Springboot+vue를 사용하여 데이터베이스에 이미지를 업로드하고 표시하는 방법
1. 프런트 엔드 설정
프런트 엔드는 Vue + Element-UI이며 el-upload 구성 요소(공식 참조)를 사용하여 이미지를 업로드합니다.
<el-upload
ref="upload"
class="avatar-uploader"
action="/setimg"
:http-request="picUpload"
:show-file-list="false"
:auto-upload="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="$hostURL+imageUrl" v-if="$hostURL+imageUrl" : alt="Springboot+vue를 사용하여 데이터베이스에 이미지를 업로드하고 표시하는 방법" >
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<el-button type="primary" @click="submitUpload">修改</el-button>action설정할 수 있습니다. : http- at the back request 요청을 직접 설정하세요. 요청을 직접 작성하므로 :auto-upload="false"가 필요합니다. -엔드 및 백엔드 연결은 도메인 간 문제를 해결해야 하며 전역 변수는 $hostURL+imageUrl에 정의되어 있습니다.
//在main.js中 Vue.prototype.$hostURL='http://localhost:8082'
In 메소드:
methods:{
//这里是官方的方法不变
handleAvatarSuccess(res, file){
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
//这里是自定义发送请求
picUpload(f){
let params = new FormData()
//注意在这里一个坑f.file
params.append("file",f.file);
this.$axios({
method:'post',
//这里的id是我要改变用户的ID值
url:'/setimg/'+this.userForm.id,
data:params,
headers:{
'content-type':'multipart/form-data'
}
}).then(res=>{
//这里是接受修改完用户头像后的JSON数据
this.$store.state.menu.currentUserInfo=res.data.data.backUser
//这里返回的是头像的url
this.imageUrl = res.data.data.backUser.avatar
})
},
//触发请求
submitUpload(){
this.$refs.upload.submit();
}
}위 코드에는 피트 f.file이 있습니다. 많은 블로그를 읽었는데 일부 블로그에는 f만 있고 .file이 없어 401 및 505 오류가 발생하는 것으로 나타났습니다.
2. 백엔드 코드
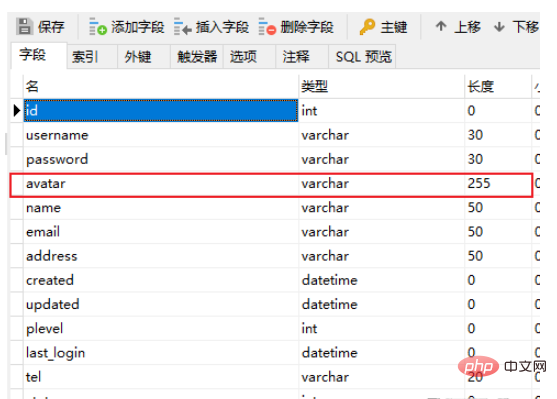
1. 데이터베이스 생성

여기서 아바타는 업로드된 이미지의 저장된 부분 URL입니다
2. 엔터티 클래스, Mapper
mybatis plus 사용
@Data
public class SysUser extends BaseEntity{
//这里的BaseEntity是id,statu,created,updated数据
private static final Long serialVersionUID = 1L;
@NotBlank(message = "用户名不能为空")
private String username;
// @TableField(exist = false)
private String password;
@NotBlank(message = "用户名称不能为空")
private String name;
//头像
private String avatar;
@NotBlank(message = "邮箱不能为空")
@Email(message = "邮箱格式不正确")
private String email;
private String tel;
private String address;
@TableField("plevel")
private Integer plevel;
private LocalDateTime lastLogin;
}@Mapper
@TableName("sys_user")
public interface SysUserMapper extends BaseMapper<SysUser> {
} @Value("${file.upload-path}")
private String pictureurl;
@PostMapping("/setimg/{id}")
public Result setImg(@PathVariable("id") Long id, @RequestBody MultipartFile file){
String fileName = file.getOriginalFilename();
File saveFile = new File(pictureurl);
//拼接url,采用随机数,保证每个图片的url不同
UUID uuid = UUID.randomUUID();
//重新拼接文件名,避免文件名重名
int index = fileName.indexOf(".");
String newFileName ="/avatar/"+fileName.replace(".","")+uuid+fileName.substring(index);
//存入数据库,这里可以加if判断
SysUser user = new SysUser();
user.setId(id);
user.setAvatar(newFileName);
sysUserMapper.updateById(user);
try {
//将文件保存指定目录
file.transferTo(new File(pictureurl + newFileName));
} catch (Exception e) {
e.printStackTrace();
}
System.out.println("保存成功");
SysUser ret_user = sysUserMapper.selectById(user.getId());
ret_user.setPassword("");
return Result.succ(MapUtil.builder()
.put("backUser",ret_user)
.map());
}file:
upload-path: D:\Study\MyAdmin\scr
로그인 후 복사
3. 백엔드 구성프런트엔드 Vue 구현 file: upload-path: D:\Study\MyAdmin\scr
:scr
더 많은 URL 표시 아바타 사진, WebMVC에서 정적 리소스 구성을 설정해야 합니다WebConfig 클래스 만들기@Configuration
public class WebConfig implements WebMvcConfigurer{
private String filePath = "D:/Study/MyAdmin/scr/avatar/";
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/avatar/**").addResourceLocations("file:"+filePath);
System.out.println("静态资源获取");
}
}module.exports = {
devServer: {
// 端口号
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
// 配置不同的后台API地址
proxy: {
'/api': {
//后端端口号
target: 'http://localhost:8082',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => {}
}
}로그인 후 복사
main.js:module.exports = {
devServer: {
// 端口号
open: true,
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
// 配置不同的后台API地址
proxy: {
'/api': {
//后端端口号
target: 'http://localhost:8082',
ws: true,
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => {}
}
}axios.defaults.baseURL = '/api'
위 내용은 Springboot+vue를 사용하여 데이터베이스에 이미지를 업로드하고 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()




