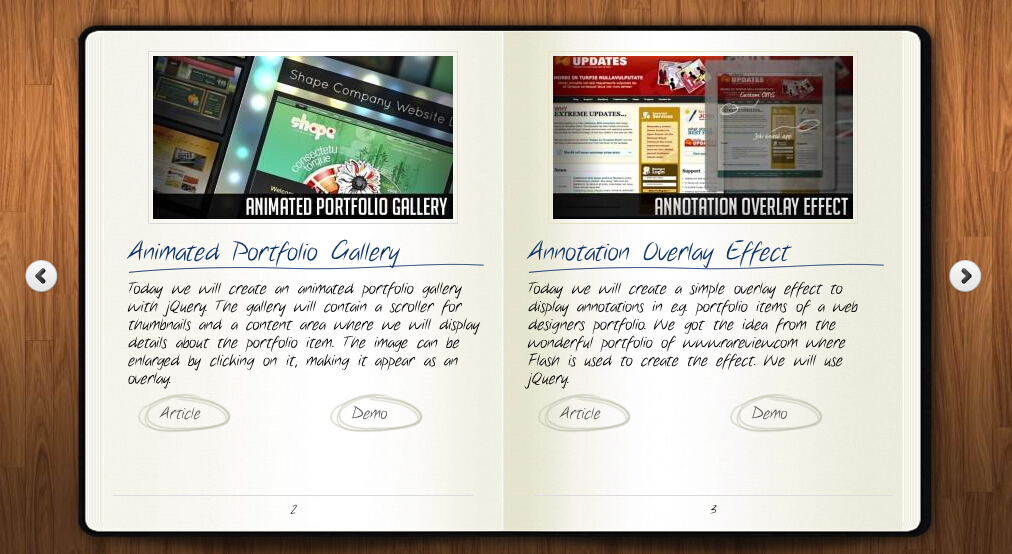
페이지 넘기기 animation_jquery를 사용한 jquery 전자 잡지 코드 공유
jquery를 기반으로 한 페이지 넘김 애니메이션이 포함된 전자 잡지입니다. 편집자는 가끔 우리가 읽는 모든 종이 교과서를 전자책으로 바꿀 수 있지 않을까 하는 생각을 하기도 합니다.
예를 들어 이 CSS3 책 페이지 넘김 애니메이션은 매우 생생합니다. 오늘 공유하고 싶은 jQuery 책 페이지 넘김 3D 애니메이션은 더욱 강력하고, 페이지 넘김을 얼마든지 지원할 수 있으며, 시각적 효과도 매우 아름답습니다. 책의 내용은 매우 유연한 HTML 요소를 지원합니다.
렌더링 운영 ~ 소스코드 이후----------------------------------------- -
여러분에게 공유하는 페이지 넘김 애니메이션이 포함된 jquery 전자잡지 코드는 다음과 같습니다
<head>
<title>jQuery书本翻页动画效果DEMO演示</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
<script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="booklet/jquery.booklet.1.1.0.min.js" type="text/javascript"></script>
<link href="booklet/jquery.booklet.1.1.0.css" type="text/css" rel="stylesheet" media="screen" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script src="cufon/cufon-yui.js" type="text/javascript"></script>
<script src="cufon/ChunkFive_400.font.js" type="text/javascript"></script>
<script src="cufon/Note_this_400.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1,p,.b-counter');
Cufon.replace('.book_wrapper a', {hover:true});
Cufon.replace('.title', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.reference a', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.loading', {textShadow: '1px 1px #000', fontFamily:'ChunkFive'});
</script>
</head>
<body>
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<div class="book_wrapper">
<a id="next_page_button"></a>
<a id="prev_page_button"></a>
<div id="loading" class="loading">Loading pages...</div>
<div id="mybook" style="display:none;">
<div class="b-load">
<div>
<img src="images/1.jpg" alt=""/>
<h1>Slider Gallery</h1>
<p>This tutorial is about creating a creative gallery with a
slider for the thumbnails. The idea is to have an expanding
thumbnails area which opens once an album is chosen.
The thumbnails will scroll to the end and move back to
the first image. The user can scroll through the thumbnails
by using the slider controls. When a thumbnail is clicked,
it moves to the center and the full image preview opens.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/2.jpg" alt="" />
<h1>Animated Portfolio Gallery</h1>
<p>Today we will create an animated portfolio gallery with jQuery.
The gallery will contain a scroller for thumbnails and a
content area where we will display details about the portfolio
item. The image can be enlarged by clicking on it, making
it appear as an overlay.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/3.jpg" alt="" />
<h1>Annotation Overlay Effect</h1>
<p>Today we will create a simple overlay effect to display annotations in e.g. portfolio
items of a web designers portfolio. We got the idea from the wonderful
portfolio of www.rareview.com where Flash is used to create the
effect. We will use jQuery.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/4.jpg" alt="" />
<h1>Bubbleriffic Image Gallery</h1>
<p>In this tutorial we will create a bubbly image gallery that
shows your images in a unique way. The idea is to show the
thumbnails of albums in a rounded fashion allowing the
user to scroll them automatically by moving the mouse.
Clicking on a thumbnail will zoom in a big circle and
the full image which will be automatically resized to
fit into the screen.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/5.jpg" alt="" />
<h1>Collapsing Site Navigation</h1>
<p>Today we will create a collapsing menu that contains vertical
navigation bars and a slide out content area. When hovering
over a menu item, an image slides down from the top and a
submenu slides up from the bottom. Clicking on one of the
submenu items will make the whole menu collapse like a card
deck and the respective content area will slide out.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/6.jpg" alt="" />
<h1>Custom Animation Banner</h1>
<p>In today's tutorial we will be creating a custom animation banner with jQuery.
The idea is to have different elements in a banner that will
animate step-wise in a custom way.</p>
<p>We will be using the jQuery Easing Plugin and the jQuery 2D
Transform Plugin to create some nifty animations.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/7.jpg" alt="" />
<h1>Full Page Image Gallery</h1>
<p>In this tutorial we are going to create a stunning full page
gallery with scrollable thumbnails and a scrollable full
screen preview. The idea is to have a thumbnails bar at
the bottom of the page that scrolls automatically when
the user moves the mouse. When a thumbnail is clicked,
it moves to the center of the page and the full screen
image is loaded in the background.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/8.jpg" alt="" />
<h1>Hover Slide Effect</h1>
<p>Today we will create a neat effect with some images using
jQuery. The main idea is to have an image area with several
images that slide out when we hover over them, revealing
other images. The sliding effect will be random, i.e.
the images will slide to the top or bottom, left or
right, fading out or not. When we click on any area,
all areas will slide their images out.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/9.jpg" alt="" />
<h1>Merging Image Boxes</h1>
<p>Today we will show you a nice effect for images with jQuery.
The idea is to have a set of rotated thumbnails that,
once clicked, animate to form the selected image.
You can navigate through the images with previous
and next buttons and when the big image gets clicked
it will scatter into the little box shaped thumbnails again.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/10.jpg" alt="" />
<h1>Compact News Previewer</h1>
<p>Today we will create a news previewer that let's you
show your latest articles or news in a compact way.
The news previewer will show some list of articles
on the left side and the preview of the article with a
longer description on the right. Once a news on the left
is clicked, the preview will slide in.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/11.jpg" alt="" />
<h1>Overlay Effect Menu</h1>
<p>In this tutorial we are going to create a simple menu
that will stand out once we hover over it by covering
everything except the menu with a dark overlay.
The menu will stay white and a submenu area will
expand. We will create this effect using jQuery.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/12.jpg" alt="" />
<h1>Polaroid Photobar Gallery</h1>
<p>In this tutorial we are going to create an image gallery
with a Polaroid look. We will have albums that will expand
to sets of slightly rotated thumbnails that pop out on hover.
The full image will slide in from the bottom once a thumbnail
is clicked. In the full image view the user can navigate
through the pictures or simply choose another thumbnail
to be displayed.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/13.jpg" alt="" />
<h1>Pull Out Content Panel</h1>
<p>In this tutorial we will create a content panel that
slides out at a predefined scroll position. It will
reveal a teaser with related content and it can be
expanded to full page size to show more. A custom
slider allows to scroll through many items in the
panel.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/14.jpg" alt="" />
<h1>Thumbnails Navigation Gallery</h1>
<p>In this tutorial we are going to create an extraordinary
gallery with scrollable thumbnails that slide out from a
navigation. We are going to use jQuery and some CSS3
properties for the style. The main idea is to have a
menu of albums where each item will reveal a horizontal
bar with thumbnails when clicked.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
</div>
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript">
$(function() {
var $mybook = $('#mybook');
var $bttn_next = $('#next_page_button');
var $bttn_prev = $('#prev_page_button');
var $loading = $('#loading');
var $mybook_images = $mybook.find('img');
var cnt_images = $mybook_images.length;
var loaded = 0;
//preload all the images in the book,
//and then call the booklet plugin
$mybook_images.each(function(){
var $img = $(this);
var source = $img.attr('src');
$('<img/>').load(function(){
++loaded;
if(loaded == cnt_images){
$loading.hide();
$bttn_next.show();
$bttn_prev.show();
$mybook.show().booklet({
name: null, // name of the booklet to display in the document title bar
width: 800, // container width
height: 500, // container height
speed: 600, // speed of the transition between pages
direction: 'LTR', // direction of the overall content organization, default LTR, left to right, can be RTL for languages which read right to left
startingPage: 0, // index of the first page to be displayed
easing: 'easeInOutQuad', // easing method for complete transition
easeIn: 'easeInQuad', // easing method for first half of transition
easeOut: 'easeOutQuad', // easing method for second half of transition
closed: true, // start with the book "closed", will add empty pages to beginning and end of book
closedFrontTitle: null, // used with "closed", "menu" and "pageSelector", determines title of blank starting page
closedFrontChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank starting page
closedBackTitle: null, // used with "closed", "menu" and "pageSelector", determines chapter name of blank ending page
closedBackChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank ending page
covers: false, // used with "closed", makes first and last pages into covers, without page numbers (if enabled)
pagePadding: 10, // padding for each page wrapper
pageNumbers: true, // display page numbers on each page
hovers: false, // enables preview pageturn hover animation, shows a small preview of previous or next page on hover
overlays: false, // enables navigation using a page sized overlay, when enabled links inside the content will not be clickable
tabs: false, // adds tabs along the top of the pages
tabWidth: 60, // set the width of the tabs
tabHeight: 20, // set the height of the tabs
arrows: false, // adds arrows overlayed over the book edges
cursor: 'pointer', // cursor css setting for side bar areas
hash: false, // enables navigation using a hash string, ex: #/page/1 for page 1, will affect all booklets with 'hash' enabled
keyboard: true, // enables navigation with arrow keys (left: previous, right: next)
next: $bttn_next, // selector for element to use as click trigger for next page
prev: $bttn_prev, // selector for element to use as click trigger for previous page
menu: null, // selector for element to use as the menu area, required for 'pageSelector'
pageSelector: false, // enables navigation with a dropdown menu of pages, requires 'menu'
chapterSelector: false, // enables navigation with a dropdown menu of chapters, determined by the "rel" attribute, requires 'menu'
shadows: true, // display shadows on page animations
shadowTopFwdWidth: 166, // shadow width for top forward anim
shadowTopBackWidth: 166, // shadow width for top back anim
shadowBtmWidth: 50, // shadow width for bottom shadow
before: function(){}, // callback invoked before each page turn animation
after: function(){} // callback invoked after each page turn animation
});
Cufon.refresh();
}
}).attr('src',source);
});
});
</script>
</body>
</html>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 구조를 명시적으로 감독하여 롱테일 감지 성능을 향상시킵니다.
Mar 26, 2024 pm 12:41 PM
위에 작성 및 저자의 개인적인 이해: 현재 전체 자율주행 시스템에서 인식 모듈은 중요한 역할을 합니다. 자율주행 시스템의 제어 모듈은 적시에 올바른 판단과 행동 결정을 내립니다. 현재 자율주행 기능을 갖춘 자동차에는 일반적으로 서라운드 뷰 카메라 센서, 라이더 센서, 밀리미터파 레이더 센서 등 다양한 데이터 정보 센서가 장착되어 다양한 방식으로 정보를 수집하여 정확한 인식 작업을 수행합니다. 순수 비전을 기반으로 한 BEV 인식 알고리즘은 하드웨어 비용이 저렴하고 배포가 용이하며, 출력 결과를 다양한 다운스트림 작업에 쉽게 적용할 수 있어 업계에서 선호됩니다.
 옥스포드 대학의 최신 소식! 미키: 3D SOTA로 2D 이미지 매칭! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
옥스포드 대학의 최신 소식! 미키: 3D SOTA로 2D 이미지 매칭! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
앞에 적힌 프로젝트 링크: https://nianticlabs.github.io/mickey/ 두 장의 사진이 주어지면 사진 간의 대응 관계를 설정하여 두 장의 사진 사이의 카메라 포즈를 추정할 수 있습니다. 일반적으로 이러한 대응은 2D에서 2D로 이루어지며 추정된 포즈는 규모에 따라 결정되지 않습니다. 언제 어디서나 즉각적인 증강 현실과 같은 일부 애플리케이션은 규모 측정항목의 포즈 추정이 필요하므로 규모를 복구하기 위해 외부 깊이 추정기에 의존합니다. 본 논문에서는 3차원 카메라 공간에서 메트릭 일치성을 예측할 수 있는 키포인트 매칭 프로세스인 MicKey를 제안합니다. 이미지 전반에 걸쳐 3D 좌표 매칭을 학습함으로써 측정 기준을 추론할 수 있습니다.
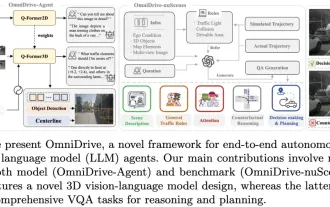
 LLM이 모두 완료되었습니다! OmniDrive: 3D 인식 및 추론 계획 통합(NVIDIA 최신)
May 09, 2024 pm 04:55 PM
LLM이 모두 완료되었습니다! OmniDrive: 3D 인식 및 추론 계획 통합(NVIDIA 최신)
May 09, 2024 pm 04:55 PM
위에 작성됨 및 저자의 개인적 이해: 이 문서는 자율 주행 애플리케이션에서 현재 다중 모드 대형 언어 모델(MLLM)의 주요 과제를 해결하는 데 전념하고 있습니다. 이는 MLLM을 2D 이해에서 3D 공간으로 확장하는 문제입니다. 자율주행차(AV)가 3D 환경에 대해 정확한 결정을 내려야 하기 때문에 이러한 확장은 특히 중요합니다. 3D 공간 이해는 정보에 입각한 결정을 내리고 미래 상태를 예측하며 환경과 안전하게 상호 작용하는 차량의 능력에 직접적인 영향을 미치기 때문에 AV에 매우 중요합니다. 현재 다중 모드 대형 언어 모델(예: LLaVA-1.5)은 시각적 인코더의 해상도 제한, LLM 시퀀스 길이 제한으로 인해 저해상도 이미지 입력(예:)만 처리할 수 있는 경우가 많습니다. 하지만 자율주행 애플리케이션에는
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 3D 비전을 위해서는 포인트 클라우드 등록이 필수입니다! 하나의 기사로 모든 주요 솔루션과 과제를 이해하세요
Apr 02, 2024 am 11:31 AM
3D 비전을 위해서는 포인트 클라우드 등록이 필수입니다! 하나의 기사로 모든 주요 솔루션과 과제를 이해하세요
Apr 02, 2024 am 11:31 AM
포인트의 집합체인 포인트 클라우드는 3차원 재구성, 산업검사, 로봇 운용 등을 통해 사물의 3차원(3D) 표면정보 획득과 생성에 변화를 가져올 것으로 기대된다. 가장 어렵지만 필수적인 프로세스는 포인트 클라우드 등록, 즉 서로 다른 두 좌표에서 얻은 두 포인트 클라우드를 정렬하고 일치시키는 공간 변환을 얻는 것입니다. 본 리뷰에서는 포인트 클라우드 등록의 개요와 기본 원리를 소개하고, 다양한 방법을 체계적으로 분류 및 비교하며, 포인트 클라우드 등록에 존재하는 기술적 문제를 해결하고, 현장 외부의 학술 연구자와 엔지니어에게 지침을 제공하고 통일된 비전에 대한 논의를 촉진하고자 합니다. 포인트 클라우드 등록을 위해. 일반적인 포인트 클라우드 획득 방법은 능동(Active) 방식과 수동(Passive) 방식으로 구분되며, 센서에 의해 능동적으로 획득되는 포인트 클라우드는 나중에 재구성되는 방식이다.
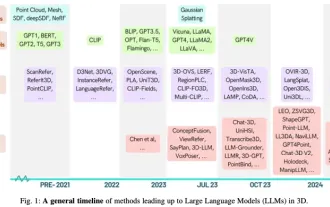
 옥스포드 대학의 최신 요약 | 대형 언어 모델과 3차원 세계에 대한 최신 리뷰에 대해 이야기해 보세요.
Jun 02, 2024 pm 07:41 PM
옥스포드 대학의 최신 요약 | 대형 언어 모델과 3차원 세계에 대한 최신 리뷰에 대해 이야기해 보세요.
Jun 02, 2024 pm 07:41 PM
위 작성 및 저자의 개인적인 이해: LLM(대형 언어 모델)의 개발로 이들과 3D 공간 데이터(3DLLM) 간의 통합이 급속히 발전하여 물리적 공간을 이해하고 상호 작용할 수 있는 전례 없는 기능을 제공합니다. 이 문서에서는 3D 데이터 처리, 이해 및 생성에 대한 LLM의 접근 방식에 대한 포괄적인 개요를 제공합니다. 우리는 상황별 학습, 단계적 추론, 개방형 어휘 능력, 광범위한 세계 지식과 같은 LLM의 고유한 장점을 강조하고, 임베디드 인공 지능(AI) 시스템과의 공간 이해 및 상호 작용을 향상시킬 수 있는 잠재력을 강조합니다. 우리 연구에서는 포인트 클라우드부터 NeRF(Neural Rendering Fields)까지 다양한 3D 데이터 표현을 다루고 있습니다. 3D 장면 이해, 자막,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <




