Nginx 환경에서 WordPress의 다중 사이트 기능을 구성하는 방법
워드프레스의 멀티 사이트 기능을 사용하면 워드프레스 프로그램을 설치하여 여러 사이트를 구현할 수 있습니다(즉, 프로그램 세트를 여러 도메인 이름 또는 하위 도메인 이름에 바인딩할 수 있습니다).
각 사이트에는 독립적인 테마, 플러그인, 기사 및 페이지가 있습니다.
이렇게 하면 여러 워드프레스 설치 프로그램을 유지하고 업데이트하는 수고를 크게 줄일 수 있고,
각 사이트는 서로 영향을 주지 않고 서로 독립적일 수 있습니다.
Wordpress 멀티사이트에는 하위 디렉터리와 하위 도메인 이름이라는 두 가지 방법이 있습니다. 여기서는 주로 하위 도메인 이름 방법을 소개합니다.
즉, 기본 도메인 이름을 기반으로 하위 도메인 이름을 만듭니다(예: http://shop.jb51.com).
동시에 이 하위 도메인 이름을 http://shop.com과 같은 1차 도메인 이름에 매핑할 수 있습니다.
방문자의 경우 방문자가 방문하는 것은 독립적인 1차 도메인 이름입니다.
1. 준비
워드프레스에서는 멀티 사이트 기능 페이지를 소개합니다: 사이트 네트워크 관리 페이지
다음으로 여러 도메인 이름을 준비합니다.
사이트 1: www.jb51.com(메인 도메인 이름), 이 wordpress를 설치하는 것입니다. 사용된 도메인 이름
사이트 2: blog.jb51.com, 2차 도메인 이름
사이트 3: news.com, 매핑된 2차 도메인 이름 news.jb51.com
사이트 4: shop.com, 매핑된 2차 도메인 이름 상점.jb51.com
참고: WordPress를 설치한 후 백그라운드에서 도메인 이름을 수정하지 마세요. www를 www가 아닌 것으로 변경하거나 그 반대로 변경해도 너무 많은 리디렉션이 발생할 수 있습니다. error
그런 다음 도메인 이름 서비스 제공업체에 로그인합니다. 구문 분석 페이지에서 위 도메인 이름의 모든 레코드를 WordPress 설치 서버 IP로 설정합니다.
호스트 파일을 직접 수정하고 다음 줄을 추가할 수도 있습니다.
127.0.0.1 www.jb51.com blog.jb51.com news.com shop.com
2.nginx 구성
다음과 같이 nginx 구성 디렉터리에 새 구성 파일을 만듭니다.
내용은 다음과 같습니다.
$ sudo vi /etc/nginx/conf.d/jb51.conf
여기서 $host 변수를 사용하여 nginx가 news.com-access.log 및 shop.com-access.log와 같은 각 도메인 이름에 대한 독립적인 액세스 로그를
생성하도록 허용합니다.
그러나 오류 로그는 $host 변수를 사용할 수 없으므로 모든 오류는 파일에 기록됩니다.
nginx 서버를 다시 시작하세요:
server {
listen 80;
server_name www.jb51.com blog.jb51.com news.com shop.com;
root /usr/share/nginx/wordpress;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ /favicon.ico {
access_log off;
log_not_found off;
}
location ~ \.php$ {
try_files $uri /index.php;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
}
access_log /var/log/nginx/$host-access.log;
error_log /var/log/nginx/wpms-error.log;
}3. wordpress를 설치하세요
wordpress의 일반적인 설치 단계에 따라 wordpress를 설치하세요.
4. 다중 사이트 기능 활성화
텍스트 편집기로 wp-config.php 파일을 열고 "/* OK! 편집을 계속하지 마십시오. 이 파일을 저장하십시오. 즐겁게 사용하세요! */" 앞에 다음 줄을 추가하세요:
$ nginx -s reload
앞으로 이 파일을 여러 번 편집할 것입니다.
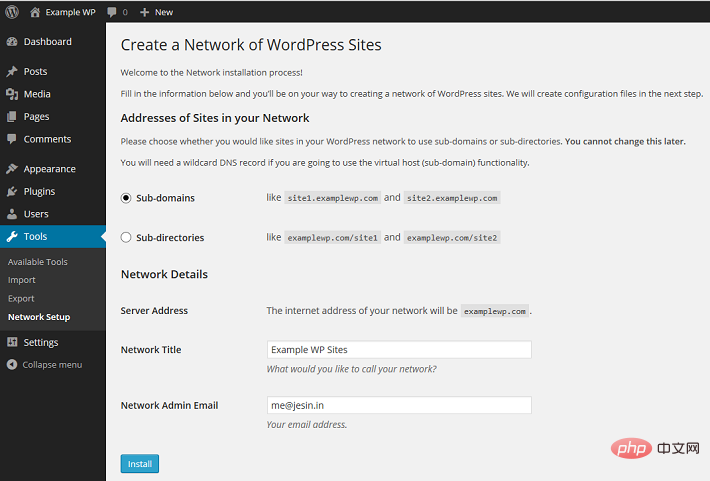
저장 후 WordPress 백엔드에 로그인하고 도구 > 네트워크 설정을 클릭하고 하위 도메인 이름, 네트워크 제목 및 네트워크 관리자의 이메일 주소를 선택한 후 원하는 대로 입력하세요.
그런 다음 터미널에 설치하세요.
 잠시 후 두 개의 코드 블록이 인터페이스에 나타나며 각각 wp-config.php 및 .htaccesss 파일을 추가하라는 메시지가 표시됩니다.
잠시 후 두 개의 코드 블록이 인터페이스에 나타나며 각각 wp-config.php 및 .htaccesss 파일을 추가하라는 메시지가 표시됩니다.
여기에서는 nginx를 사용하므로 .htaccess 부분에 대해 걱정할 필요가 없습니다.
wp-config.php 파일을 열고 다음 줄을 추가하기 전에 "/* 알았어! 편집을 계속하지 마세요. 이 파일을 저장하세요. 잘 사용하세요! */"라고 댓글을 달고 다음 줄을 추가하세요.
/* multisite settings */ define( 'wp_allow_multisite', true );
WordPress 배경 로그아웃, 그런 다음 로그인하십시오.
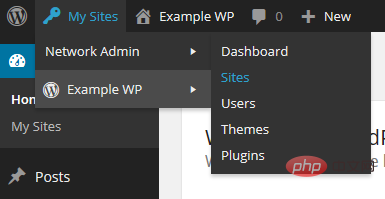
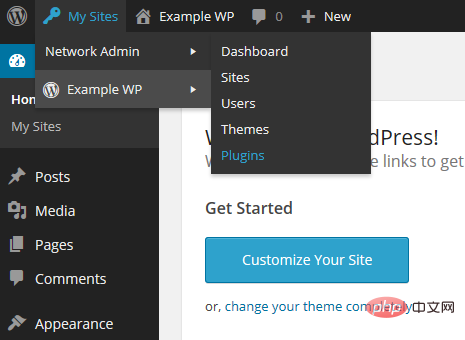
패널 왼쪽 상단에서 내 사이트 > 네트워크 관리 > 사이트를 엽니다.
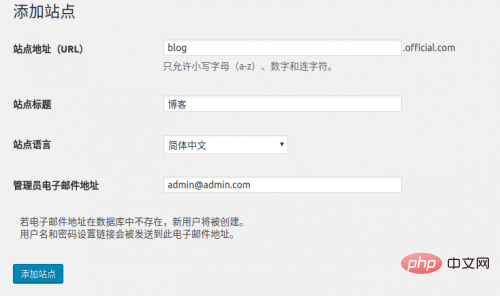
 새 사이트 추가 양식을 열고 블로그, 뉴스, 상점 등 3개의 하위 도메인을 추가하려면 새로 추가 버튼을 클릭하세요.
새 사이트 추가 양식을 열고 블로그, 뉴스, 상점 등 3개의 하위 도메인을 추가하려면 새로 추가 버튼을 클릭하세요.
 추가가 완료되면 모든 사이트를 선택하고 news.jb51.com과 shop.jb51.com 두 개의 하위 도메인 이름을 각각 News와 Mall로 편집하세요.
추가가 완료되면 모든 사이트를 선택하고 news.jb51.com과 shop.jb51.com 두 개의 하위 도메인 이름을 각각 News와 Mall로 편집하세요.
사이트 주소를 변경하세요. (url): news.com 및 shop.com.
이 단계가 완료되면 blog.jb51.com에 액세스할 수 있습니다. 이는 이미 독립적인 리소스를 갖춘 독립 사이트입니다.
하지만 news.com 및 shop.com에 액세스하려면 계속 읽어야 합니다.
5. 패널 왼쪽 상단에서 도메인 이름 매핑을 설정하세요
내 사이트 > 네트워크 관리 >
 여기에서 wordpress mu 도메인 매핑 플러그인을 직접 검색하거나 다운로드하여 설치한 후 활성화할 수 있습니다.
여기에서 wordpress mu 도메인 매핑 플러그인을 직접 검색하거나 다운로드하여 설치한 후 활성화할 수 있습니다.
그런 다음 플러그인 디렉터리(wp-content/plugins/wordpress-mu-domain-mapping 디렉터리)에 있는 sunrise.php 파일을 wp-content 디렉터리에 복사하세요.
wp-config.php 파일을 열고 다음 줄을 추가하기 전에 "/* 알았어! 편집을 계속하지 마세요. 이 파일을 저장하세요. 잘 사용하세요! */"라고 댓글을 달고 다음 줄을 추가하세요.
define('multisite', true); define('subdomain_install', true); define('domain_current_site', 'www.jb51.com'); define('path_current_site', '/'); define('site_id_current_site', 1); define('blog_id_current_site', 1); log out of the wordpress admin panel, and log in again.
저장, 그런 다음 브라우저로 돌아가서 백그라운드에서 패널 왼쪽 상단에 있는 내 사이트 > 네트워크 관리 > 설정을 엽니다.
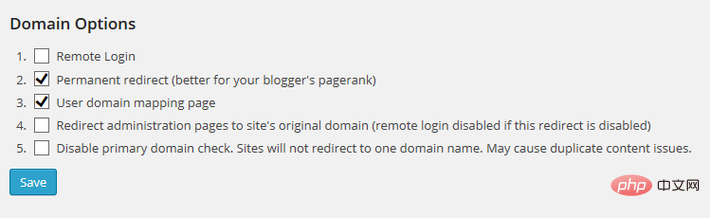
그런 다음 도메인 매핑을 선택하고 아래와 같이 도메인 옵션을 수정합니다.

然后保存。
这里的配置的功能是:重定向所有二级域名(如 news.jb51.com )到各自的外部域名(如 news.com),包括管理页面(/wp-admin)。
接下来,我们要映射一级域名到各个站点id。
默认在后台不显示站点id,所以我们用一个最简单的方法让后台直接显示站点id。
这个方法就是用wordpress的 must-use plugin。
在 wp-content 目录下创建一个 mu-plugins 目录,再在新建的目录下创建一个名为 wpms_blogid.php 的文件,
这个php文件的内容为:
<?php
add_filter( 'wpmu_blogs_columns', 'do_get_id' );
add_action( 'manage_sites_custom_column', 'do_add_columns', 10, 2 );
add_action( 'manage_blogs_custom_column', 'do_add_columns', 10, 2 );
function do_add_columns( $column_name, $blog_id ) {
if ( 'blog_id' === $column_name )
echo $blog_id;
return $column_name;
}
function do_get_id( $columns ) {
$columns['blog_id'] = 'id';
return $columns;
}保存后再访问后台的 站点 > 所有站点,在站点列表中就会多一列id,下一步就会用到。
后台控制面板切换到 设置 > domains,加入两个域名:
site id:3(以自己实际为主)
domian:news.com
primary:√
以及:
site id:4(以自己实际为主)
domian:shop.com
primary:√
如果域名是有www的,一样的操作方式。
위 내용은 Nginx 환경에서 WordPress의 다중 사이트 기능을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
nginx가 시작되었는지 확인하는 방법은 무엇입니까?
Apr 14, 2025 pm 12:48 PM
Linux에서는 다음 명령을 사용하여 nginx가 시작되었는지 확인하십시오. SystemCTL 상태 Nginx 판사 명령 출력에 따라 : "active : running"이 표시되면 Nginx가 시작됩니다. "Active : 비활성 (죽음)"이 표시되면 Nginx가 중지됩니다.
 Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 방법
Apr 14, 2025 pm 12:51 PM
Linux에서 Nginx를 시작하는 단계 : Nginx가 설치되어 있는지 확인하십시오. systemctl start nginx를 사용하여 nginx 서비스를 시작하십시오. SystemCTL을 사용하여 NGINX를 사용하여 시스템 시작시 NGINX의 자동 시작을 활성화하십시오. SystemCTL 상태 nginx를 사용하여 시작이 성공했는지 확인하십시오. 기본 환영 페이지를 보려면 웹 브라우저의 http : // localhost를 방문하십시오.
 Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx403을 해결하는 방법
Apr 14, 2025 am 10:33 AM
Nginx 403 금지 된 오류를 수정하는 방법은 무엇입니까? 파일 또는 디렉토리 권한을 확인합니다. 2. 확인 파일을 확인하십시오. 3. nginx 구성 파일 확인; 4. nginx를 다시 시작하십시오. 다른 가능한 원인으로는 방화벽 규칙, Selinux 설정 또는 응용 프로그램 문제가 있습니다.




