 am 08:34 AM
Fail2Ban을 사용하여 무차별 대입 공격으로부터 서버를 보호하는 방법
Apr 27, 2024 am 08:34 AM
Linux 관리자의 중요한 작업은 불법적인 공격이나 액세스로부터 서버를 보호하는 것입니다. 기본적으로 Linux 시스템에는 iptables, UFW(Uncomplicated Firewall), CSF(ConfigServerSecurityFirewall) 등과 같이 잘 구성된 방화벽이 함께 제공되어 다양한 공격을 방지할 수 있습니다. 인터넷에 연결된 모든 컴퓨터는 악의적인 공격의 잠재적인 대상입니다. 서버에 대한 불법 액세스를 완화하는 데 사용할 수 있는 Fail2Ban이라는 도구가 있습니다. Fail2Ban이란 무엇입니까? Fail2Ban[1]은 무차별 공격으로부터 서버를 보호하는 침입 방지 소프트웨어입니다. Python 프로그래밍 언어로 작성되었습니다.
 저와 함께 Linux를 배우고 Nginx를 설치해 보세요.
Apr 28, 2024 pm 03:10 PM
저와 함께 Linux를 배우고 Nginx를 설치해 보세요.
Apr 28, 2024 pm 03:10 PM
오늘은 Linux 환경에서 Nginx를 설치하는 방법을 안내해 드리겠습니다. 여기서 사용하는 Linux 시스템은 CentOS7.2입니다. 설치 도구 준비 1. Nginx 공식 홈페이지에서 Nginx를 다운로드하세요. 여기에 사용된 버전은 1.13.6.2입니다. 다운로드한 Nginx를 Linux에 업로드합니다. 여기서는 /opt/nginx 디렉터리를 예로 사용합니다. 압축을 풀려면 "tar-zxvfnginx-1.13.6.tar.gz"를 실행하세요. 3. /opt/nginx/nginx-1.13.6 디렉터리로 전환하고 초기 구성을 위해 ./configure를 실행합니다. 다음 프롬프트가 나타나면 컴퓨터에 PCRE가 설치되어 있지 않으며 Nginx를 설치해야 함을 의미합니다.
 keepalived+nginx를 사용하여 고가용성을 구축할 때 주의할 몇 가지 사항
Apr 23, 2024 pm 05:50 PM
keepalived+nginx를 사용하여 고가용성을 구축할 때 주의할 몇 가지 사항
Apr 23, 2024 pm 05:50 PM
yum이 keepalived를 설치한 후 마스터 및 백업의 keepalived 구성 파일에서 네트워크 카드 이름은 일반적으로 고가용성에서 사용 가능한 IP로 선택됩니다. LAN 환경 더 많은 것이 있으므로 이 VIP는 두 시스템과 동일한 네트워크 세그먼트에 있는 인트라넷 IP입니다. 외부 네트워크 환경에서 사용하는 경우 클라이언트가 액세스할 수 있는 한 동일한 네트워크 세그먼트에 있는지 여부는 중요하지 않습니다. nginx 서비스를 중지하고 keepalived 서비스를 시작하면 keepalived가 nginx 서비스를 시작하는 것을 볼 수 있습니다. 시작할 수 없고 실패하는 경우 기본적으로 구성 파일 및 스크립트에 문제가 있거나 예방 문제입니다.




